项目运行
环境配置:
Pychram社区版+ python3.7.7 + Mysql5.7 + HBuilderX+list pip+Navicat11+Django+nodejs。
项目技术:
django + python+ Vue 等等组成,B/S模式 +pychram管理等等。
环境需要
1.运行环境:最好是python3.7.7,我们在这个版本上开发的。其他版本理论上也可以。
2.pycharm环境:pycharm都可以。推荐pycharm社区版;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
python毕设帮助,指导,本源码(见文末),调试部署
第四章系统详细设计
4.1系统功能模块
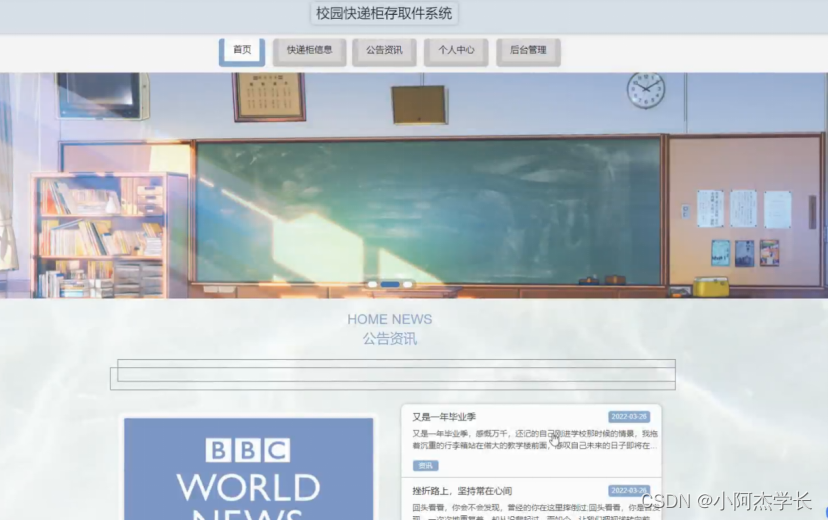
校园快递柜存取件系统,用户进入到系统首页,可以查看首页,快递柜信息,公告资讯,个人中心,后台管理等内容并进行操作,如图4-1所示。

图4-1系统首页界面图
用户注册,在用户注册页面通过填写用户账号,密码,确认密码,用户姓名,用户电话等内容进行注册操作,如图4-2所示。

图4-2用户注册界面图
快递柜信息;在快递柜信息页面中可以查看柜子名称,编号,属性,封面,位置等内容,并进行存件和取件等操作;如图4-3所示。
 图4-3快递柜信息界面图
图4-3快递柜信息界面图
个人中心,在个人中心页面中通过输入用户账号,密码,用户姓名,性别,用户电话,上传图片等内容进行更新信息,如图4-4所示。

图4-4个人中心界面图
4.2管理员功能模块
管理登录,管理员通过填写注册时输入的用户名,密码,选择角色等信息进行登录操作,如图4-5所示。

图4-5管理员登录界面图
管理员登录进入系统可以查看首页,个人中心,用户管理,快递员管理,快递柜信息管理,寄件信息管理,价格信息管理,快递信息管理,配送信息管理,评价信息管理,取件信息管理,取件管理,系统管理等功能,并进行详细操作,如图4-6所示。

图4-6管理员功能界面图
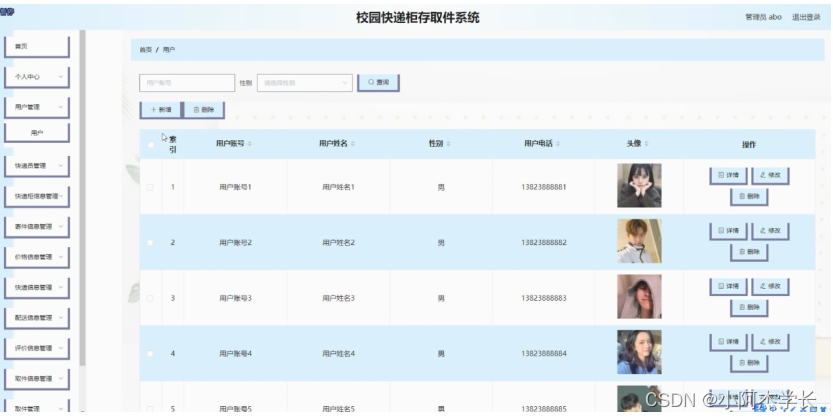
用户管理;在用户管理页面中可以对索引,用户账号,用户姓名,性别,用户电话,头像等内容进行详情,修改和删除操作;如图4-7所示。

图4-7用户管理界面图
快递员管理;在快递员管理页面中可以对索引快递员账号,快递员姓名,头像,性别,联系电话,身份证号等内容进行详情,修改,查看评论和删除操作;如图4-8所示。

图4-8快递员管理界面图
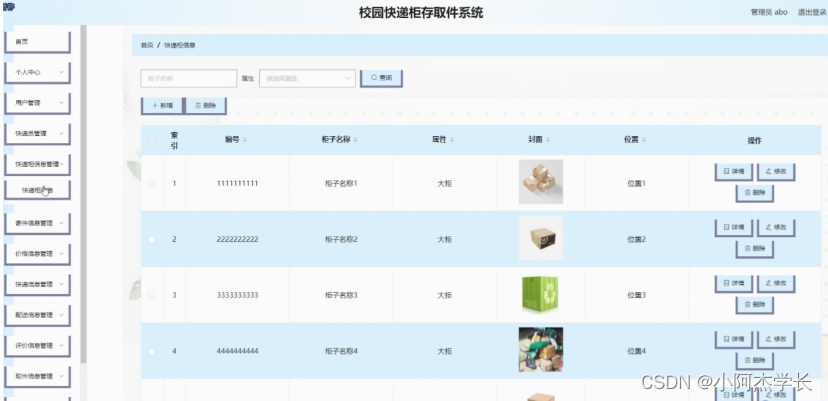
快递柜信息管理;在快递柜信息管理页面中可以对索引,编号,柜子名称,属性,封面,位置等内容进行详情,修改和删除操作;如图4-9所示。

图4-9快递柜信息管理界面图
寄件信息管理;在寄件信息管理页面中可以对索引,寄件编号,收件人,收件人电话,收件地址,物品名称,物品类型,物品重量,价格,寄件时间,寄件人,用户账号,用户电话,状态,是否支付,审核回复,审核状态,审核等内容进行详情,修改和删除操作;如图4-10所示。

图4-10寄件信息管理界面图
价格信息管理;在价格信息管理页面中可以对索引物品重量,价格等内容进行详情,修改和删除操作;如图4-11所示。

图4-11价格信息管理界面图
配送信息管理;在配送信息管理页面中可以对索引,寄件编号,快递员账号,快递员姓名,物品名称,物品类型,配送时间,状态,用户账号等内容进行详情,修改和删除操作;如图4-12所示。

图4-12配送信息管理界面图
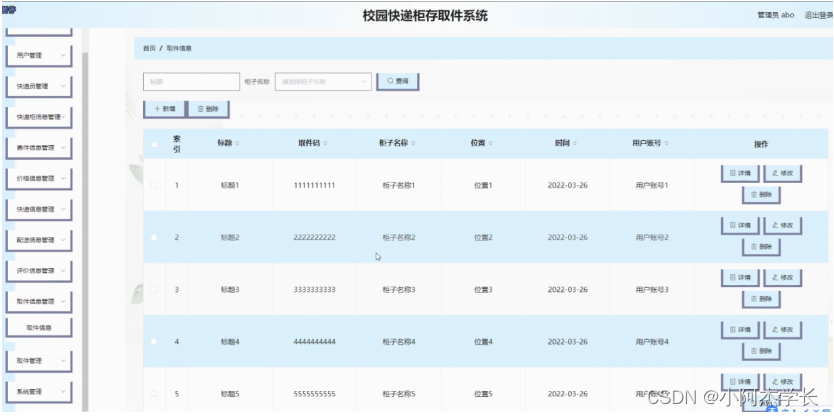
取件信息管理;在取件信息管理页面中可以对索引,标题,取件码,柜子名称,位置,时间,用户账号等内容进行详情,修改和删除操作;如图4-13所示。

图4-13取件信息管理界面图
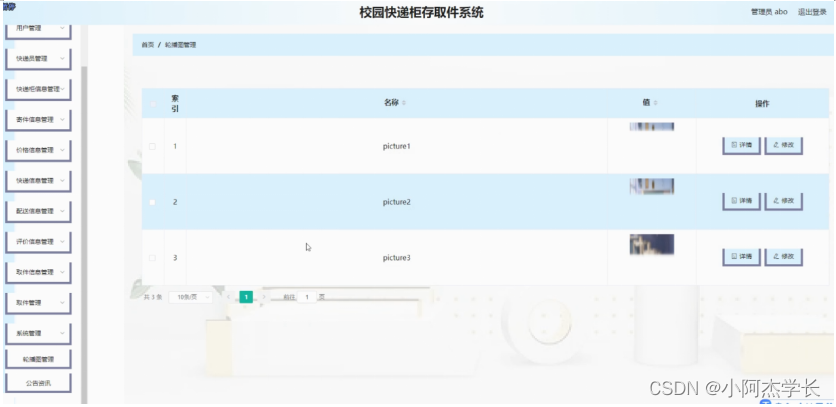
系统管理;在轮播图管理页面中可以对索引,名称,值等内容进行详情和修改操作;还可以对公告资讯进行详细操作;如图4-14所示。

图4-14系统管理界面图
4.3用户功能模块
用户登录进入系统可以查看首页,个人中心,寄件信息管理,快递信息管理,配送信息管理,评价信息管理,取件信息管理,取件管理等功能,并进行详细操作,如图4-15所示。

图4-15用户功能界面图
寄件信息管理;在寄件信息管理页面通过填写索引,寄件编号,收件人,收件人电话,收件地址,物品名称,物品类型,价格,寄件时间,寄件人,用户账号,用户电话,状态,是否支付,审核回复,审核状态等内容进行详情,修改和删除操作;如图4-16所示。

图4-16寄件信息管理界面图
配送信息管理;在配送信息管理页面中可以对索引,寄件编号,快递员账号,快递员姓名,物品名称,物品类型,配送时间,状态,用户账号等内容进行详情和评价操作;如图4-17所示。

图4-17配送信息管理界面图
取件管理;在取件管理页面中可以对索引,取件码,柜子名称,位置,取件时间,用户账号等内容进行详情,修改和删除操作;如图4-18所示。

图4-18取件管理界面图
4.4快递员功能模块
快递员登录进入系统可以查看首页,个人中心,寄件信息管理,快递信息管理,配送信息管理,评价信息管理等功能,并进行详细操作,如图4-19所示。

图4-19快递员功能界面图
个人中心;在个人中心页面中通过填写快递员账号,快递员姓名,头像,性别,联系电话,身份证号等内容进行个人信息修改操作;如图4-20所示。

图4-20个人中心界面图
寄件信息管理;在寄件信息管理页面通过填写索引,寄件编号,收件人,收件人电话,收件地址,物品名称,物品类型,价格,寄件时间,寄件人,用户账号,用户电话,状态,是否支付,审核回复,审核状态等内容进行详情和快递信息操作;如图4-21所示。

图4-21寄件信息管理界面图
评价信息管理;在评价信息管理页面中可以对索引,评价编号,快递员账号,快递员姓名,评价时间,评价内容,用户账号,用户姓名等内容进行详情操作;如图4-22所示。

图4-22评价信息管理界面图
python毕设帮助,指导,源码获取,调试部署