OpenLayers是一个用于WebGIS客户端的地图开发库,支持多种地图。在使用瓦片时,先将自己需要的瓦片下载,下载好的瓦片会分层,越高的层级瓦片的数量余额多。
使用时可以引入 ol.js 文件,和 ol.css 文件,或者使用 npm install ol 命令下载。
openlayers官网:https://openlayers.org/
文件下载:https://openlayers.org/download/
一,百度地图
<div style="border: 1px solid red" id="olMap"></div>创建一个放地图的容器,顺便看一下大小。
var resolutions = [];
var maxZoom = 18;
// 重新计算百度使用的分辨率
for (var i = 0; i <= maxZoom; i++) {
resolutions[i] = Math.pow(2, maxZoom - i);
}
// 设置分辨率
var tilegrid = new ol.tilegrid.TileGrid({
origin: [0, 0],
resolutions: resolutions,
});
// 创建百度地图的数据源
var baiduSource = new ol.source.TileImage({
projection: "EPSG:3857",
tileGrid: tilegrid,
// 对瓦片的请求路径进行处理
tileUrlFunction: function (tileCoord, pixelRatio, proj) {
console.log(tileCoord);
var z = tileCoord[0];
var x = tileCoord[1];
var y = tileCoord[2];
if (x < 0) {
x = -x;
}
if (y < 0) {
y = -y;
}
return "map/" + z + "/" + x + "/" + y + ".png";
},
});
// 百度地图层
var baiduMapLayer2 = new ol.layer.Tile({ source: baiduSource });
// 创建地图
var map = new ol.Map({
layers: [baiduMapLayer2],
view: new ol.View({
// 经纬度设置中心点
center: ol.proj.transform(
[123.405161, 41.791039],
"EPSG:4326",
"EPSG:3857"
),
zoom: 14,
}),
target: "olMap",
});百度地图的瓦片排列规则是坐标原点在左下角,x轴从左往右增加,y轴从下往上增加。和下载好的瓦片一样。

第三层下的



加载这类瓦片需要对 TileGrid 进行调整,百度地图的瓦片就是这类瓦片。
ol.source.TileImage 加载数据源,提供切分切片的图片数据。
有一个小问题,百度地图不能使用 ol.source.XYZ ,希望知道的大佬可以告知一下。使用ol.source.XYZ 会显示成这样:

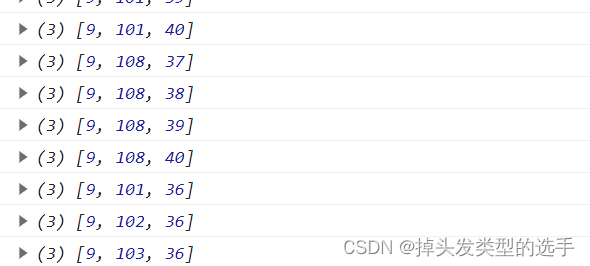
tileCoord 可以确定加载哪个瓦片。输出后

第一位是加载的层级,第二位是x轴,第三位是y轴。
zoom 设置初始化时显示的是哪层的瓦片。
minZoom 设置显示最小层数,例如设置为 9 ,到第九层时无法再缩小。
在网上可以下载瓦片的工具有很多,下载的瓦片的名称有些也不一样,下载好的百度地图的样式是这样的。



之后又下载了高德地图的瓦片,是这样的



所以在拼接路径的时候要根据下载瓦片的格式进行拼接。
二,高德地图
var map = new ol.Map({
layers: [
new ol.layer.Tile({
// 使用xyz来定位一张瓦片,XY相当于横纵坐标,Z表示图层层级
source: new ol.source.XYZ({
url: "teils/" + "L{z}/R{y}/C{x}" + ".png",
tileUrlFunction: function (tileCoord, pixelRatio, projection) {
console.log(tileCoord); // [9, 366, -215]
if (!tileCoord) {
return undefined;
} else {
var z = tileCoord[0];
if (z < 10) {
z = "0" + z;
}
var tempX = "00000000" + tileCoord[1].toString(16).toUpperCase();
var tempY =
"00000000" + (-tileCoord[2] - 1).toString(16).toUpperCase();
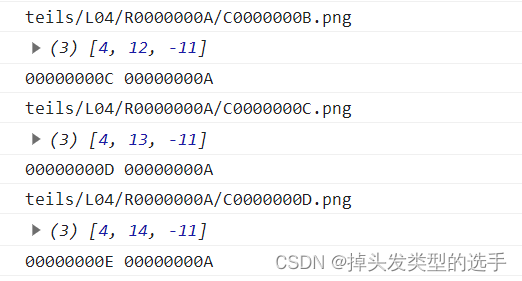
console.log(tempX, tempY);
// 要加载瓦片的存放地址
console.log(
this.getUrls()[0]
.replace("{x}", tempX.substring(tempX.length - 8))
.replace("{y}", tempY.substring(tempY.length - 8))
.replace("{z}", z)
);
return this.getUrls()[0]
.replace("{x}", tempX.substring(tempX.length - 8))
.replace("{y}", tempY.substring(tempY.length - 8))
.replace("{z}", z);
}
},
projection: ol.proj.get("EPSG:3857"),
}),
}),
],
target: "olMap",
view: new ol.View({
projection: "EPSG:3857",
center: ol.proj.transform(
[123.405161, 41.791039],
"EPSG:4326",
"EPSG:3857"
),
zoom: 10,
minZoom: 3,
}),
});
let pointLayer = new ol.layer.Vector({
source: new ol.source.Vector({
features: [],
}),
});tileCoord 输出

要根据图片的下载方式去设置加载瓦片的地址。