目录
概述
结构
案例实现
优缺点
优点:
缺点:
使用场景
概述
封装一些作用于某种数据结构中的各元素的操作,它可以在不改变这个数据结构的前提下定义作用于这 些元素的新的操作。
结构
访问者模式包含以下主要角色:
抽象访问者(Visitor)角色:定义了对每一个元素 (Element) 访问的行为,它的参数就是可 以访问的元素,它的方法个数理论上来讲与元素类个数(Element的实现类个数)是一样的,从 这点不难看出,访问者模式要求元素类的个数不能改变。
具体访问者(ConcreteVisitor)角色:给出对每一个元素类访问时所产生的具体行为。
抽象元素(Element)角色:定义了一个接受访问者的方法( accept ),其意义是指,每一个元 素都要可以被访问者访问。
具体元素(ConcreteElement)角色: 提供接受访问方法的具体实现,而这个具体的实现,通 常情况下是使用访问者提供的访问该元素类的方法。
对象结构(Object Structure)角色:定义当中所提到的对象结构,对象结构是一个抽象表 述,具体点可以理解为一个具有容器性质或者复合对象特性的类,它会含有一组元素 ( Element ),并且可以迭代这些元素,供访问者访问。
案例实现
【例】给宠物喂食 现在养宠物的人特别多,我们就以这个为例,当然宠物还分为狗,猫等,要给宠物喂食的话,主人可以 喂,其他人也可以喂食。
访问者角色:给宠物喂食的人
具体访问者角色:主人、其他人
抽象元素角色:动物抽象类
具体元素角色:宠物狗、宠物猫
结构对象角色:主人家
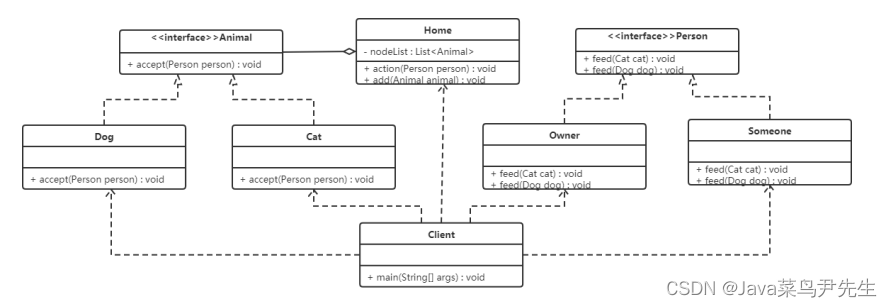
类图如下:

抽象访问者接口
public interface Person {
void feed(Cat cat);
void feed(Dog dog);
}
具体访问者角色(主人和其他人)
public class Owner implements Person {
@Override
public void feed(Cat cat) {
System.out.println("主人喂食猫");
}
@Override
public void feed(Dog dog) {
System.out.println("主人喂食狗");
}
}
public class Someone implements Person {
@Override
public void feed(Cat cat) {
System.out.println("其他人喂食猫");
}
@Override
public void feed(Dog dog) {
System.out.println("其他人喂食狗");
}
}抽象节点 -- 宠物
public interface Animal {
void accept(Person person);
}具体节点
public class Dog implements Animal {
@Override
public void accept(Person person) {
person.feed(this);
System.out.println("好好吃,汪汪汪!!!");
}
}
public class Cat implements Animal {
@Override
public void accept(Person person) {
person.feed(this);
System.out.println("好好吃,喵喵喵!!!");
}
}
对象结构
public class Home {
private List<Animal> nodeList = new ArrayList<Animal>();
public void action(Person person) {
for (Animal node : nodeList) {
node.accept(person);
}
}
//添加操作
public void add(Animal animal) {
nodeList.add(animal);
}
}
测试类
public class Client {
public static void main(String[] args) {
Home home = new Home();
home.add(new Dog());
home.add(new Cat());
Owner owner = new Owner();
home.action(owner);
Someone someone = new Someone();
home.action(someone);
}
}
优缺点
优点:
扩展性好 在不修改对象结构中的元素的情况下,为对象结构中的元素添加新的功能。
复用性好 通过访问者来定义整个对象结构通用的功能,从而提高复用程度。
分离无关行为 通过访问者来分离无关的行为,把相关的行为封装在一起,构成一个访问者,这样每一个访问者的 功能都比较单一。
缺点:
对象结构变化很困难 在访问者模式中,每增加一个新的元素类,都要在每一个具体访问者类中增加相应的具体操作,这 违背了“开闭原则”。
违反了依赖倒置原则 访问者模式依赖了具体类,而没有依赖抽象类。
使用场景
对象结构相对稳定,但其操作算法经常变化的程序。
对象结构中的对象需要提供多种不同且不相关的操作,而且要避免让这些操作的变化影响对象的结构。