在这个信息爆炸的时代,开发者们肩负着前所未有的责任与挑战,以屈原名言 路漫漫其修远兮,吾将上下而求索 为指引,使用HTML制作一个赛龙舟小游戏,以此激励广大开发者在技术征途上不断求索,追求极致。



- 一、前期准备
- 1.1、项目创建
- HBuilderX
- 1.2、素材收集
- 1.3、外部插件
- 二、开发步骤
- 2.1、HTML
- 2.2、游戏加载
- 界面设置
- 进度条动画
- 2.3、障碍移动
- 2.4、龙舟移动键盘事件
- 三、结语
一、前期准备
1.1、项目创建
该游戏所涉及到的技术只有HTML、CSS、JS,所以这里只需要用到一些前端开发idea,后端以及数据库都没有用到,使用HBuilderX或者WebStorm都可以,这一小节主要介绍在HBuilderX中创建项目以及开发的过程。
HBuilderX
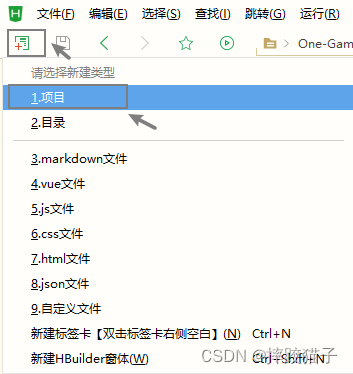
打开开发工具,在左上角点击下图所选择的图标,选择项目

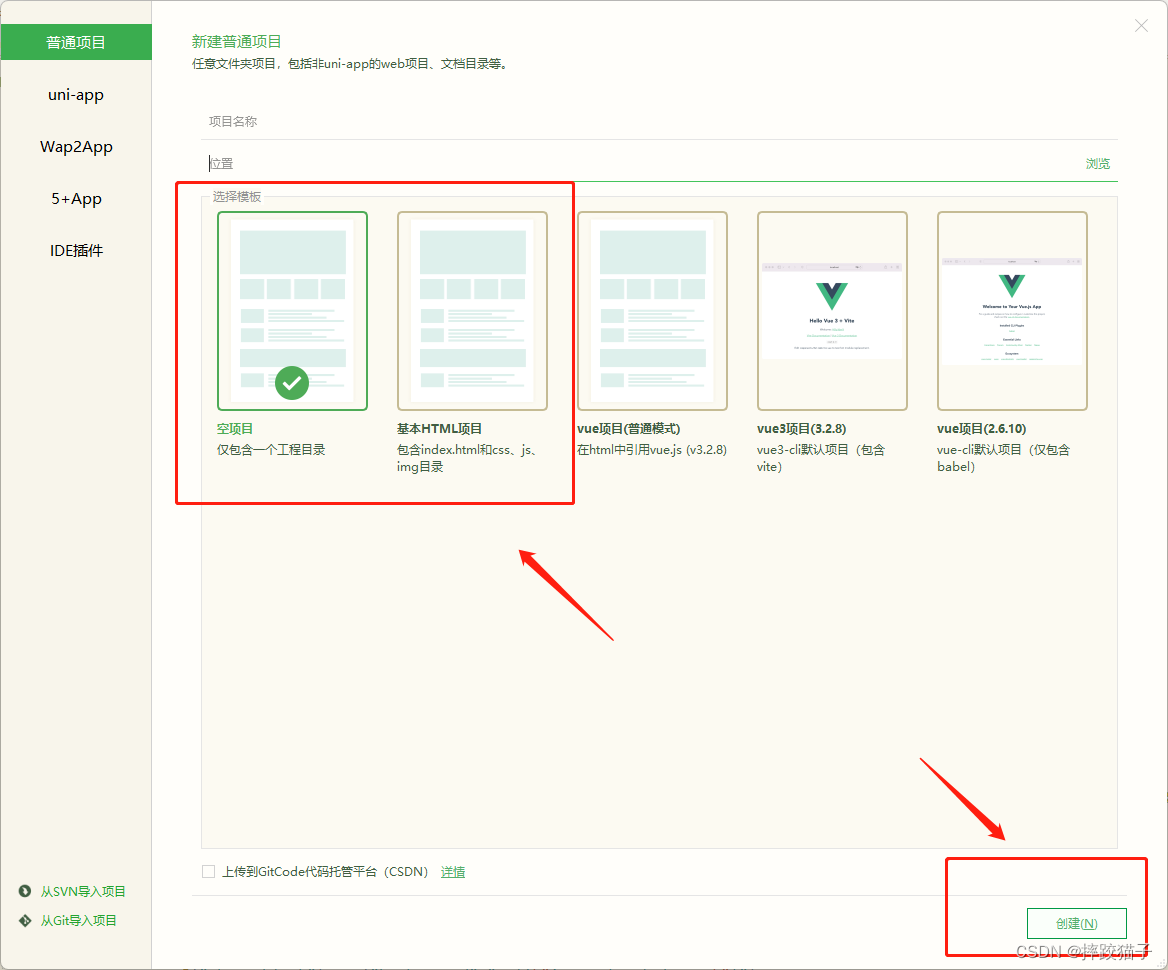
左侧tab选择普通项目,右侧选择空项目或者基本HTML项目均可,输入项目名称以及位置后在右下角点击保存即可创建一个项目。

1.2、素材收集
准备一些带有端午元素的素材图片,粽子,龙舟等,将素材存放至上述步骤所创建的images文件夹中。





1.3、外部插件
分别引入layui以及jqmeter.min.js,前者用于快速构建网页界面的同时将JS动态化渲染;后者则是用于实现进度条加载动画。

二、开发步骤
2.1、HTML
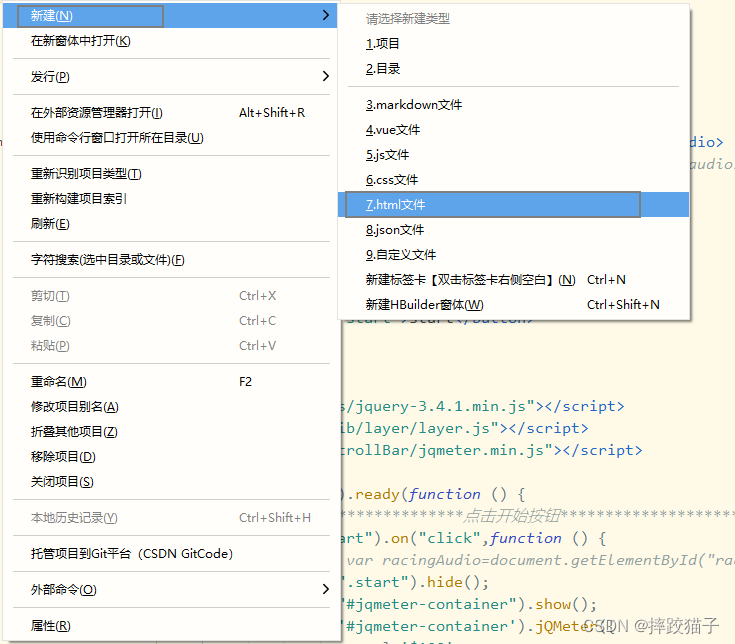
选中项目,选择新建HTML文件,它会在创建该页面的同时自动默认创建结构标签,只需要在body标签中进行开发即可。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
2.2、游戏加载
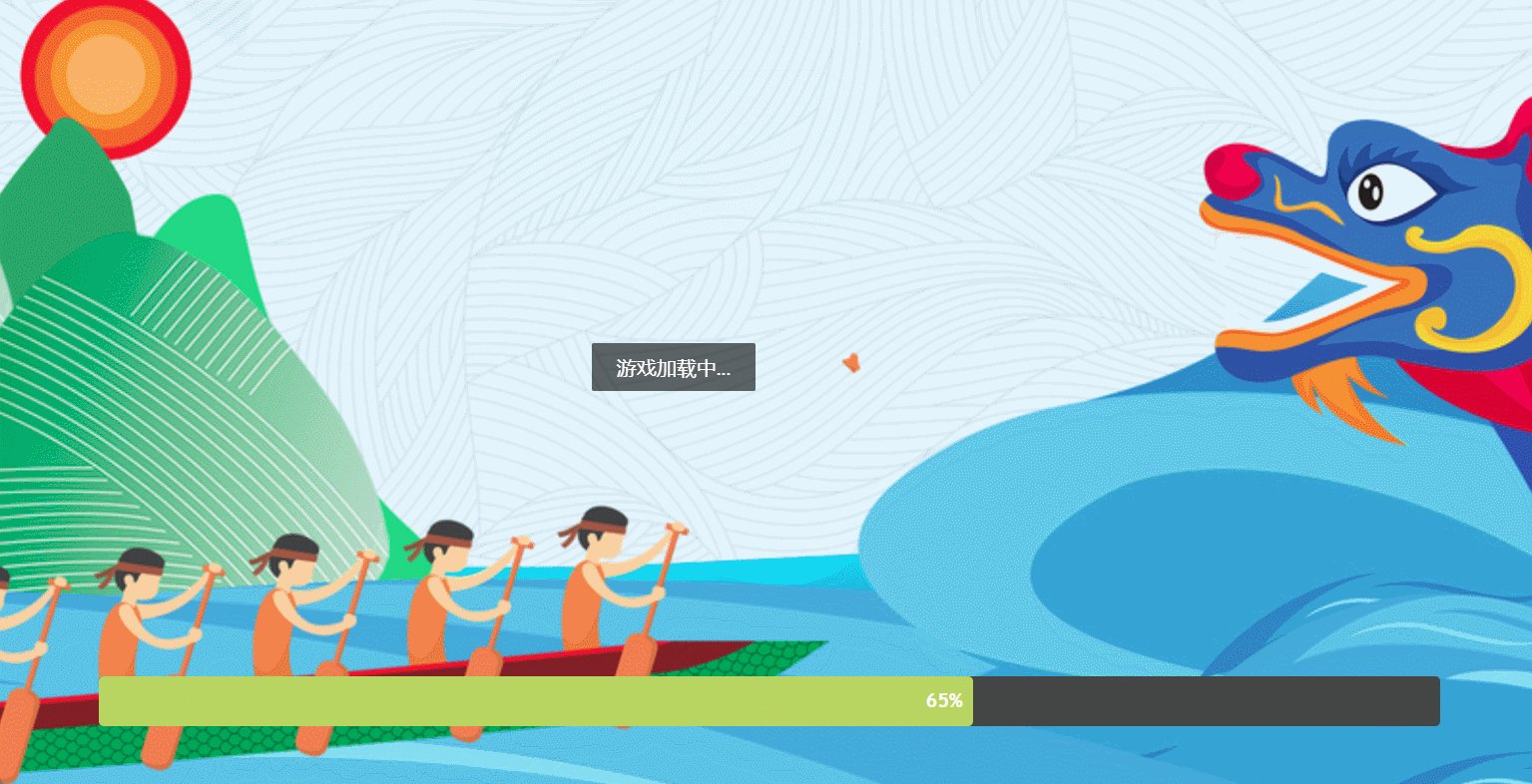
界面设置
在body中新建一个div,设置唯一ID,同时通过css设置其背景图
<style>
#backShadow{
position: absolute;
width: 100%;
height: 100%;
background: url("images/back.jpg") no-repeat top;
background-size: cover;
z-index: 222;
}
</style>
<div id="backShadow"></div>
增加一个开始游戏的按钮,通过设置定位的方式将其固定在界面上实现效果如下。

.start{
width: 310px;
height: 120px;
position: absolute;
left: 50%;
top: 200px;
margin-left: -155px;
padding: .3em .8em;
border: 1px solid rgba(0,0,0,.1);
background: #58a linear-gradient(hsla(0,0%,100%,.2),transparent);
border-radius: .2em;
box-shadow: 0 .05em .25em rgba(0,0,0,.5);
outline: none;
color: white;
text-shadow: 0 -.05em .05em rgba(0,0,0,.5);
font-size: 60px;
line-height: 1.5;
cursor: pointer;
z-index: 999;
background-color: #6b0;
}
进度条动画
使用script标签引入外部插件,同时在js中给开始按钮增加对应的点击事件
<script src="js/jquery-3.4.1.min.js"></script>
<script src="lib/layer/layer.js"></script>
<script src="scrollBar/jqmeter.min.js"></script>
/*******************点击开始按钮*****************************/
$(".start").on("click",function () {
});
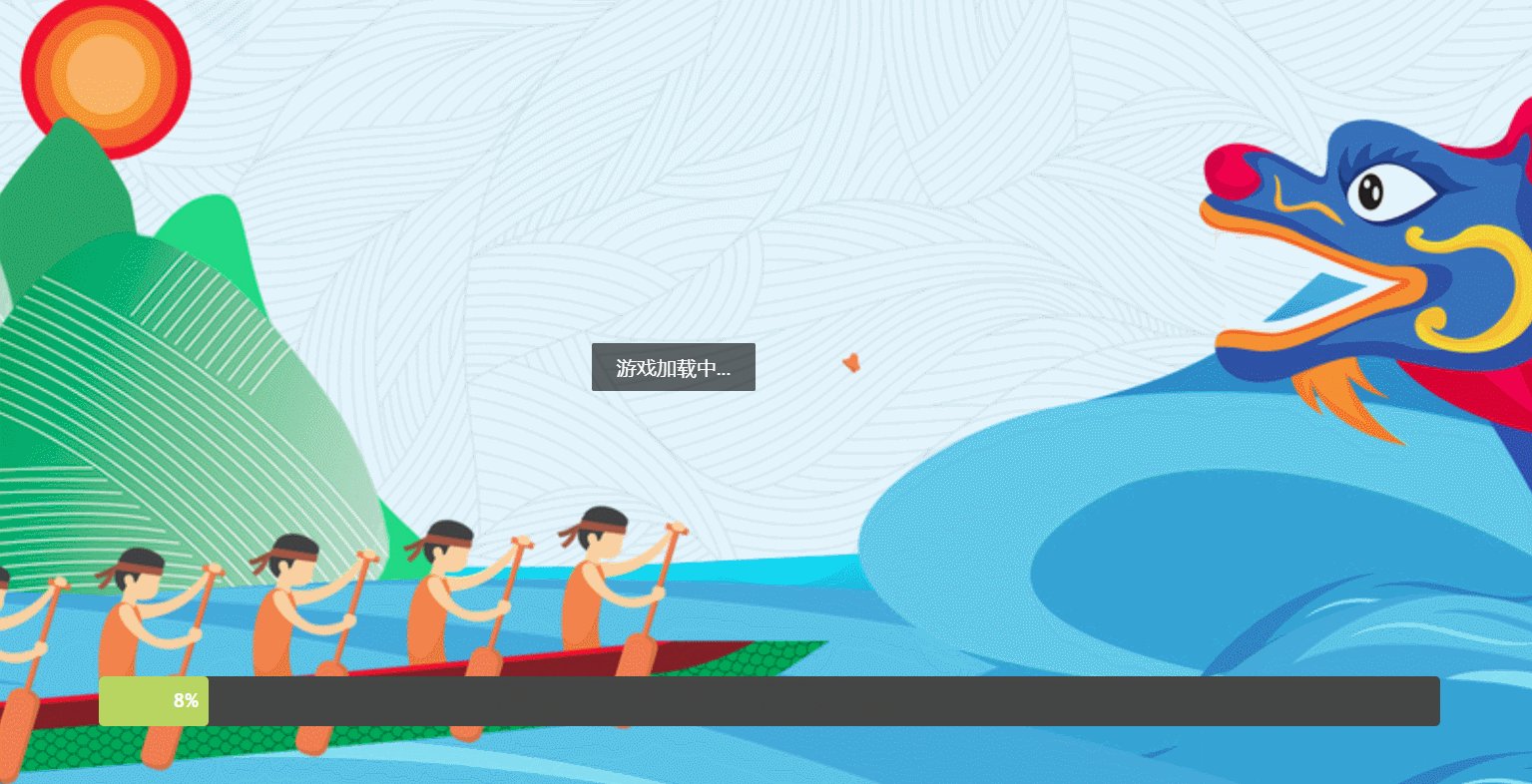
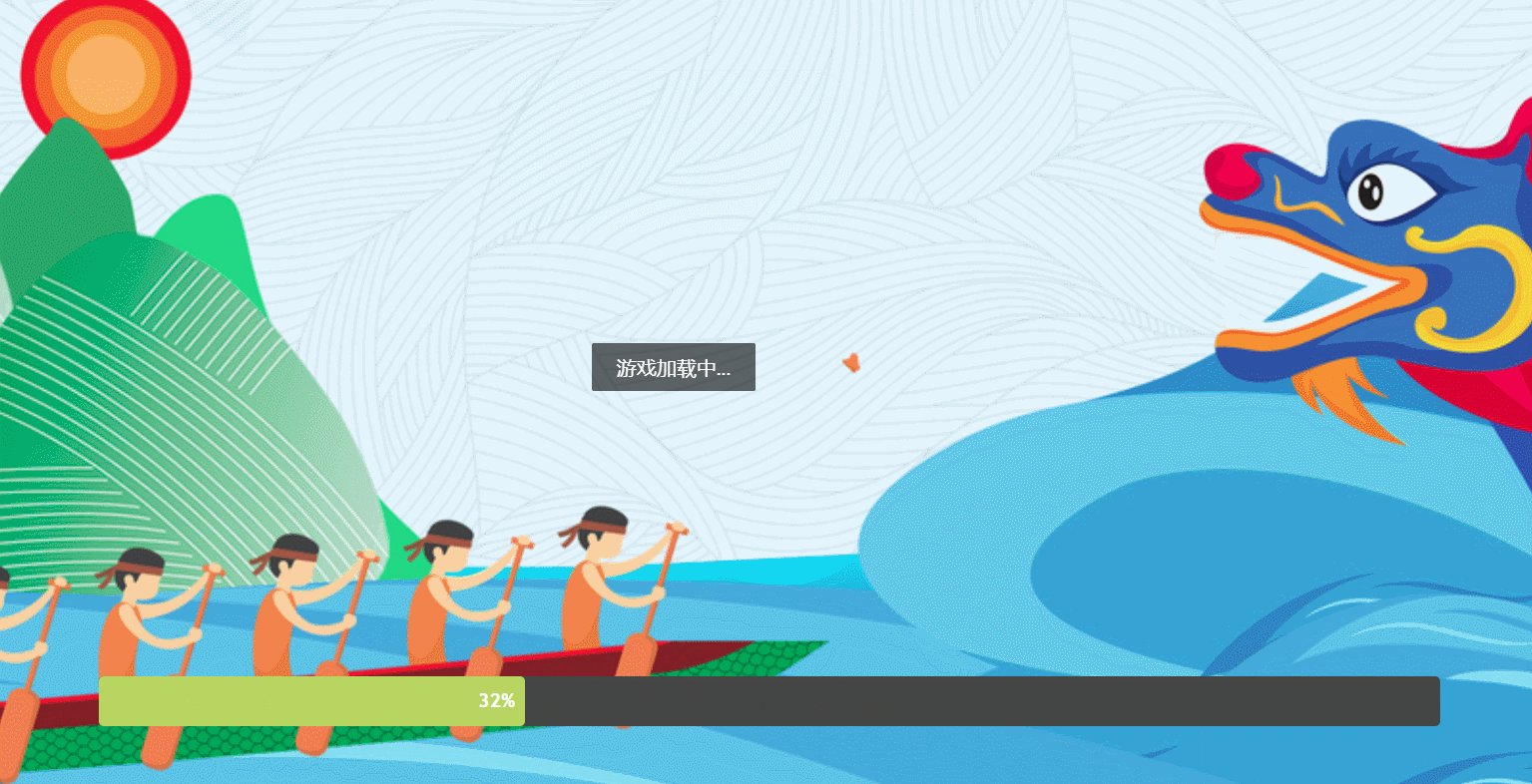
jqmeter使用起来非常简单,在HTML结构中增加一个div标签,同时在点击按钮后调用该进度条插件。注意:该进度条插件有两个必填的参数:goal和raised。此外还有一些可用的参数,其中一些参数也可以使用css来实现,如颜色参数;

$('#jqmeter-container').jQMeter({
goal:'$100',
raised:'$100',
animationSpeed :5000,
counterSpeed: 5000
});
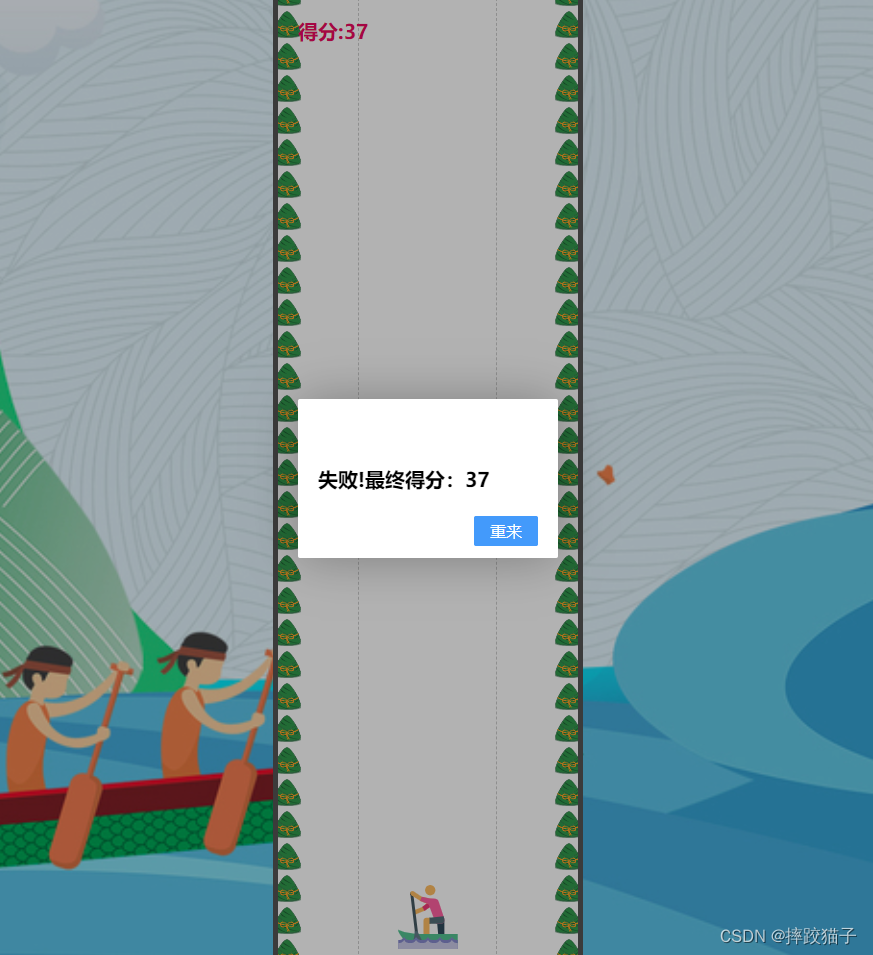
2.3、障碍移动
设置定时函数随机生成障碍物,通过变量控制所生成的坐标。

var leftSkip=0,speed=2000;
var target=$(window).height(),skip=0,score=0;
var blockInter= setInterval(blockFn,speed);
function blockFn() {
$(".block").animate({
top:target
},speed,"linear",function () {
leftSkip=Math.random()*250;
$(".block").css({"top":-70, "left":leftSkip});
});
};
2.4、龙舟移动键盘事件
通过操作dom元素的方式获取keydown键盘事件,这里有针对性的写一些常用的按键即可,如A、D、方向键等。KeyDown()功能:检查用户是否按了键盘上指定的键。语法:KeyDown ( keycode )参数 keycode:KeyCode枚举类型或integer类型,指明要检测的按键或某个键的ASCII值返回值Boolean。如果用户按了keycode参数指定的按键,函数返回TRUE,否则返回FALSE。

$(document).keydown(function (ev) {
var left=$(".car").offset().left;
var top=$(".car").offset().top;
//龙舟移动
switch (ev.which) {
case 65://a
$(".car").offset({left:Math.max(left-10,$(".box").offset().left)});
break;
case 68://d
$(".car").offset({left:Math.min(left+10,
$(".box").offset().left+$(".box").width()-$(".car").width())});
break;
case 37:
$(".car").offset({left:Math.max(left-10,$(".box").offset().left)});
break;
case 39:
$(".car").offset({left:Math.min(left+10,
$(".box").offset().left+$(".box").width()-$(".car").width())});
break;
});
三、结语
因外部JS较大,就没有全部通过代码块的方式放在文章中,这里主要讲解了一下实现思路跟部分关键代码,对游戏感兴趣的可以直接在文章里下载代码包。
最后祝大家端午安康,记得吃粽子,无论咸甜,都是粽情粽义。