👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
⭐🅰️IMGUI封装实践【三】⭐
文章目录
- ⭐🅰️IMGUI封装实践【三】⭐
- ⭐前言⭐
- 🎶(==A==) 控件创建及其封装——标签
- 🎶(==B==) 控件创建及其封装——按钮
- 🎶(==C==) 控件创建及其封装——多选框
- 🎶(==D==) 控件创建及其封装——单选框
- ⭐🅰️⭐
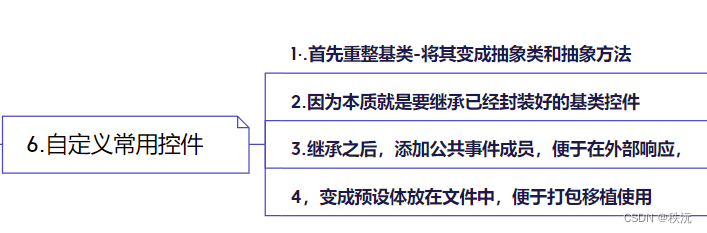
⭐前言⭐

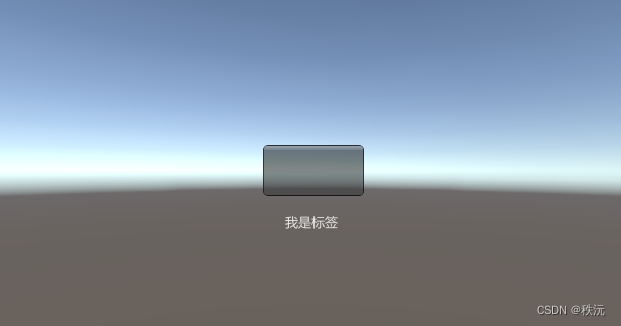
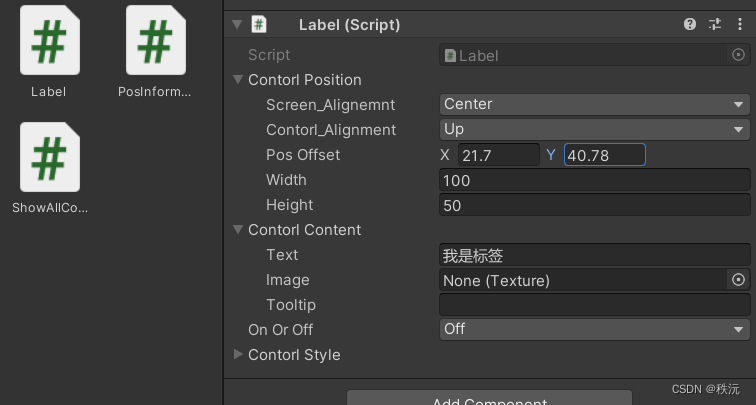
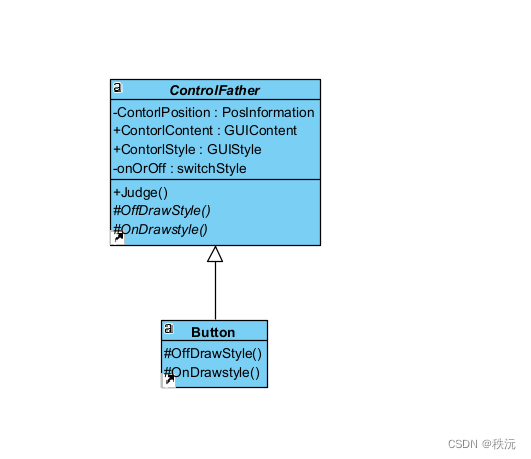
🎶(A) 控件创建及其封装——标签


-
UML类图

-
封装代码:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
//-------------------------------------
//—————————————————————————————————————
//___________项目: ______________
//___________功能: 标签的创建
//___________创建者:秩沅_______________
//_____________________________________
//-------------------------------------
public class Label : ControlFather
{
protected override void OffDrawStyle()
{
GUI.Label(ContorlPosition.LastPos ,ContorlContent );
}
protected override void OnDrawstyle()
{
GUI.Label(ContorlPosition.LastPos, ContorlContent ,ContorlStyle);
}
}
🎶(B) 控件创建及其封装——按钮


- 按钮封装代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
//-------------------------------------
//—————————————————————————————————————
//___________项目: ______________
//___________功能: 创建按钮
//___________创建者:秩沅_______________
//_____________________________________
//-------------------------------------
public class Button : ControlFather
{
public event UnityAction triggerEvent;
//事件的添加在此起到妙用
//只要在外部给予响应函数
protected override void OffDrawStyle()
{
if(GUI.Button(ContorlPosition.LastPos ,ContorlContent))
{
triggerEvent?.Invoke();
}
}
protected override void OnDrawstyle()
{
if(GUI.Button(ContorlPosition.LastPos, ContorlContent,ContorlStyle ) )
{
triggerEvent?.Invoke();
}
}
}
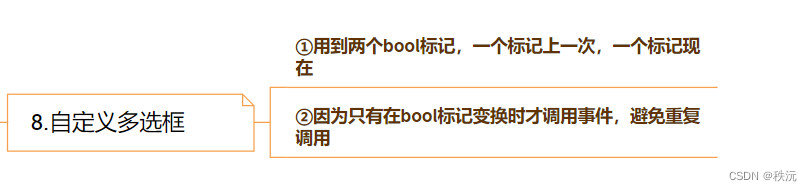
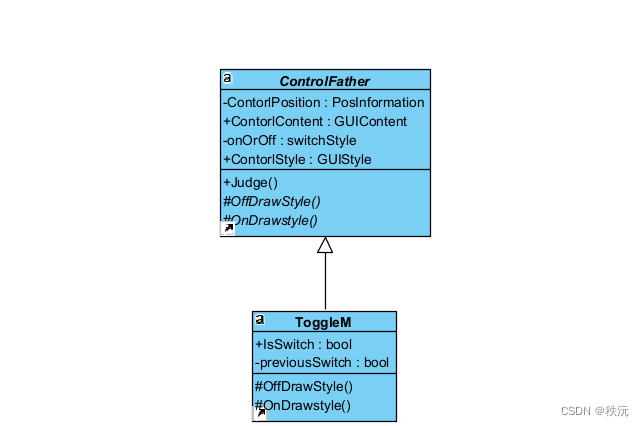
🎶(C) 控件创建及其封装——多选框



- 封装代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Events;
//-------------------------------------
//—————————————————————————————————————
//___________项目: ______________
//___________功能: 多选框功能的封装
//___________创建者:秩沅_______________
//_____________________________________
//-------------------------------------
public class ToggleM : ControlFather
{
public bool IsSwitch;
private bool previousSwitch;
public event UnityAction<bool> triggerEvent;
protected override void OffDrawStyle()
{
IsSwitch = GUI.Toggle(ContorlPosition.LastPos, IsSwitch, ContorlContent);
if(IsSwitch != previousSwitch ) //当上次开关状态 和 本次开关状态不一样时
{
triggerEvent?.Invoke( IsSwitch );
previousSwitch = IsSwitch; //更新上一次的开关状态
}
}
protected override void OnDrawstyle()
{
IsSwitch = GUI.Toggle(ContorlPosition.LastPos, IsSwitch, ContorlContent,ContorlStyle );
if (IsSwitch != previousSwitch)
{
triggerEvent?.Invoke(IsSwitch);
previousSwitch = IsSwitch;
}
}
}
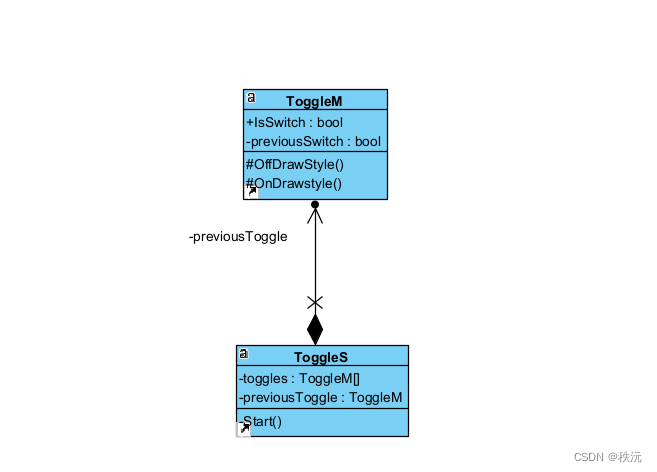
🎶(D) 控件创建及其封装——单选框


-
UML类图

-
封装代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//-------------------------------------
//—————————————————————————————————————
//___________项目:
//___________功能: 单选框功能的创建
//___________创建者:秩沅_______________
//_____________________________________
//-------------------------------------
[ExecuteAlways ]
public class ToggleS : MonoBehaviour
{
public ToggleM[] toggles;
private ToggleM previousToggle;
//此时只需放在start里面,而不需要放在持续帧的生命周期里的原因是,将方法放进事件中只需一次
void Start()
{
if (toggles.Length == 0) return;
foreach (ToggleM item1 in toggles )
{
item1.triggerEvent += (swtich) =>
{
//如果传入的开关是开的,那么其他全部都设为关
if(swtich)
{
foreach (ToggleM item2 in toggles)
{
item2.IsSwitch = item2 != item1 ? false : true ;
}
previousToggle = item1;
}
//如果当前是开的其他全部是关的,就不允许它变成关(保证至少有一个开启)
else if(item1 == previousToggle )
{
item1.IsSwitch = true;
}
};
}
}
// Update is called once per frame
void Update()
{
}
}
⭐🅰️⭐

缺点1:无法在编译过程进行可视化调整
缺点2:无法分辨率自适应

⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、