目录
一、示例
二、具体实现说明
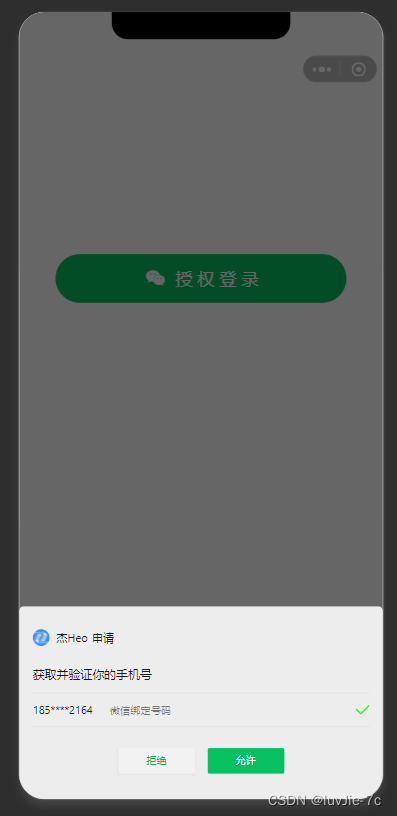
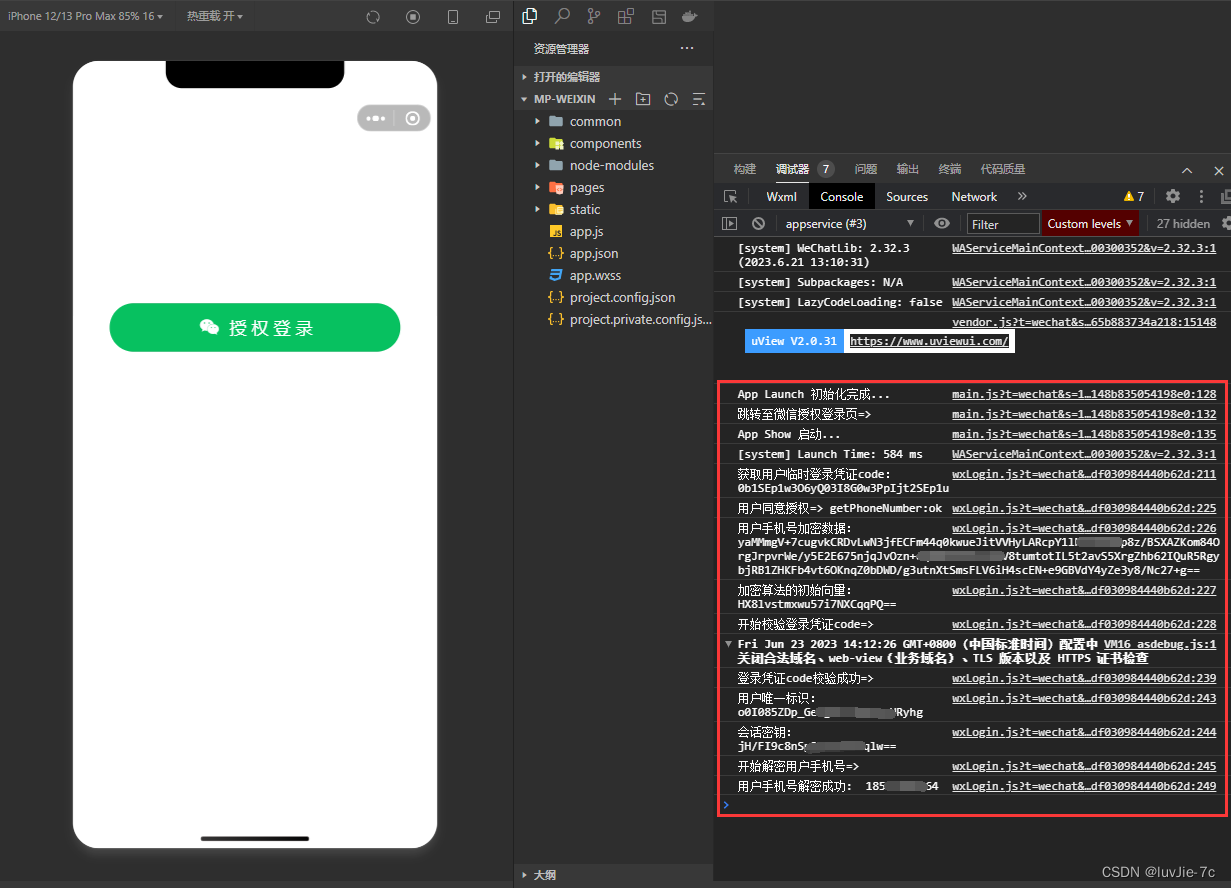
一、示例

- 获取到的手机号

二、具体实现说明
| 属性名 | 说明 | 生效时机 |
|---|---|---|
| @getphonenumber | 获取用户手机号回调 | open-type="getPhoneNumber" |
- 按钮写法
<template>
<view class="login">
<view class="content">
<button class="button_wx" open-type="getPhoneNumber" @getphonenumber="getPhoneNumber">
<u-icon name="weixin-fill" color="#FFFFFF" size="50"></u-icon>
<text class="button_text">授 权 登 录</text>
</button>
</view>
</view>
</template>| 接口 | 说明 |
|---|---|
| wx.login() | 获取登录凭证(code),通过凭证进而换取用户登录态信息 |
| auth.code2Session | 登录凭证校验 |
| 参数 | 说明 |
|---|---|
| code | 用户登录凭证(有效期五分钟),只能消费一次 |
| WXBizDataCrypt.js | 用于对称解密微信接口返回的敏感数据(底部标红处有下载地址) |
| appid | 微信公众号平台申请的AppID(小程序ID) |
| secret | 微信公众号平台申请的AppSecret(小程序密钥) |
| js_code | 登录时获取的 code |
| grant_type | 授权类型(只需填写 authorization_code) |
| 返回值 | 说明 |
|---|---|
| openid | 用户唯一标识 |
| session_key | 会话密钥 |
| unionid | 用户在开放平台的唯一标识符,若当前小程序已绑定到微信开放平台帐号下会返回,详见 UnionID 机制说明 |
| errcode | 错误码 |
| errmsg | 错误信息 |
| encryptedData | 包括敏感数据在内的完整用户信息的加密数据 |
| iv | 加密算法的初始向量,详见 用户数据的签名验证和加解密 |
| 值 | 说明 |
|---|---|
| -1 | 系统繁忙,此时请开发者稍候再试 |
| 0 | 请求成功 |
| 40029 | code 无效 |
| 45011 | 频率限制,每个用户每分钟100次 |
| 40226 | 高风险等级用户,小程序登录拦截 。风险等级详见用户安全解方案 |
- 解密算法js下载
下载地址:WXBizDataCrypt.js
- 具体实现(代码复制即用)
<script>
import WXBizDataCrypt from "@/utils/WXBizDataCrypt.js";//必要解密js
let that;
export default {
data() {
return {
appid: '填写你自己的appid',//必要
secret: '填写你自己的secret',//必要
code: '',//临时登录凭证
};
},
mounted() {
that = this;
that.isLogin();
that.getWxCode();
},
methods: {
isLogin() {
try {
const phoneNumber = uni.getStorageSync('phoneNumber');
if (phoneNumber) {//自动登录
// 业务登录方法
}
} catch (e) {
// error
}
},
// 获取临时登录凭证
getWxCode() {
wx.login({
success: res => {
console.log('获取用户临时登录凭证code:', res.code);
that.code = res.code;
}
})
},
// 获取手机号的回调函数
getPhoneNumber(e) {
const {
errMsg,
encryptedData,
iv
} = e.detail;
if (e.detail.errMsg == 'getPhoneNumber:fail user deny') {
console.log('用户拒绝授权=>');
} else {
console.log('用户同意授权=>', errMsg);
console.log('用户手机号加密数据:', e.detail.encryptedData);
console.log('加密算法的初始向量:', iv);
console.log('开始校验登录凭证code=>');
//登录凭证校验,返回用户唯一标识、会话密钥
uni.request({
url: 'https://api.weixin.qq.com/sns/jscode2session',//微信登录凭证校验接口
data: {
appid: that.appid,
secret: that.secret,
js_code: that.code,
grant_type: 'authorization_code'
},
success(sessionRes) {
console.log('登录凭证code校验成功=>');
const {
openid,
session_key
} = sessionRes.data;
console.log('用户唯一标识:', openid);
console.log('会话密钥:', session_key);
console.log('开始解密用户手机号=>');
var pc = new WXBizDataCrypt(that.appid, session_key);
//解密用户数据
var data = pc.decryptData(encryptedData, iv);
if (data) {
console.log('用户手机号解密成功: ', data.phoneNumber);
uni.setStorageSync("phoneNumber", data.phoneNumber);
// 业务登录方法
// that.startLogin(data.phoneNumber);
}
}
});
}
},
}
}
</script>
<style lang="scss" scoped>
.login {
min-height: 100vh;
}
.content {
margin-top: 500rpx;
}
.button_wx {
background-color: #07c160;
display: flex;
justify-content: center;
align-items: center;
color: #FFFFFF;
font-size: 30rpx;
width: 601rpx;
height: 100rpx;
border-radius: 2.5rem;
}
.button_text {
font-size: 20px;
margin-left: 0.5em;
}
</style>