目录
1. 安装qs框架
2. 在main.js中添加配置
1. 安装qs框架
在前端项目中,可以使用qs框架,实现“将对象转换为FormData格式的数据”。
首先,安装此框架:
如果没有权限进入C盘找到cmd的执行软件,用管理员启动,进入目录安装:
npm i qs -S
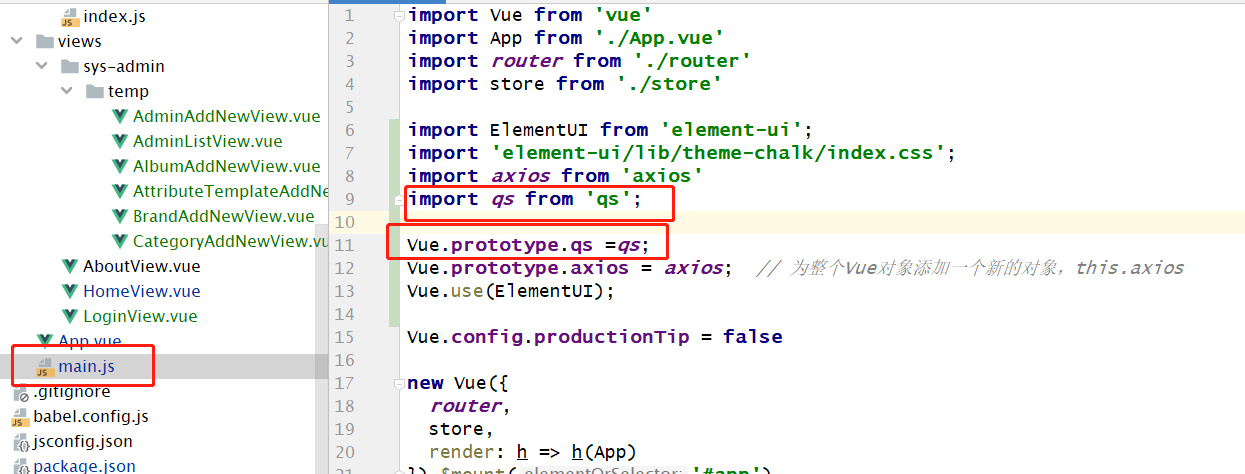
2. 在main.js中添加配置
然后,在main.js中添加配置:
import qs from 'qs';
Vue.prototype.qs = qs;

在开发过程中,当需要将对象转换成FormData格式的数据时,调用qs的stringify()函数即可,例如:
let formData = this.qs.stringify(this.ruleForm);提示:当使用qs后,转换得到的formData中,中文会是UrlEncode格式的,例如%E6%B5%8B%E8%AF%95%E7%9B%B8%E5%86%8C1206&description=%E6%B5%8B%E8%AF%95%E7%AE%80%E4%BB%8B&sort=111,这是正常,且服务器端可以正常接收到中文字符!
个人主页:居然天上楼
感谢你这么可爱帅气还这么热爱学习~~
人生海海,山山而川
你的点赞👍 收藏⭐ 留言📝 加关注✅
是对我最大的支持与鞭策


![[附源码]Python计算机毕业设计Django物业管理系统](https://img-blog.csdnimg.cn/b6ee11bd17c24510aca5f05c84db5b69.png)














![[Database] 关系型数据库中的MVCC是什么?怎么理解?原理是什么?MySQL是如何实现的?](https://img-blog.csdnimg.cn/9f5790856a0f47b9825fbee4abcefbb6.png)
![分布式文件存储系统FastDFS[1]-介绍以及安装](https://img-blog.csdnimg.cn/img_convert/46ad54d8770503fcf544205ccca982f9.png)