canvas自定义绘制顺序解决遮挡问题
- 1. 问题场景
- 2. 解决思路
- 3. 实现代码
1. 问题场景
使用canvas绘制进行要素叠加时,往往会出现不是按照先画的在下面,后画的在最上面这样的顺序进行叠加显示。原因就是由于图片大小不同导致绘制或加载的时间不一样,先加载完的先画,后加载完的后画。
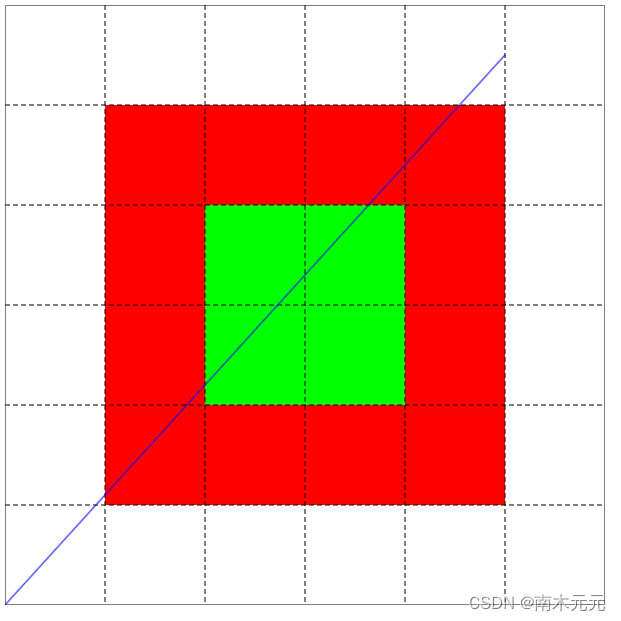
- 假设现在想要在canvas同一个区域同时绘制如下四个要素:
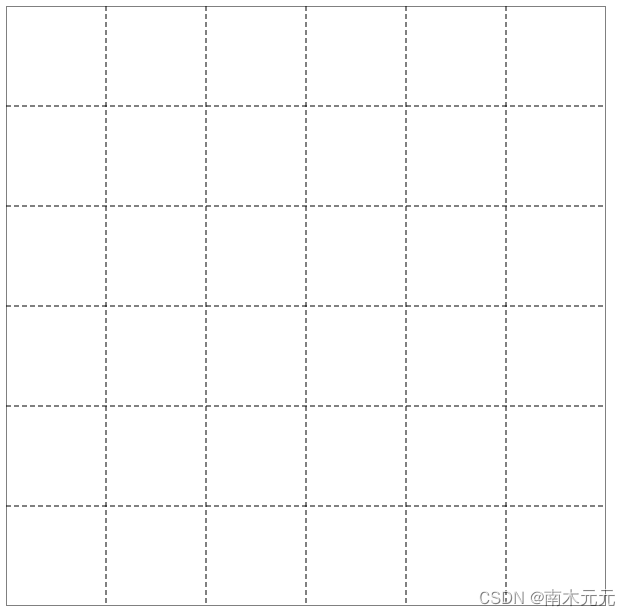
1.矩形网格(600 × 600)

2.红色图片(400 × 400)

3.绿色图片(200 × 200)

4.蓝色线条

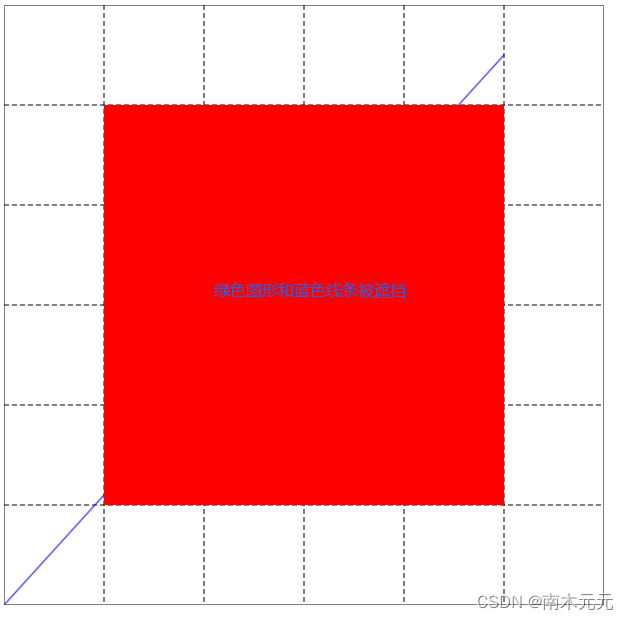
按顺序进行绘制,但是,最终绘制出来的效果如下图所示,并且想要绘制的绿色图形和蓝色线条被红色部分遮挡,即绘制时不是按想要的顺序进行绘制的。其中,网格部分被遮挡是因为绘制的时候先绘制了网格,所以也会被遮挡一部分。

那么,如何解决绘制时的顺序问题,使得图片不发生遮挡,按照自己想要的顺序进行绘制呢?
2. 解决思路
既然出现了上述问题,那必然是先执行了绘制蓝色线条和绿色图形的函数,最后再执行绘制红色部分的函数到canvas上,导致的遮挡。
- 那么是否可以控制函数的执行顺序?
于是想到了可以定义一个数组,把所有要执行的函数方法push到数组中,即把函数当做数组的元素存储在数组中,这样就可以通过数组的方法来操作这些函数,然后对函数按照自定义的顺序进行排序,需要先执行的放前面,后执行的放后面,最后遍历函数数组并执行其中的每个函数即可。
3. 实现代码
- 1.自定义绘制顺序。
const DrawIndex = {
red: 1,
green: 2,
mesh: 3,
line: 4,
};
注:这里让网格第3个绘制是防止网格被遮挡。
- 2.定义drawList数组,保存所有需要绘制的函数
const drawList = [];
- 3.分别添加需要绘制的函数、相应参数列表以及需要绘制的顺序到数组中
//1.添加绘制网格函数
drawList.push({
func: this.drawMesh, //绘制网格函数
value: [width, height], //绘制需要的参数列表
index: DrawIndex.mesh, //绘制顺序
});
//2.添加绘制红色部分函数
drawList.push({
func: this.drawRed,
value: [width, height, color],
index: DrawIndex.red, //绘制顺序
});
//3.添加绘制绿色部分函数
drawList.push({
func: this.drawGreen,
value: [width, height, color],
index: DrawIndex.green, //绘制顺序
});
//4.添加绘制蓝色线条函数
drawList.push({
func: this.drawLine,
value: [lineWidth, lineColor],
index: DrawIndex.line, //绘制顺序
});
- 4.对数组进行排序
drawList.sort((a, b) => a.index - b.index);
- 5.遍历函数数组并执行其中的函数
drawList.forEach((draw) => {
draw.func.apply(this, draw.value);
});
最终效果