上文 对比之前的组件优化说明React.memo的作用我们说了 React.memo的妙用 但是 它却并非万能
我们来看这个情况
我们子组件代码编写如下
import React from "react";
const ChildComponent = ({ dom1funt }) => {
console.log("ChildComponent 被重新渲染");
return (
<div>
<button onClick={dom1funt}>dom1funt</button>
</div>
);
};
export default React.memo(ChildComponent)
这里 我们接收了父组件 props中的一个 dom1funt 函数
然后点击dom1funt按钮 触发这个dom1funt
然后 父组件代码编写如下
import React, { useState } from 'react';
import Dom1 from './components/dom1';
function ParentComponent() {
const [count, setCount] = useState(0);
const memoizedHandleClick = () => {
console.log('按钮被点击了');
setCount(count + 1);
};
const dom1funt = () => {
console.log('子组件函数');
}
return (
<div>
<button onClick={memoizedHandleClick}>{ count }</button>
<Dom1 dom1funt={dom1funt} />
</div>
);
}
export default ParentComponent;
父组件 我们定义了这个传给子组件的 dom1funt
但是它不是主角 我们点击count所在的按钮触发的 memoizedHandleClick才是
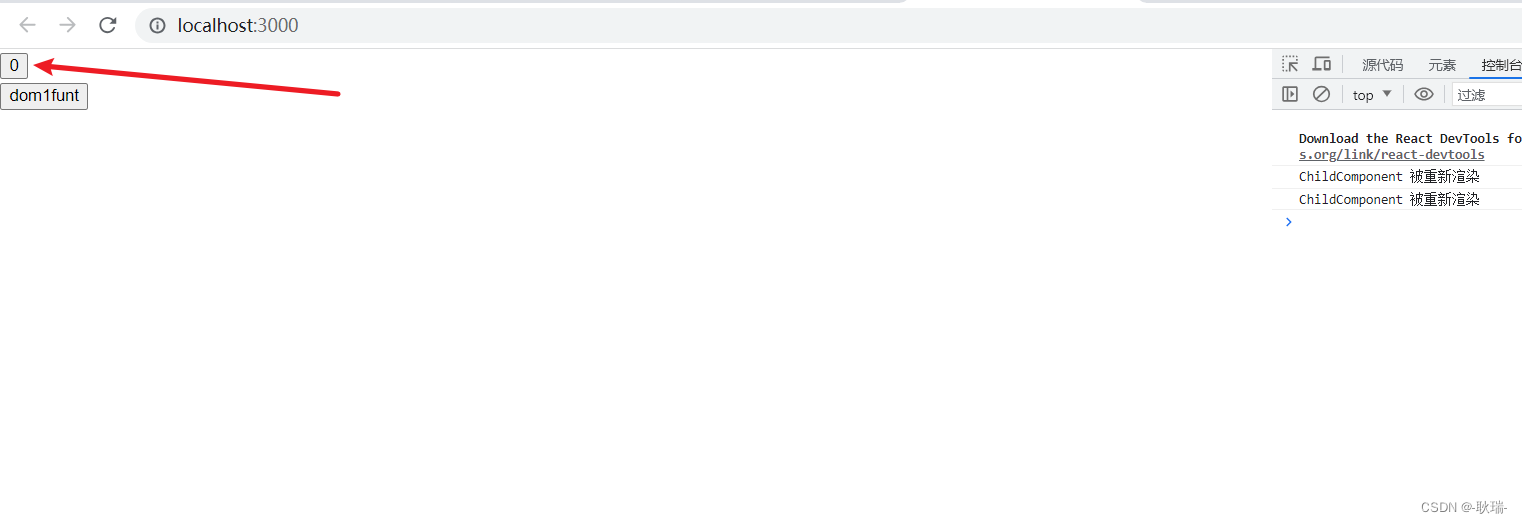
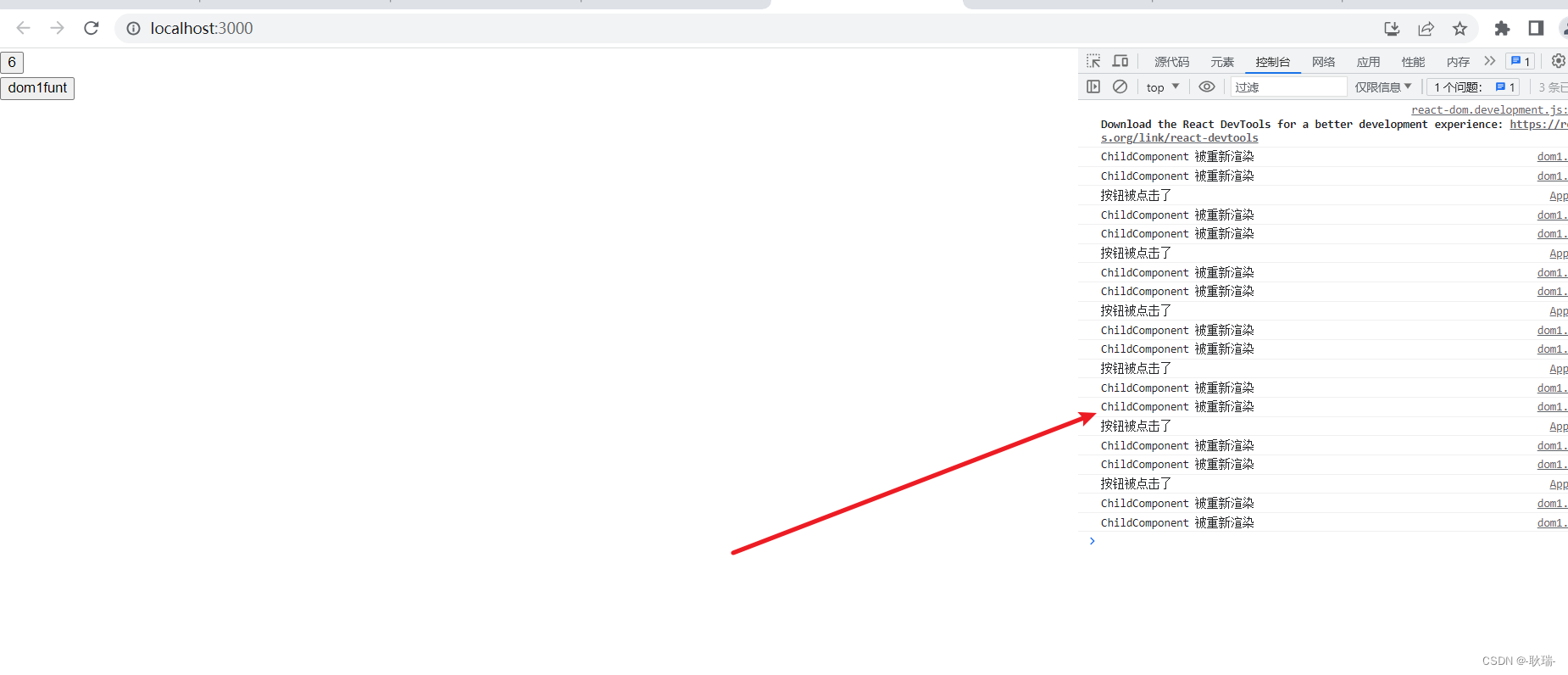
我们运行项目

然后 我们疯狂点击这个 按钮

我们可以看到 memoizedHandleClick 触发了 但是 从输出 ChildComponent 被重新渲染我 我们就可以看出 这个子组件 一直再被重新渲染 命名套了React.memo
React.memo只是能让你在没用父组件东西时不参与重新渲染 但是我们用了父组件的 dom1funt
但是还是问题啊 我们又不用memoizedHandleClick
也不需要setCount和count 那子组件凭什么参与这种渲染
那么 我们可以这样写 将父组件代码修改如下
import React, { useState, useCallback } from 'react';
import Dom1 from './components/dom1';
function ParentComponent() {
const [count, setCount] = useState(0);
const memoizedHandleClick = () => {
console.log('按钮被点击了');
setCount(count + 1);
};
const dom1funt = useCallback(() => {
console.log('子组件函数');
}, []);
return (
<div>
<button onClick={memoizedHandleClick}>{ count }</button>
<Dom1 dom1funt={dom1funt} />
</div>
);
}
export default ParentComponent;
我们给父组件套上了 useCallback
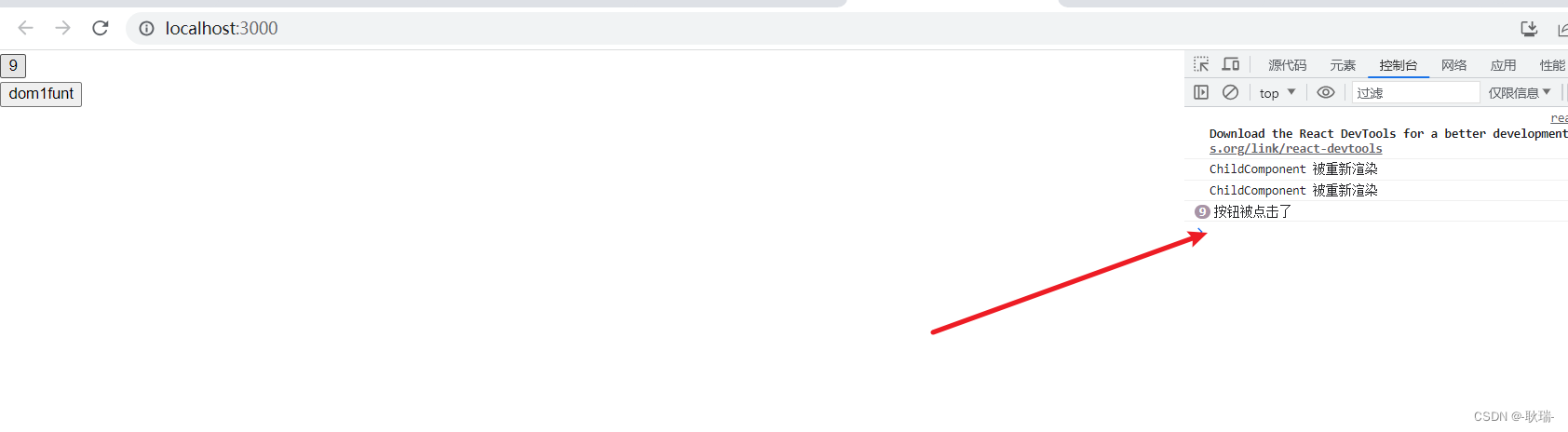
再次 疯狂点击 count 对应的按钮

这次 我们的子组件就不会一直重新渲染了
这就是useCallback作用中的性能优化