0 前言
vant文档与微信小程序文档写得弯弯绕绕,你引用我,我引用你,还给出了多种不同情况下的选项,甚至有步骤缺失,导致踩了一点小坑,浪费了一些没必要的时间,这里给出完整可行的实现方法,以供参考。
1 逐步实现
1.1 创建微信小程序
首先,当然是先建一个微信小程序
1.2 npm init
新建一个终端,执行npm init,进行npm初始化,会生成一个package.json
此条在官方文档中未说明
1.3 npm install
下载一下
1.4 引入vant-weapp
# 通过 npm 安装
npm i @vant/weapp -S --production
此条官方文档给出了多条选择
1.5 修改 app.json
打开app.json,删除"style": "v2"
1.6 修改 project.config.json
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./"
}
]
}
}
此条官方文档在“注意”中说明了现在普遍使用的新版本配置方法
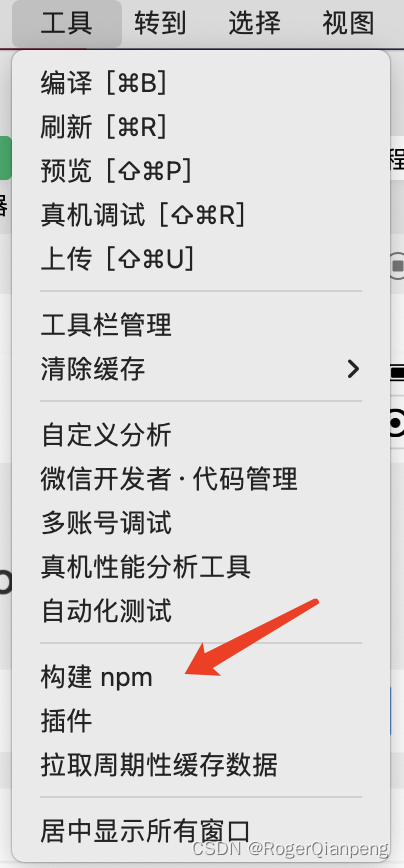
1.7 构建 npm 包
屏幕最顶栏菜单,菜单-工具-构建npm

1.8 引入vant具体组件
在app.json中引入具体组件,然后在pages中使用
该条请看vant官方文档
2 参考
vant weapp官方文档
微信小程序 官方文档




![[附源码]Python计算机毕业设计Django药品仓库及预警管理系统](https://img-blog.csdnimg.cn/8d86e5dbfc66480da1d57b3d50e45239.png)









![[附源码]Python计算机毕业设计Django线上社区管理系统](https://img-blog.csdnimg.cn/d6221c14ac904f98b2ac049bbffebf2f.png)