文章目录
- 前言
- 一、Three.js是什么?
- 官网
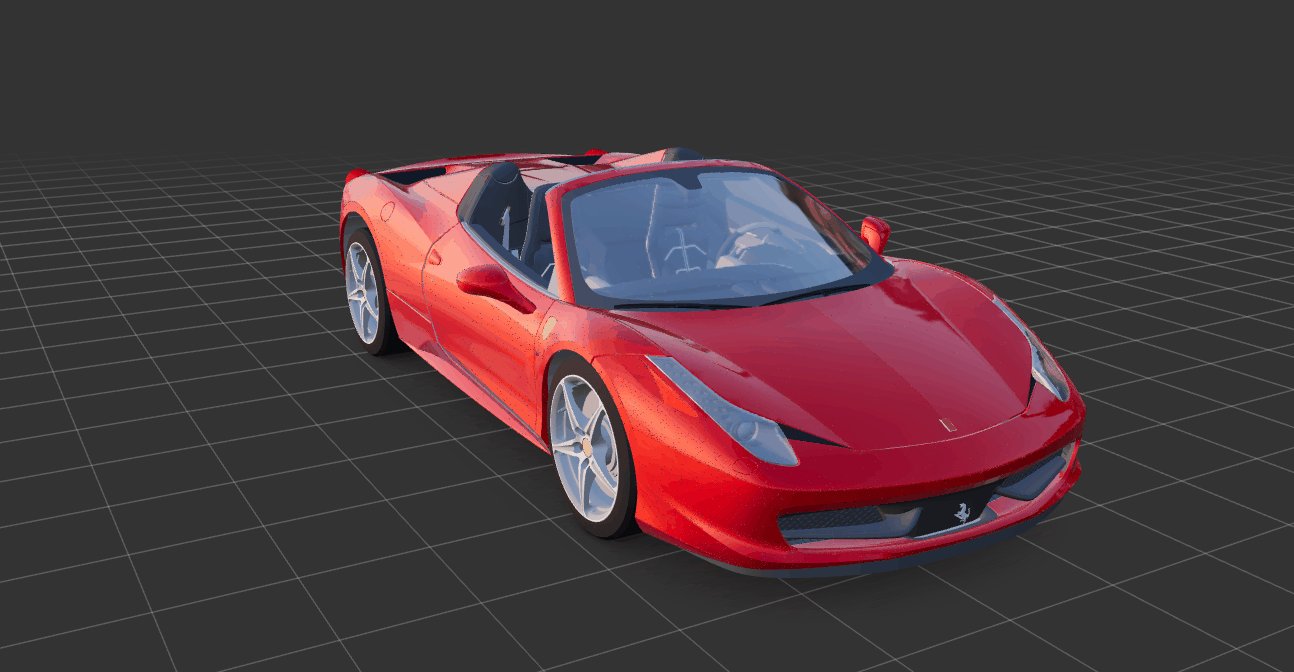
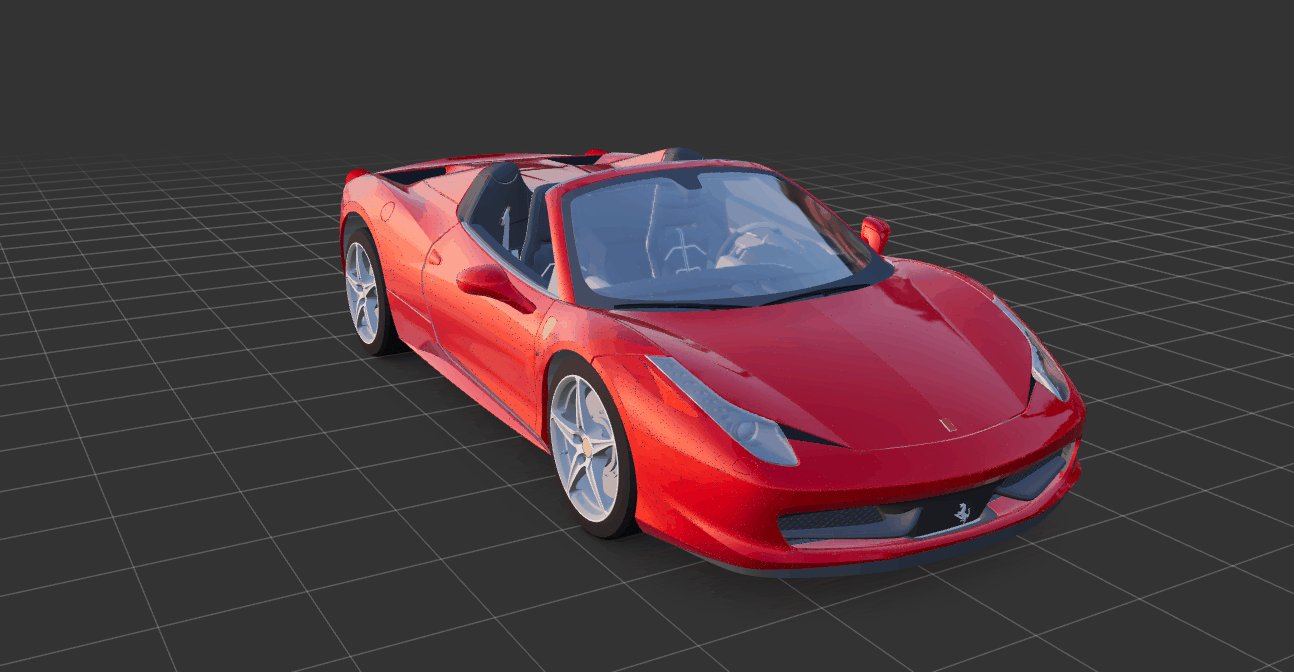
- 官网示例效果尝鲜
- 二、使用步骤
- 1.引入three.js库
- 2.使用方法
- 创建一个场景
- 创建一个透视摄像机
- 将渲染器添加到页面上
- 创建一个立方体
- 渲染场景
- 立方体动起来
- 效果
- 总结
前言
最近开始入坑前端3D建站,跟大家一起慢慢深入three.js做网站3D
一、Three.js是什么?
官网
https://threejs.org/
three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。
官网示例效果尝鲜

二、使用步骤
1.引入three.js库
在线库
<script src="https://threejs.org/build/three.js"></script>
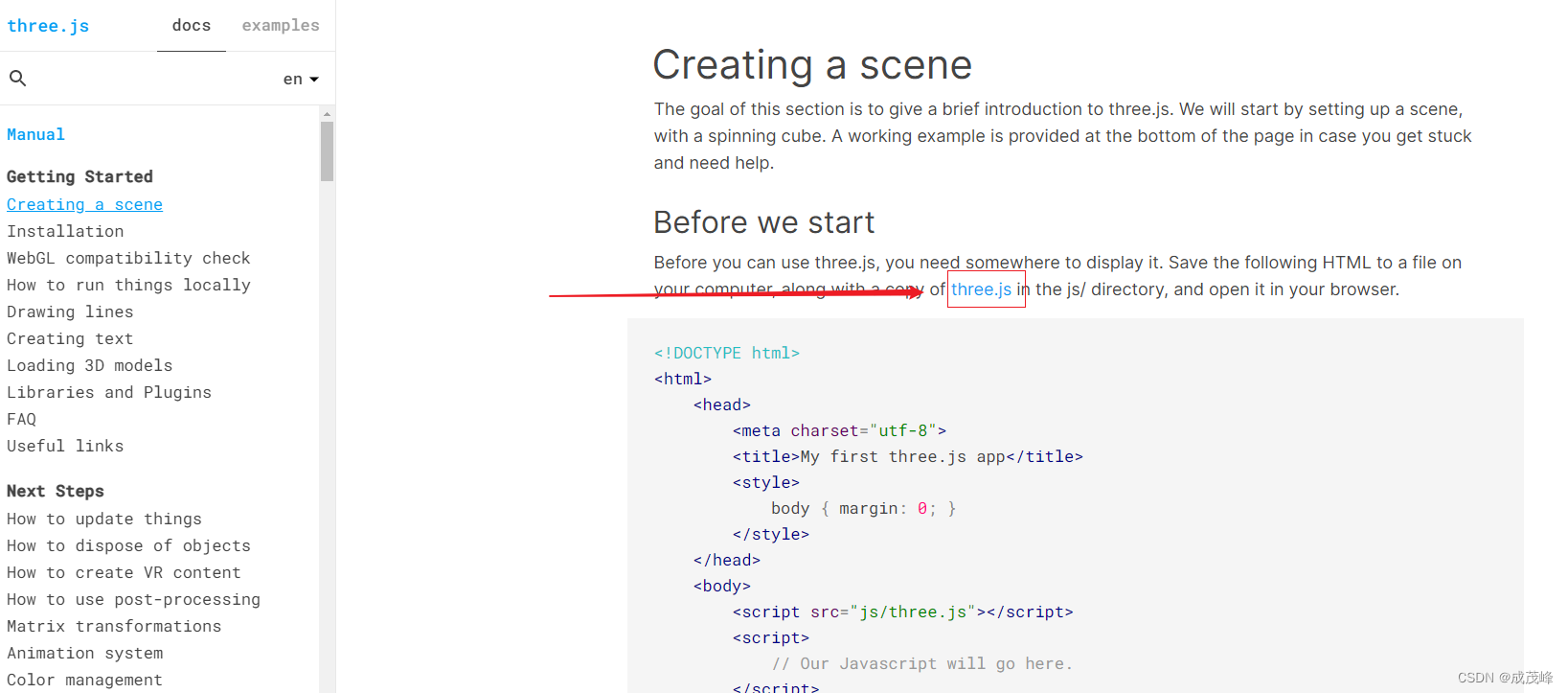
离线可以去官网https://threejs.org/docs/index.html#manual/en/introduction/Creating-a-scene
下载复制到项目所在的目录下

<script src="./three.js"></script>
2.使用方法
创建一个场景
const scene = new THREE.Scene();
创建一个透视摄像机
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
camera.position.z = 5;
参数:视野角度(FOV)、长宽比(aspect ratio)、近截面(near)和远截面(far)
camera.position.z:透视摄像机位置
将渲染器添加到页面上
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
创建一个立方体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
BoxGeometry:立方体,参数为所有顶点和面
MeshBasicMaterial:材质,将应用到对象上,color设置了对象的颜色
Mesh:网格,几何体和几何体材质,作用
scene.add:添加到场景上
渲染场景
function animate() {
requestAnimationFrame( animate );
renderer.render( scene, camera );
}
animate();
requestAnimationFrame有很多的优点。最重要的一点或许就是当用户切换到其它的标签页时,它会暂停,因此不会浪费用户宝贵的处理器资源,也不会损耗电池的使用寿命。
立方体动起来
function animate() {
requestAnimationFrame( animate );
// 旋转方向,及大小
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
完整代码(实例)
<html>
<head>
<meta charset="utf-8">
<title>My first three.js app</title>
<style>
body { margin: 0; }
</style>
</head>
<body>
<script src="./three.js"></script>
<!-- <script src="https://threejs.org/build/three.js"></script> -->
<script>
// 创建一个场景
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
// 展示
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// 创建一个立方体
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
camera.position.z = 5;
function animate() {
requestAnimationFrame( animate );
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render( scene, camera );
};
animate();
</script>
</body>
</html>
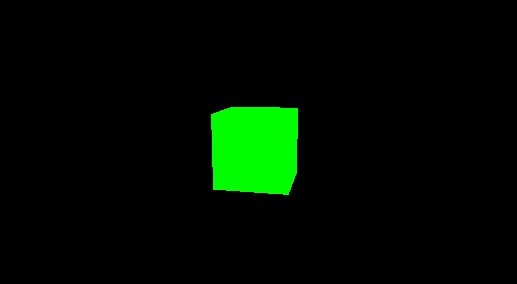
效果

总结
以上就是今天要讲的内容,本文仅仅简单介绍了three.js的使用,而three.js提供了非常多的3D显示功能,后续文章,我将带大家慢慢深入了解。
如果觉得有用欢迎点赞关注
有问题私信我!!~~






![[附源码]Python计算机毕业设计Django校园招聘系统](https://img-blog.csdnimg.cn/014af4df2bb64c5ebf3217547bacbd43.png)










![[附源码]Python计算机毕业设计SSM家教管理系统(程序+LW)](https://img-blog.csdnimg.cn/9ef9a5b769a54b79abc24ea36f92bb50.png)