一、边框常见属性
- border-radius
- box-shadow
- border-image
| 属性 | 说明 | CSS |
|---|---|---|
| border-image | 设置所有边框图像的速记属性。 | 3 |
| border-radius | 一个用于设置所有四个边框- *-半径属性的速记属性 | 3 |
| box-shadow | 附加一个或多个下拉框的阴影 | 3 |
二、border-radius 圆角
在 CSS2 中添加圆角棘手。我们不得不在每个角落使用不同的图像。
在 CSS3 中,很容易创建圆角。
在 CSS3 中 border-radius 属性被用于创建圆角:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-边框圆角</title>
<style>
#example1
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
#example2 {
border: 2px solid red;
padding: 10px;
border-radius: 50px 20px;
}
</style>
</head>
<body>
<div id="example1">
<p>border-radius 属性允许您为元素添加圆角边框!</p>
</div>
<br><br>
<div id="example2">
<p>如果设置了两个值,第一个用于左上角和右下角,第二个用于右上角和左下角。</p>
</div>
</body>
</html>
圆角属性:
| 属性 | 描述 |
|---|---|
| border-radius | 所有四个边角 border-*-*-radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |
border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。( border-radius: 15px 50px 30px 5px:)
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角( border-radius: 15px 50px 30px:)
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角( border-radius: 15px 50px:)
- 一个值: 四个圆角值相同( border-radius: 50px:)
三、box-shadow 盒阴影
CSS3 中的 box-shadow 属性被用来添加阴影
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS基础学习-边框阴影</title>
<style>
div
{
width:300px;
height:100px;
background-color:yellow;
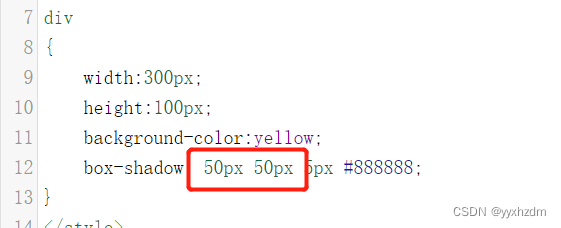
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的位置。允许负值 |
| v-shadow | 必需的。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
比如修改前两位会发生什么?


四、border-image 边界图片
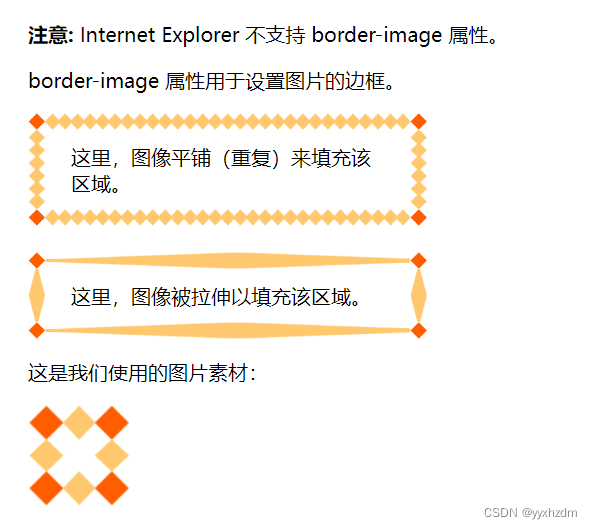
有了 CSS3 的 border-image 属性,你可以使用图像创建一个边框:border-image 属性允许你指定一个图片作为边框! 用于创建上文边框的原始图像:

语法:
border-image: source slice width outset repeat|initial|inherit;
属性:
| 值 | 描述 |
|---|---|
| border-image-source | 用于指定要用于绘制边框的图像的位置 |
| border-image-slice | 图像边界向内偏移 |
| border-image-width | 图像边界的宽度 |
| border-image-outset | 用于指定在边框外部绘制 border-image-area 的量 |
| border-image-repeat | 用于设置图像边界是否应重复(repeat)、拉伸(stretch)或铺满(round)。 |








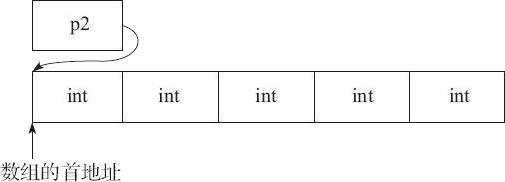
![指针与数组--动态数组(2)[1、长度可变的一维动态数组 2、长度可变的二维动态数组]](https://img-blog.csdnimg.cn/7fb31292063940e4bdbe1d39a5bc8117.png)