本文介绍利用Axure中的动态面板制作折叠面板
一、效果

预览地址:https://3k8az1.axshare.com
二、功能
1、点击标题展开面板内容
2、点击标题折叠面板
三、制作
从默认元件库拖入一个动态面板,设置两个状态,一个状态面板标题,一个状态为标题和内容,如图:

点击进入state1,拖入一个矩形,尺寸设置为698*45,标题内容为“移动端数据可视化”,并在矩形右侧加入右箭头,如图:

点击进入动态面板state2,拖入矩形元件,大小设置为
698105,在此矩形中拖入一个矩形,尺寸设置为69845,标题内容为“移动端数据可视化”,并在矩形右侧加入向下箭头,在此标题矩形下方设置文本,如图:

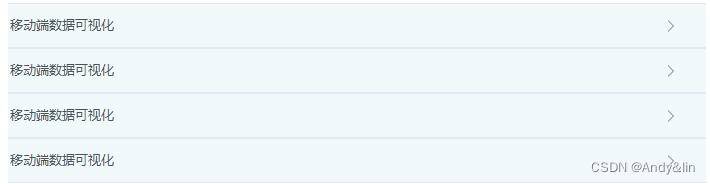
复制多个动态面板,这样折叠效果展现的更好,最终设计,如图:

四、交互
每个动态面板的state1和state2进行交互设置,依照第一个动态面为例,
点击动态面板,进入state1,对标题的鼠标点击时进行设置。
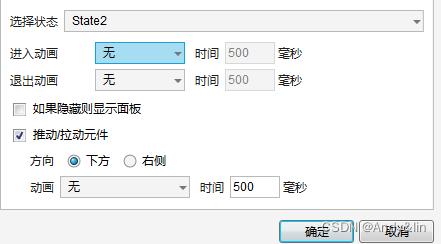
动态面板的状态选择state2,进入或退出动画都选择“无”,时间设置为500毫秒,勾选推动/拉动元件,方向向下,无动画,时间为500毫秒,如图

点击进入动态面板state2,对标题进行鼠标点击时设置
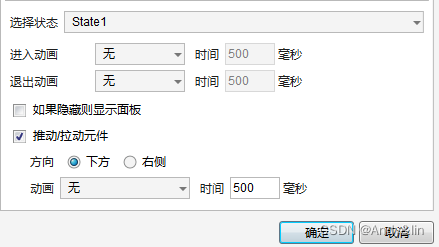
动态面板的状态选择state1,进入或退出动画都选择“无”,时间设置为500毫秒,勾选推动/拉动元件,方向向下,无动画,时间为500毫秒,如图

其他的动态面板都参照此动态面板设计
所有的设计完毕,希望对您有帮助


















![指针与数组--动态数组(2)[1、长度可变的一维动态数组 2、长度可变的二维动态数组]](https://img-blog.csdnimg.cn/7fb31292063940e4bdbe1d39a5bc8117.png)