目录
安装和引入
CDN
本地引入
VUE初体验
MVVM模型
data属性 与 methods属性
VUE基础-模板语法
Mustache双大括号语法
v-once指令
v-html
v-pre
v-cloak
v-memo
v-bind(重要)
对象语法
v-bind直接绑定对象
v-on
条件渲染
v-for
基础使用
数组更新监听
key属性
安装和引入
CDN
<script src="https://unpkg.com/vue@next"></script>本地引入
打开CDN链接,直接复制代码到本地js文件,再引入html
VUE初体验
- 使用Vue.createApp函数创造一个app,在template里写html代码,最后用app.mount挂载到div中
<body>
<div class="app"></div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const app = Vue.createApp({
template:`<h2>asdasdas</h2><span>hehehe</span>`
})
//挂载
app.mount(".app")
</script>
</body>- 动态展示,使用data创建函数,return创建的变量,在template中使用插值语法{{}}
<body>
<div class="app"></div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
template:`<h2>{{title}}</h2><span>{{message}}</span>`,
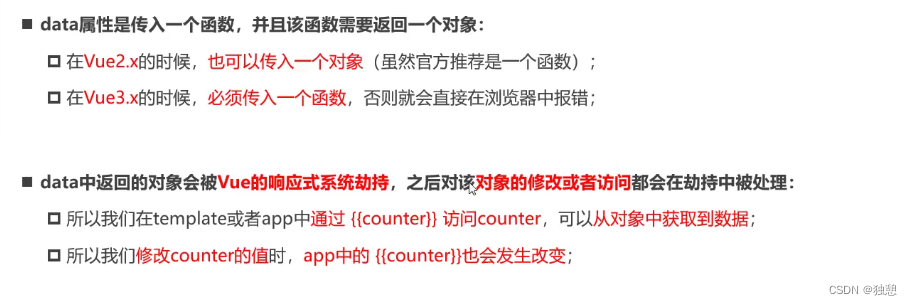
data:function(){
return {
title:'hello word',
message:'message'
}
}
})
//挂载
app.mount(".app")
</script>
</body>app")- 列表数据,使用v-for = “item in xxx”来遍历xx数组
<body>
<div class="app"></div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
template:`
<h2>{{title}}</h2>
<ul>
<li v-for="item in message">{{item}}</li>
</ul>
`,
data:function(){
return {
message:['message','123','222']
}
}
})
app.mount(".app")
</script>
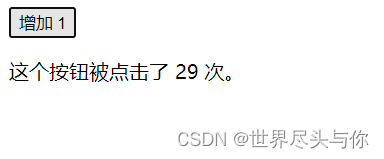
</body>- 计数器,使用methods创建函数,并在template中使用 @click='plus'绑定事件与函数
<body>
<div class="app"></div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
template:`
<h2>计数器:{{counter}}</h2>
<button @click='plus'>+1</button>
<button @click='sub'>-1</button>
`,
data:function(){
return {
counter:0
}
},
methods:{
plus:function(){this.counter++},
sub:function(){this.counter==0? this.counter=0:this.counter--},
}
})
app.mount(".app")
</script>
</body>上面的例子中,template都写的很别扭,因为是在··中写的,没有提示,可以改进为:
<body>
<div class="app">
<h2>计数器:{{counter}}</h2>
<button @click='plus'>+1</button>
<button @click='sub'>-1</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
counter:0
}
},
methods:{
plus:function(){this.counter++},
sub:function(){this.counter==0? this.counter=0:this.counter--},
}
})
app.mount(".app")
</script>
</body>既将template内容直接写到div中,app.mount(".app")时会自动渲染这个div的内容
MVVM模型
MVC和MVVM
什么是MVVM框架? - 知乎

在VUE中,VUE就是充当了viewmodel角色,他是一个桥梁,链接了model和view,能自己完成事件监听和数据展示,不需要人为写代码设置
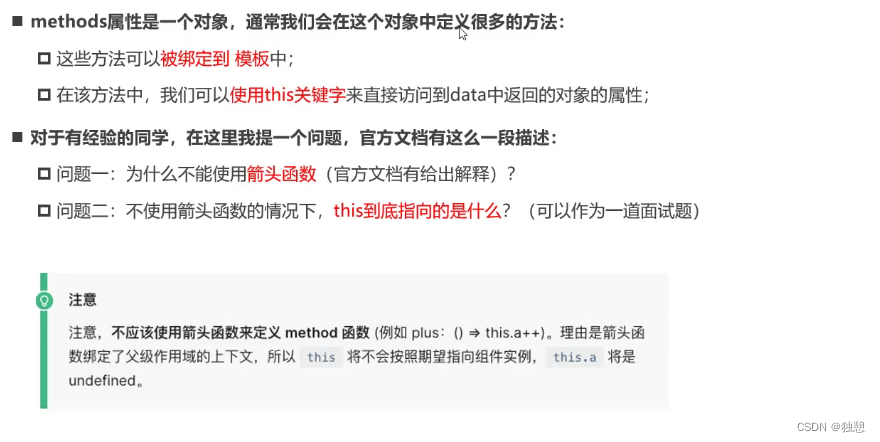
data属性 与 methods属性


methods中都是使用this.去调用变量,这里的this都是一个proxy对象,用于监听变量的改变,这里不能用箭头函数的原因也是这个,因为箭头函数没有this,当我们使用this时实际上是使用了window,这样就不能找到我们需要改变的变量了
VUE基础-模板语法
Mustache双大括号语法

上一章说了 {{}} 可以引入data函数中返回的变量,其实不仅仅是引入,甚至可以进行转换和计算
<body>
<div class="app">
<h2>{{counter*2}}</h2>
<span>{{infos.split(' ')}}</span>
<h3>{{age>=18?'成年人':"未成年人"}}</h3>
<h2>{{gettime()}}</h2>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
counter:100,
infos:'hello world',
age:22
}
},
methods:{
gettime:function(){
return '2022-12-1'
}
}
})
app.mount(".app")
</script>
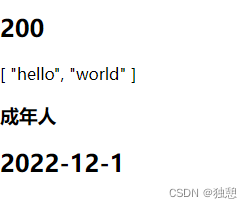
</body>可以在{{}}中进行计算和字符串变换,也就是说{{}}可以写表达式
上述例子中,在{{}}中完成了
- 数字计算表达式
- 字符串分割转换
- 三元表达式(这个地方不能写if表达式)
- 函数调用

v-once指令
对于<h2>{{counter}}</h2>这个指令,如果在h2处增加v-once,变为:
<h2 v-once>{{counter}}</h2>这个v-once的意思是是只渲染一次,那么后期如果counter这个值改变了,那么h2显示的内容也不变
v-html
可以解析html命令字符串
<div class="app">
//解析字符串
<h2 v-html="infos"></h2>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
infos:`<span style="color: red;">hhhhh</span>`,
}
},v-pre
可以跳过解析过程,也就是说{{}} 直接当成大括号字符串处理
<h2 v-pre>{{counter}}</h2>结果就直接是{{counter}}
v-cloak
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div class="app">
<h2 v-cloak>{{counter}}</h2>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
counter:11,
}
},
})
setTimeout(()=>{
app.mount(".app")
},1000)
</script>
</body>
</html>如果我给 app.mount(".app")设置间隔时间,1s之后再挂载div,也就是说1s之后h2中的counter才会变渲染变为11
正常情况下,前1s,浏览器显示的是 {{counter}} 1s之后显示 11
很显然这样是不好的,因为我们不希望用户看见代码内容,那么就可以使用v-cloak ,在没有渲染完毕时先隐藏这个内容,注意这里还需要在style中设置其作用
v-memo
缓存一个模板的子树。在元素和组件上都可以使用。为了实现缓存,该指令需要传入一个固定长度的依赖值数组进行比较。如果数组里的每个值都与最后一次的渲染相同,那么整个子树的更新将被跳过
<body>
<div class="app">
<div v-memo="[name]">
<h2>{{name}}</h2>
<h2>{{age}}</h2>
<h2>{{gender}}</h2>
</div>
<button @click="update"></button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
name:'kobe',
age:18,
gender:'male'
}
},
methods:{
update:function(){
this.gender='why'
}
}
})
app.mount(".app")
</script>只有当我name变量发生更新时,别的变量才会更新,反之异然
也就是说上面的例子,点击按钮,gender不能更新
v-bind(重要)
动态的绑定一个或多个 attribute,也可以是组件的 prop。
之前说的方法都是对 标签的内容 起作用,这个可以对 标签属性 进行赋值等操作
<div class="app">
<a v-bind:href="baidu">baidu</a>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
baidu:'https://www.baidu.com'
}省略写法
<a :href="baidu">baidu</a>对象语法
例子:点击按钮改变颜色
<style>
.btnred{
color: red;
}
</style>
</head>
<body>
<div class="app">
<button @click="update" :class="{btnred:isred}">btnnn</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
isred:true
}
},
methods:{
update:function(){
this.isred = !this.isred
}
}
}):class="{btnred:isred}"指的是,如果isred==true,则class =‘ btnred’,如果isred==false,则class = ‘’
这个地方按钮绑定函数,直接改变isred的值
相似的,如果要改变style内部的属性
<div class="app">
<button :style="{color: fontcolor}">btnnn</button>
</div> data:function(){
return {
fontcolor :'red'
}
},这个地方属性的名字,如果是类似于background-color这种属性,则需要使用 驼峰命名法 或者 加引号
v-bind直接绑定对象
<body>
<div class="app">
<button v-bind = obj>btnnn</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
obj:{name:'kobe',age:15,gender:'male'}
}
},
})
app.mount(".app")
</script>
</body>可以直接用v-bind= obj 遍历obj里面的值键对 ,然后赋值给属性
![]()
v-on
对事件的绑定
<!-- 方法处理函数 -->
<button v-on:click="doThis"></button>
<!-- 动态事件 即事件是变化的-->
<button v-on:[event]="doThis"></button>
<!-- 内联声明 传递参数-->
<button v-on:click="doThat('hello', $event)"></button>
<!-- $event 是固定写法,表示动作的发起者 -->
<!-- 缩写 -->
<button @click="doThis"></button>
<!-- 使用缩写的动态事件 -->
<button @[event]="doThis"></button>
v-on修饰符

.stop 阻止冒泡,相当于在函数中写 event.stopPropagation()
<!-- 停止传播 -->
<button @click.stop="doThis"></button>
条件渲染
当 name 里面有值时渲染 ul li 当没有值的时候渲染 h2
直接在 v-if = '判断语句' 在后面还可以使用 v-else v-else-if='判断语句'
<body>
<div class="app">
<ul v-if="name.length>0">
<li v-for = 'item in name'>{{item}}</li>
</ul>
<h2 v-else>无数据</h2>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
name:[1,2,3]
}
},
})
app.mount(".app")
</script>
</body>
也就是说 v-if 如果为 false,那么这个内容将会直接被销毁
v-if 可以作为隐藏或者显示组件的依据,例如下面可以通过isshow变量控制div的隐藏
<div v-if="isshow">
<img src='https://game.gtimg.cn/images/yxzj/web201706/images/comm/floatwindow/wzry_qrcode.jpg'alt="">
</div>这里也可以使用 v-show 效果是一样的
<div v-show="isshow">
<img src='https://game.gtimg.cn/images/yxzj/web201706/images/comm/floatwindow/wzry_qrcode.jpg'alt="">
</div>v-show 和 v-if 区别

v-for
基础使用
使用 “item in xxx”的格式遍历xxx,以获取内容item
<body>
<div class="app">
<ul>
<li v-for="item in name">{{item}}</li>
</ul>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
name:[111,222,333,444]
}
},
})
app.mount(".app")
</script>
</body>当然不仅仅是内容,也可以获取索引,注意是内容在前,索引在后
<li v-for="(item,index) in name">{{index}}:{{item}}</li>当然对于 对象,也可以采用这种方法
<body>
<div class="app">
<ul>
<li v-for="(item,key) in products">{{key}}:{{item}}</li>
</ul>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
products:{name:'aaa',price:999}
}
},
})
app.mount(".app")
</script>
</body> 
数组更新监听
<body>
<div class="app">
<ul>
<li v-for="(item,index) in products">{{index}}:{{item}}</li>
</ul>
<button @click = 'deleteItem'>deleteItem</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
products:[111,222,333,444,555,666]
}
},
methods:{
deleteItem:function(){
this.products.pop()
}
}
})
app.mount(".app")
</script>
</body>点击按钮时,可以监听到数组的变化,并实时反馈到页面上

key属性

VNode
 也就是说,我们之前使用 <div class="app">hh</div> 创建的其实不是真实的DOM,而是VNode,之后再转换为真实的DOM
也就是说,我们之前使用 <div class="app">hh</div> 创建的其实不是真实的DOM,而是VNode,之后再转换为真实的DOM
虚拟DOM
如果不是一个简单的div,而是一堆的元素,会形成一个VNode Tree,也就是虚拟DOM

为了理解 key属性的作用,这里看一个案例
<body>
<div class="app">
<ul>
<li v-for="item in products" :key="'item">{{item}}</li>
</ul>
<button @click = 'insert'>insert</button>
</div>
<script src="./lib/vue.js"></script>
<script>
const app = Vue.createApp({
data:function(){
return {
products:['a','b','c','d','e']
}
},
methods:{
insert:function(){
this.products.splice(2,0,'f')
}
}
})
app.mount(".app")
</script>
</body>这里遍历 数组,产生li ,按钮可以在 c 和 d中间插入一个f
在没有key属性时
a和b节点会只能复制,然后将c改为f,d改为c,最后增加一个节点放d

有key属性时
直接复用之前的c 和d,新增f插入

实际上有key属性时,所有操作都会遵循 “能复用就复用”的原则,大大增加了效率
内置指令 | Vue.js