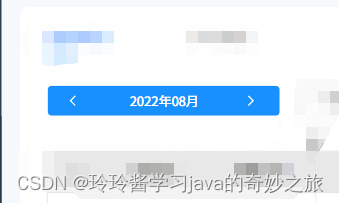
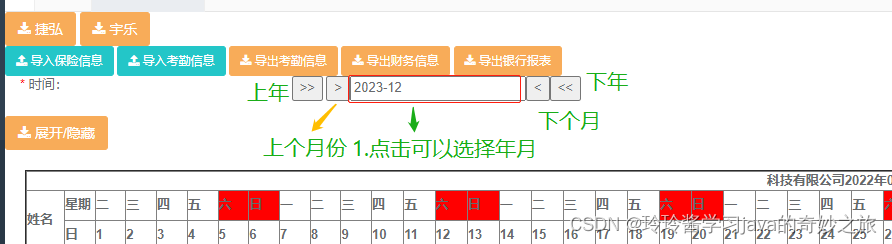
要求效果:

,直接可以显示年月,并且点击左右箭头可以更改月份
点击这个日期,可以选择。
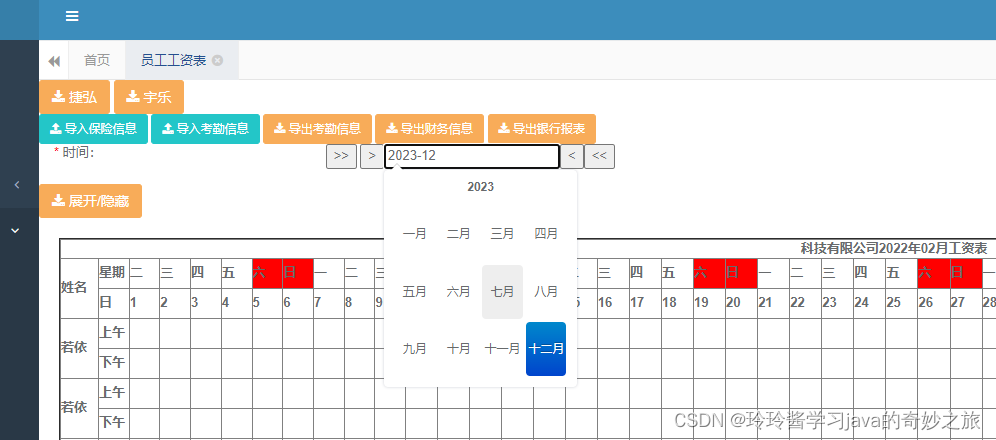
最后实现效果:


实现:
先找一个插件,可以选择时间
<!-- 选择年月-->
<div class="form-group">
<label class="col-sm-2 control-label is-required">时间:</label>
<button id="bin0">>> </button> <button id="bin1">> </button><input type="text" name="speechTime" id="in" readonly="readonly" required ><button id="bin2" required> <</button><button id="bin3"> <<</button>
</div>
</div><script>
var yearStr;
var monthStr;
var nameStr;
$("#in").change(function () {
var mobia = $("#in").val();
//2022-07
// alert(mobia);
//获取年
yearStr = mobia.substring(0, 4);
// var yearStra=mobia.substring(0,4);
// yearStr=parseFloat(yearStra)
//获取月 去掉字符串的前i个字符
monthStr = mobia.substring(5);
// var monthStra=mobia.substring(5);
// monthStr=parseFloat(monthStra)
createList(yearStr, monthStr, nameStr);
// console.log(typeof monthStr)
// downExcel(yearStr,monthStr,this.name);
});
</script>到这位置,做出来了这个效果:

接着做其他的,点击进行上月上年下月下年切换的
思路:
首先,这个日期是input格式,选择日期;
然后,添加button按钮,> >> < << 点击按钮,让input里面日期更改
思路,点击button更改input值
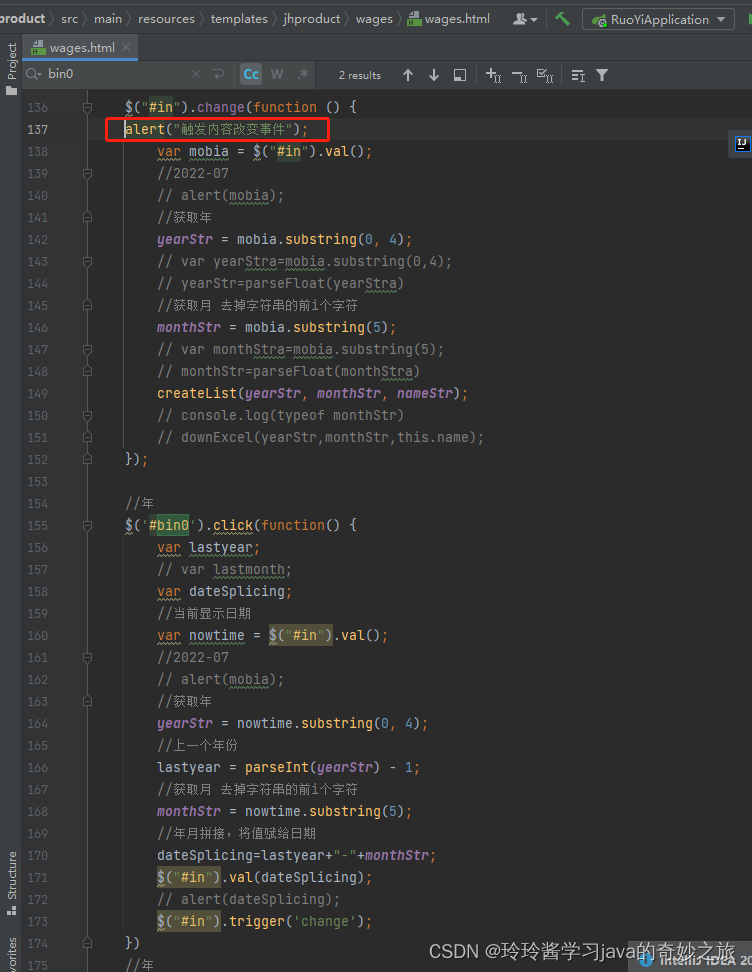
实际操作:
<script>
//年
$('#bin0').click(function() {
var lastyear;
// var lastmonth;
var dateSplicing;
//当前显示日期
var nowtime = $("#in").val();
//2022-07
// alert(mobia);
//获取年
yearStr = nowtime.substring(0, 4);
//上一个年份
lastyear = parseInt(yearStr) - 1;
//获取月 去掉字符串的前i个字符
monthStr = nowtime.substring(5);
//年月拼接,将值赋给日期
dateSplicing=lastyear+"-"+monthStr;
$("#in").val(dateSplicing);
alert(dateSplicing)
})
//年
$('#bin3').click(function() {
var lastyear;
// var lastmonth;
var dateSplicing;
//当前显示日期
var nowtime = $("#in").val();
//2022-07
// alert(mobia);
//获取年
yearStr = nowtime.substring(0, 4);
//上一个年份
lastyear = parseInt(yearStr) + 1;
//获取月 去掉字符串的前i个字符
monthStr = nowtime.substring(5);
//年月拼接,将值赋给日期
dateSplicing=lastyear+"-"+monthStr;
$("#in").val(dateSplicing);
alert(dateSplicing)
})
// //月
$('#bin1').click(function() {
var lastyear;
var lastMonth;
var nowtime = $("#in").val();
//获取年
yearStr = nowtime.substring(0, 4);
//获取月 去掉字符串的前i个字符
monthStr = nowtime.substring(5);
if (monthStr == 1) { //如果是0,则说明是1月份,上一个月就是去年的12月
lastyear = yearStr - 1;
lastMonth = 12;
}else { //不是1月份,年份为当前年,月份本来是要减1的,但是由于`getMonth()`的月份本身就是少了1的,所以月份不用变。
lastyear = yearStr;
lastMonth = monthStr-1;
}
if(lastMonth<=9){
lastMonth="0"+lastMonth;
}
dateSplicing=lastyear+"-"+lastMonth;
$("#in").val(dateSplicing);
})
//下一月
$('#bin2').click(function() {
var lastyear;
var lastMonth;
var nowtime = $("#in").val();
//获取年
yearStr = nowtime.substring(0, 4);
//获取月 去掉字符串的前i个字符
monthStr = nowtime.substring(5);
if (monthStr == 12) { //如果是0,则说明是1月份,上一个月就是去年的12月
lastyear = parseInt(yearStr) + 1;
lastMonth = 1;
}else { //不是1月份,年份为当前年,月份本来是要减1的,但是由于`getMonth()`的月份本身就是少了1的,所以月份不用变。
lastyear = yearStr;
lastMonth = parseInt(monthStr)+1;
}
if(lastMonth<=9){
lastMonth="0"+lastMonth;
}
dateSplicing=lastyear+"-"+lastMonth;
$("#in").val(dateSplicing);
})
</script>
最后,很关键的一个问题,按照上面步骤做完:

你会发现,你通过button确实把input日期改了,但是没有触发改变方法,解决办法:
在你button按钮最后,触发被选元素上指定的事件
代码见上图最后一句:
$("#in").trigger('change');
补充概念:
change() 当元素的值发生改变时,会发生 change 事件。








![[Database] 关系型数据库中的MVCC是什么?怎么理解?原理是什么?MySQL是如何实现的?](https://img-blog.csdnimg.cn/9f5790856a0f47b9825fbee4abcefbb6.png)
![分布式文件存储系统FastDFS[1]-介绍以及安装](https://img-blog.csdnimg.cn/img_convert/46ad54d8770503fcf544205ccca982f9.png)



![[附源码]计算机毕业设计南通大学福利发放管理系统Springboot程序](https://img-blog.csdnimg.cn/667f1fe3b6b24ca5b01004f9f7645c19.png)