
目录
动态组件
keep-alive使用
keep-alive的include和exclude属性
插槽
动态组件
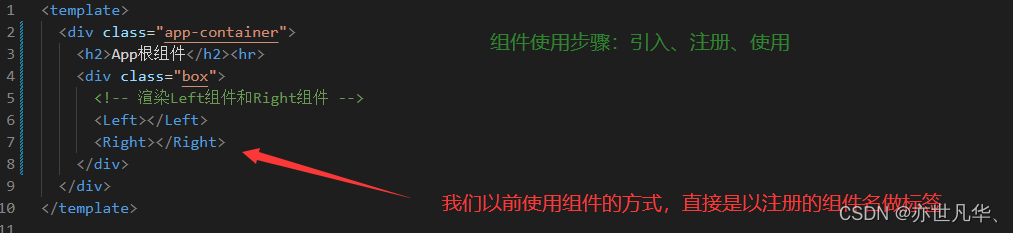
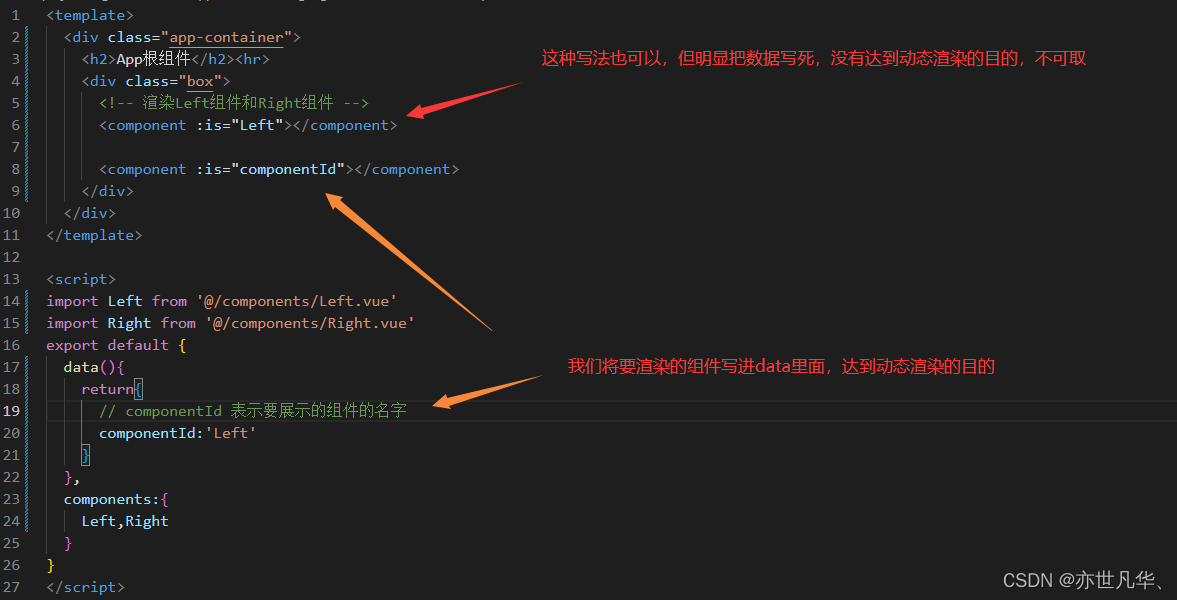
动态组件指的是动态切换组件的显示与隐藏,vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染。什么意思呢?接着往下看:

那么内置的<component>组件是什么情况呢?component 是可以作为标签使用的,其作用:组件的占位符。当然其作为标签直接使用是会报错的,还需要搭配属性值 is ,其表示要渲染的组件的名字。如下:

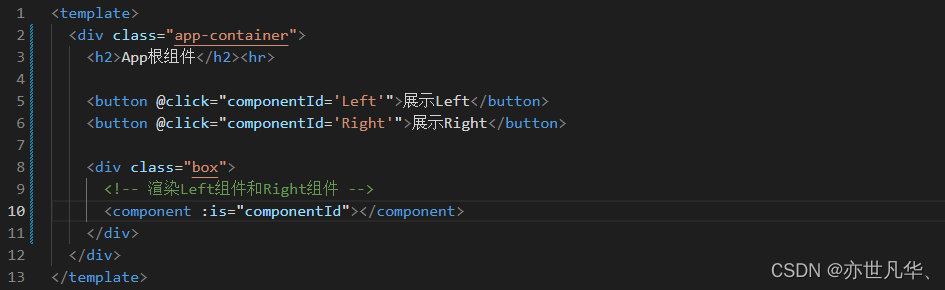
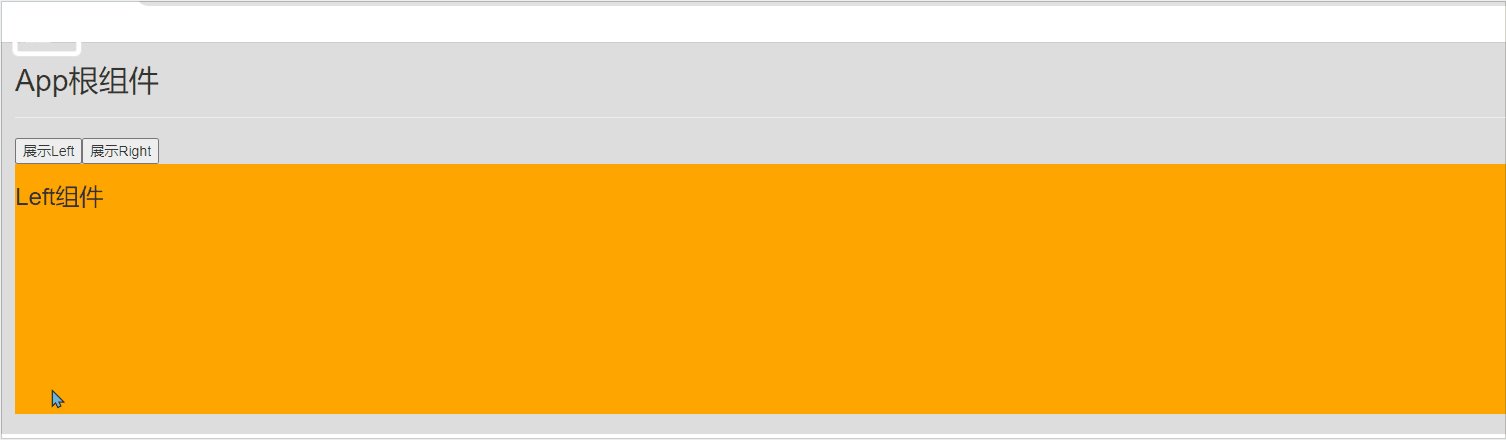
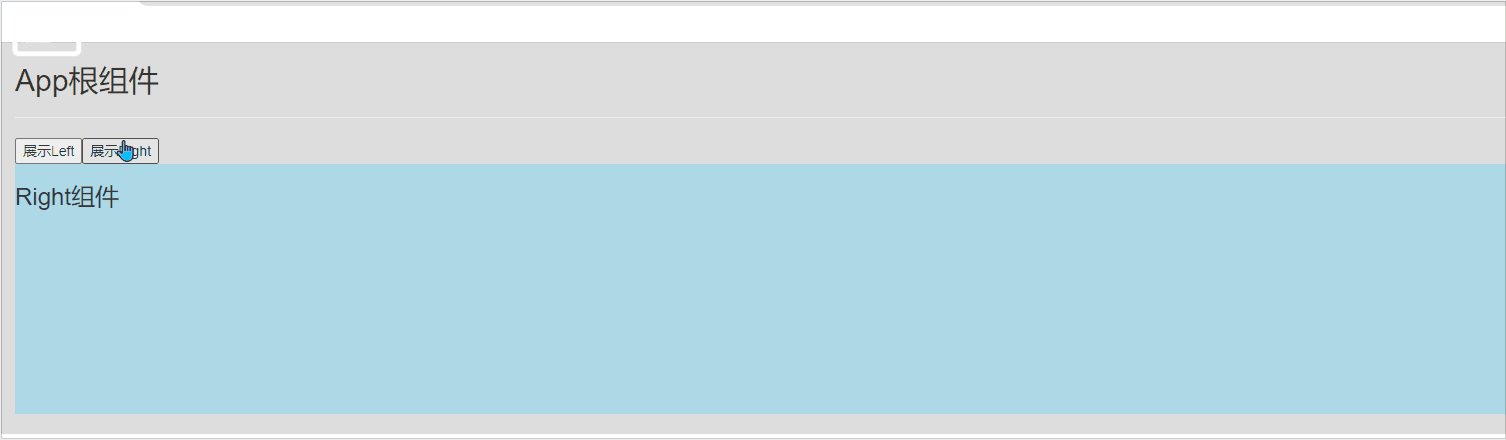
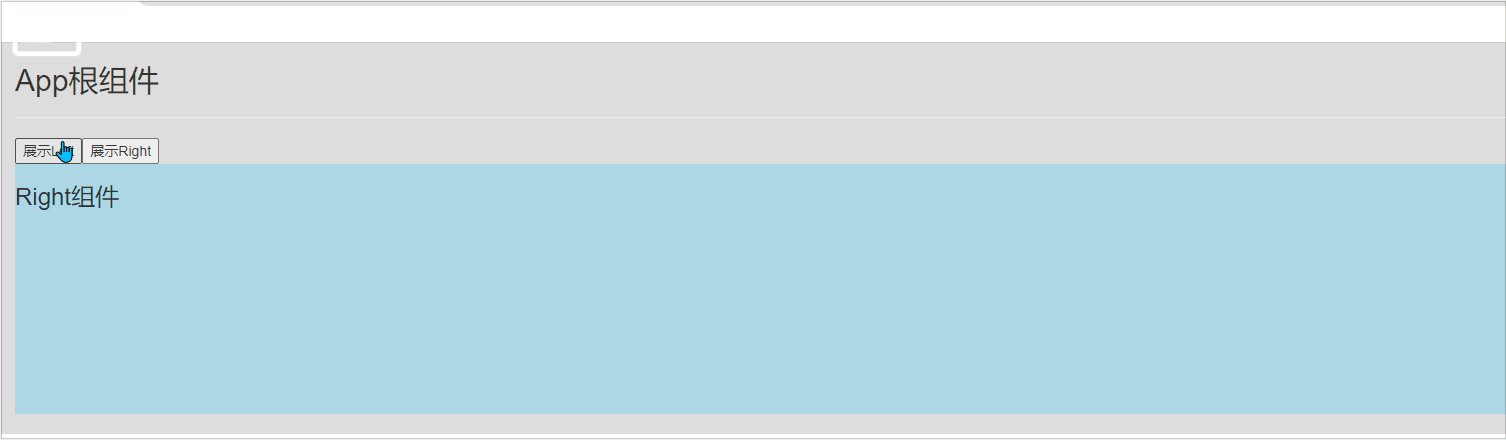
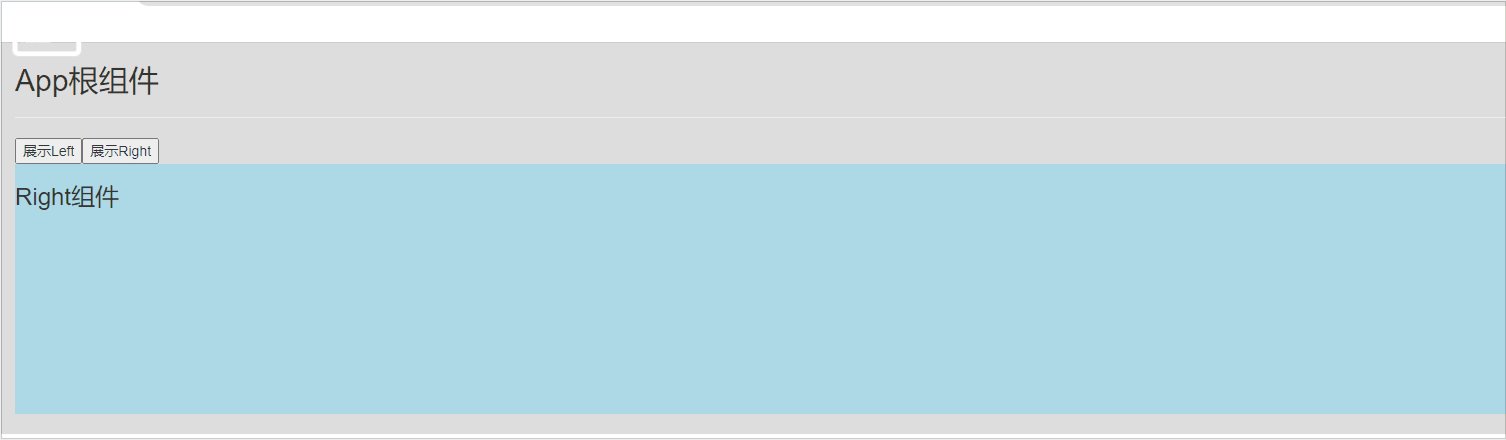
那么如何去动态的切换组件呢?写一个简单的button按钮实现即可,如下:


keep-alive使用
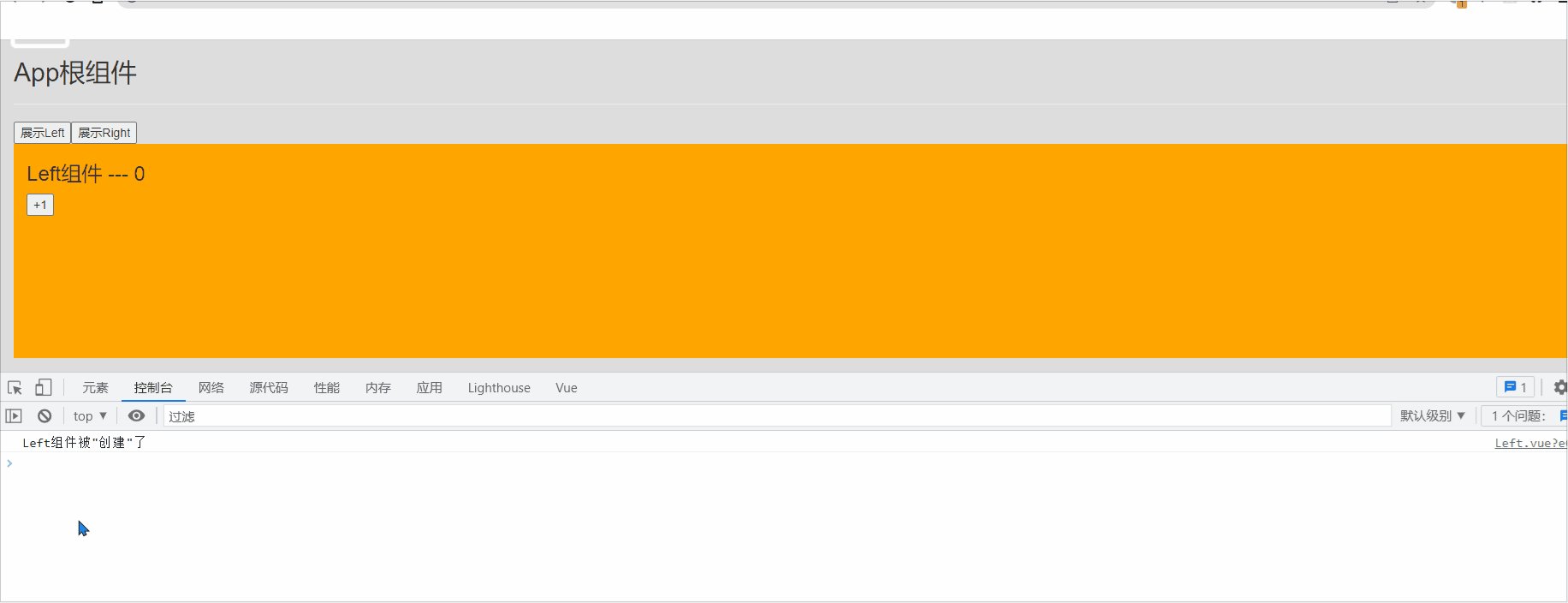
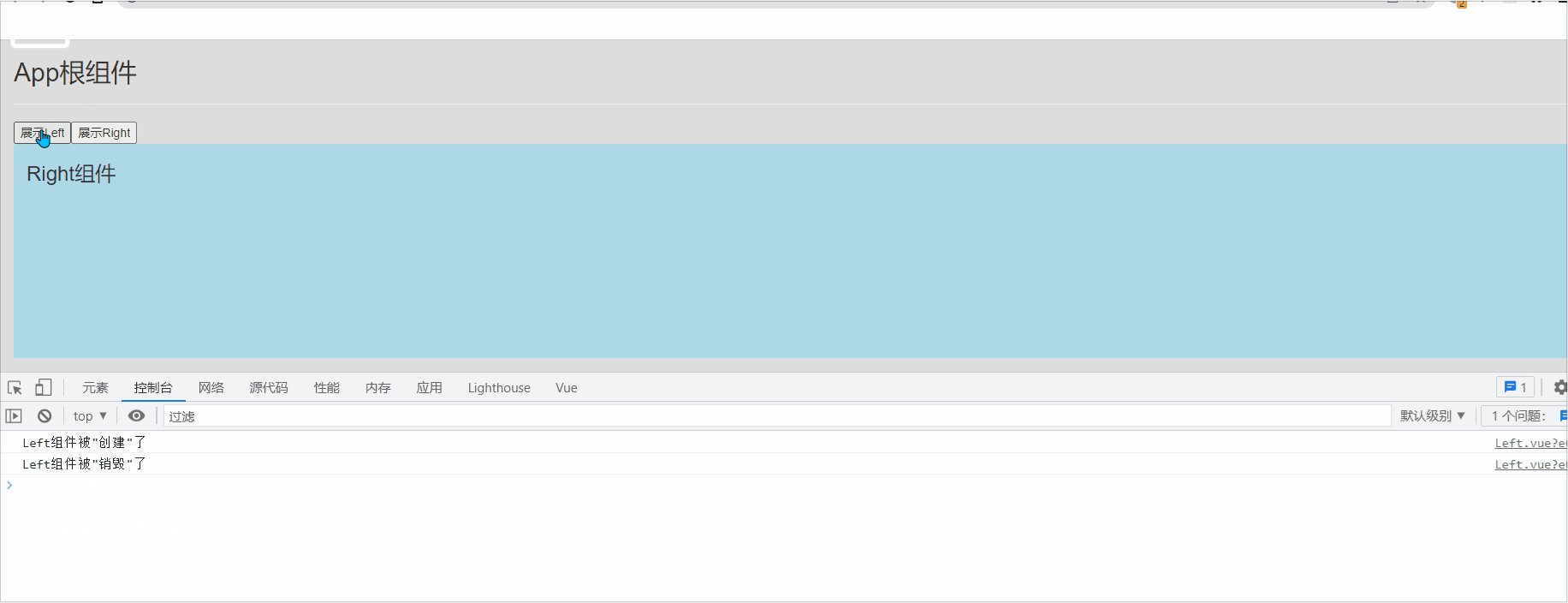
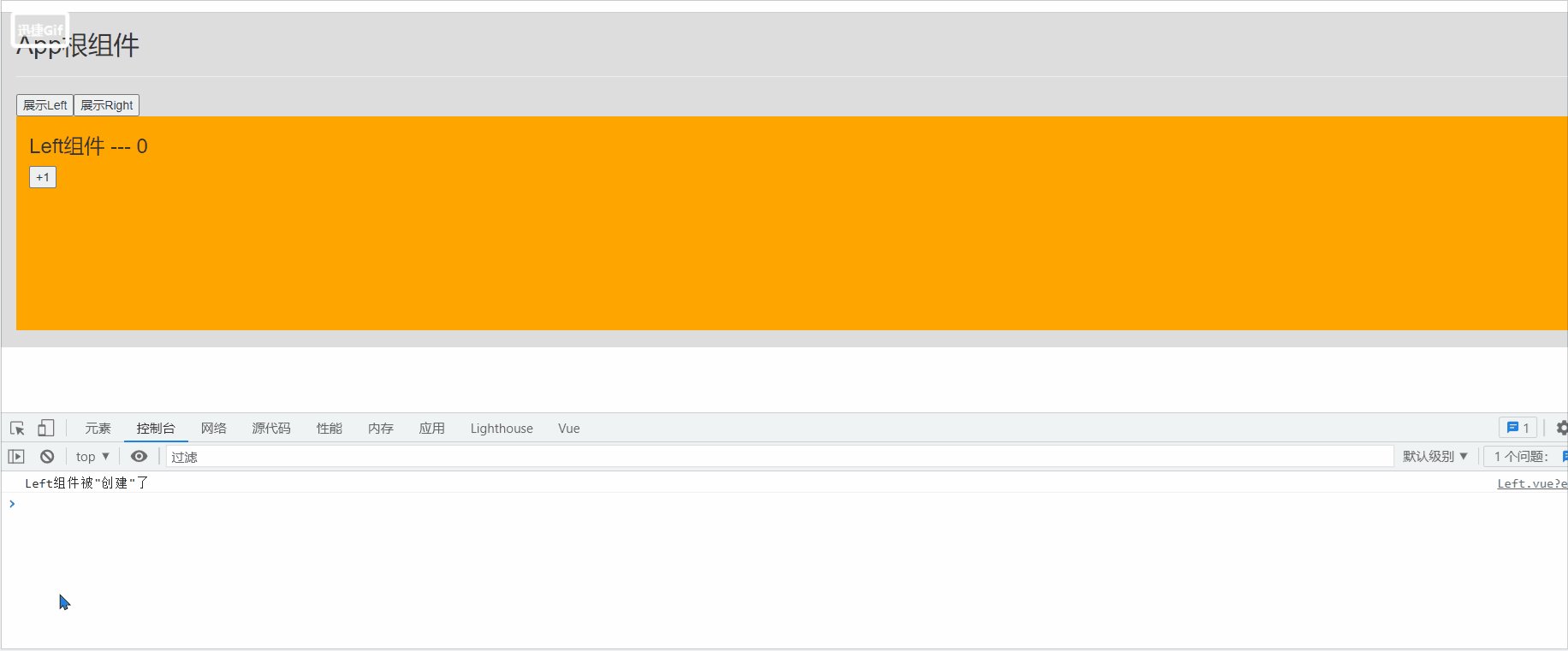
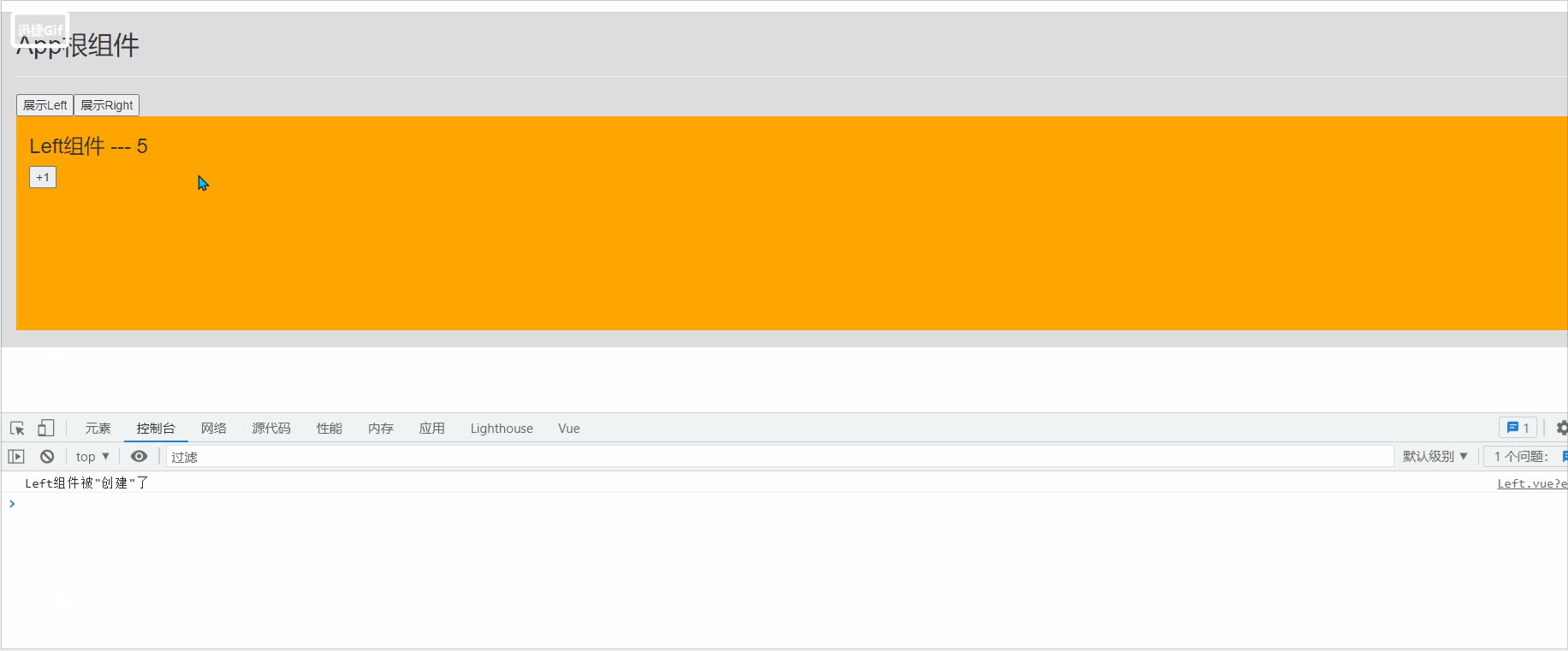
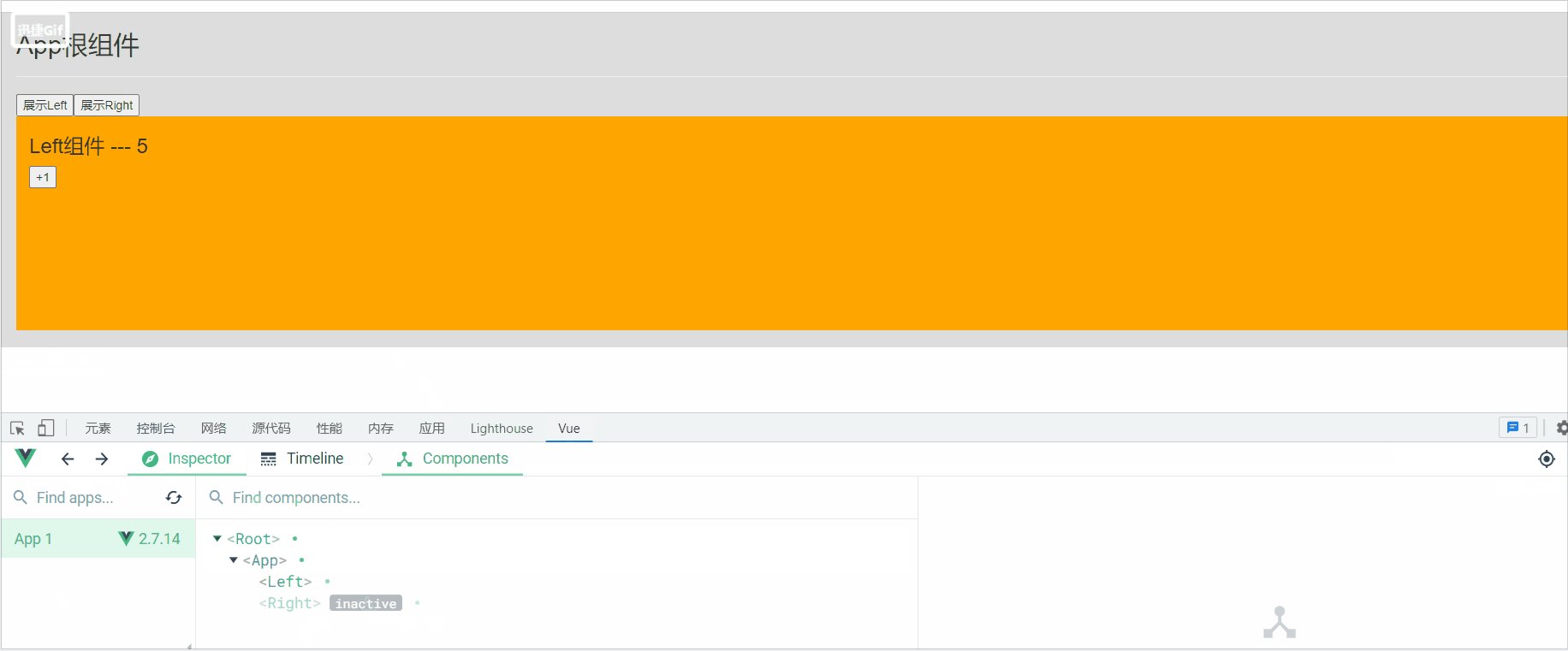
当我们动态的去创建组件时,这一点和 v-if 很相似,改变组件会直接将改变之前的组件的数据销毁掉。如下:
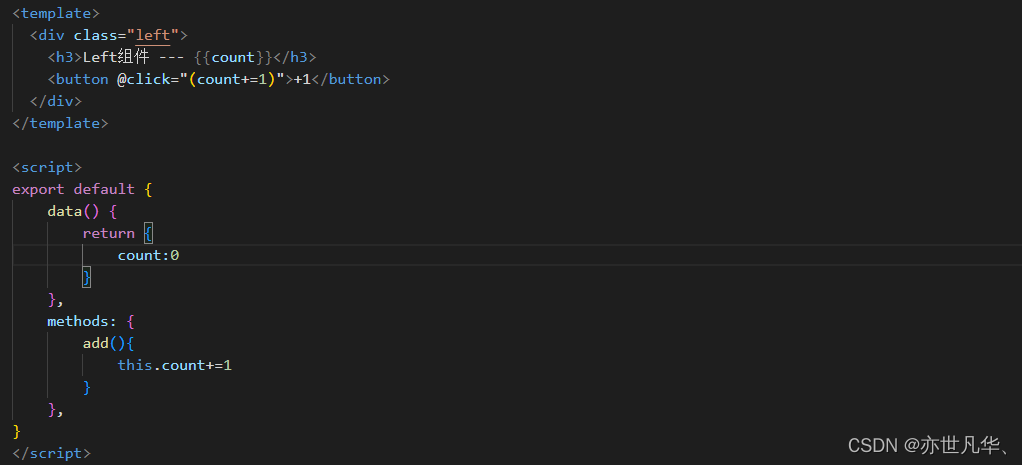
我们给Left组件设置 +1 按钮,来表示其数据:

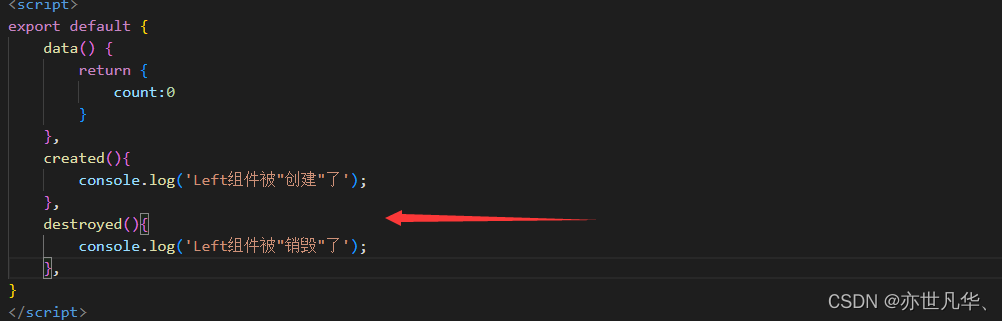
用生命周期函数来监听组件的创建和销毁:


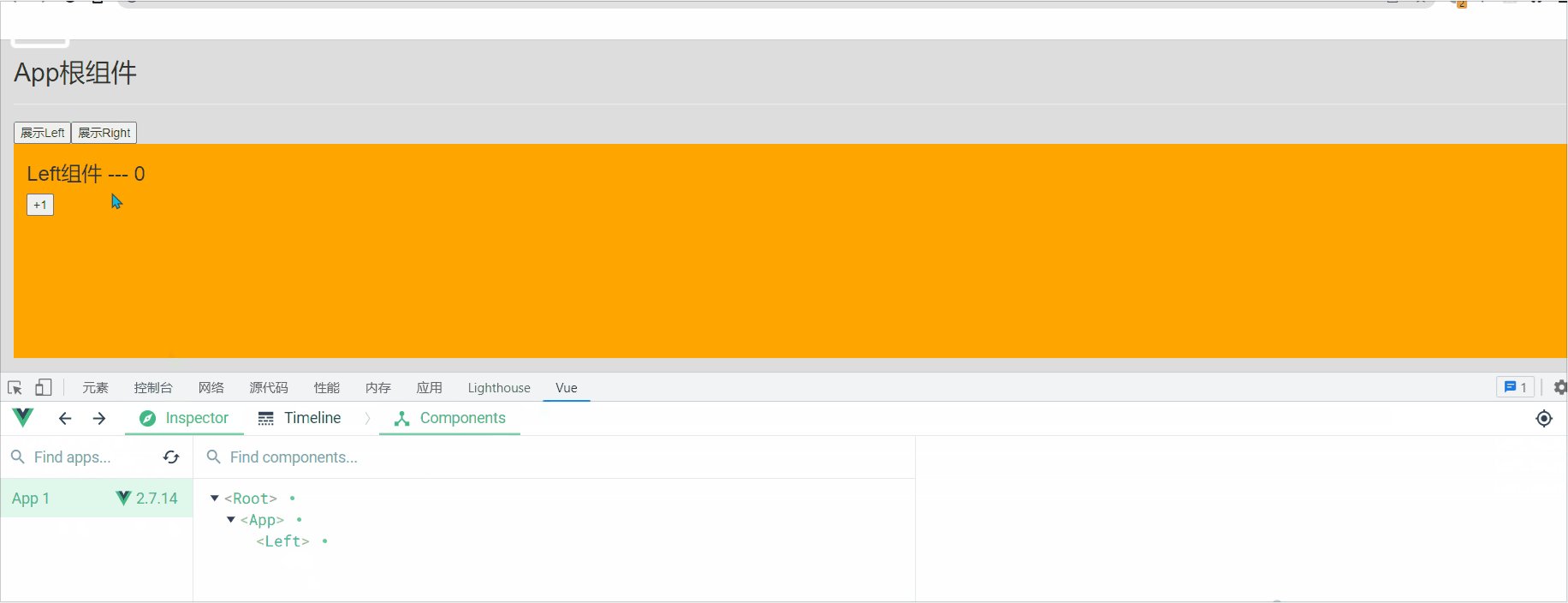
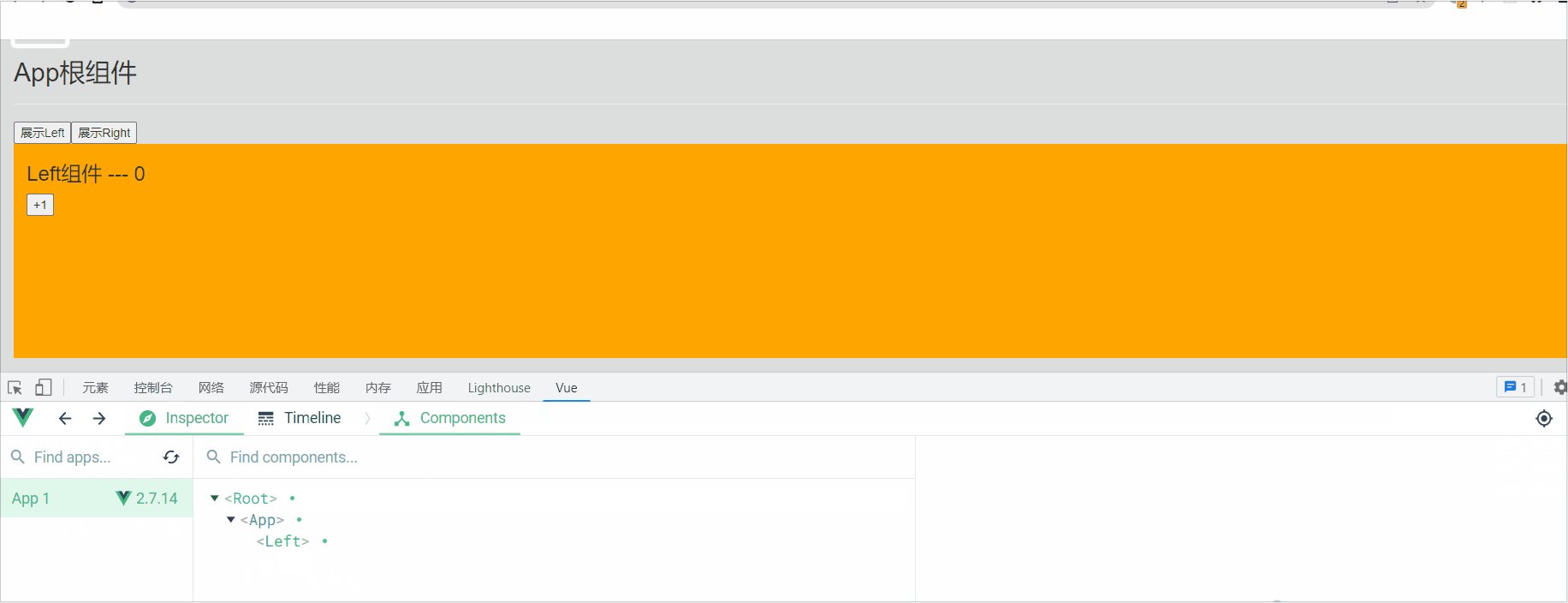
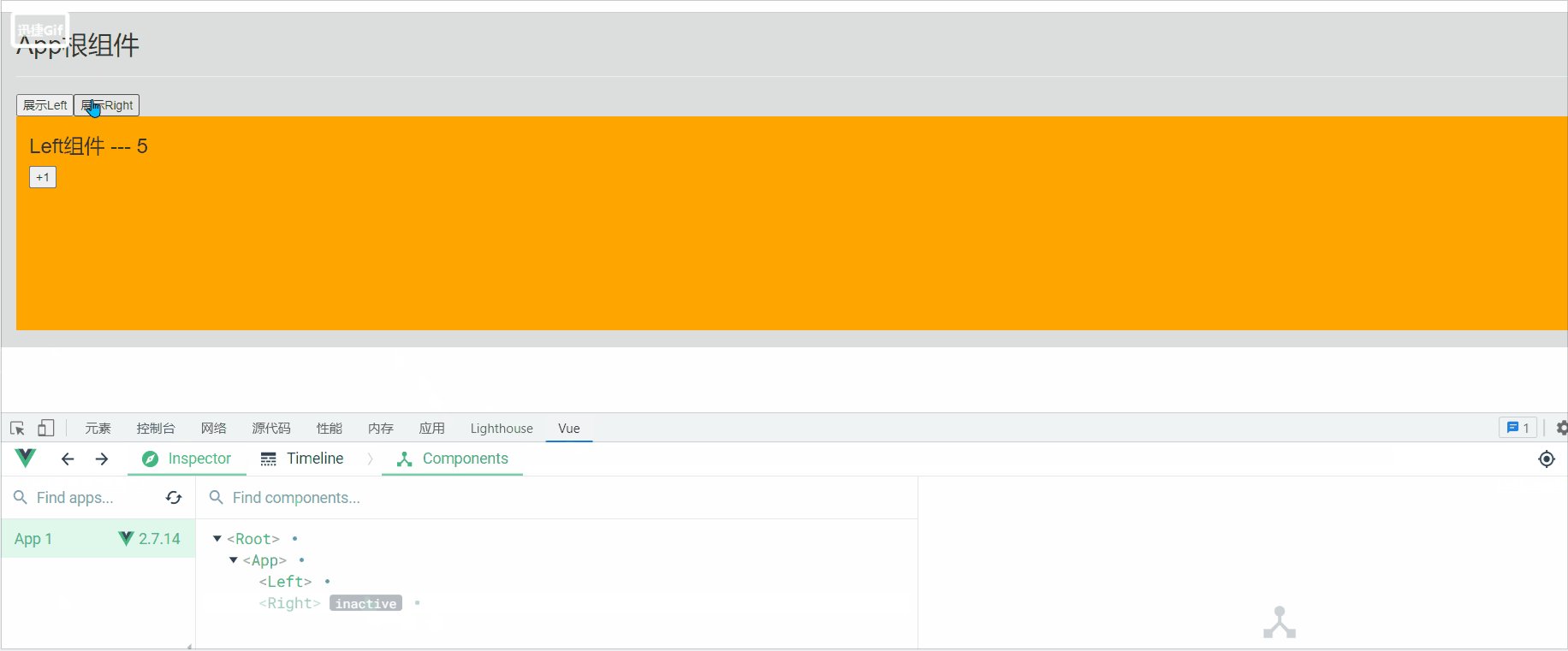
那我们如何在动态创建组件的同时还能暴露组件之前的数据呢?这里就需要借助keep-alive。


keep-alive对应的生命周期函数:
当组件被缓存时,会自动触发组件的deactivated生命周期函数。
当组件被激活时,会自动触发组件的activated生命周期函数。
created(){
console.log('Left组件被"创建"了');
},
destroyed(){
console.log('Left组件被"销毁"了');
},
// 当组件第一次被创建的时候,既会创建created生命周期,也会执行activated生命周期
// 当组件被激活时,只会触发activated生命周期,不再触发created。因为组件没有被重新创建
activated(){
console.log('组件被激活了,activated');
},
deactivated() {
console.log('组件被缓存了,deactivated');
},
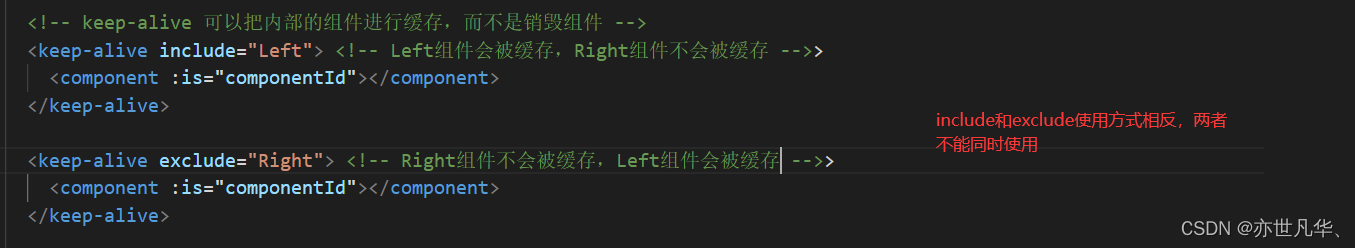
keep-alive的include和exclude属性
include属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
exclude属性用来指定:只有名称匹配的组件“不“会被缓存。多个组件名之间使用英文的逗号分隔:

插槽
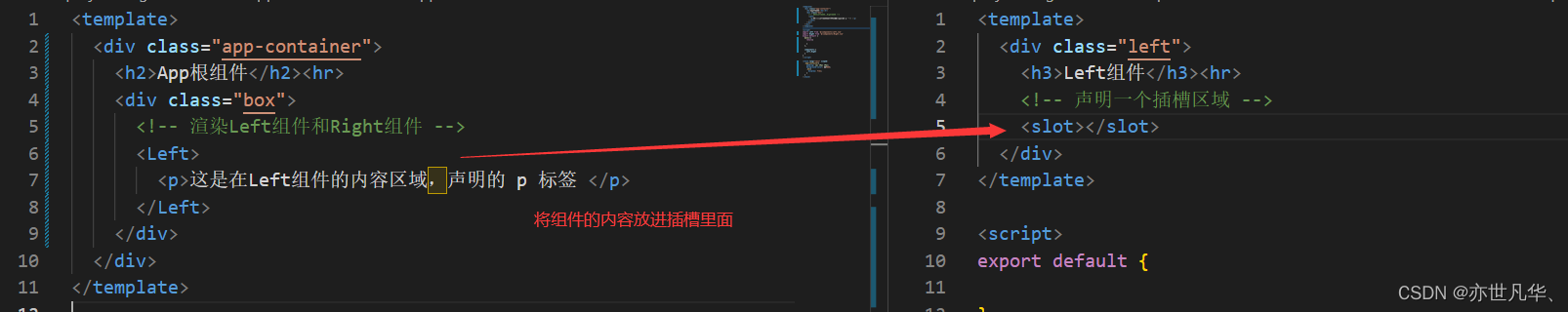
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。其操作如下:

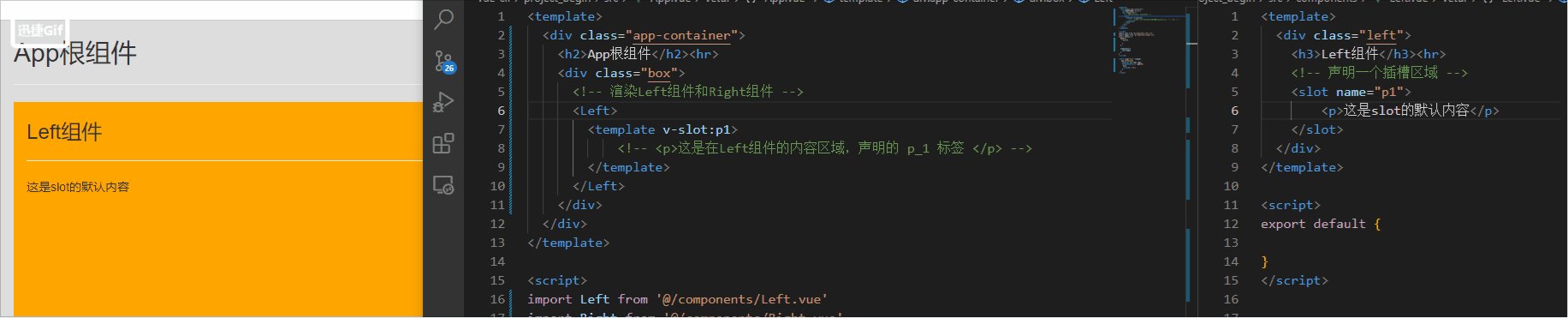
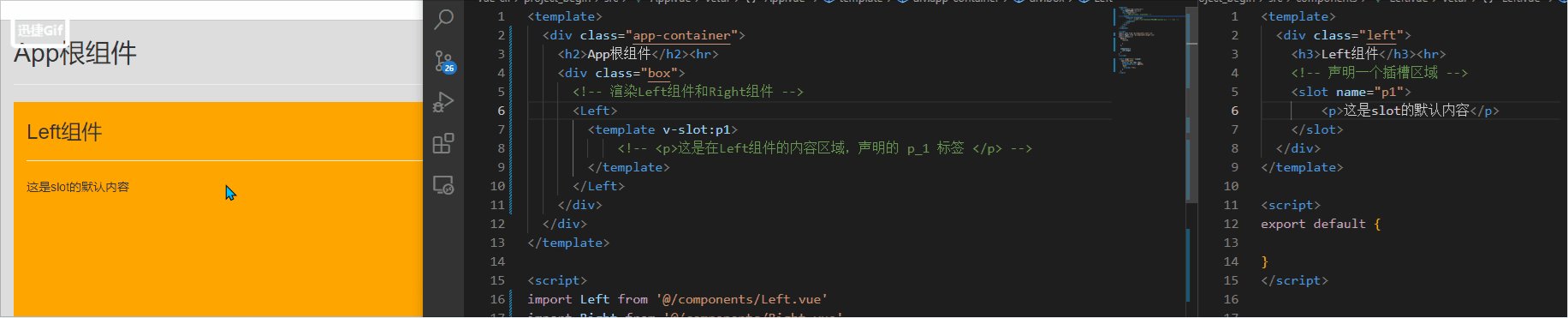
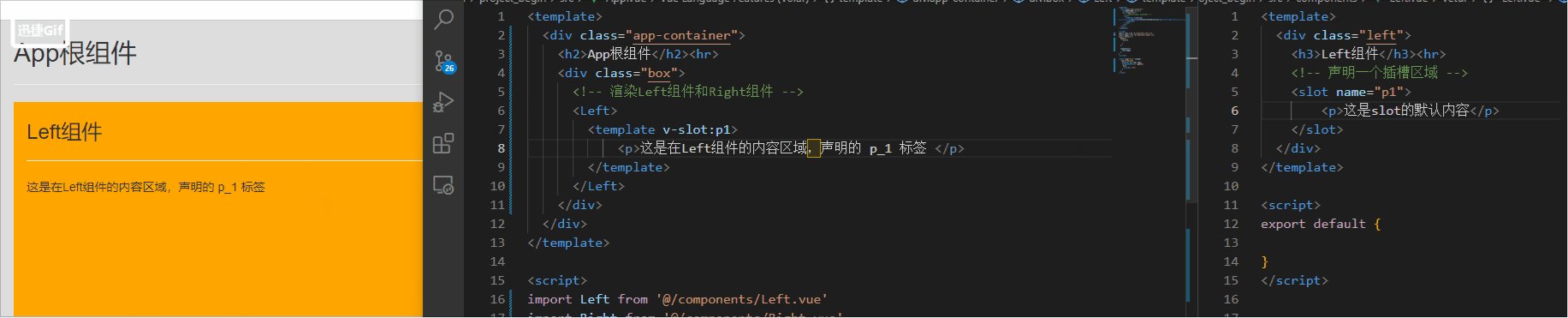
vue官方规定:每一个slot插槽,都要有一个name名称,如果省略了slot的name属性,则有一个默认名称叫做 default ,默认情况下,在使用组件的时候,提供的内容都会被填充到名字为default的插槽之中。
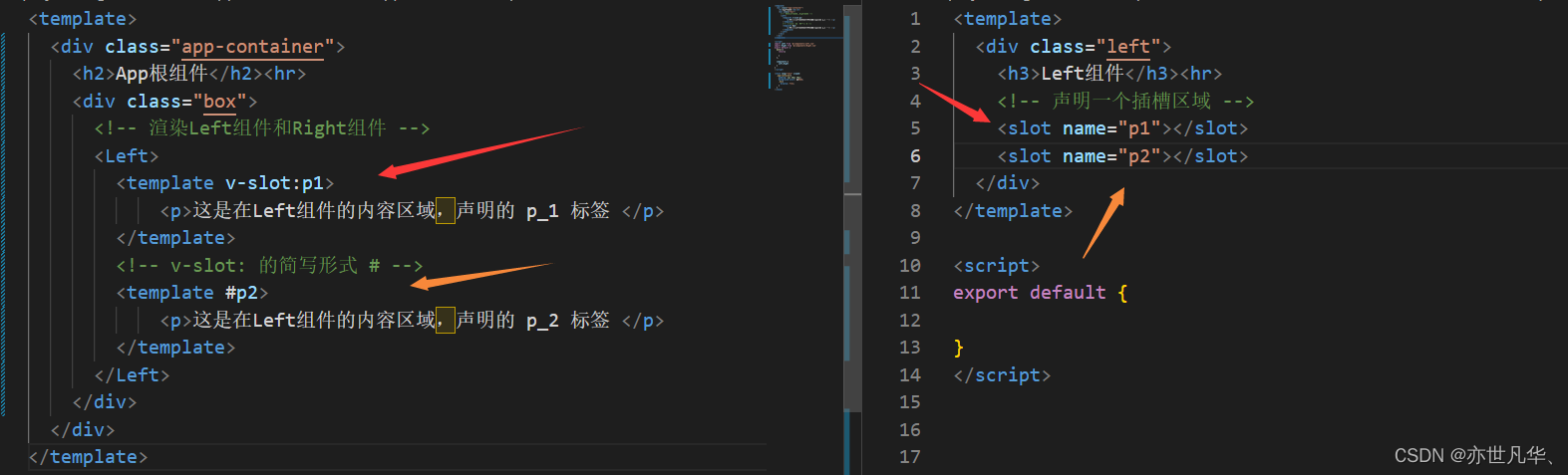
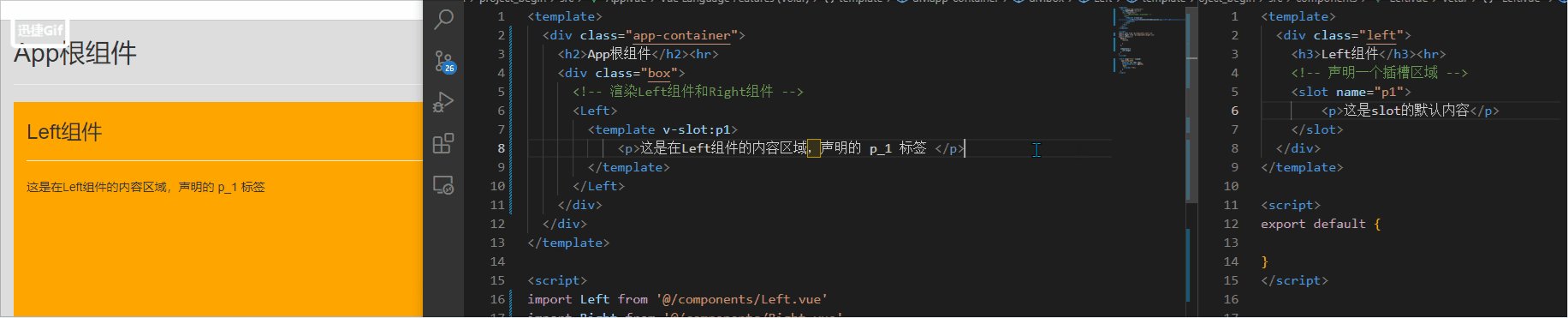
如果要把内容填充到指定名称的插槽中,需要使用 v-slot:这个指令,v-slot:后面要跟上插槽的名字,注意:v-slot:指令不能直接用在元素身上,必须用在template标签上。当然这个指令也是有简写形式:# 即可。template:这个标签是一个虚拟标签,只其到包裹性质的作用,不会被渲染为任何实质性的 html 元素。


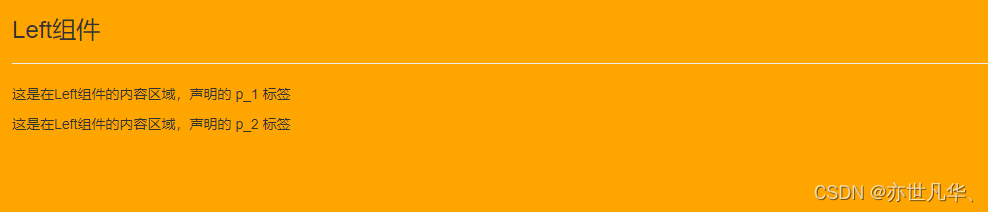
后备内容:封装组件时,可以为预留的<slot>插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。

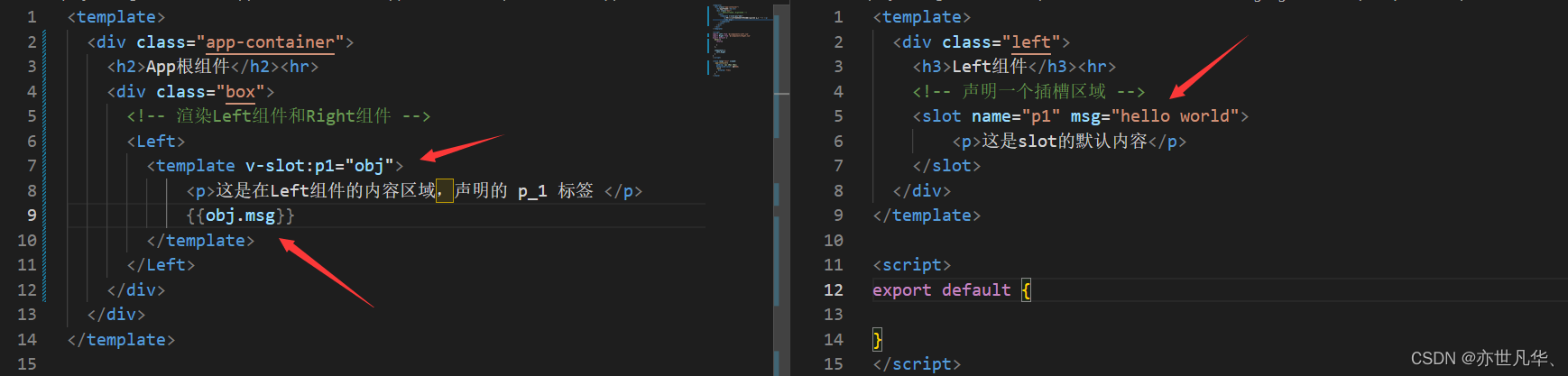
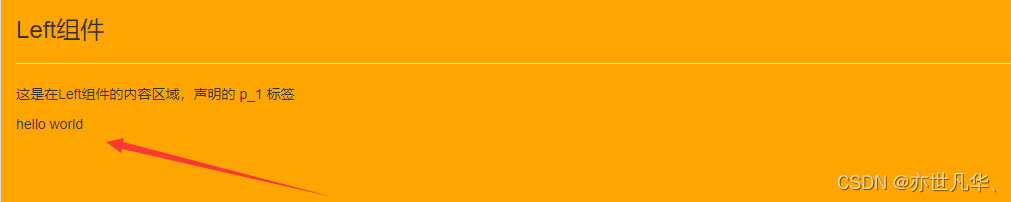
作用域插槽:在封装组件时,为预留的<slot>提供属性对应的值。如下:


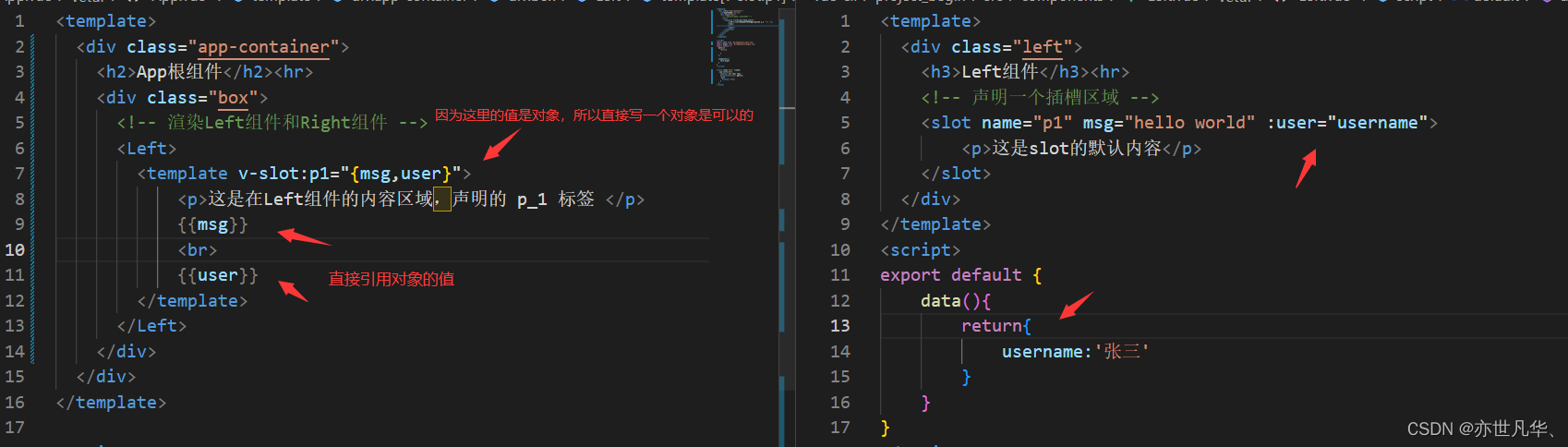
当然上面的作用域插槽数据明显是写死了,那么可以将数据动态存储在data里面吗?答案是可以的


![[附源码]Python计算机毕业设计Django药品仓库及预警管理系统](https://img-blog.csdnimg.cn/8d86e5dbfc66480da1d57b3d50e45239.png)









![[附源码]Python计算机毕业设计Django线上社区管理系统](https://img-blog.csdnimg.cn/d6221c14ac904f98b2ac049bbffebf2f.png)