目录
CSS盒子模型
概念
弹性盒模型(flex box)
内容
父元素上的属性
display属性
flex-direction属性
justify-content属性
align-items属性
子元素上的属性
flex
文档流(标准流)
浮动
定义
浮动的原理
清除浮动
浮动的副作用
父元素设置高度
overflow清除浮动
伪对象方式
定位
定义
相对定位
绝对定位
固定定位
黏性定位
Z-index
CSS3新特性
圆角
阴影
CSS盒子模型
概念
所有HTML元素可以看作盒子,在CSS中,“box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:
外边距(margin),边框(border),内边距(padding),和实际内容(content)。
我用Minecraft游戏中服务器的地皮系统来作为示例:

- Margin(外边距)-清楚边框外的区域,外边距是透明的
- Border(边框)-围绕在内边距和内容外的边框
- Padding(内边距)-清楚内容周围的区域,内边距是透明的
- Content(内容)-盒子的内容,显示文本和图像
注意:设置margin和padding时,四个值则按从上开始,顺时针进行设置;两个值,则第一个为上下,第二个为左右。
弹性盒模型(flex box)
内容
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置display属性的值为flex将其定义为弹性容器。
弹性容器内包含了一个或多个弹性子元素。
注意:弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
默认弹性盒里内容横向摆放。
父元素上的属性
display属性
display:flex;开启弹性盒。
属性设置后子元素默认水平排列。
flex-direction属性
定义
flex-direction属性指定了弹性子元素在父容器中的位置。
语法
<style>
father{
display:flex;
flex-direction:row||row-reverse|column|column-reverse;
}
</style>- row:横向从左到右排列(左对齐),默认的排列方式
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面)
- column:纵向排列
- column-reverse:反转纵向排列
justify-content属性
定义
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
语法
<style>
father{
display:flex;
justify-content:flex-start|flex-end|center;
}
</style>- flex-start弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)
align-items属性
定义
align-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
语法
<style>
father{
display:flex;
align-items:flex-start|flex-end|center;
}
</style>- flex-start弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
- flex-end弹性盒子元素的侧轴(纵轴) 起始位置的边界紧靠住该行的侧轴结束边界。
- center弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
子元素上的属性
flex
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间。
flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
注意:如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
文档流(标准流)
文档流是文档中可显示对象在排列是所占用的位置/空间。
例如:块元素自上而下摆放,内联元素从左到右摆放。
标准流里面的限制非常多,导致很多页面效果无法实现。
文档流产生的问题:
- 高矮不齐,底边对齐
- 空白折叠现象
1.无论多少个空格、换行、tab,都会折叠为一个空格
2.如果我们想让img标签之间没有空隙,必须紧密连接
要解决这些问题,就需要脱离文档流。
使一个元素脱离标准文档流有三种方式:
- 浮动
- 绝对定位
- 固定定位
浮动
定义
float属性定义元素在哪个方向浮动,任何元素都可以浮动。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的原理
- 浮动以后使元素脱离了文档流
- 浮动只有左右浮动,没有上下浮动
元素向左浮动
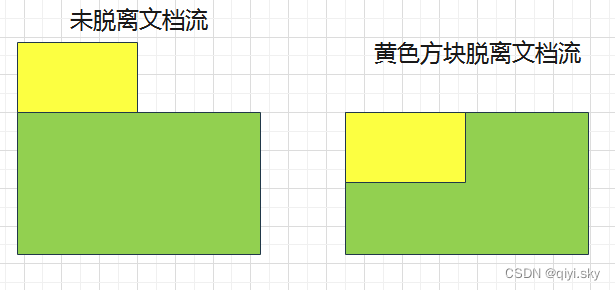
脱离文档流之后,元素相当于在页面上面增加一个浮层来放置内容。此时可以理解为有两层页面,一层是底层的原页面,一层是脱离文档流的上层页面,所以会出现折叠现象。
看下面的情况,只有黄色方块浮动:

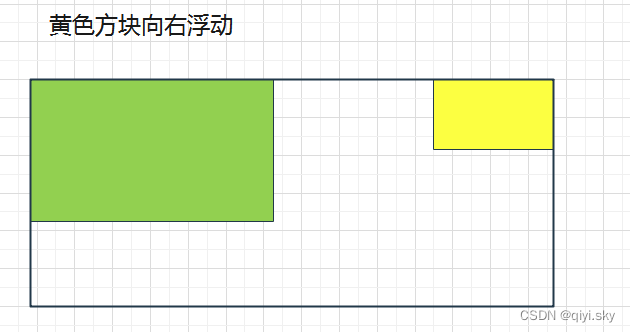
元素向右浮动

所有元素向左浮动
当所有元素同时浮动的时候,就会变成水平摆放,向左或者向右。

当容器不足时
当容器不足以横向摆放内容的时候,会在下一行摆放:

清除浮动
浮动的副作用
当元素设置float浮动后,该元素就会脱离文档流并向左/向右浮动,
- 浮动元素会造成父元素高度塌陷
- 后续元素会受到影响
<head>
<style>
.container{
border:1px solid red;
}
.box{
width:100px;
height:100px;
background-color:#fff176;
float:left;
margin:5px;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
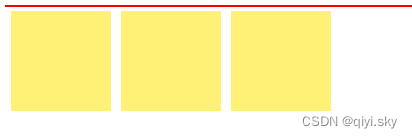
原本container的块元素应该包含三个子元素的,但是由于浮动的副作用,导致父元素高度塌陷为0,显示为一条边框直线了。
当父元素出现塌陷的时候,对布局是不利的,所以我们必须清除副作用,解决方案有很多种:
- 父元素设置高度
- 受影响的元素增加clear属性
- overflow清除浮动
- 伪对象方式
父元素设置高度
如果父元素高度塌陷,可以给父元素设置高度,撑开元素本身大小。
<head>
<style>
.container{
border:1px solid red;
width:350px;
height:300px;
}
.box{
width:100px;
height:100px;
background-color:#fff176;
float:left;
margin:5px;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</body>
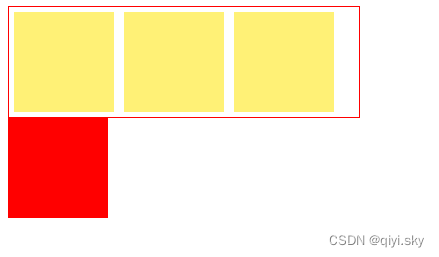
overflow清除浮动
如果有父级塌陷,并且同级元素也收到了影响,可以使用overflow清除浮动。
这种情况下,父布局不能设置高度。
<head>
<style>
.container{
border:1px solid red;
width:350px;
overflow:hidden;
clear:both;
}
.box{
width:100px;
height:100px;
background-color:#fff176;
float:left;
margin:5px;
}
.nav{
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
</body>
伪对象方式
如果有父级塌陷,并且同级元素也收到了影响,还可以使用伪对象方式处理,为父标签添加伪类after,设置空的内容,并使用clear:both;这种情况下,父布局也不能设置高度。
<head>
<style>
.container{
border:1px solid red;
width:350px;
}
.container::after{
content:"";
display:block;
clear:both;
}
.box{
width:100px;
height:100px;
background-color:#fff176;
float:left;
margin:5px;
}
.nav{
width:100px;
height:100px;
background-color:red;
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<div class="nav"></div>
</body>
定位
定义
position属性指定了元素的定位类型。
| 值 | 描述 |
|---|---|
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
| sticky | 黏性定位 |
其中,绝对定位、固定定位和黏性定位会脱离文档流。
设置定位之后,可以使用四个方向值进行调整位置:left、top、right、bottom。
相对定位
相对于默认位置进行偏移,即定位基点是元素的默认位置。
<head>
<style>
.box{
width:200px;
height:200px;
background-color:red;
position:relative;
left:100px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
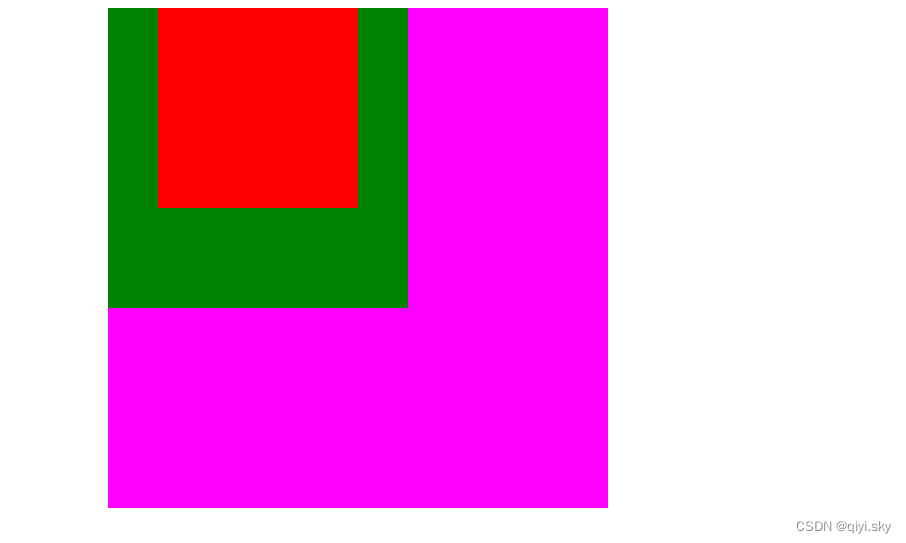
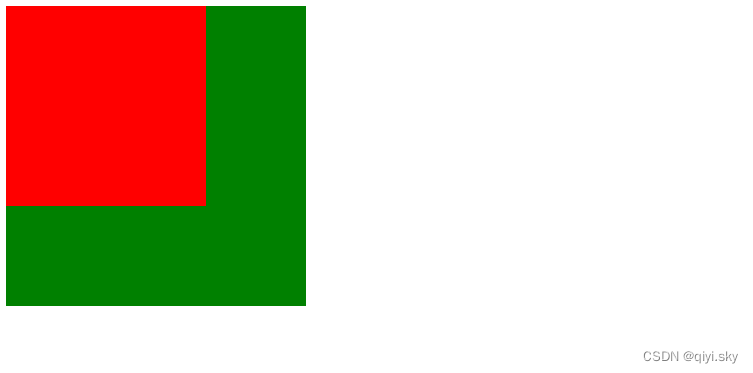
绝对定位
absolute相对于上级元素(一般是父元素)进行偏移,有一个很重要的限制条件:定位基点不能是static定位(static是position属性的默认值,每个块元素占据自己的区块,元素之间互不重叠),否则定位基点就会变成整个网页的根元素html。
换句话说,absolute要在父元素设置了relative(除了static)的情况下才能使用(“子绝父相”)。
<head>
<style>
.box1{
width:200px;
height:200px;
background-color:red;
position:absolute;
left:50px;
}
.box2{
width:300px;
height:300px;
background-color:green;
}
.box{
width:500px;
height:500px;
background-color:#F0F;
position:relative;
left:100px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
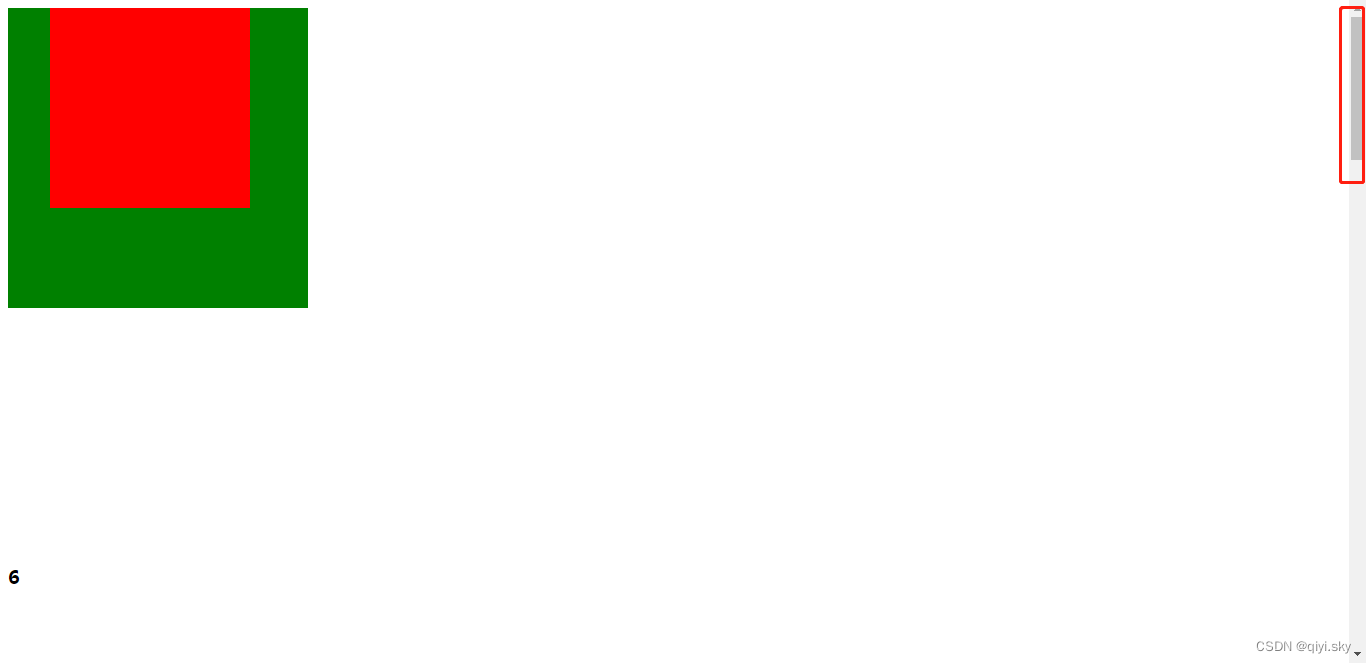
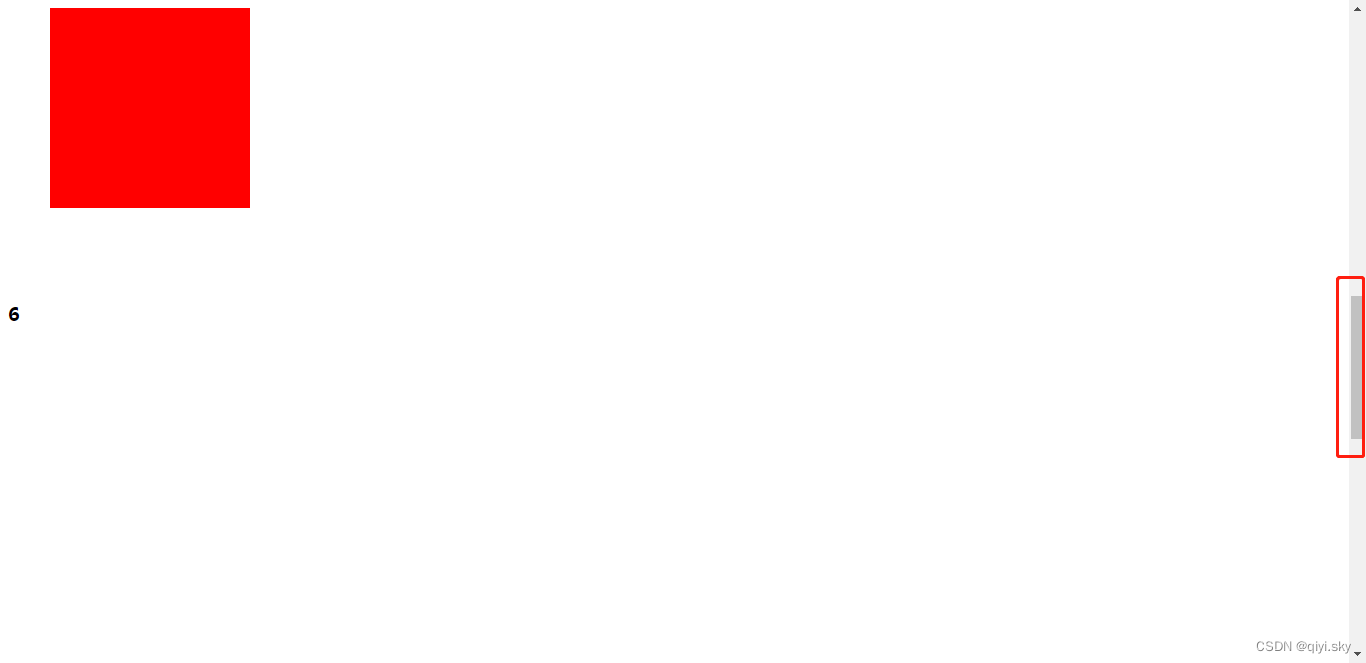
固定定位
相对于视口(浏览器窗口)进行偏移,基点是浏览器窗口,且不会随着窗口滚动而变化。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.box1{
width:200px;
height:200px;
background-color:red;
position:fixed;
left:50px;
}
.box2{
width:300px;
height:300px;
background-color:green;
}
h3{
line-height:500px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<h3>6</h3>
<h3>6</h3>
<h3>6</h3>
<h3>6</h3>
<h3>6</h3>
</body>
 不随滚动而移动,固定在浏览器窗口中。
不随滚动而移动,固定在浏览器窗口中。
注意:设置定位之后,相对定位和绝对定位是相对于具有定位的父级元素进行位置调整,如果父级元素不存在定位,则继续向上逐级寻找,直到顶层文档。这就是前面为什么说absolute的定位基点不能是static定位。
黏性定位
相对于视口进行黏性固定,当属性到黏性定位所在位置时就会黏住固定。(此时相当于固定定位的效果)与固定定位不同的是,黏性定位要先到指定的位置再固定,而固定定位一开始就固定。
Z-index
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。(比较权重的大小,权重大的在顶层。)
<head>
<style>
.box1{
width:200px;
height:200px;
background-color:red;
position:absolute;
z-index:2;
}
.box2{
width:300px;
height:300px;
background-color:green;
position:absolute;
z-index:1;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
CSS3新特性
圆角
使用CSS3border-radius属性,你可以给任何元素制作“圆角”。
border-radius属性,可以使用以下规则:
- 四个值:第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角
- 三个值:第一个值为左上角,第二个值为右上角和左下角,第三个值为右下角
- 两个值:第一个值为左上角和右下角,第二个值为右上角与左下角
- 一个值:四个圆角值相同
<head>
<style>
div{
margin:10px;
}
.box1{
width:200px;
height:150px;
background-color:#8AC007;
padding:20px;
border-radius:15px 50px 30px 5px;
}
.box2{
width:200px;
height:150px;
background-color:#8AC007;
padding:20px;
border-radius:15px 50px 30px;
}
.box3{
/*50%与100%的效果一致*/
border-radius:50%;
background:#8AC007;
padding:20px;
width:200px;
height:150px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
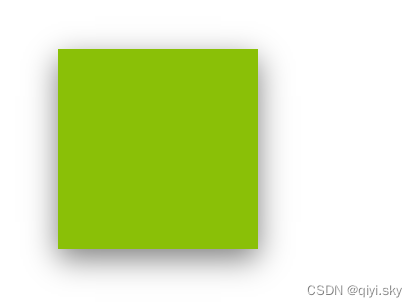
阴影
box-shadow向框添加一个或多个阴影。
box-shadow:h-shadow v-shadow blur color;| 值 | 描述 |
|---|---|
| h-shadow | 必选,水平阴影的位置 |
| v-shadow | 必选,垂直阴影的位置 |
| blur | 可选,模糊距离 |
| color | 可选,阴影的颜色 |
<head>
<style>
.box{
width:200px;
height:200px;
background-color:#8ac007;
margin:50px;
box-shadow:10px 10px green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
给阴影加模糊效果
<head>
<style>
.box{
width:200px;
height:200px;
background-color:#8ac007;
margin:50px;
box-shadow:10px 10px 5px green;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
三个方向的阴影效果
<head>
<style>
.box{
width:200px;
height:200px;
background-color:#8ac007;
margin:50px;
box-shadow:0 10px 30px rgb(0,0,0,.5);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
end