文章目录
- 开发场景
- SystemChrome 介绍
- SystemChrome的使用
- 导入 SystemChrome 包
- 隐藏状态栏
- 说明
- 改变状态栏的样式
- 注意事项
- 其他样式说明
- 锁定屏幕方向
- 锁定屏幕方向实例
- 注意事项
开发场景
开发APP时,我们经常要客制化状态栏、导航栏栏等的样式和风格,Flutter开发APP时如何满足这些客制化要求呢?
自定义状态栏和导航栏的样式:您可以使用 SystemChrome 来定义状态栏和导航栏的颜色、文字样式等,以满足您的设计需求。
隐藏系统级界面元素:如果您希望在应用程序运行时隐藏状态栏、导航栏或全屏显示,SystemChrome 可以帮助您实现这些功能。
控制屏幕方向:SystemChrome 还提供了方法来锁定或解锁屏幕方向,以确保应用程序以特定方向显示。
SystemChrome 介绍
SystemChrome 是 Flutter 中用于控制系统级界面样式和行为的类。它提供了一些方法来修改应用程序窗口的外观和行为,例如状态栏、导航栏、屏幕方向等。
SystemChrome的使用
导入 SystemChrome 包
在使用 SystemChrome 之前,您需要在文件中导入 package:flutter/services.dart 包。
import 'package:learning/routes/savecfg.dart';
隐藏状态栏
可以使用 SystemChrome.setEnabledSystemUIMode(SystemUiMode.immersive)方法来隐藏状态栏。
SystemUiMode.immersive:将系统UI完全隐藏,用户可以通过滑动从屏幕边缘恢复UI的可见性。在此模式下,状态栏都会隐藏。
SystemUiMode.immersiveSticky:类似于 SystemUiMode.immersive,但是用户可以通过短暂的触摸来恢复UI的可见性,而不需要完全滑动。UI元素将会暂时出现并在一段时间后自动隐藏。
SystemUiMode.edgeToEdge:在此模式下,应用内容将会延伸到屏幕的边缘,覆盖导航栏和状态栏。导航栏和状态栏仍然存在,但是在应用内部不可见。
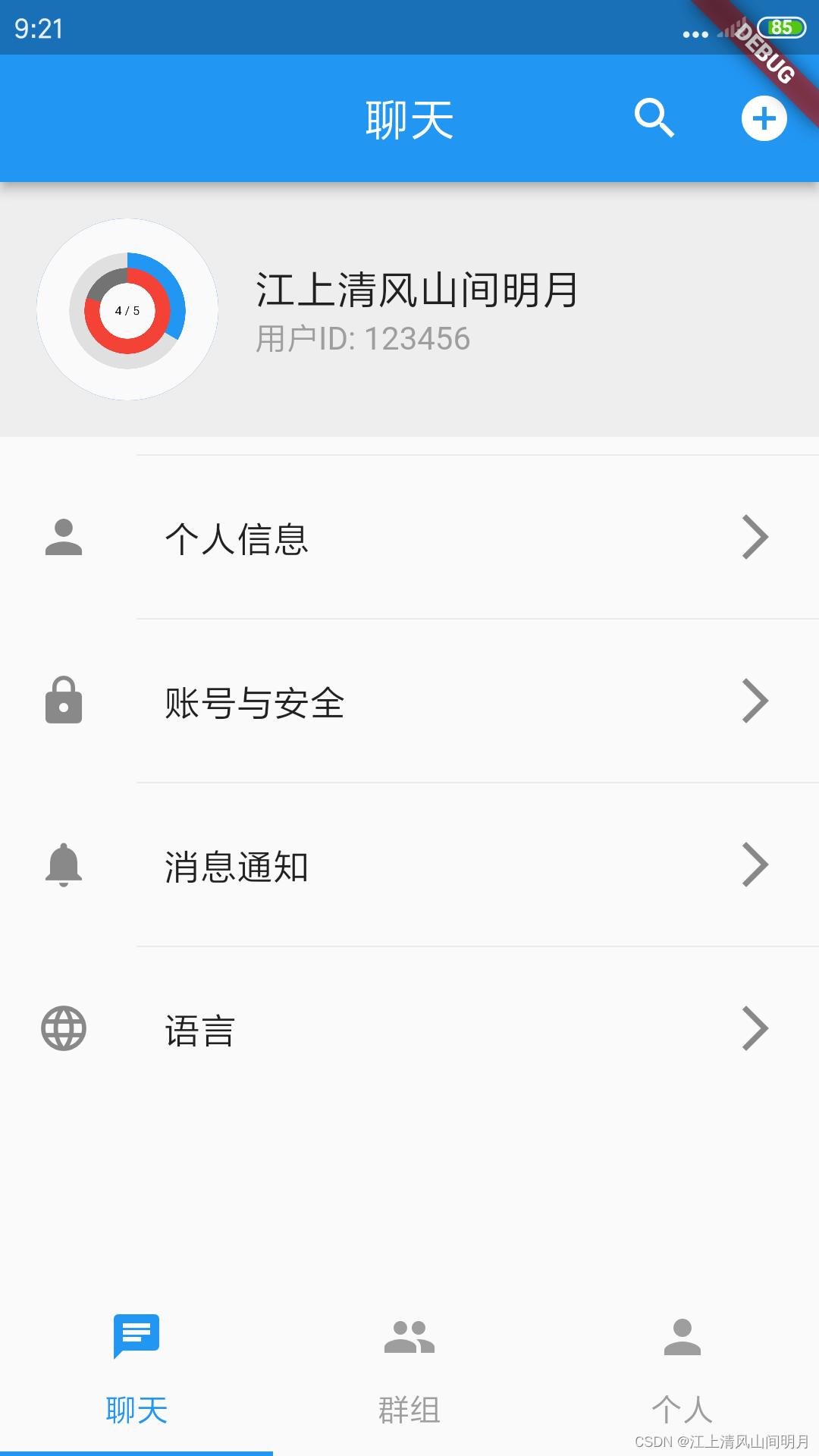
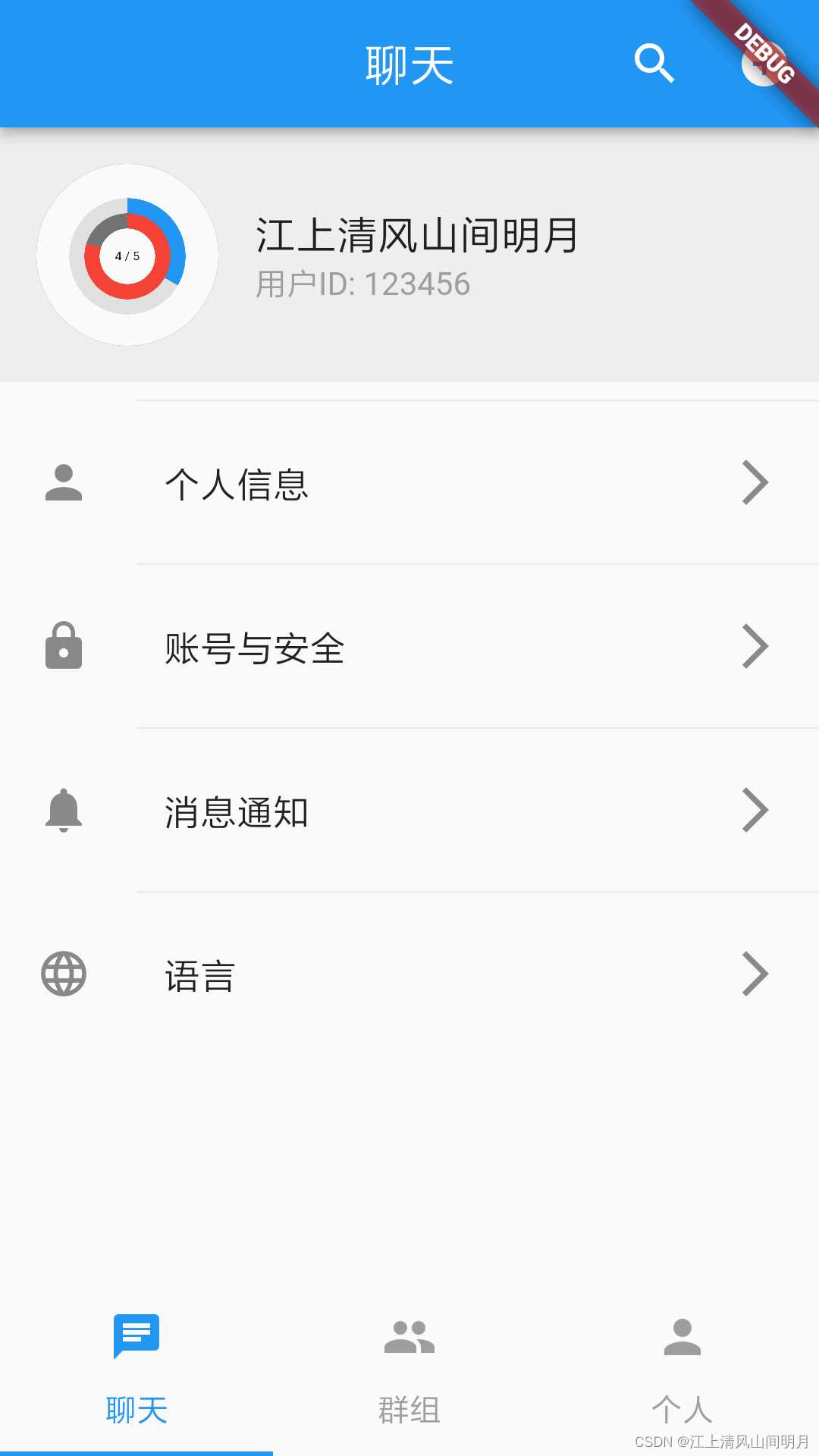
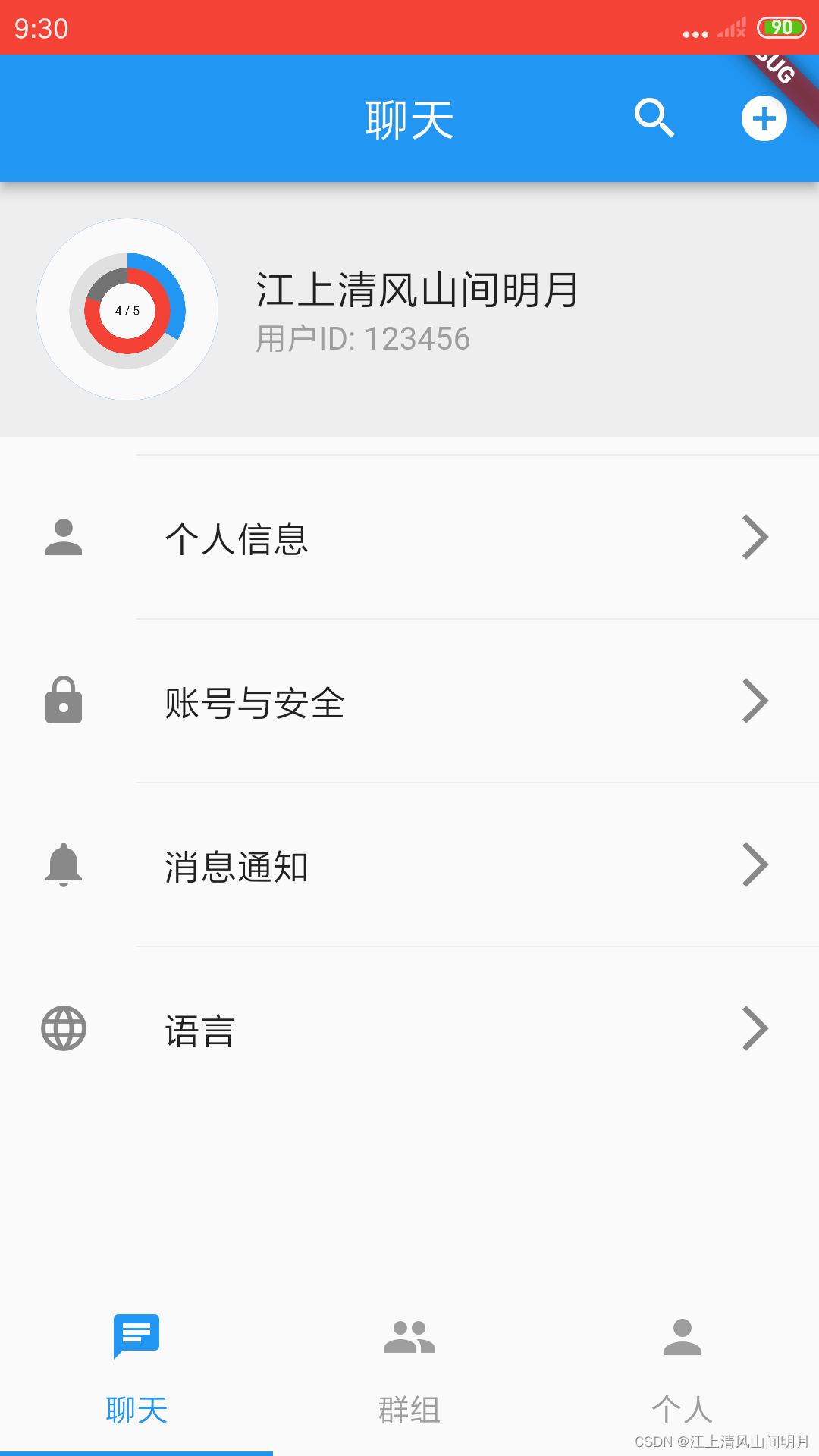
效果如图:
SystemChrome.setEnabledSystemUIMode(SystemUiMode.immersive)调用前

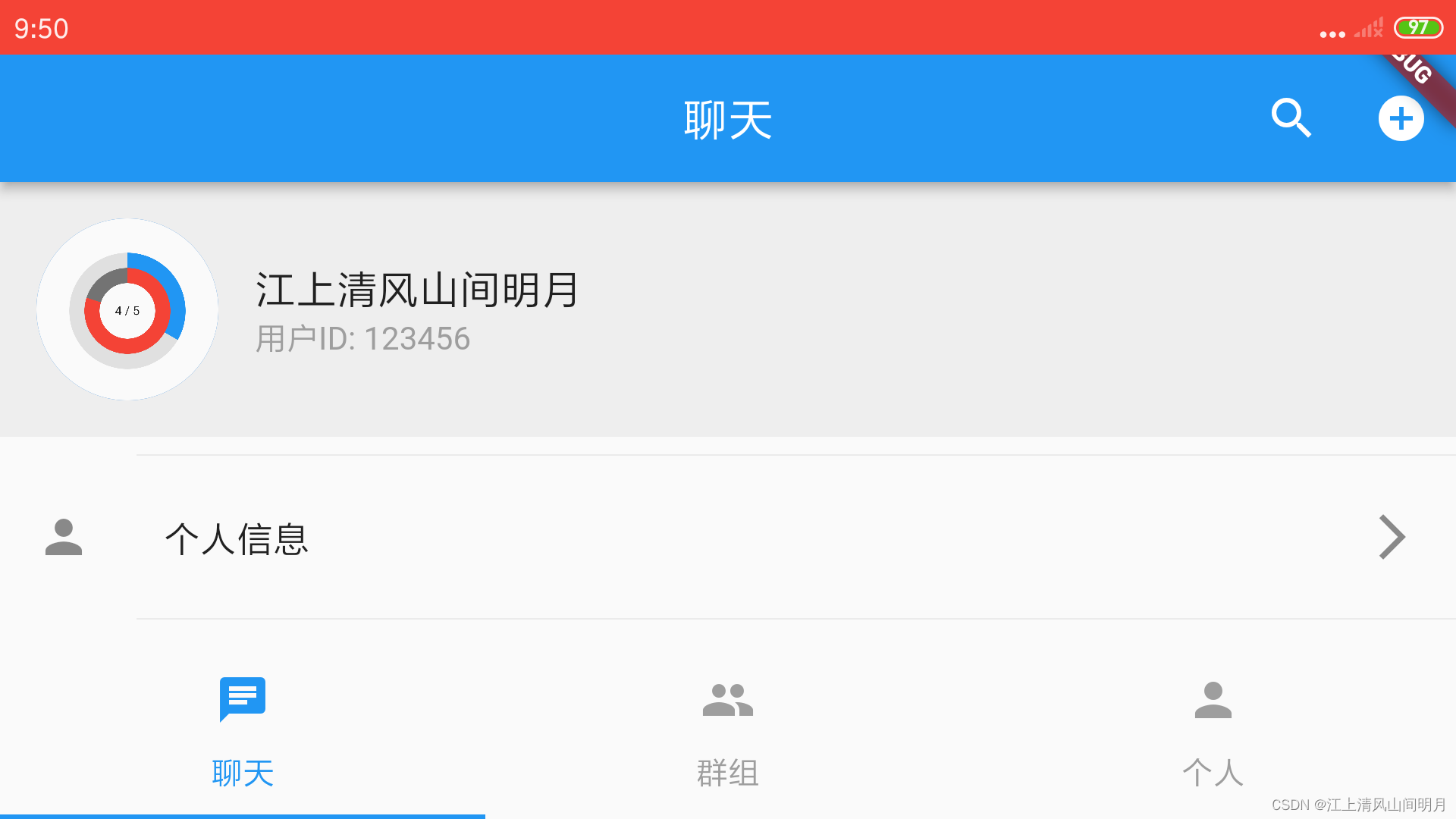
调用后

可以看到显示电量、时间等信息的状态栏已经被隐藏了。
说明
这里我们说SystemUiMode.immersive:用户可以通过滑动从屏幕边缘恢复UI的可见性。
改变状态栏的样式
SystemChrome.setSystemUIOverlayStyle 方法用于设置系统级覆盖样式。这个方法可以接收一个 SystemUiOverlayStyle 对象作为参数,用于定义状态栏和导航栏的样式。
SystemUiOverlayStyle 是一个用于描述状态栏和导航栏覆盖样式的类。它提供了许多属性,可以用于定义文字颜色、背景颜色、图标亮度等。通过设置 SystemUiOverlayStyle 的不同属性,可以实现自定义的系统级样式。
通过调用 SystemChrome.setSystemUIOverlayStyle 方法,可以将自定义的 SystemUiOverlayStyle 应用于应用程序的状态栏和导航栏,从而改变它们的外观。
例如,可以使用以下代码将状态栏和导航栏设置为深色文字和浅色背景:
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark.copyWith(
statusBarColor: Colors.transparent,
statusBarBrightness: Brightness.dark,
statusBarIconBrightness: Brightness.dark,
systemNavigationBarColor: Colors.white,
systemNavigationBarIconBrightness: Brightness.dark,
));
这将使状态栏和导航栏的文字变为深色(黑色或灰色),并将背景设置为浅色(白色)。通过调整 SystemUiOverlayStyle 的不同属性值,可以根据应用程序的需求进行自定义。
SystemChrome.setSystemUIOverlayStyle 方法的调用通常放在应用程序的入口处(例如 main 函数)或主题的设置中,以确保样式在整个应用程序中生效。
使用SystemChrome.setSystemUIOverlayStyle来改变状态栏的样式,例如下面的例子让状态栏的背景色变为红色。
SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark.copyWith(
statusBarColor: Colors.red,
));
效果如下:

注意事项
请注意,为了使状态栏的样式生效,需要在应用程序的根 Widget 的 build 方法中调用 SystemChrome.setSystemUIOverlayStyle() 方法。通常,这会在 runApp() 方法之前设置。
另外该代码只在 Android 平台上生效,iOS 平台上的状态栏样式无法直接通过 Flutter 控制。在 iOS 上,状态栏的样式由应用程序的 Info.plist 文件中的配置决定。
其他样式说明
在 SystemUiOverlayStyle 对象中,除了设置 statusBarColor 外,还可以设置其他属性,如:
systemNavigationBarColor 属性来定义状态栏和导航栏的颜色。
statusBarBrightness、statusBarIconBrightness、systemNavigationBarIconBrightness 属性来定义状态栏和导航栏文字的颜色。
控制屏幕方向:
锁定屏幕方向
锁定屏幕方向:使用 SystemChrome.setPreferredOrientations 方法,并传递一个 List 参数,例如 [DeviceOrientation.portraitUp]。
解锁屏幕方向:使用 SystemChrome.setPreferredOrientations([]) 方法,将一个空的 List 作为参数传递给它,以解锁屏
锁定屏幕方向实例
我本身写的例子是竖屏的,上面的截图也能看到,现在我将它转换成横屏显示。添加如下代码:
SystemChrome.setPreferredOrientations([
DeviceOrientation.landscapeLeft,
DeviceOrientation.landscapeRight,
]);
显示效果如图

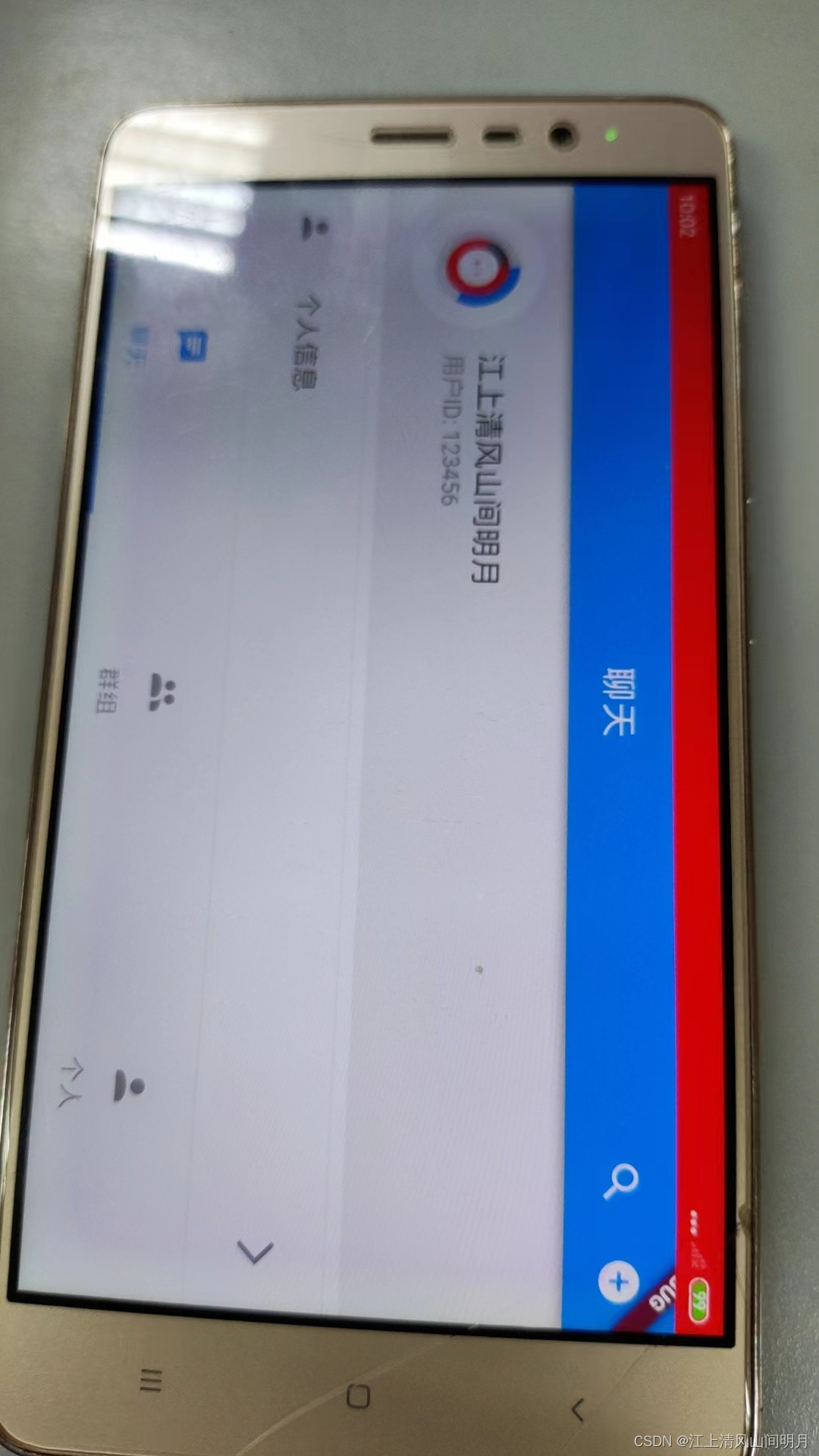
实物图:

注意事项
通过这样设置,即使用户旋转设备,应用程序仍然会保持在横屏模式下,不会自动切换到竖屏模式。
SystemChrome.setPreferredOrientations 方法通常会在应用程序的根 Widget 的 build 方法之前调用,以确保首选方向设置生效。




![[Leetcode] 0733. 图像渲染](https://img-blog.csdnimg.cn/img_convert/2bf17d466f503933618b0e0d83b858c0.jpeg)