- 🚀 注重版权,转载请注明原作者和原文链接
- 🥭 作者:全栈小袁
- 🍎 原创个人开源博客项目(目前V3.0版本):https://github.com/yuanprogrammer/xiaoyuanboke
- 🍉 开源项目觉得还行的话点点star,有什么需要完善或者点子欢迎提issue
小袁有话说
也是好久没有发文章了,之前忙着秋招校招春招,入职后一边忙着工作一边忙着毕业设计,所以CSDN活跃的比较少了
这次呢,打算整理自己今年所学到的以及自己的一些demo,然后一篇一篇发出来和大家分享
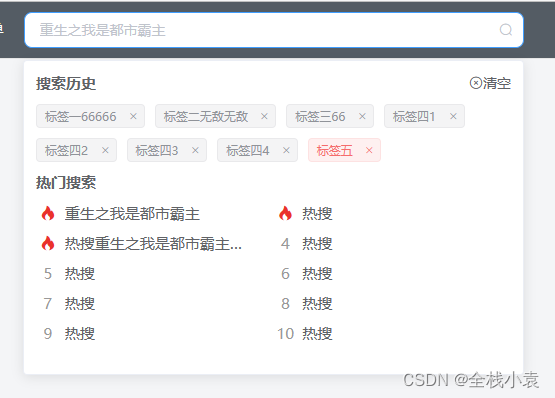
今天要分享的是一个Vue的搜索框组件,近期又做了一个新的开源项目(后续会发布),热门搜索框组件是项目的其中一个小组件,分享给大家,先展示下最终的效果图

搜索框说明
本次实现的这个搜索框,是结合了element ui的两个组件
Input 输入框Popover 弹出框这个是重点,自定义搜索弹框
该组件单独分离封装,直接引入组件就能使用,不需要适配当前页面
因为也是前端的一些比较简单的操作,代码也没什么好教程说明的,直接贴上完整的代码吧。
唯一要说明的地方应该是searchRequest 方法,用于搜索跳转,video/search 路径换成自己项目的搜索结果也就可以了,我这里的历史搜索以及热门搜索都是写死的,你们可以自己换成自己项目的API接口请求
完整代码
创建 SearchInput.vue 文件
<template>
<div class="search-item">
<el-popover
placement="bottom"
width="475"
ref="popover"
trigger="focus"
:visible-arrow="false"
style="padding-top: 0"
v-model="visible">
<div class="search-content">
<div class="search-his" v-show="historySearch.length > 0">
<div>
<span class="title">搜索历史</span>
<span class="clear" @click="clearHistory"><i class="el-icon-circle-close"></i>清空</span>
</div>
<el-tag
v-for="tag in historySearch"
:key="tag.name"
size="small"
closable
style="margin-right: 10px; margin-top: 10px; cursor: pointer"
@click="handleSearch(tag.name)"
:type="tag.type">
{{tag.name}}
</el-tag>
</div>
<div :class="'search-hot ' + (historySearch.length > 0 ? 'mt' : '') ">
<span class="title">热门搜索</span>
<ul class="hot-list">
<li v-for="(item, index) in items" :key="index" class="hot-item">
<span v-if="index < 3" class="top">
<i class="iconvs vs-hot"></i>
</span>
<span v-else>
{{ index + 1 }}
</span>
<span @click="handleSearch(item)">{{ item }}</span>
</li>
</ul>
</div>
</div>
</el-popover>
<el-input
size="medium"
:placeholder="tipsWord"
style="width: 500px"
clearable
v-popover:popover
@keyup.enter.native="searchRequest"
v-model="search">
<i slot="suffix" class="el-input__icon el-icon-search" style="cursor: pointer" @click="searchRequest"></i>
</el-input>
</div>
</template>
<script>
export default {
data() {
return {
visible: false,
isMouseOver: false,
search: '',
tipsWord: '',
historySearch: [
{ name: '标签一66666', type: 'info' },
{ name: '标签二无敌无敌', type: 'info' },
{ name: '标签三66', type: 'info' },
{ name: '标签四1', type: 'info' },
{ name: '标签四2', type: 'info' },
{ name: '标签四3', type: 'info' },
{ name: '标签四4', type: 'info' },
{ name: '标签五', type: 'danger' }
],
items: [
'重生之我是都市霸主',
'热搜',
'热搜重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主重生之我是都市霸主',
'热搜',
'热搜',
'热搜',
'热搜',
'热搜',
'热搜',
'热搜'
]
}
},
methods: {
handleSearch(word) {
this.search = word
this.searchRequest()
},
clearHistory() {
this.historySearch = []
},
searchRequest() {
const params = {
word: this.search || this.tipsWord
}
const queryString = new URLSearchParams(params).toString();
const url = `${window.location.origin}/video/search?${queryString}`;
window.open(url, '_blank');
}
},
mounted() {
this.tipsWord = this.items[0]
}
};
</script>
<style scoped>
.search-item ::v-deep .el-input .el-input__inner {
border-radius: 8px !important;
}
.search-content span.title {
display: inline-block;
font-size: 15px;
font-weight: bold;
}
.search-content .search-his span.clear {
float: right;
cursor: pointer;
}
.search-content .search-his span.clear:hover {
color: #00aeec;
}
.search-content .mt {
margin-top: 10px;
}
.search-content .search-hot {
width: 100%;
}
.search-content .search-hot ul.hot-list {
width: 100%;
display: flex;
padding: 0;
flex-wrap: wrap;
margin-top: 5px;
list-style: none;
}
.search-content .search-hot ul.hot-list li.hot-item {
width: 50%;
height: 30px;
font-size: 15px;
display: flex;
cursor: pointer;
align-items: center;
}
.search-content .search-hot ul.hot-list li.hot-item span:first-child {
width: 10%;
color: #999999;
text-align: center;
display: inline-block;
}
.search-content .search-hot ul.hot-list li.hot-item span:last-child {
margin-left: 5px;
width: 80%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.search-content .search-hot ul.hot-list li.hot-item span.top {
color: #EA322BFF;
}
.search-content .search-hot ul.hot-list li.hot-item:hover {
background-color: #f2f2f2;
}
</style>
使用
使用也很简单,直接在需要的地方引入该组件就好

最后,如果有什么不懂的地方,可以评论区留言,或者加主页的QQ群,群主就是我
感谢各位的支持👍和关注🚀



![Drag Your GAN论文解读,基于点的交互式操作拖动到生成图像[DragGAN]](https://img-blog.csdnimg.cn/2bafe89c387849b0baa40cca0c6ecd35.png)