文章目录
- 前言
- 六、员工管理业务开发
- 1.开发功能预览
- 2.新增员工功能
- 1)需求分析
- 2)数据模型(表)
- 3)代码开发
- 4)功能测试
- 5)编写全局异常处理器
- 3.员工信息分页查询
- 1)需求分析
- 2)代码开发
- 3)功能测试
- 4.禁用/启用员工
- 1)需求分析
- 2)代码开发
- 3)功能测试
- 4)代码改进
- 5. 编辑员工信息
- 1)需求分析
- 2)代码开发
- 3)功能测试
- 总结
前言
为了巩固所学的知识,作者尝试着开始发布一些学习笔记类的博客,方便日后回顾。当然,如果能帮到一些萌新进行新技术的学习那也是极好的。作者菜菜一枚,文章中如果有记录错误,欢迎读者朋友们批评指正。
(博客的参考源码可以在我主页的资源里找到,如果在学习的过程中有什么疑问欢迎大家在评论区向我提出)
六、员工管理业务开发
1.开发功能预览
- 新增员工
- 员工信息分页查询
- 启用/禁用员工账号
- 编辑员工信息

2.新增员工功能
1)需求分析
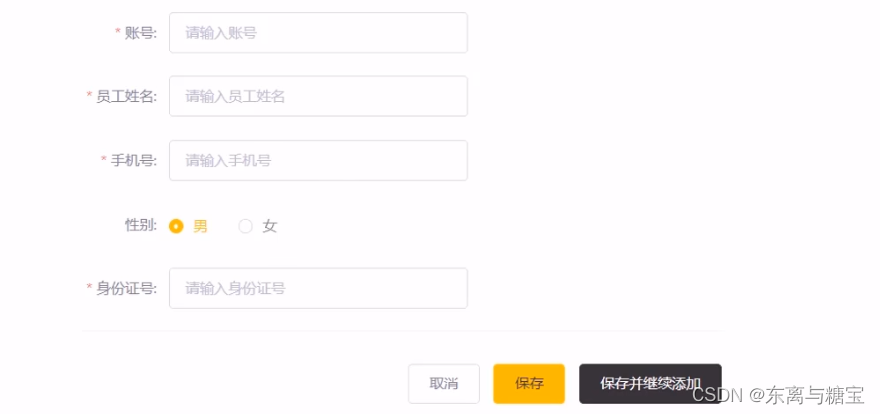
后台系统中可以管理员工信息,通过新增员工来添加后台系统用户。点击[添加员工]按钮跳转到新增页面,如下:

2)数据模型(表)
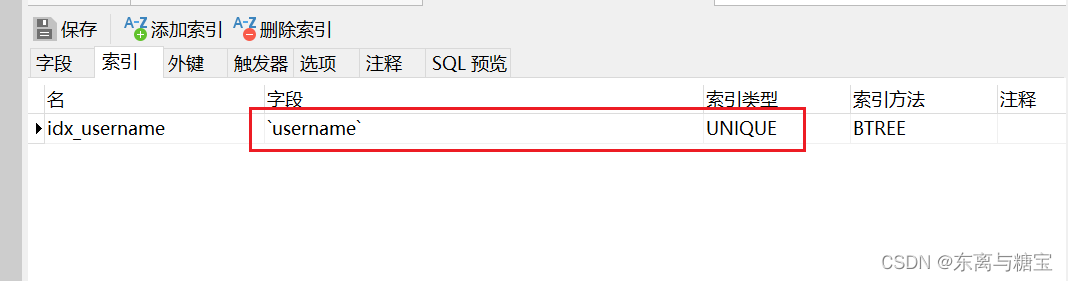
- 新增员工,其实就是将我们新增页面录入的员工数据插入到employee表。需要注意,employee表中对username字段加入了唯一约束,因为username是员工的登录账号,必须是唯一的

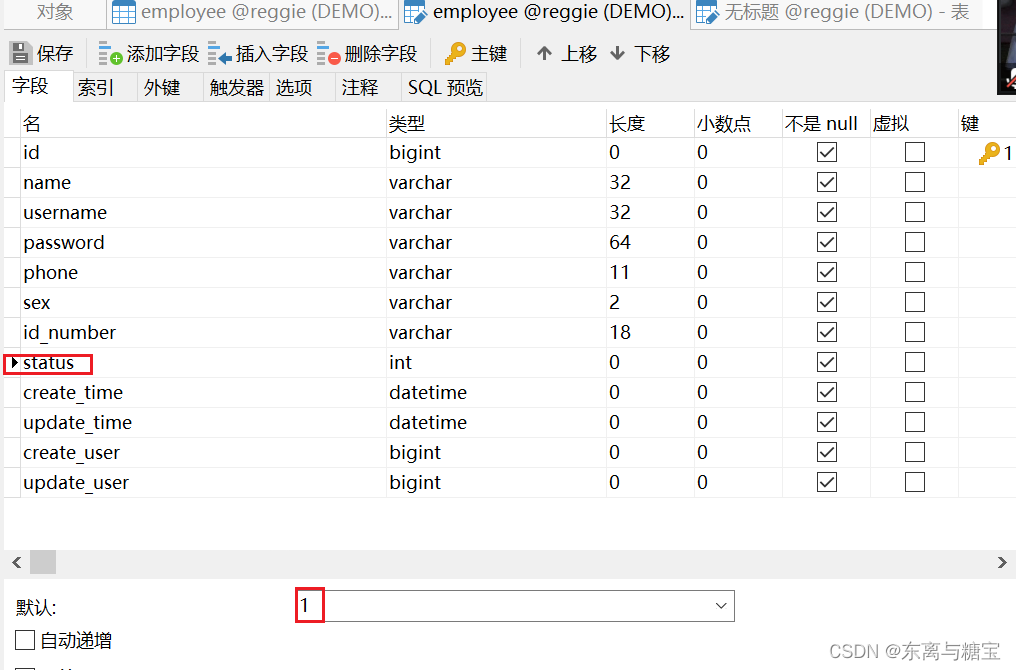
- employee表中的status字段已经设置了默认值1,表示状态正常。

3)代码开发
1. 在开发代码之前,需要梳理一下整个程序的执行过程:
- 页面发送ajax请求,将新增员工页面中输入的数据以json的形式提交到服务端
- 服务端Controller接收页面提交的数据并调用Service将数据进行保存
- Service调用Mapper操作数据库,保存数据
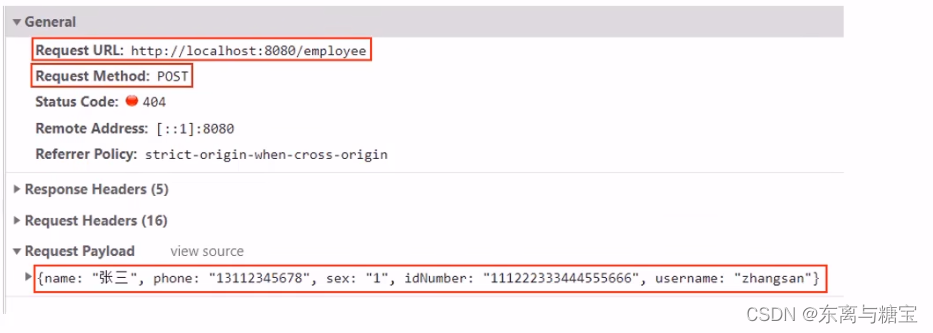
- 模拟请求示例:

2. 前端页面相关代码分析

3. 编写业务代码
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
/**
* 员工登录
* @param request
* @param employee
* @return
*/
@PostMapping("/login")
public R<Employee> login(HttpServletRequest request,@RequestBody Employee employee){
//...
/**
* 新增员工
* @param employee
* @return
*/
@PostMapping
//通过前端相关页面代码分析发现,只需要判断一个Code,故结果返回一个参数的结果集即可
public R<String> save(HttpServletRequest request,@RequestBody Employee employee){
//保证前端页面能够请求到这个方法,并且提交的参数能够封装到实体里面
log.info("新增员工,员工信息:{}",employee.toString());
//设置初始密码123456,需要进行md5加密处理
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
//获得当前登录用户的id
Long empId = (Long) request.getSession().getAttribute("employee");
employee.setCreateUser(empId);
employee.setUpdateUser(empId);
//mybatis-plus 提供的save方法
employeeService.save(employee);
return R.success("新增员工成功");
}
}
4)功能测试
- 重启启动类,在浏览器访问登录页面进行登录,点击添加员工

- 点击保存,到数据库表中查看数据

- 查看控制台

5)编写全局异常处理器
1. 问题分析
- 前面的程序还存在一个问题,就是当我们在新增员工时输入的账号已经存在,由于employee表中对该字段加入了唯一约束,此时程序会抛出异常:
java. sql.SQLIntegrityConstraintViolationException: Duplicate entry 'zhangsan' for key 'idx_username

- 此时需要我们的程序进行异常捕获,通常有两种处理方式
- 在Controller方法中加入try、catch进行异常捕获
- 使用异常处理器进行全局异常捕获
2. 代码开发
在commond包下创建全局异常处理器类 GlobalExceptionHandler
/**
* 全局异常处理
*/
//拦截加了@RestController、@Controller注解的类
@ControllerAdvice(annotations = {RestController.class, Controller.class})
//将结果封装为json数据
@ResponseBody
@Slf4j
public class GlobalExceptionHandler {
/**
* 异常处理方法
* @return
*/
//SQLIntegrityConstraintViolationException.class:拦截异常的类型
@ExceptionHandler(SQLIntegrityConstraintViolationException.class)
public R<String> exceptionHandler(SQLIntegrityConstraintViolationException ex){
log.error(ex.getMessage());
//spl异常有很多,不一定是重复异常,所以需要重复异常报错信息的部分子字符串进行判断
if(ex.getMessage().contains("Duplicate entry")){
String[] split = ex.getMessage().split(" ");
String msg = split[2] + "已存在";
return R.error(msg);
}
return R.error("未知错误");
}
}
3. 重启启动类,登录并添加相同账户名称的用户进行测试

3.员工信息分页查询
1)需求分析
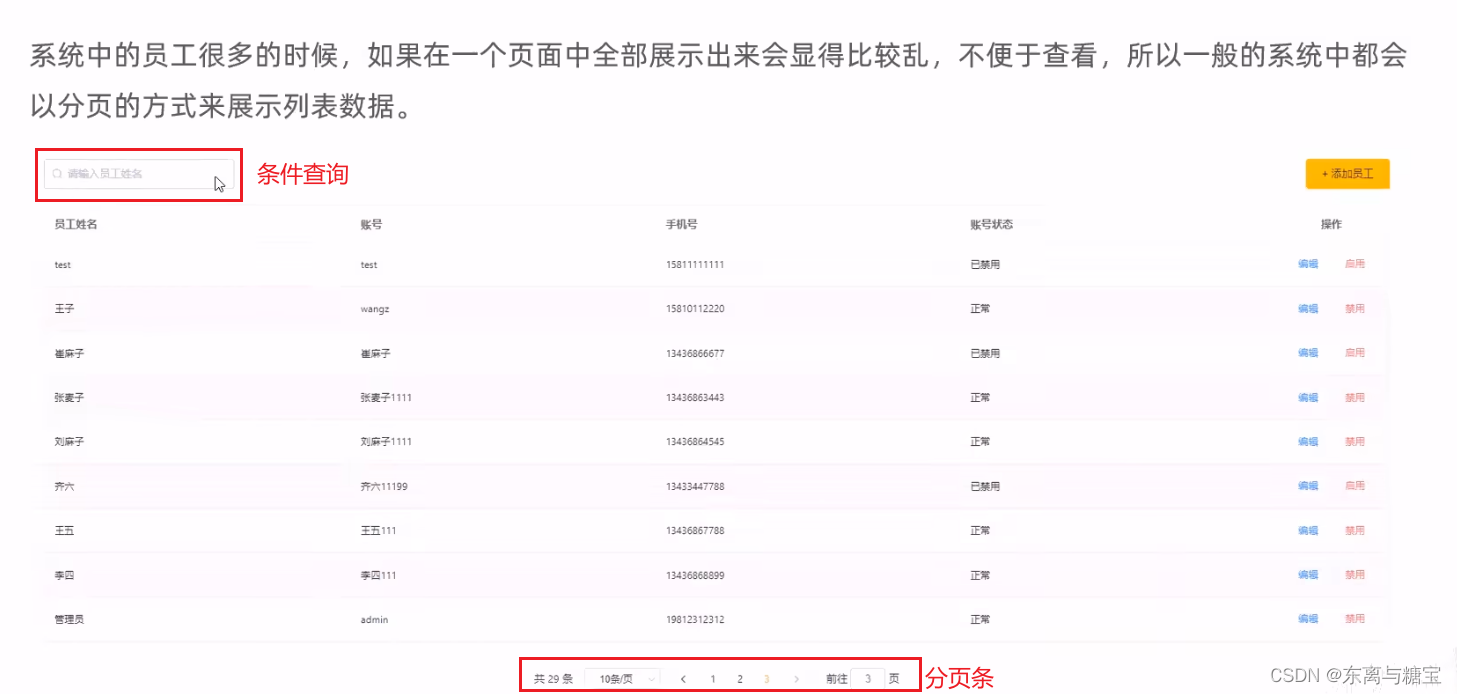
系统中的员工很多的时候,如果在一个页面中全部展示出来会显得比较乱,不便于查看,所以一般的系统中都会以分页的方式来展示列表数据。

2)代码开发
1. 在开发代码之前,需要梳理一下整个程序的执行过程:
- 页面发送ajax请求,将分页查询参数(page、pageSize、name)提交到服务端
- 服务端Controller接收页面提交的数据并调用Service查询数据
- Service调用Mapper操作数据库,查询分页数据
- Controller将查询到的分页数据响应给页面
- 页面接收到分页数据并通过ElementUl的Table组件展示到页面上
2. 前端相关代码分析
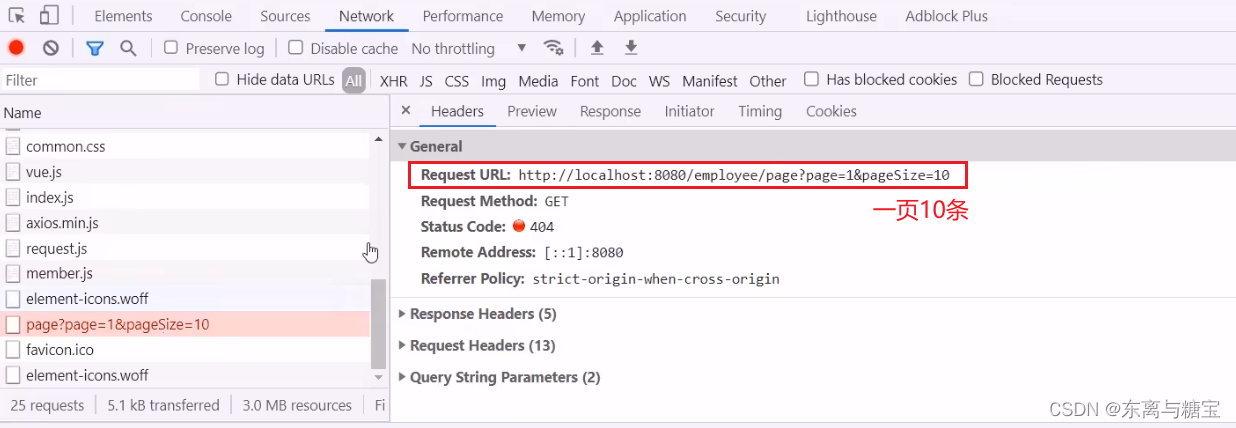
- 此时加载页面,F12进入控制台,我们发现前端已经向后端发送了请求

- 前端相关代码分析

- 用mybatis-plus提供的分页插件在config包下创建分页配置类
/**
* 配置MP的分页插件
*/
@Configuration
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
//...
/**
* 员工信息分页查询
* @param page
* @param pageSize
* @param name
* @return
*/
@GetMapping("/page")
//根据页面请求数据需求确认泛型
public R<Page> page(int page, int pageSize, String name){
log.info("page = {},pageSize = {},name = {}" ,page,pageSize,name);
//构造分页构造器
Page pageInfo = new Page(page,pageSize);
//构造条件构造器
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper();
//添加过滤条件
queryWrapper.like(StringUtils.isNotEmpty(name),Employee::getName,name);
//添加排序条件
queryWrapper.orderByDesc(Employee::getUpdateTime);
//执行查询
employeeService.page(pageInfo,queryWrapper);
return R.success(pageInfo);
}
}
3)功能测试
1. 重启启动类,登录访问后台首页

2. 条件查询

3. 查看控制台及文件结构代码示例

4.禁用/启用员工
1)需求分析
-
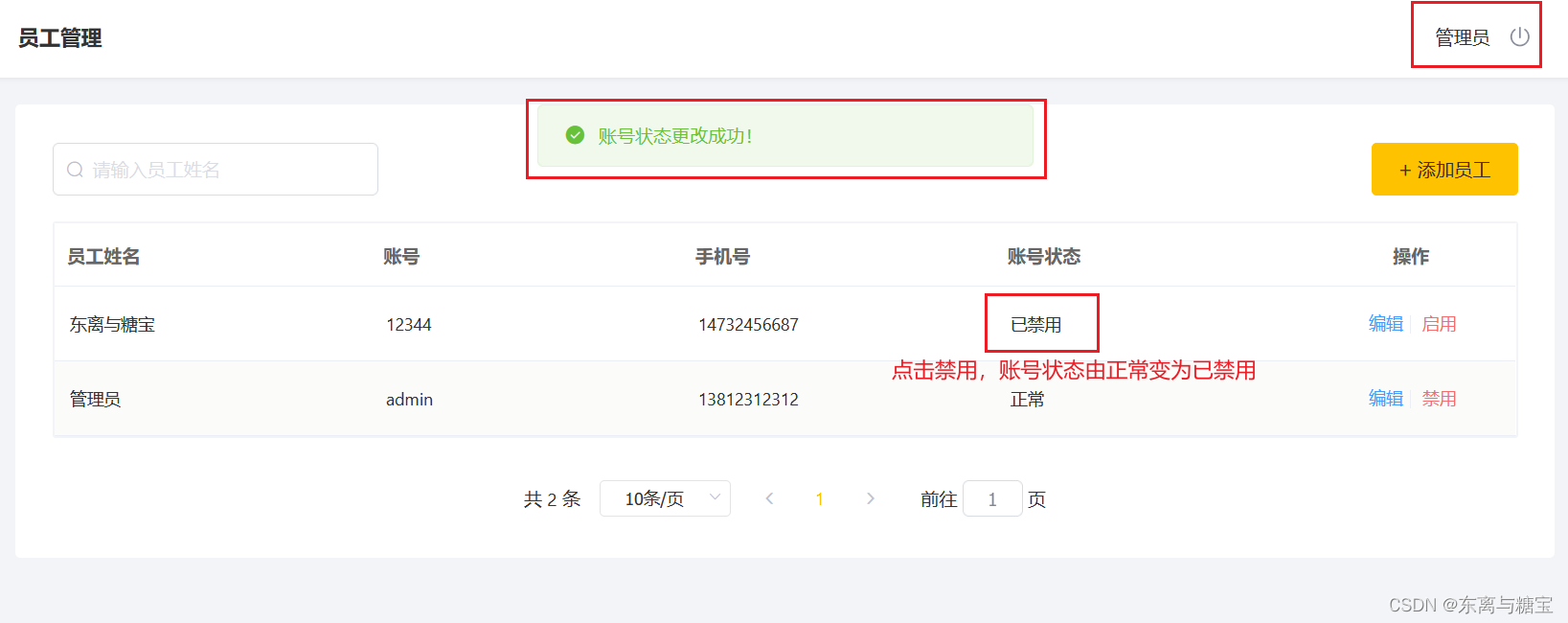
在员工管理列表页面,可以对某个员工账号进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。
-
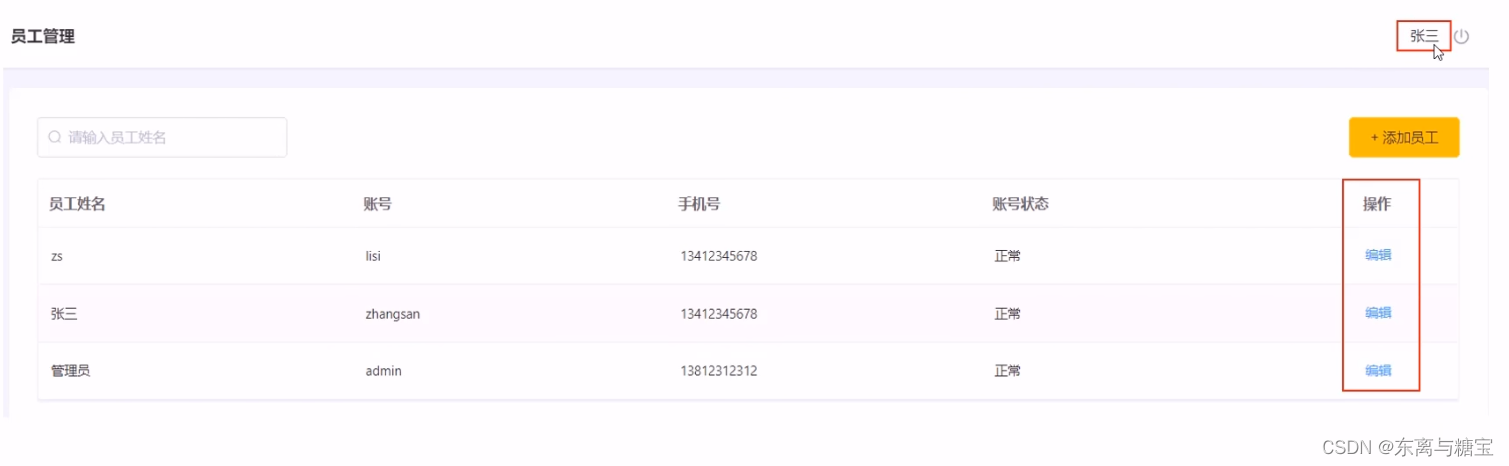
需要注意,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用禁用按钮不显示。

-
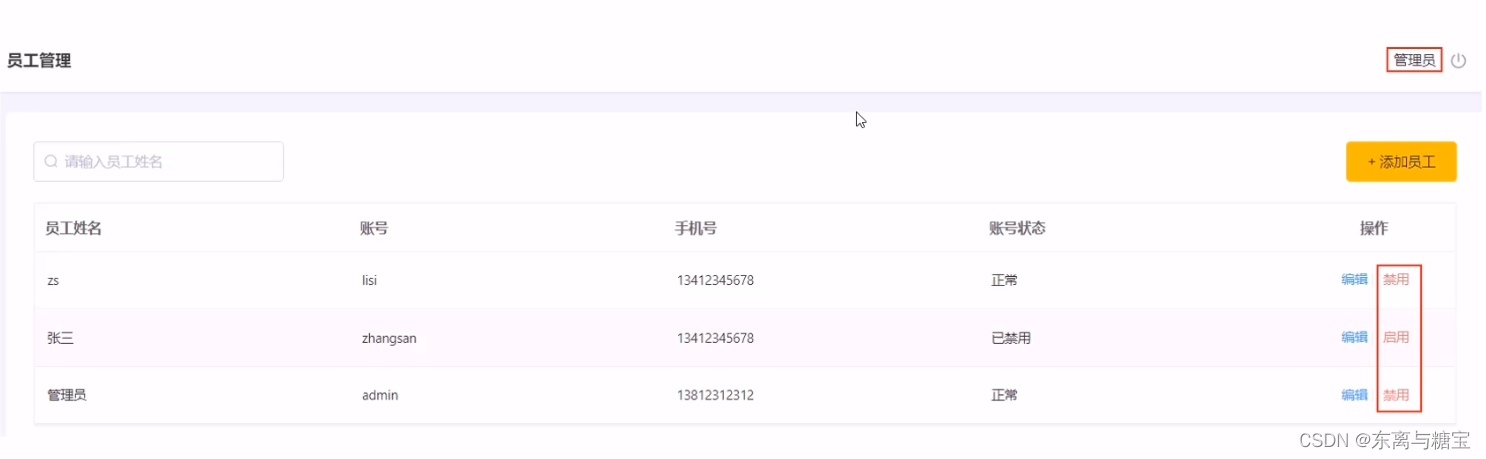
管理员admin登录系统可以对所有员工账号进行启用、禁用操作。如果某个员工账号状态为正常,则按钮显示为“禁用”,如果员工账号状态为已禁用,则按钮显示为“启用

2)代码开发
1. 前端相关代码分析
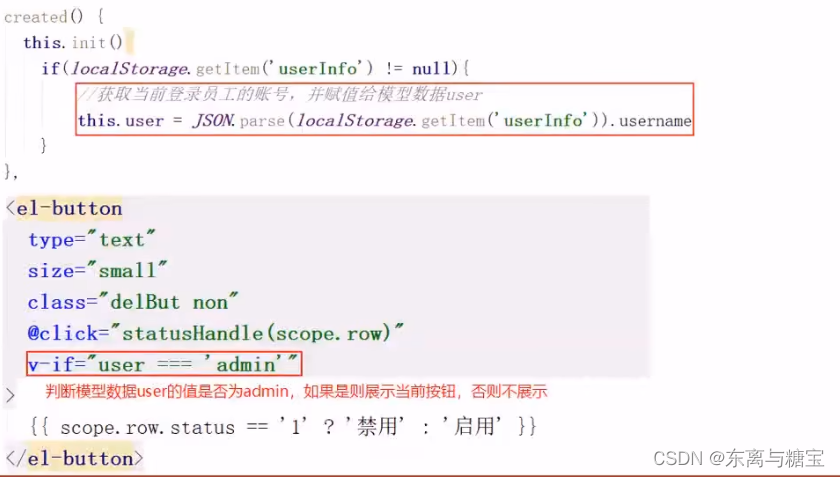
- 页面中是怎么做到只有管理员admin能够看到启用、禁用按钮的?

- 页面中的ajax请求是如何发送的呢

2. 程序的执行过程
- 页面发送ajax请求,将参数(id、status)提交到服务端
- 服务端Controller接收页面提交的数据并调用Service更新数据
- Service调用Mapper操作数据库
3. 启用、禁用员工账号,本质上就是一个更新操作,也就是对status状态字段进行操作在Controller中创建update方法,此方法是一个通用的修改员工信息的方法
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
//...
/**
* 根据id修改员工信息
* @param employee
* @return
*/
@PutMapping
public R<String> update(HttpServletRequest request,@RequestBody Employee employee){
log.info(employee.toString());
//获取用户,id是long型
Long empId = (Long)request.getSession().getAttribute("employee");
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(empId);
//更新
employeeService.updateById(employee);
return R.success("员工信息修改成功");
}
}
3)功能测试
1. 运行启动类,访问后台首页,点击禁用发现不生效
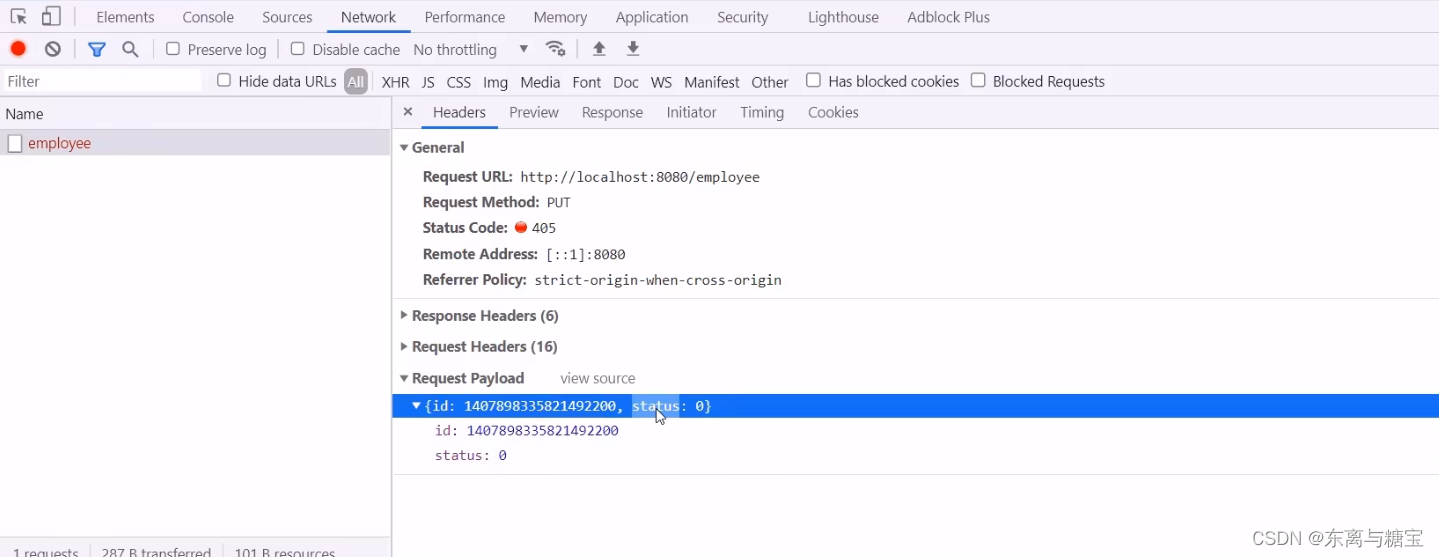
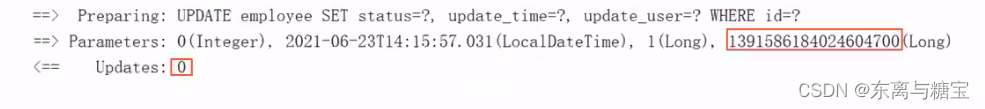
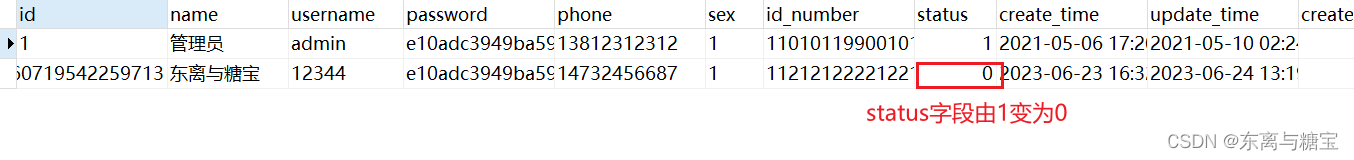
- 测试过程中没有报错,但是功能并没有实现,查看数据库中的数据也没有变化观察控制台输出的SOL

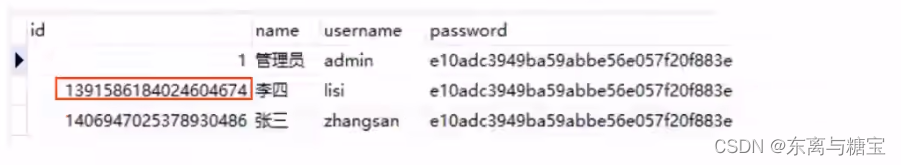
- SOL执行的结果是更新的数据行数为0,仔细观察id的值,和数据库中对应记录的id值并不相同

2. 原因
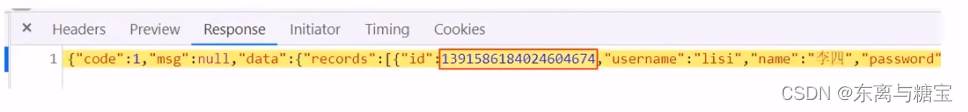
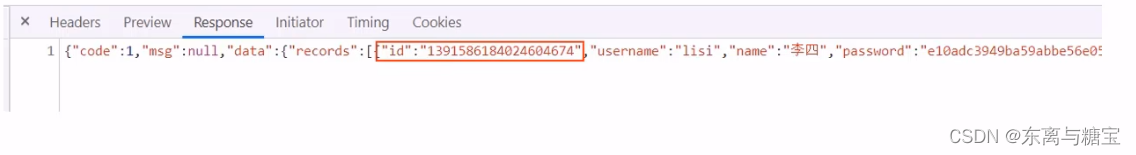
- 通过观察控制台输出的SOL发现页面传递过来的员工id的值和数据库中的id值不一致,这是怎么回事呢?分页查询时服务端响应给页面的数据中id的值为19位数字,类型为long

- 页面中js处理long型数字只能精确到前16位,所以最终通过ajax请求提交给服务端的时候id变为了1391586184024604700
3. 解决方案
- 前面我们已经发现了问题的原因,即js对long型数据进行处理时丢失精度,导致提交的id和数据库中的id不一致
- 我们可以在服务端给页面响应json数据时进行处理,将long型数据统一转为String字符串,效果如下

4)代码改进
1. 具体实现步骤:
- 提供对象转换器Jackson0bjectMapper,基于]ackson进行Java对象到json数据的转换
- 在WebMvcConfig配置类中扩展Spring mvc的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换
2. 在common包下创建编写对象转换器类JacksonObjectMapper
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
//Long型的序列化器,转换成字符串
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
3. 在WebmvcConfig中扩展Spring mvc的消息转换器
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport {
//...
/**
* 扩展mvc框架的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
log.info("扩展消息转换器...");
//创建消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转换器,底层使用Jackson将Java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器对象追加到mvc框架的转换器集合中
converters.add(0,messageConverter);
}
}
4. 程序运行测试


5. 编辑员工信息
1)需求分析
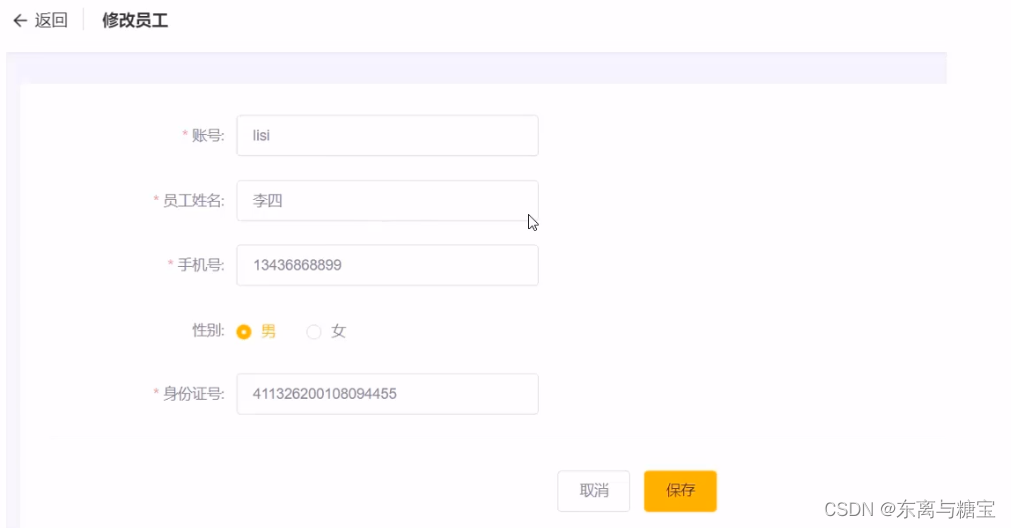
在员工管理列表页面点击编辑按钮,跳转到编辑页面,在编辑页面回显员工信息并进行修改,最后点击保存按钮完成编辑操作

2)代码开发
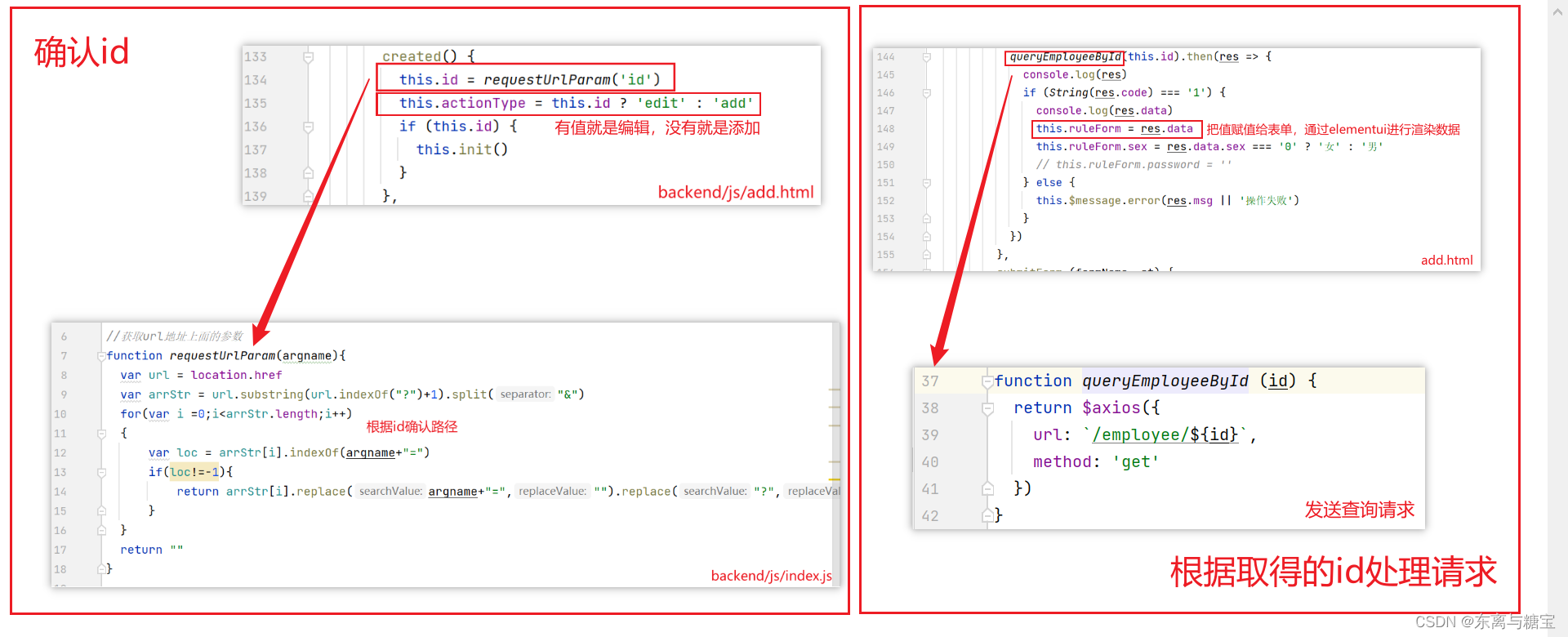
1. 前端相关代码分析

2. 程序的执行流程
- 点击编辑按钮时,页面跳转到add.html,并在url中携带参数[员工id]
- 在add.htm[页面获取url中的参数[员工id]
- 发送ajax请求,请求服务端,同时提交员工id参数
- 服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面
- 页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显
- 点击保存按钮,发送ajax请求,将页面中的员工信息以json方式提交给服务端
- 服务端接收员工信息,并进行处理,完成后给页面响应
- 页面接收到服务端响应信息后进行相应处理
注意: add.html页面为公共页面,新增员工和编辑员工都是在此页面操作
3. 编写对应的controller方法
@Slf4j
@RestController
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
//...
/**
* 根据id查询员工信息
* @param id
* @return
*/
@GetMapping("/{id}")
//路径参数
public R<Employee> getById(@PathVariable Long id){
log.info("根据id查询员工信息...");
Employee employee = employeeService.getById(id);
if(employee != null){
//转成json格式
return R.success(employee);
}
return R.error("没有查询到对应员工信息");
}
}
3)功能测试
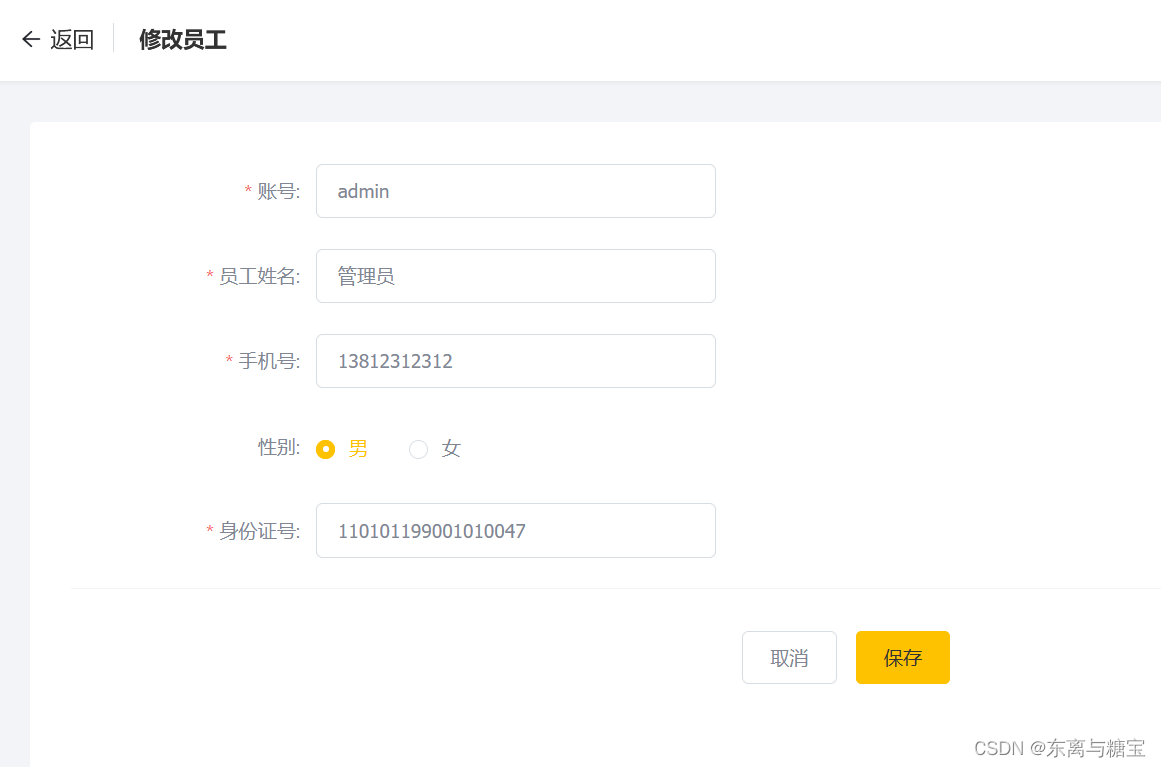
- 重启启动类,登录访问后台首页,点击编辑查看员工信息

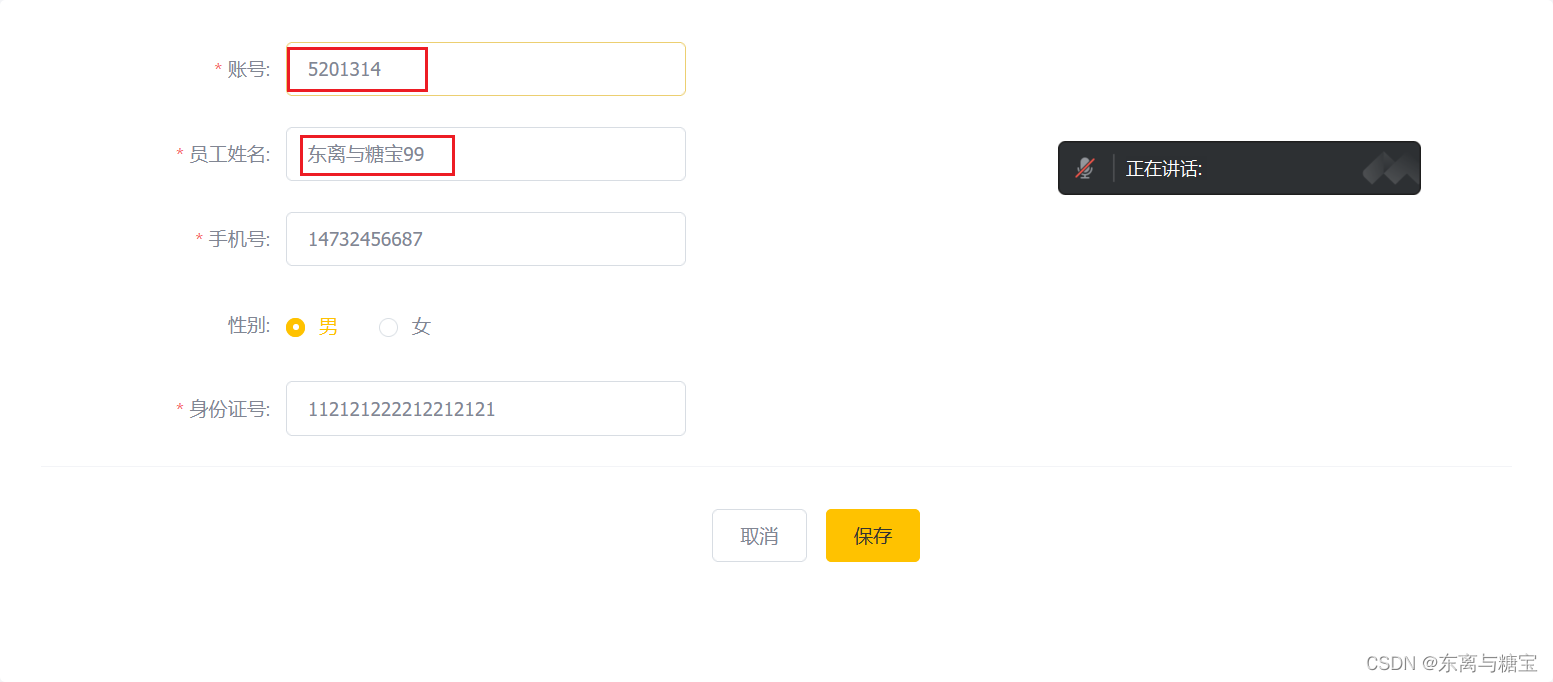
- 修改信息,点击保存(调用的还是修改员工状态的update方法)


总结
欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下。
(博客的参考源码可以在我主页的资源里找到,如果在学习的过程中有什么疑问欢迎大家在评论区向我提出)