前言
👏实现一个音频loading动画还蛮有趣的,速速来Get吧~
🥇文末分享源代码。记得点赞+关注+收藏!
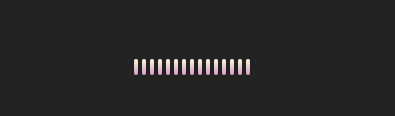
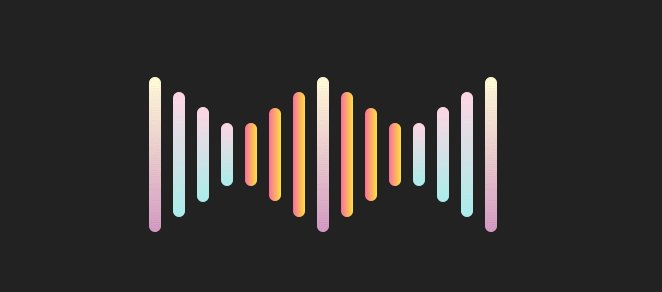
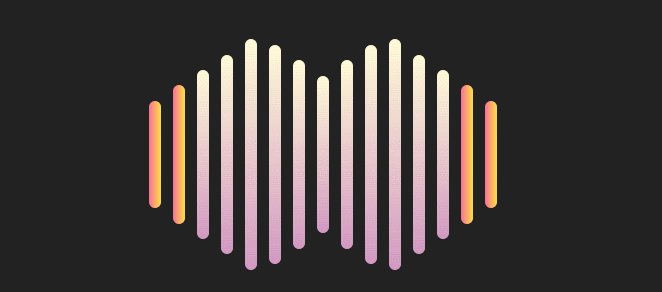
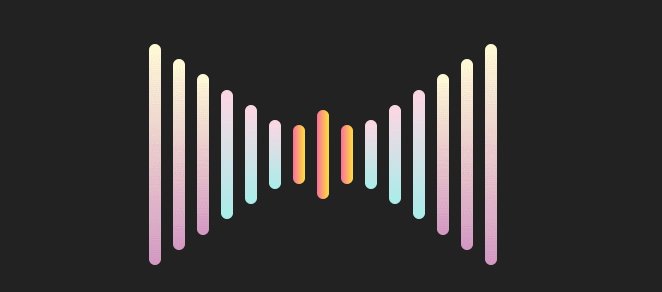
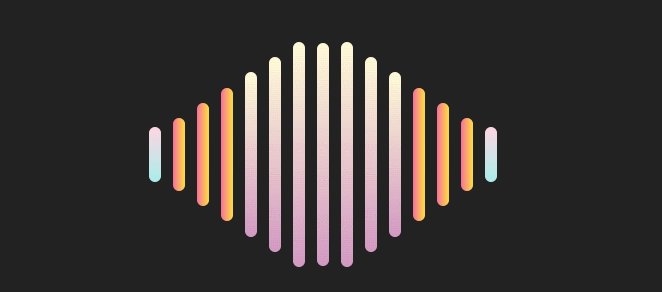
1.实现效果

2.实现步骤
- 定义css变量:父容器高度为–h,可以动态设置loading的高度
:root {
--h: 80px;
}
- 父容器flex横向布局,竖向居中,添加15个span标签(可以自行设置更多的个数,这里展示15个)
<div class="container">
<span></span>
//...共15个
<span></span>
</div>
.container {
display: flex;
align-items: center;
position: relative;
height: var(--h);
}
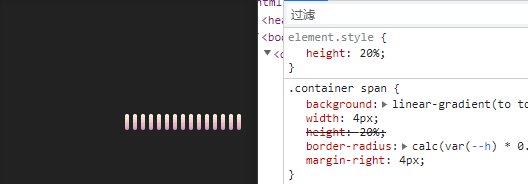
- span设置圆角,初始高度为 h*20%,圆角为高度的二分之一,设置背景渐变色,span标签间隔4px,最后一个span标签设置右边距为0

.container span {
background: linear-gradient(to top, #d299c2 0%, #fef9d7 100%);
width: 4px;
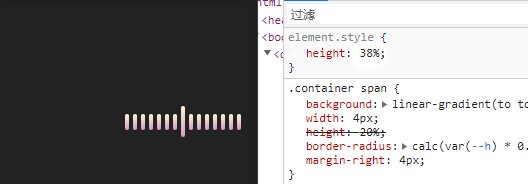
height: 20%;
border-radius: calc(var(--h) * 0.2 * 0.5);
margin-right: 4px;
}
.container span:last-child {
margin-right: 0px;
}
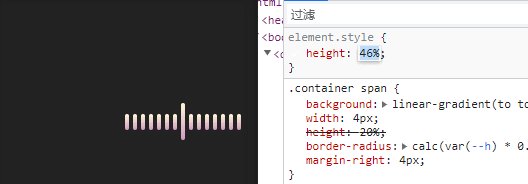
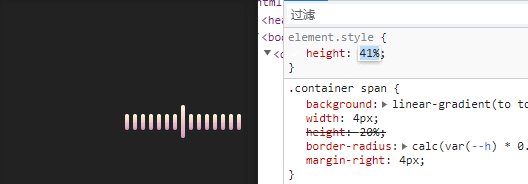
- 修改span标签的高度,实现上下波动

- 为每个span标签设置高度变化的动画,20%到100%的变化,背景渐变色的变化,圆角的变化

@keyframes loading {
0% {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
height: 20%;
border-radius: calc(var(--h) * 0.2 * 0.5);
}
50% {
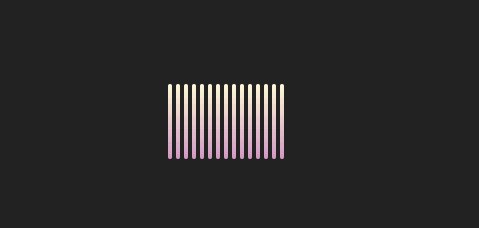
background-image: linear-gradient(to top, #d299c2 0%, #fef9d7 100%);
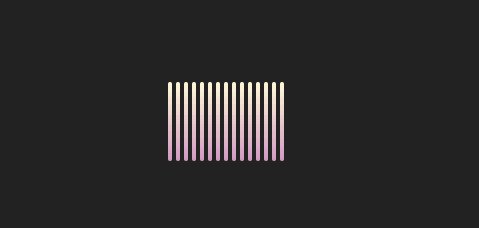
height: 100%;
border-radius: calc(var(--h) * 1 * 0.5);
}
100% {
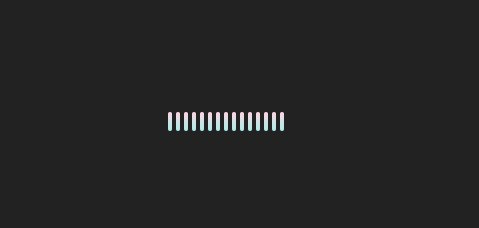
background-image: linear-gradient(to top, #a8edea 0%, #fed6e3 100%);
height: 20%;
border-radius: calc(var(--h) * 0.2 * 0.5);
}
}
- 通过为span标签设置不同的动画延迟,实现此起彼伏的效果
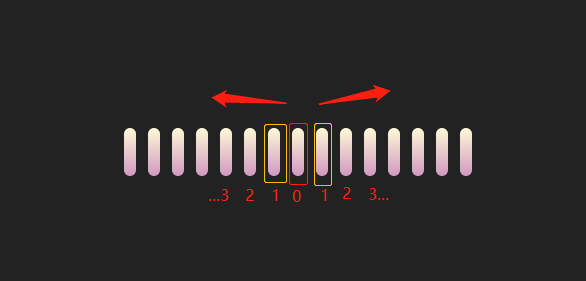
- 由中间向两侧进行波动,15个标签,中间数为第八个,为第八个span设置动画延时为0s,依次向两边增加延迟时间,即总标签数的中间数字不延迟,两侧进行动画延迟

- 按照上述规则为span标签定义css变量–d
<div class="container">
<span style="--d: 7"></span>
//...,6,5,4,3,2,
<span style="--d: 1"></span>
<span style="--d: 0"></span>
<span style="--d: 1"></span>
//...,2,3,4,5,6,
<span style="--d: 7"></span>
</div>
- 设置动画延迟,就完成了啦~

.container span {
+ animation-delay: calc(0.2s * var(--d));
}
3.实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS 实现音频loding动画</title>
</head>
<link rel="stylesheet" href="../common.css" />
<style>
:root {
--h: 80px;
}
.container {
display: flex;
align-items: center;
position: relative;
height: var(--h);
}
.container span {
background: linear-gradient(to top, #d299c2 0%, #fef9d7 100%);
width: 4px;
height: 20%;
border-radius: calc(var(--h) * 0.2 * 0.5);
margin-right: 4px;
animation: loading 2.5s infinite linear;
animation-delay: calc(0.2s * var(--d));
}
.container span:last-child {
margin-right: 0px;
}
@keyframes loading {
0% {
background-image: linear-gradient(to right, #fa709a 0%, #fee140 100%);
height: 20%;
border-radius: calc(var(--h) * 0.2 * 0.5);
}
50% {
background-image: linear-gradient(to top, #d299c2 0%, #fef9d7 100%);
height: 100%;
border-radius: calc(var(--h) * 1 * 0.5);
}
100% {
background-image: linear-gradient(to top, #a8edea 0%, #fed6e3 100%);
height: 20%;
border-radius: calc(var(--h) * 0.2 * 0.5);
}
}
</style>
<body>
<div class="container">
<span style="--d: 7"></span>
<span style="--d: 6"></span>
<span style="--d: 5"></span>
<span style="--d: 4"></span>
<span style="--d: 3"></span>
<span style="--d: 2"></span>
<span style="--d: 1"></span>
<span style="--d: 0"></span>
<span style="--d: 1"></span>
<span style="--d: 2"></span>
<span style="--d: 3"></span>
<span style="--d: 4"></span>
<span style="--d: 5"></span>
<span style="--d: 6"></span>
<span style="--d: 7"></span>
</div>
</body>
</html>






![[附源码]Python计算机毕业设计Django线上社区管理系统](https://img-blog.csdnimg.cn/d6221c14ac904f98b2ac049bbffebf2f.png)











![如何创建多语言WordPress网站[专家建议]](https://img-blog.csdnimg.cn/img_convert/d6fbb4a22d6a482703c5f7f4539cbba6.png)
