
大家好,欢迎来到前端入门系列的第一篇博客。在这个系列中,我们将一起学习前端开发的基础知识,从零开始构建网页和Web应用程序。本篇博客将为大家介绍HTML(超文本标记语言)的基础概念和标签,帮助你快速入门。
HTML的基础介绍与初次尝试
- 前言:学习目标
- 什么是HTML?
- HTML标签与元素
- HTML标签
- HTML元素
- HTML网页结构
- 实例解析
- 动手写Hello Wrold
- 选择开发工具
- 创建文件
- 打开浏览器
- 常见的五大浏览器及其内核
前言:学习目标
本期学期目标是:
- 了解什么是HTML
- 学习了解一个完整页面的HTML的结构
- 了解HTML标签与元素的关系
- hello world实践
- 掌握常见开发工具
- 了解常见浏览器及其内核
什么是HTML?
HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言: HyperText Markup Language
- HTML 不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
- HTML 文档包含了HTML 标签及文本内容
- HTML文档也叫做 web 页面
HTML标签与元素
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
HTML元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
<p>这是一个段落。</p>
HTML网页结构
下面是一个HTML骨架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端入门-html系列</title>
</head>
<body>
<p>程序员小豪</p>
</body>
</html>
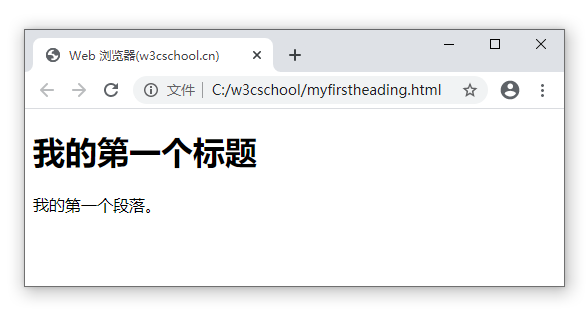
实例解析
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Sr0n11P2-1687583272139)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230623164323975.png)]](https://img-blog.csdnimg.cn/e476e1aba62e4dc1a054219876386b17.png)
1. <!DOCTYPE html>声明为 HTML5 文档
2. <html>元素是 HTML 页面的根元素
3. <head>元素包含了文档的元(meta)数据,如<meta charset="utf-8">定义网页编码格式为utf-8。
4. <title>元素描述了文档的标题
5. <body>元素包含了可见的页面内容
6. <h1>元素定义一个大标题
7. <p>元素定义一个段落
注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。
动手写Hello Wrold
选择开发工具
我们可以选择以下的开发工具去开发html:
- Visual Studio Code (首选)
- WebStorm
- Sublime Text
- DreamWeaver
- HBuilder
创建文件
本人使用的是vs code,我们可以打开一个文件夹,创建一个新文件,命名为test.html,并在这个新文件中输入’!+回车’,就会直接生成一个html骨架,我们在body标签里使用div标签写上hello word:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>前端入门-html系列</title>
</head>
<body>
<div>hello world</div>
</body>
</html>
打开浏览器
在这个文件里右键点击’open in default browser’,我们就可以看到html被渲染在网页上了
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-x0YTW66J-1687583272142)(/Users/adherezheng/mynote/note/csdn/html/assets/image-20230623165500223.png)]](https://img-blog.csdnimg.cn/3ebcdba1710f42e3a09893938b35affd.png)
常见的五大浏览器及其内核
这里顺便普及一下常见的五大浏览器:
| 浏览器 | 渲染引擎内核 |
|---|---|
| Chrome/Chromium | Blink |
| Firefox | Gecko |
| Safari | WebKit |
| Microsoft Edge | EdgeHTML (旧版) / Blink (新版) |
| Opera | Blink |
每个浏览器使用不同的渲染引擎来解析和呈现网页内容,这些渲染引擎在性能、功能和标准支持等方面可能存在差异。