前端博主,热衷各种前端向的骚操作,经常想到哪就写到哪,如果有感兴趣的技术和前端效果可以留言~博主看到后会去代替大家踩坑的~
主页: oliver尹的主页
格言: 跌倒了爬起来就好~
一、前言
本文内容来自于《State of Frontend 2022》,这是一份关于国内外在2022年前端的统计报告,这份报告其实之前就出了,在最近和我司的小伙伴聊天的时候发现有小伙伴没有看过,所以想简单分享一下其中的一部分,就当看个乐吧!
耐心看完,也许会有所收获~
这是下篇,对应的章节是06-13,上篇地址: https://oliver.blog.csdn.net/article/details/131325893
二、正文内容
这篇报告一共分为 13个小节,本文对应的是06~13小节,上篇是01-05小节
2.1 06 Static-site generators
这一节讲的是关于SSG的(PS:静态站点,简单的说就是一种建站方式,比如CSR客户端渲染,又比如SSR服务器渲染)得到越来越多的大公司使用;
在过去的一年中,哪种SSG被使用过,前三名分别是:Next.js,没有使用任何框架,Gatsby;(PS:以React的使用量Next.js成为第一完全可以预料到,但是没有使用任何框架竟然能到第二名确实厉害......)

另外,由于Vue的持续发力,Nuxt.js的发展也非常快;
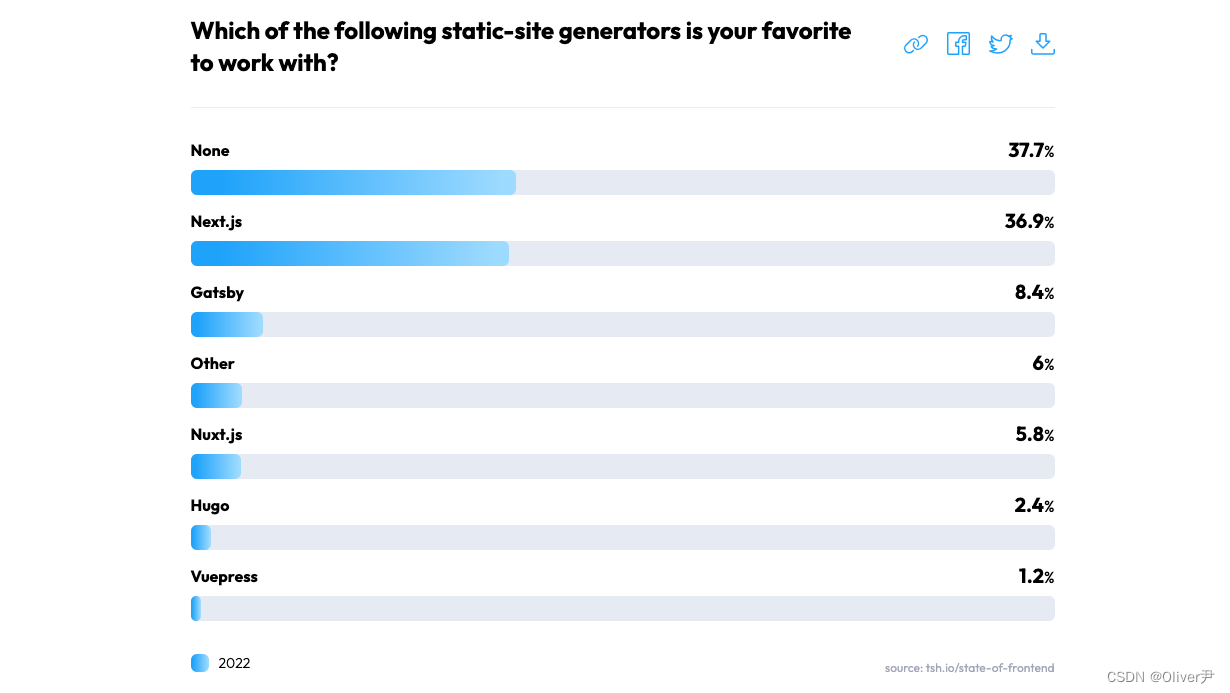
接着,又是统计哪一种SSG是最喜欢在工作中使用到的?前三名分别是:没有框架,Next.js,Gatsby;

出乎意料,None竟然是第一名....= =!
报告中有说到,增量生成 是框架中最重要的功能,这个功能讲使得网站只需要更新更改的部分,而不是重新生成整个网站;
(PS:这段可能有小伙伴不太明白,这个其实和SSG的功能有关,有兴趣的小伙伴可以自行度娘,这边简单说下,SSG最大的优点就是结合了客户端渲染和服务端渲染的优势,它在构建的时候直接吧结果页面输出到存放html静态站点上,客户端访问的时候它相当于一个静态资源,不需要去在服务的渲染或者是客户端渲染,这种做法的好处就是减少服务器压力,并且对SEO非常友好!缺点也很明显,只适用于静态数据,如果经常改动的,那么就需要每次重新生成)
2.2 07 Hosting
这一节主要讲的是宿主机,也就是服务器环境;
首先注意到的一件事是,现在越来越多的人再将内容从自己的传统服务器转移到云服务器,相比2020年使用传统服务器的比例约下降了8%;
就受访者认为从传统服务器上搬离并不是一件坏事,开发者正在更加节省他们的时间,如果他们能够找到一种方式能帮助他们解决初始化的绝大多数问题,那么他们将依然接受;从长远来看,这是必然的,并且会有更多的人搬离传统服务器;但是这并不意味着传统服务器没有用了,在某些环境下还是非常有必要的;
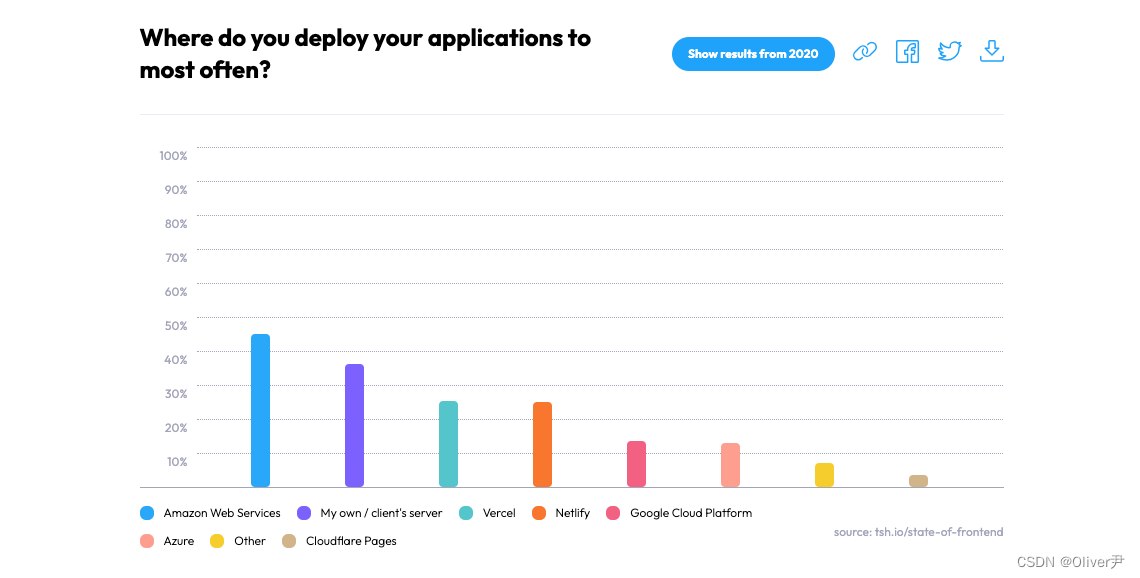
哪种托管服务是你经常使用的?前三名分别是:亚马逊,私人服务器,Vercel;(PS:缓缓打出一个问号,阿里云这么没有排面吗?)

还有一种情况,就是仅仅将前端托管到云服务器,这种情况的比例是64%;亚马逊web服务器以45%的占比位列榜首,考虑到亚马逊服务器是最大的云服务器提供商,这种现象并不奇怪;
谷歌和Azure的云服务器和亚马逊相比还是处于劣势的,如果Azure进一步推懂Azure静态web应用,那么会有什么结果,可以期待一下;
对我来说(对受访的这个开发),看到越来越多像Vercel和Netlify这样的服务商非常开心;这么多年以来,这些公司通过提供前沿服务,证明了他们处于行业的领先地位,同时为愿意入局的人创造了一个较低的门槛!
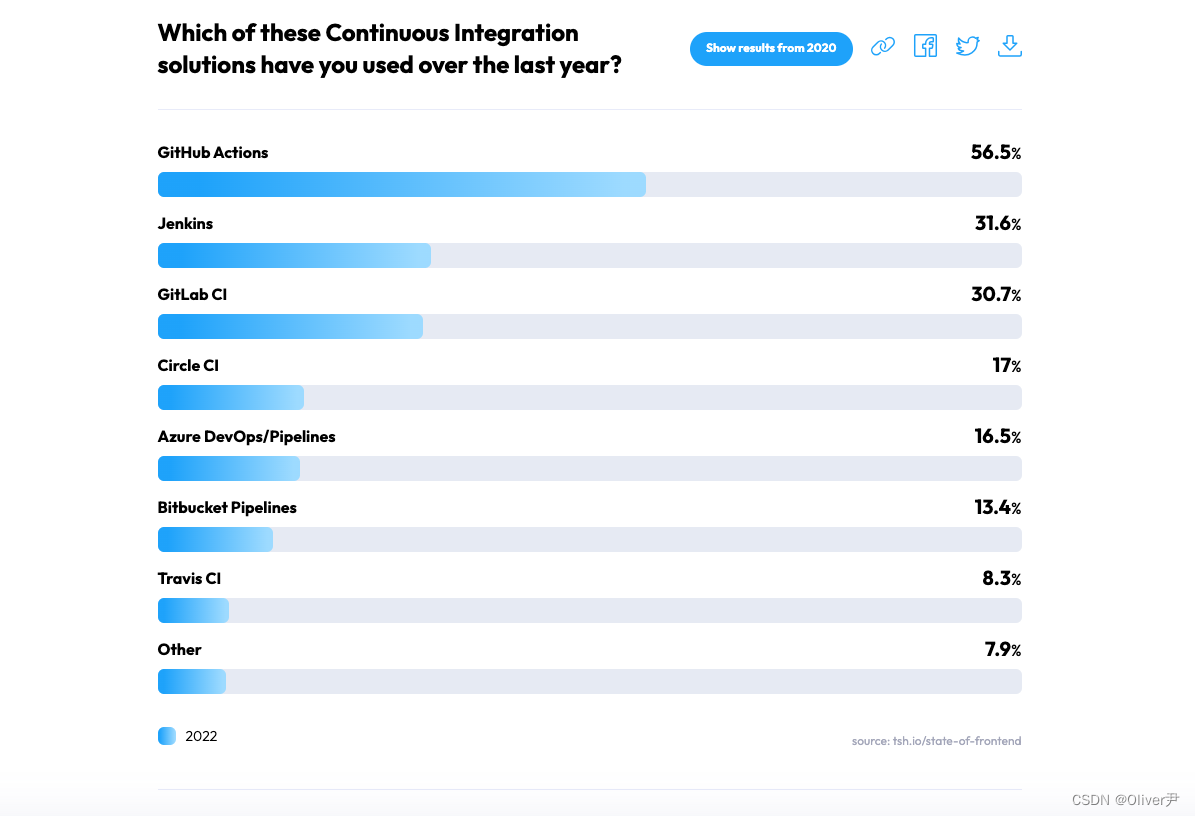
超过80%的受访者表示,CI已经存在于他们的工作流程中,这是一个好消息,它表明人们将SDLC(Software Development Lifecycle)添加到了日常工作流程中了;

在这次调查中,GitHub Actions位列榜首,相比2020年的35%,2022年增长到了56%。这表明更多的前端用户在日常中转向了GitHub Actions;

2.3 08 微前端
这一节是关于微前端的;
微前端正在走向成熟,如今的微前端受到了各种公司的欢迎,Netflix, PayPal 和 Amex已经在他们的一部分系统中加入了这种架构;
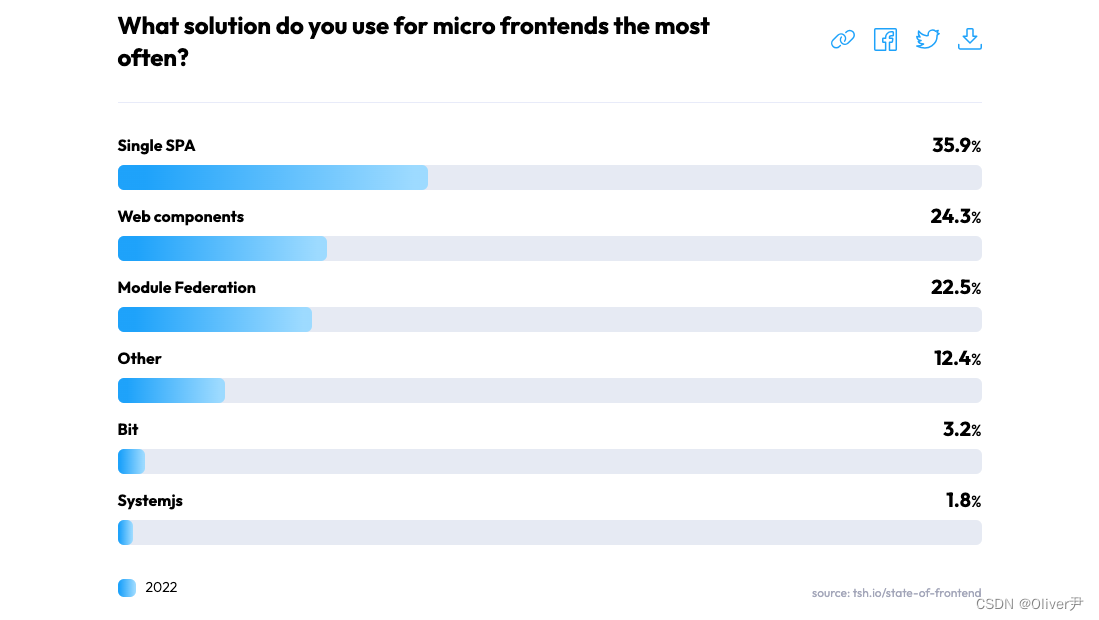
在过去的一年中是否使用过微前端的相关技术?约有24.6%的受访者表示是;(PS:比例还是不高,但对于平台类的站点,个人认为微前端不失为一种有效且优秀的选择)

经常使用的微前端方案有哪些?前三名有:Single-SPA,web Components,Module Federation;

微前端还有很长的路要走!还有很多问题需要解决,尽管如此,于前两年相比微前端确实取得了进步,上述调查统计也清楚的证明了这一点;
2.4 09 Browser technologies
这一节是关于浏览器技术的;
受访专家认为,他本以为关于websocket的使用率不应该超过5%,但实际上使用率高达42%;
在过去一年中,哪种浏览器技术被你使用到?前三分别是:websocket,clipboard,geolocation;

关于这个统计结果,受访专家表示可能有一些误差,但无论如何浏览器技术被更频繁的使用这件事本身是没有问题的。因为类似websokcet这种技术,哪怕不是需要实时交互的场景中也可以被使用;
另外,由一些技术,比如WebAssembly还很新,不仅是技术本身需要被持续不断的改进,甚至是浏览器对它的支持也是需要更新,另外WebAssembly是第一个真正标准化的字节码,由于它是一个编译目标,因此,它可以被从其他高级语言编译到WebAssembly;
2.5 10 Code management
这一个小节将的是关于代码管理的
浏览器编辑器正在兴起,这是因为远程工作的关系吗~
哪种桌面编辑器是你最喜欢的,前三名分别是:Vscode,JetBranins IDE,Vim(PS:是我孤陋寡闻了,竟然还有Vim.....)

涉及到桌面编辑器时,Vscode一直是榜首,开发人员一直在为Vscode添加一些非常厉害的扩展,与其他代码编辑器相比(如webstorm),这些扩展真的具有巨大的优势;
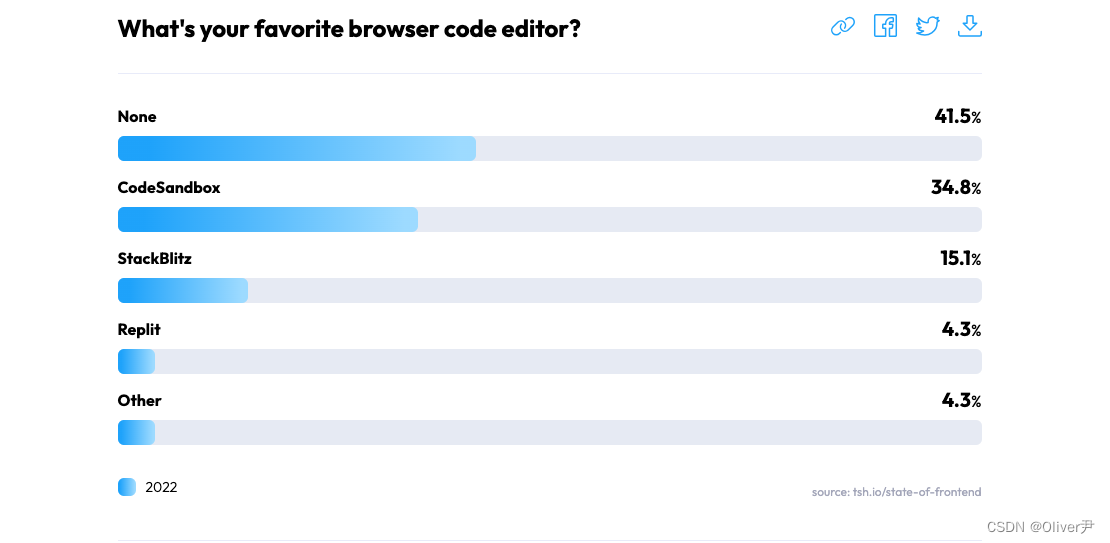
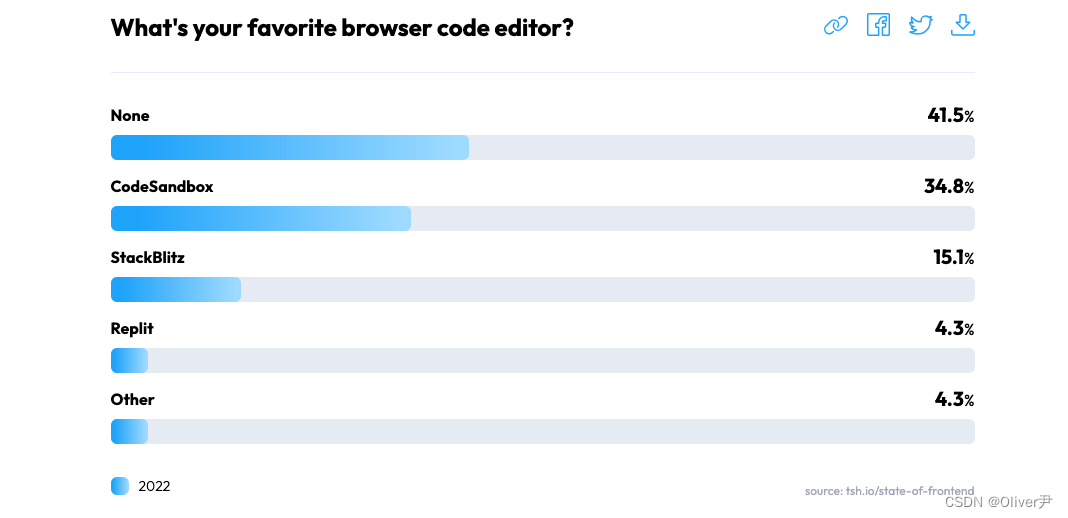
至于在线代码编辑器,受访专家对StackBlitz表示惊叹,他们将web容器添加进去,这样可以运行NodeJS,虽然CodeSandbox目前领先,但Stackblitz也没有气馁,竞争激烈!
哪一个是你最喜欢的在线编辑器,前三分别是:没有,CodeSandbox,StackBlitz;(PS:市场还有很大的空白,还有机会)

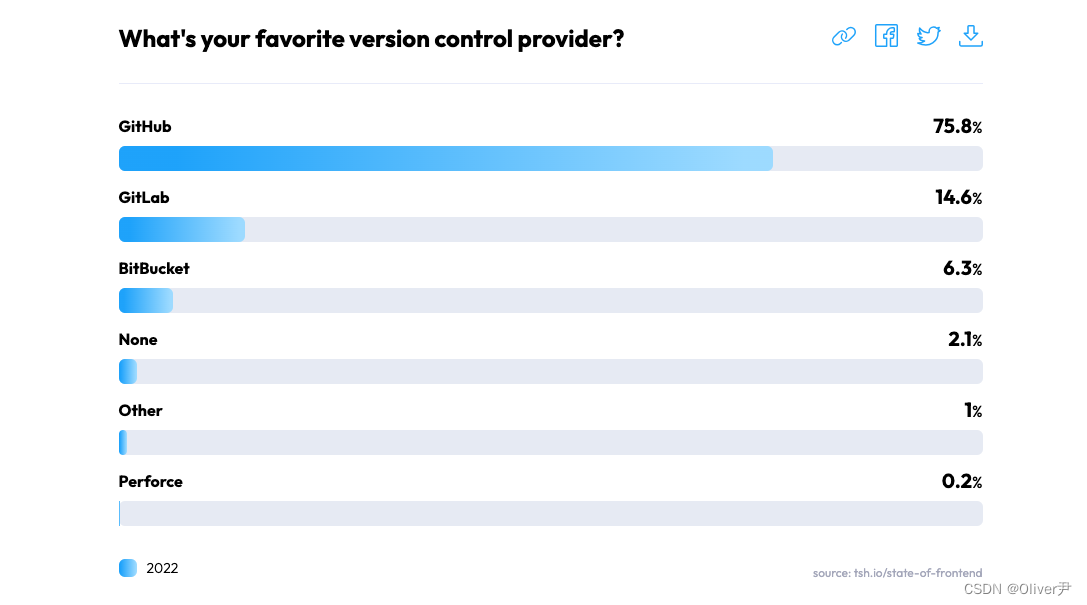
对于版本控制,GitHub则是非常领先,他们推出的很多功能都是令人惊叹的,最喜欢的版本控制前三分别是:GitHub,GitLab,ButBucket(PS:第三名的没有用过,只用过GitHub他们的...因此不做评价)

2.6 11 Testing
这一小节讲的是测试;
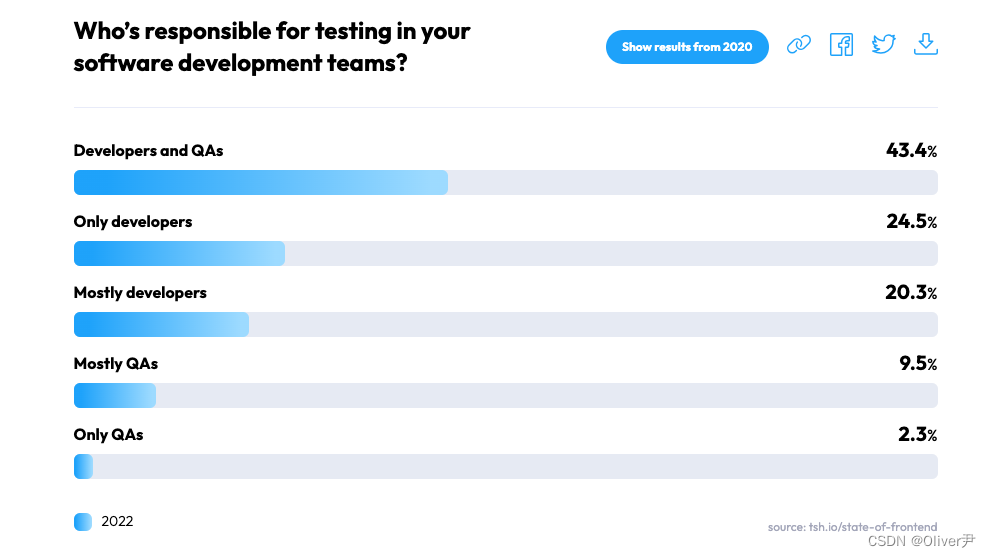
在软件开发团队中,谁参与测试?前三名分别是:开发者和QA,只有开发者,大多数时候是开发者;(PS:体感差不多,QA参与的程度还是远远不够,不知道是缺少QA人员,还是说是因为QA不了解程序无法测到边界导致QA参与的少...)

结果显而易见,88%的情况下开发人员都参与了测试;
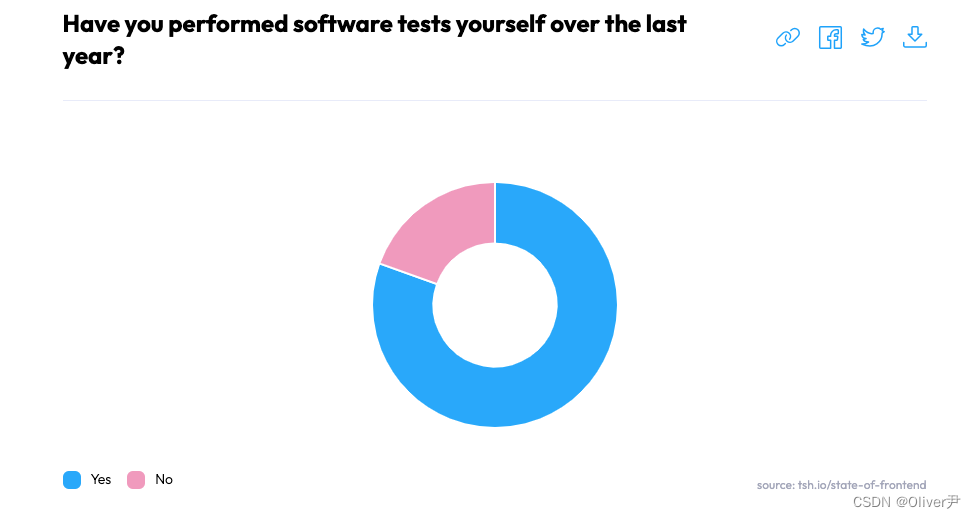
在过去的一年中,你有进行过软件测试吗?80.5%的人表示测试过;

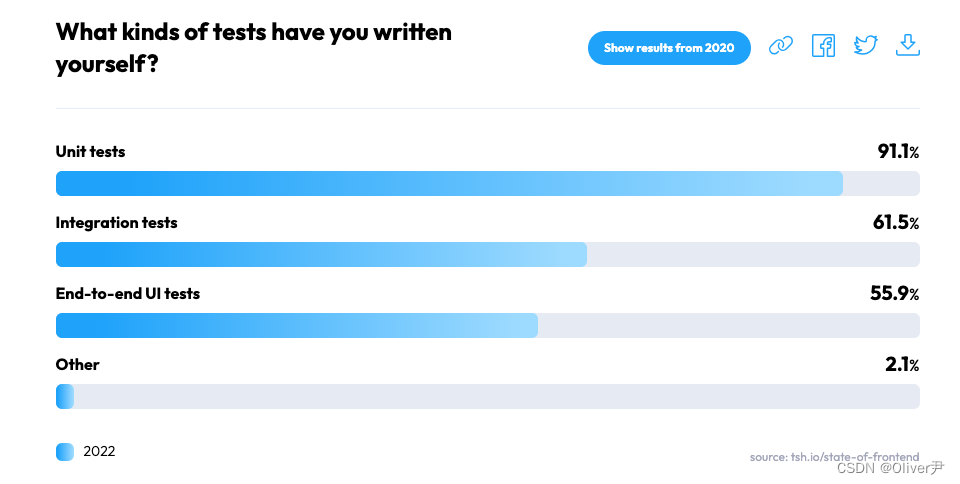
你会写哪种测试?榜首是 单元测试;

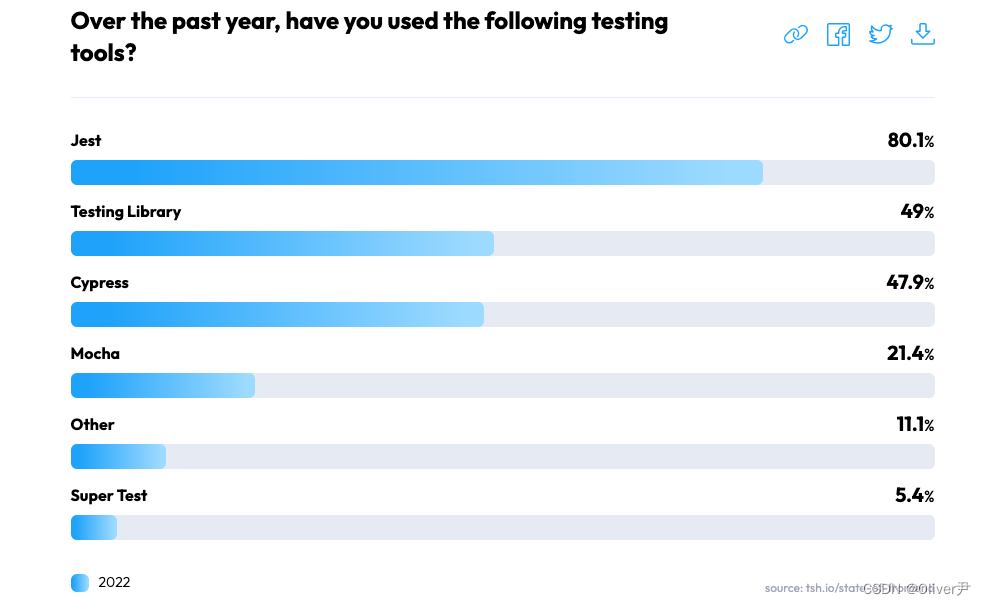
在过去的一年中,你使用了哪种测试工具?前三名分别是:Jest,Testing Library,Cypress;(PS:就我个人而言,我周边的人几乎都是Jest,这个我也是认同的)

2.7 12 Good practices
这一节讲的是一些最佳实践上的统计;
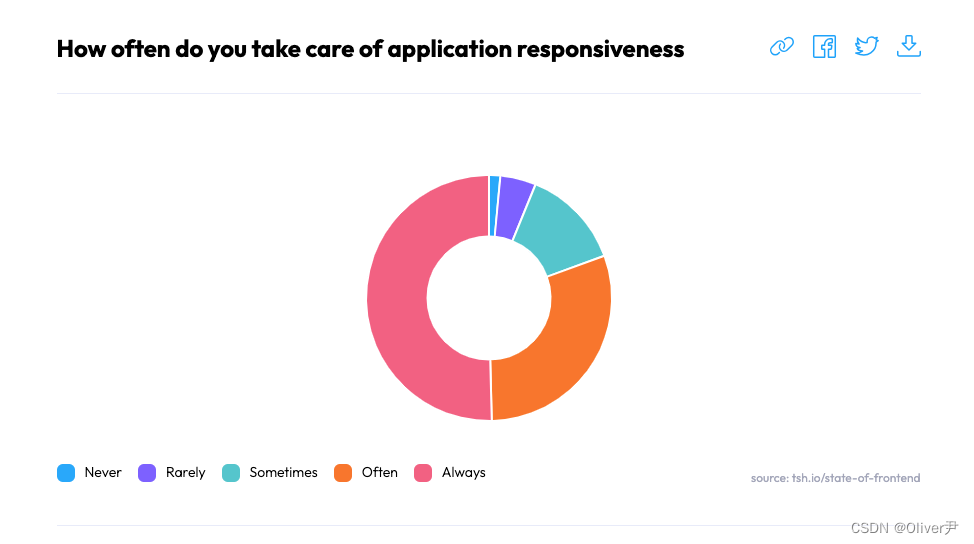
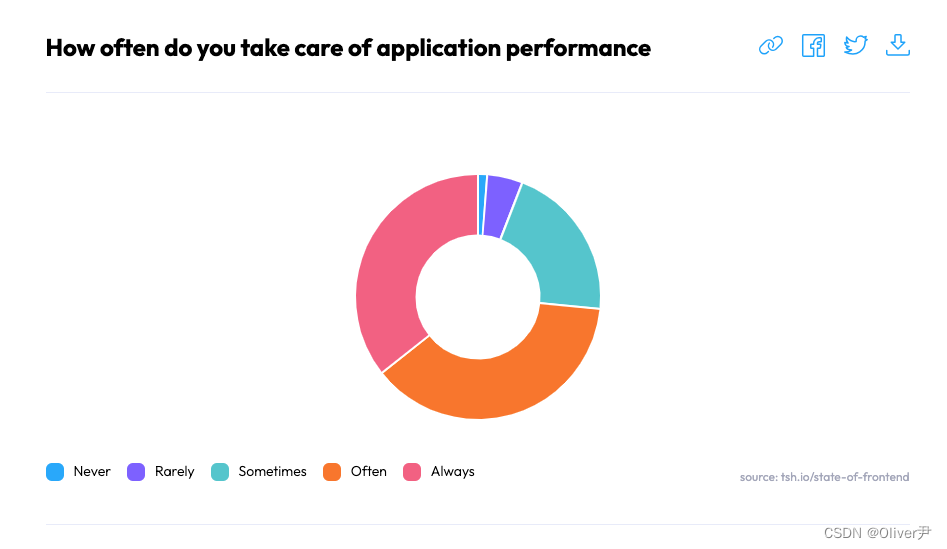
你多久进行一次程序上面的各种优化?

单元测试在前端开发中很常见,受访者中约有75%的人表示写这类测试;(PS:优化各种比例还挺高.....我以为应该是从不,或者是很少才对)
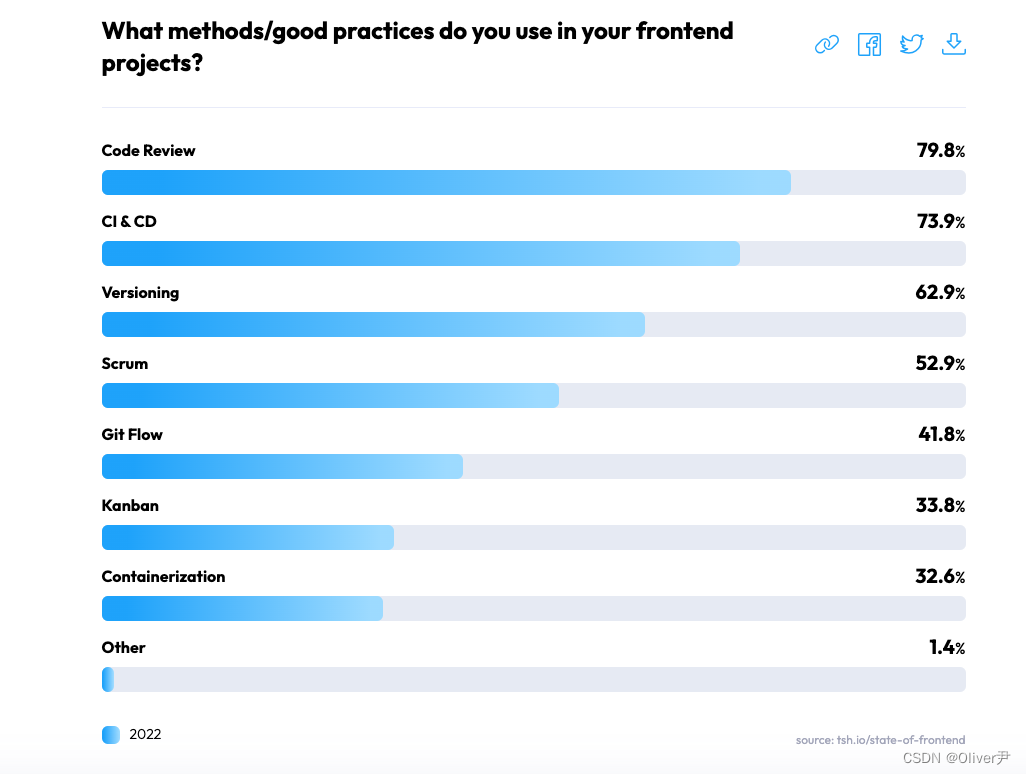
哪种好的方式你会用在前端项目中?前三名分别是:code review,ci/cd,versioning;

另外以下这些是本次问卷调查中被提出来的一些良好实践,如果你还没有使用,可以参考一下:
分支开发(就是git的主分支,开发分支,测试分支这种)
Feature标志;
敏捷开发
linting;
执行代码规范;
代码编写注释文档;
Stakeholders Map;
设计;
原型设计;
语意化开发;
视觉测试
高效率的编程;
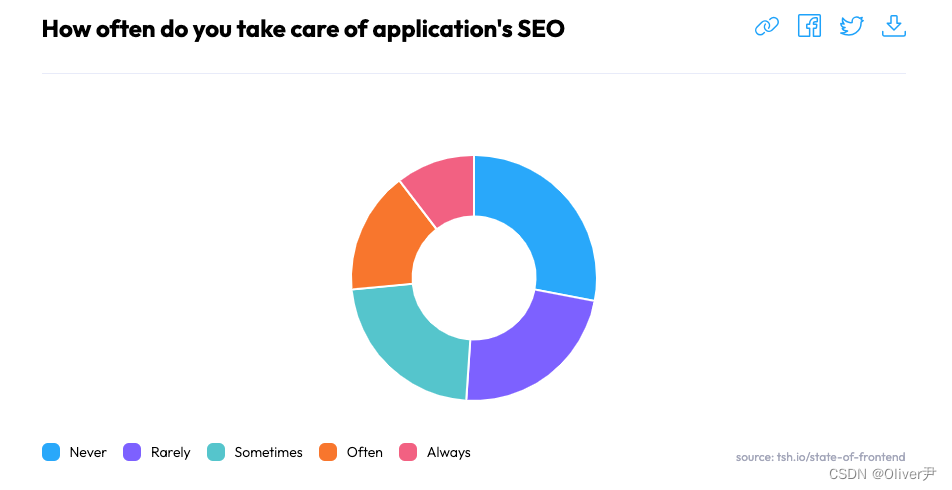
你多久做一次英语程序的搜索引擎优化(SEO)?占比最高的是从不,占比28%...

另外,80.5%的受访者表示经常关于应用程序的响应,73.5%的经常关注性能,88.1%的经常关注用户体验;这是一个好的数字;
对于初学者而言,响应式应该是前端最重要的,因为最终产品会运行到不同的设备上,然后就是性能,这个性能包含很多方便,比如页面的响应速度,用户体验等等,2020年11月,谷歌新增了三个新的也没体验,构成了他们说的Core Web Vitals;分别是最大内容绘制(LCP),输入延迟(FID)和布局偏移(CLS);
好的用户体验会直接影响转化率,有助于留住用户,或者可以使得他们对应用上更多其他内容产生兴趣;做到了这些就意味着更好的盈利,因此是绝大多数商业应用的核心;
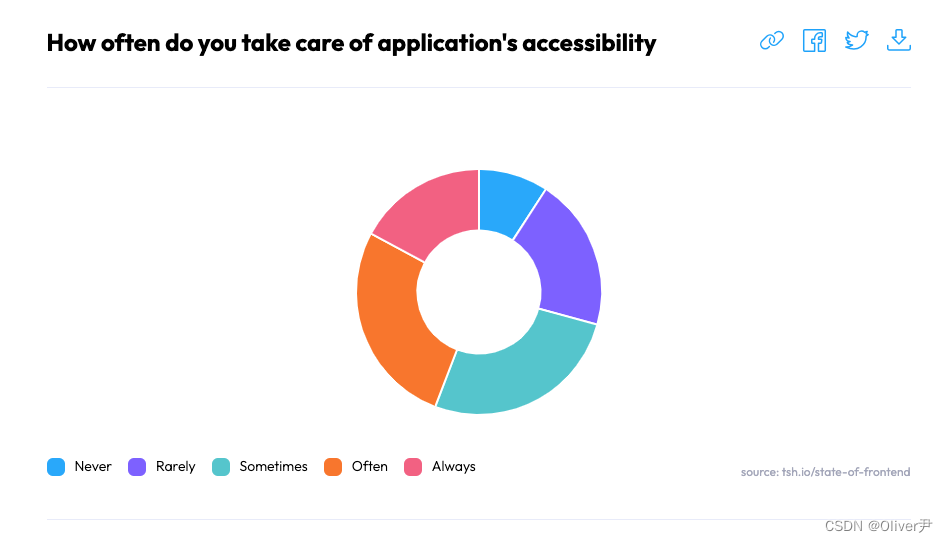
你多长时间关注一次英语程序的可访问性?榜首的是经常,占比27.1%;

这个答案是令首发专家感觉惊讶的,竟然只有17%的受访者表示总是在做;他认为前端开发人员仍然是被动的,不是主动积极的去实现可访问性;
受访专家希望在接下来的几年里,能看到像是可访问性的关注度能达到安全性一样的高度;
你多久关注一次应用程序的响应式?榜首是 持续在做,占比50.3%;

多久关注一次应用程序的性能?榜首是 经常,占比37.9%;

多久关注一次用户体验?榜首是 持续在做,占比55.7%;

受访专家表示,现阶段的前端开发普遍会考虑测试和代码审查,但是,相对这两样前端开发也应该多考虑用户界面和用户体验,因为他们对系统的成功也同样至关重要~
2.8 13 Future of frontend
这一小节讲的是关于前端未来发展的;受访专家认为,前端正在逐渐进入稳定阶段;
在你看来,在现有的趋势中,哪一种会越来越瘦欢迎,哪一种会在未来几年消失?

总结下来就是,可访问性,组件驱动开发,跨平台应用,服务端渲染会在越来几年越来约受越受欢迎;以及微前端以13.3%的比例认为,未来会消亡;
早在2020年,就有20%的受访者表示微前端会消亡,但目前看来,微前端还没有消失,但大家对于微前端仍有众多意见,不知道未来会发展成什么样;
服务端渲染再次被提及,历史总是惊人的相似,开始的时候人们说程序的等待时间过长,应该交由前端去进行页面的渲染,但是后来反对者说还是有点慢,是不是渲染还应该由服务端去完成,直到最近,又说是不是应该前端做一点,服务端也做一点....尽管历史又一次回归,但这次是在我们多年的实践和内部改变后产生的;
跨平台应用未来也一定会得到更多的青睐,总的来说原因很简单,单独创建和维护移动APP是一笔很大的费用,如果能一个应用解决这个问题那么就可以节省一大笔开支;因此很多公司目前已经放弃了他们专门的移动团队,专心的将重心放到了跨平台应用上来;
三、小结
总的来说,6到13小节可圈可点的还是很多的,尤其是最后一小节中的跨平台应用,这个是实打实的可以帮助企业节省开支的方式,因此一定会得到更多的发展,因此,不管是纯前端还是原生的移动开发,都应该主动向这方面靠近,这可以大幅提高自己的竞争力;
至于微前端,由于博主没有过深的涉入这个方向的开发,因此个人感觉确实有用但是是否会在未来消亡不做评价,个人体感不会消亡;

![Drag Your GAN论文解读,基于点的交互式操作拖动到生成图像[DragGAN]](https://img-blog.csdnimg.cn/2bafe89c387849b0baa40cca0c6ecd35.png)