今天开始使用 vue3 + ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行,希望本文章对有帮助的朋友们能多多关注本专栏,学习更多前端vue知识,然后开篇先简单介绍一下本项目用到的技术栈都有哪几个方面(阅读本文章能够学习到的技术):
vite:快速轻量且功能丰富的前端构建工具,帮助开发人员更高效构建现代Web应用程序。
pnpm:高性能、轻量级npm替代品,帮助开发人员更加高效地处理应用程序的依赖关系。
Vue3:Vue.js最新版本的用于构建用户界面的渐进式JavaScript框架。
TypeScript:JavaScript的超集,提供了静态类型检查,使得代码更加健壮。
Animate:基于JavaScript的动画框架,它使开发者可以轻松创建各种炫酷的动画效果。
vue-router:Vue.js官方提供的路由管理器与Vue.js紧密耦合,非常方便与Vue.js一同使用。
Pinia:Vue3构建的Vuex替代品,具有响应式能力,提供非常简单的 API,进行状态管理。
element-plus:基于Vue.js 3.0的UI组件库,用于构建高品质的响应式Web应用程序。
axios:基于Promise的HTTP客户端,可以在浏览器和node.js中使用。
three:基于JavaScript的WebGL库,开发者可以编写高性能、高质量的3D场景呈现效果。
echarts:基于JavaScript的可视化图表库,支持多种类型的图表,可根据需要自行安装。
当然还有许多其他的需要安装的第三方库,这里就不再一一介绍了,在项目中用到的地方自行会进行讲解,大家自行学习即可,现在就让我们走进vue3+ts的实战项目吧。
目录
属性管理模块静态搭建
一级分类数据的收集与展示
分类组件业务实现
根据分类展示相关属性及属性值
属性业务的增改删操作
属性管理模块静态搭建
属性管理模块的静态搭建这里需要使用element-plus组件库提供的相关标签实现快速搭建样式,我们采用卡片样式,最外层用el-card进行包裹,接下来线设置三级分类的样式:
<template>
<el-card>
<el-form :inline="true">
<el-form-item label="一级分类">
<el-select>
<el-option label="北京"></el-option>
</el-select>
</el-form-item>
<el-form-item label="二级分类">
<el-select>
<el-option label="北京"></el-option>
</el-select>
</el-form-item>
<el-form-item label="三级分类">
<el-select>
<el-option label="北京"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-card>
</template>
<script setup lang="ts"></script>
<style scoped></style>因为三级分类的模块有其他的管理模块仍然要使用,这里我将三级分类模块注册为全局组件进行处理,如下:

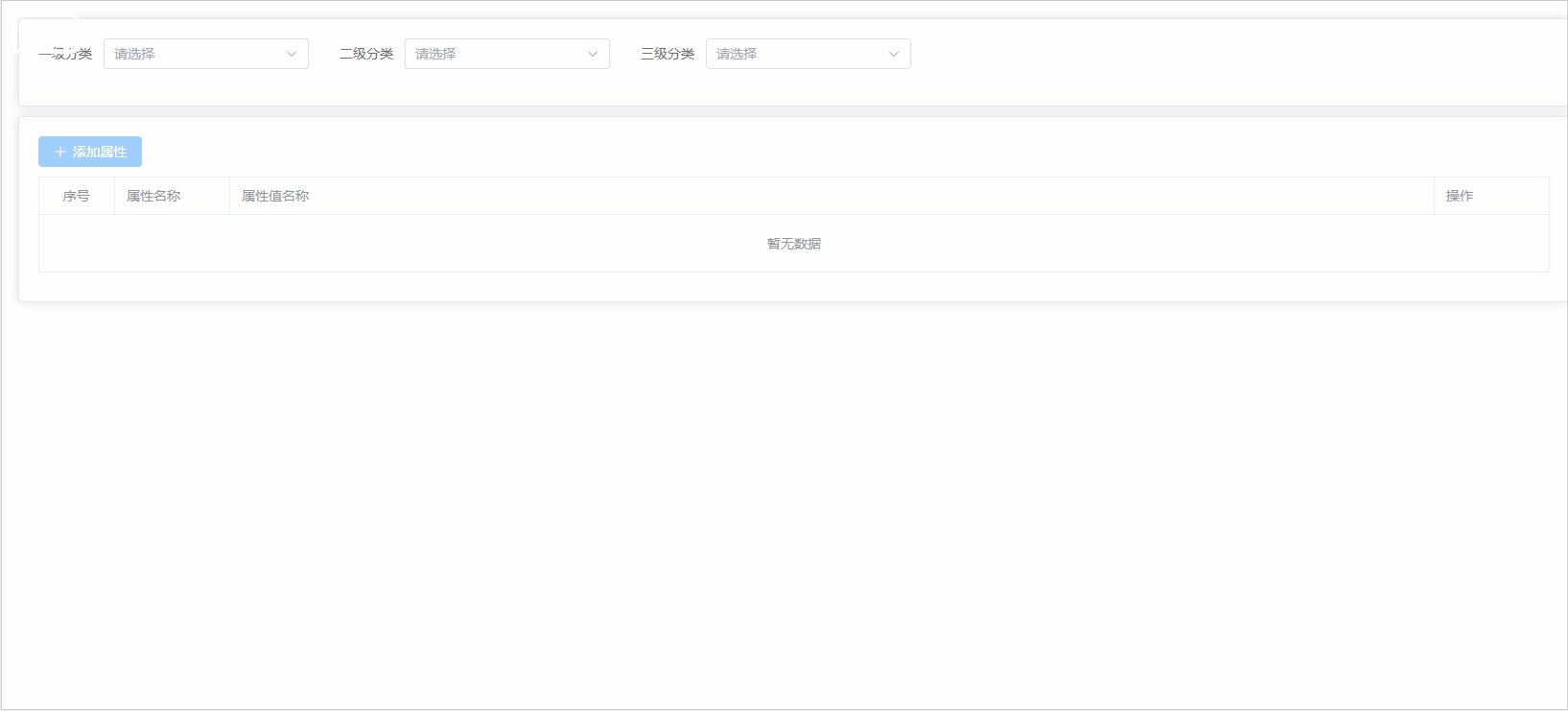
接下来我们在属性管理模块的路由组件中进行基本样式的搭建,如下:
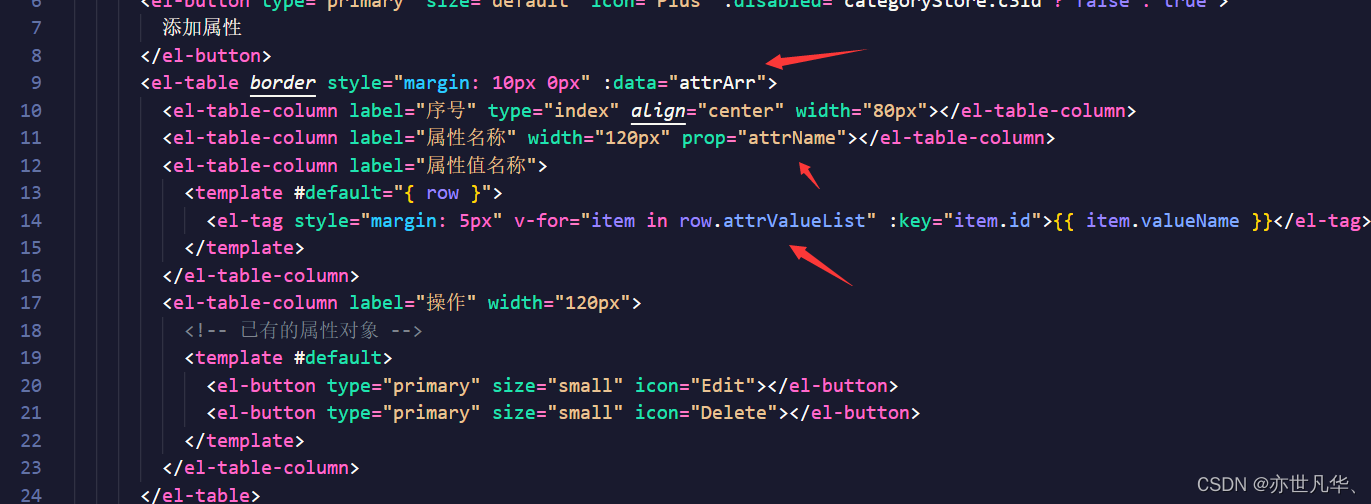
<template>
<div>
<!-- 三级分类全局组件 -->
<Category></Category>
<el-card style="margin: 10px 0px">
<el-button type="primary" size="default" icon="Plus">添加属性</el-button>
<el-table border style="margin: 10px 0px">
<el-table-column label="序号" type="index" align="center" width="80px"></el-table-column>
<el-table-column label="属性名称" width="120px"></el-table-column>
<el-table-column label="属性值名称"></el-table-column>
<el-table-column label="操作" width="120px"></el-table-column>
</el-table>
</el-card>
</div>
</template>
<script setup lang="ts"></script>
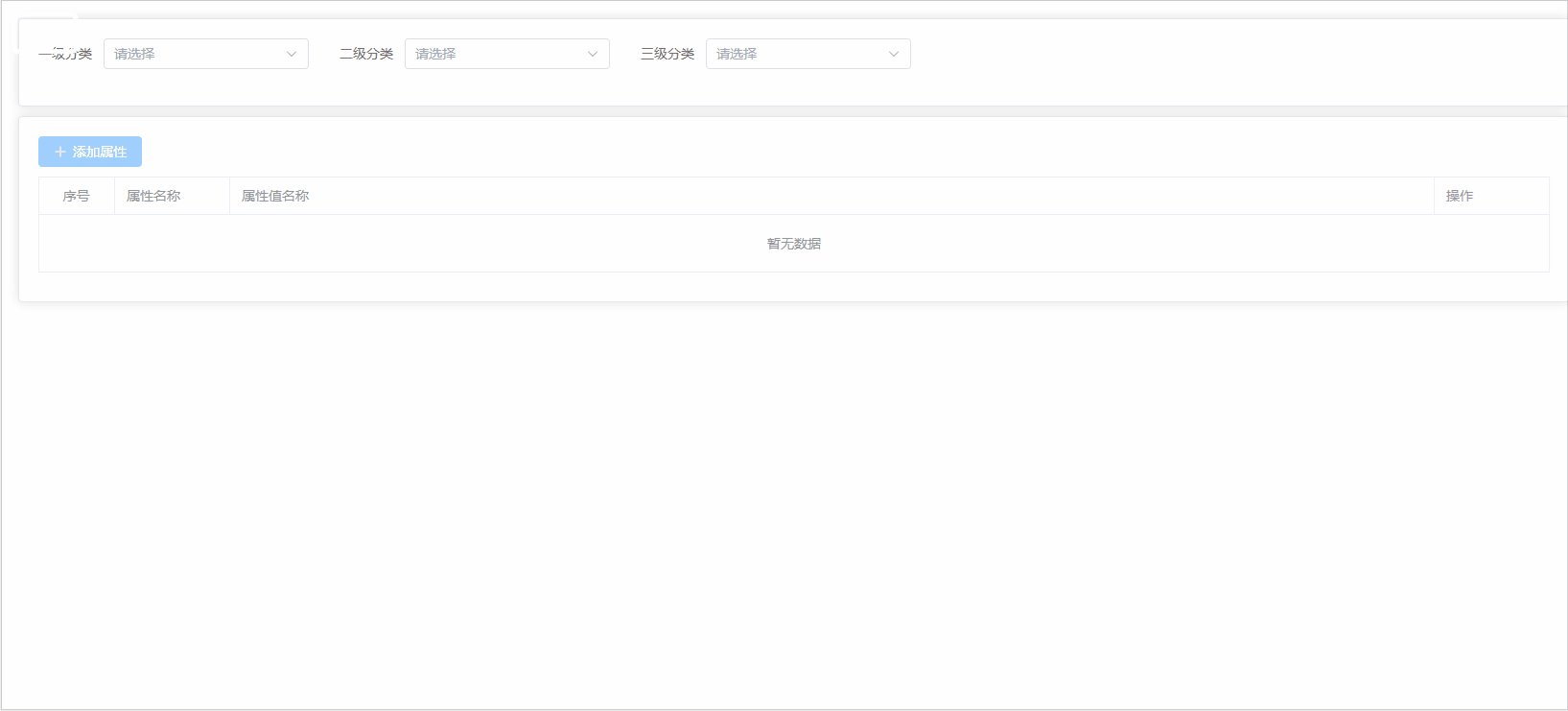
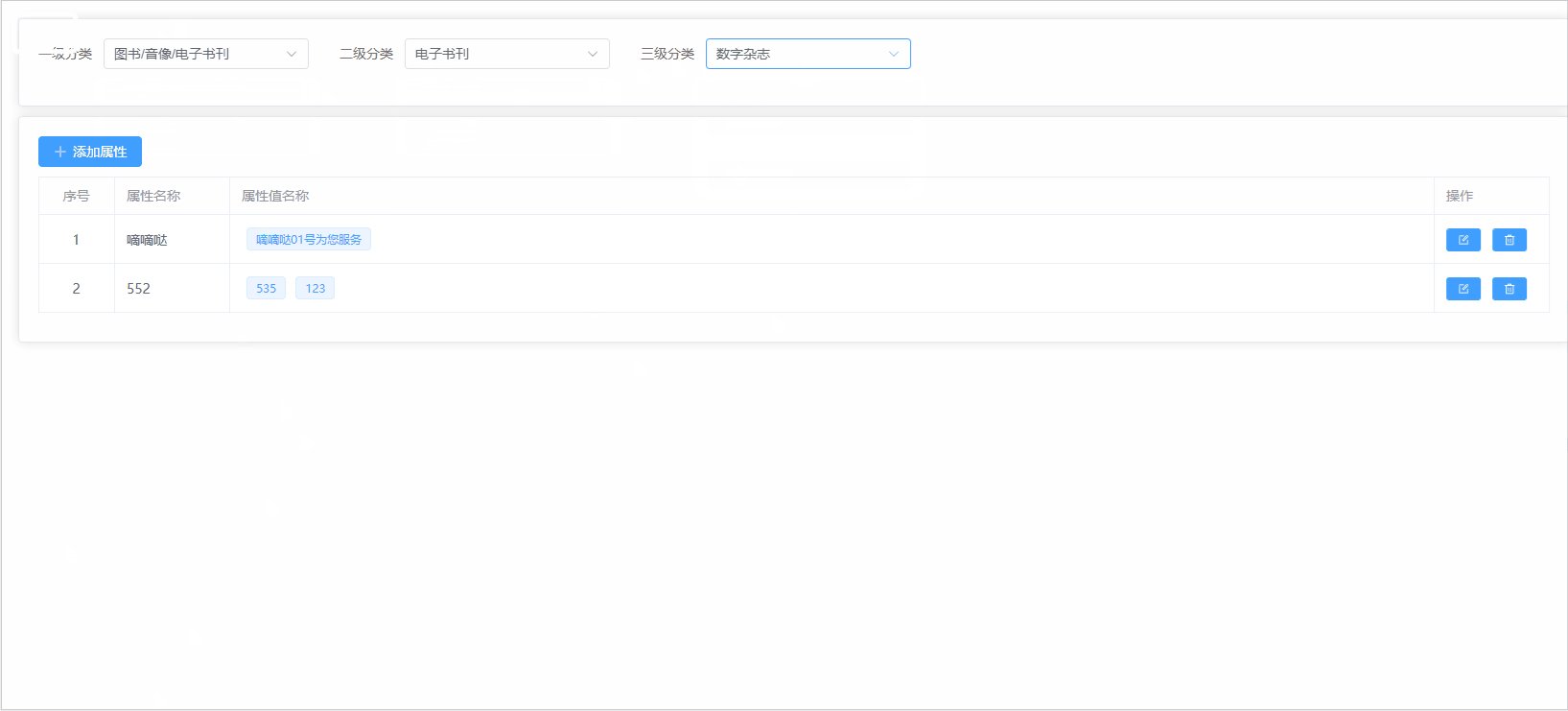
<style scoped></style>最终呈现的结果如下所示:

一级分类数据的收集与展示
接下来我们需要编写接口文档来获取分类列表的数据,如下:
// 这是是书写属性相关的API文件
import request from '@/utils/request'
// 属性管理模块接口地址
enum API {
// 获取一级分类接口地址
C1_URL = '/admin/product/getCategory1',
// 获取二级分类的接口地址
C2_URL = '/admin/product/getCategory2/',
// 获取三级分类的接口地址
C3_URL = '/admin/product/getCategory3/',
}
// 获取一级分类的接口方法
export const reqC1 = () => request.get<any, any>(API.C1_URL)
// 获取二级分类的接口方法
export const reqC2 = (category1Id: number) => request.get<any, any>(API.C2_URL + category1Id)
// 获取三级分类的接口方法
export const reqC3 = (category2Id: number) => request.get<any, any>(API.C3_URL + category2Id)为了方便我们拿到数据,不需要进行跨组件通信,这里我们可以将获取到的一级分类的数据及其相关ID存放在pinia仓库中去,方便后期的调用,如下:
// 商品分类全局组件的小仓库
import { defineStore } from 'pinia'
// 引入分类接口的方法
import { reqC1 } from '@/api/product/attr'
const useCategoryStore = defineStore('Category', {
state: () => {
return {
// 存储一级分类的数据
c1Arr: [],
// 存储一级分类的ID
c1Id: '',
}
},
actions: {
// 获取一级分类的方法
async getC1() {
// 发请求获取一级分类的数据
const result: any = await reqC1()
if (result.code == 200) {
this.c1Arr = result.data
}
},
},
getters: {},
})
export default useCategoryStore接下来我们就可以通过仓库拿到一级分类的数据,并将其展示到一级分类列表里面,如下:
<template>
<el-card>
<el-form :inline="true">
<el-form-item label="一级分类">
<el-select v-model="categoryStore.c1Id">
<!-- option中label即为显示文字 value属性即为select下拉菜单收集的数据 -->
<el-option v-for="c1 in categoryStore.c1Arr" :key="c1.id" :label="c1.name" :value="c1.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="二级分类">
<el-select>
<el-option label="北京"></el-option>
</el-select>
</el-form-item>
<el-form-item label="三级分类">
<el-select>
<el-option label="北京"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-card>
</template>
<script setup lang="ts">
import { onMounted } from 'vue'
// 引入分类相关的仓库
import useCategoryStore from '@/store/category'
let categoryStore = useCategoryStore()
// 通知仓库获取一级分类的方法
const getC1 = async () => {
// 通知分类仓库发请求获取一级分类的数据
categoryStore.getC1()
}
// 组件挂载完毕
onMounted(() => {
// 获取一级分类的数据
getC1()
})
</script>
<style scoped></style>
接下来开始为分类接口编写ts类型限制,如下:
// 分类相关的数据ts类型
export interface ResponseData {
code: number
message: string
ok: boolean
}
// 分类ts类型
export interface CategoryObj {
id: number | string
name: string
category1Id?: number
category2Id?: number
}
// 相应的分类接口返回数据的类型
export interface CategoryResponseData extends ResponseData {
data: CategoryObj[]
}编写好ts类型之后,接下来就可以对接口进行类型限制,如下:

当然在仓库中也对其类型进行相关的限制,如下:

分类组件业务实现
在上文我们已经完成了对一级分类的实现,接下来开始实现二级分类和三级分类的功能,要知道一级分类我们在组件刚刚加载的时候就获取到相关数据了,但是二三级分类却不行,只有在一级分类选择了相关分类产生了ID之后,才会加载二和三级分类的相关数据,秉持着这个原则进行如下实现
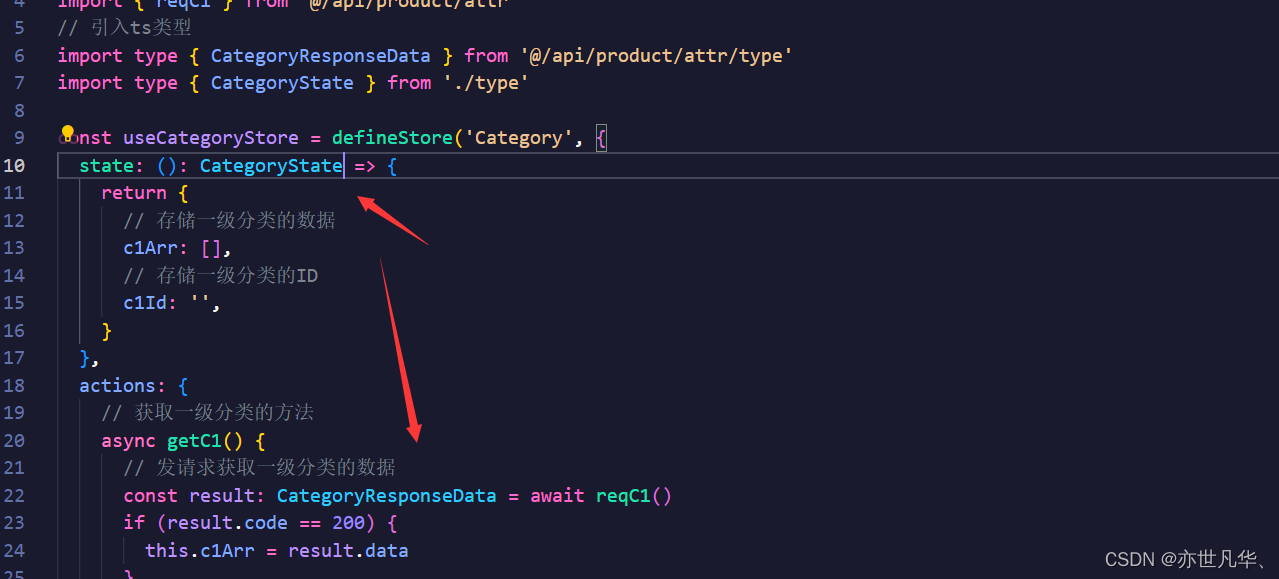
我们在仓库中声明获取分类数据的所有方法和state数据,如下:
// 商品分类全局组件的小仓库
import { defineStore } from 'pinia'
// 引入分类接口的方法
import { reqC1, reqC2, reqC3 } from '@/api/product/attr'
// 引入ts类型
import type { CategoryResponseData } from '@/api/product/attr/type'
import type { CategoryState } from './type'
const useCategoryStore = defineStore('Category', {
state: (): CategoryState => {
return {
// 存储一级分类的数据
c1Arr: [],
// 存储一级分类的ID
c1Id: '',
// 存储对应一级分类下的二级分类
c2Arr: [],
// 存储二级分类的ID
c2Id: '',
// 存储三级分类的数据
c3Arr: [],
// 存储三级分类的ID
c3Id: '',
}
},
actions: {
// 获取一级分类的方法
async getC1() {
// 发请求获取一级分类的数据
const result: CategoryResponseData = await reqC1()
if (result.code == 200) {
this.c1Arr = result.data
}
},
// 获取二级分类的数据
async getC2() {
// 获取对应一级分类下的二级分类
const result: CategoryResponseData = await reqC2(this.c1Id)
if (result.code == 200) {
this.c2Arr = result.data
}
},
// 获取三级分类的数据
async getC3() {
// 获取对应二级分类下的三级分类
const result: CategoryResponseData = await reqC3(this.c2Id)
if (result.code == 200) {
this.c3Arr = result.data
}
},
},
getters: {},
})
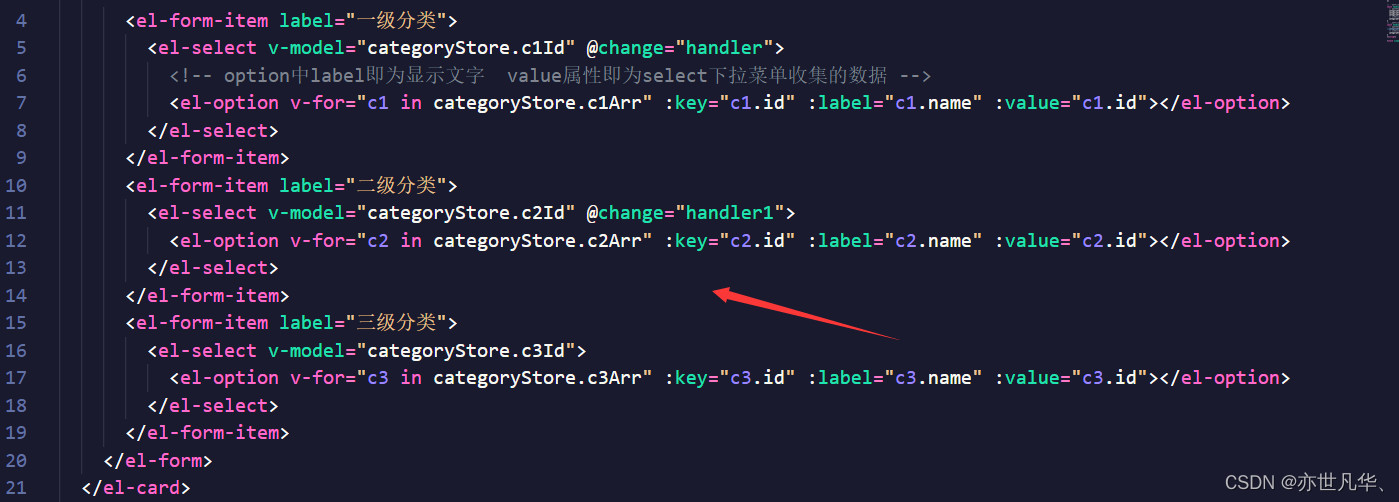
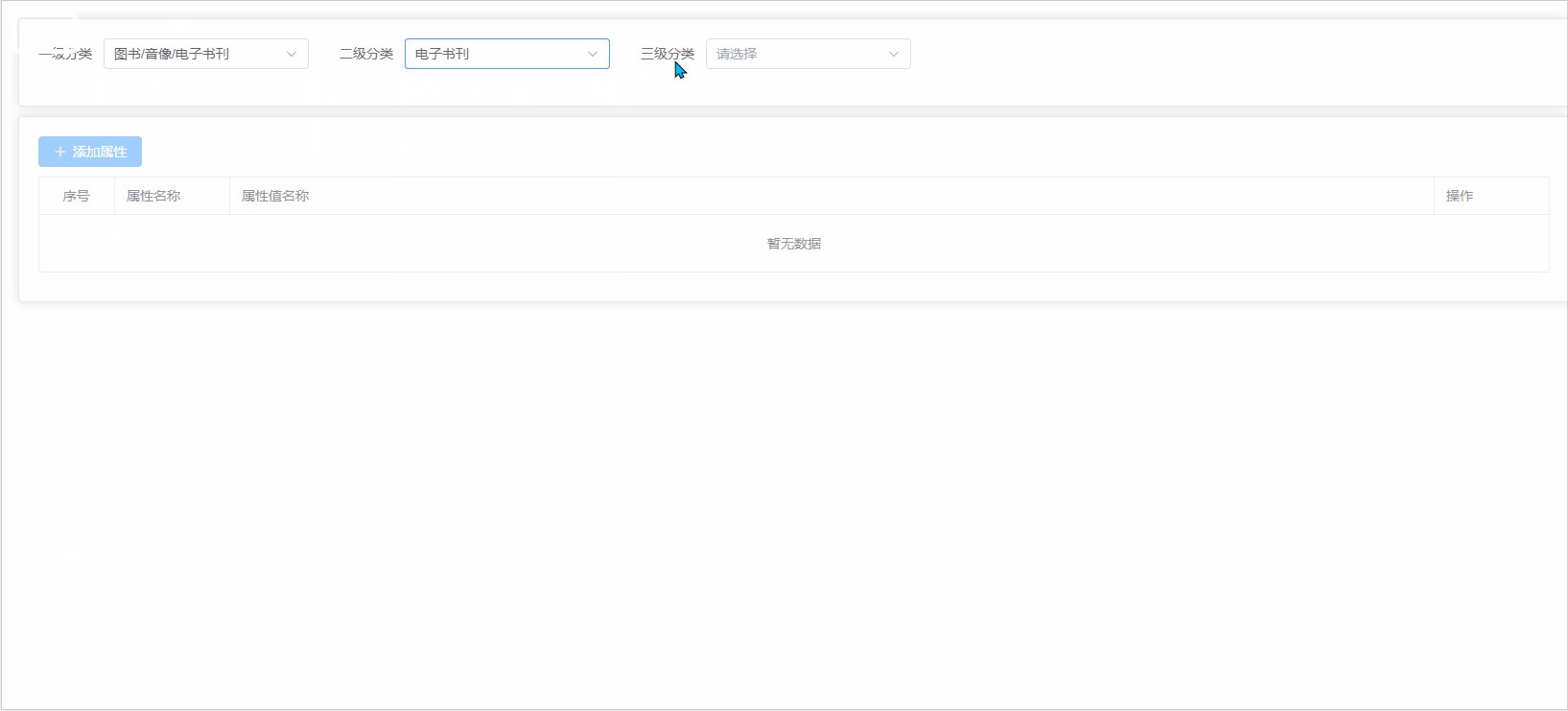
export default useCategoryStore给分类设置v-for遍历数据,然后通过change监听事件来监视下拉框数据的变化:

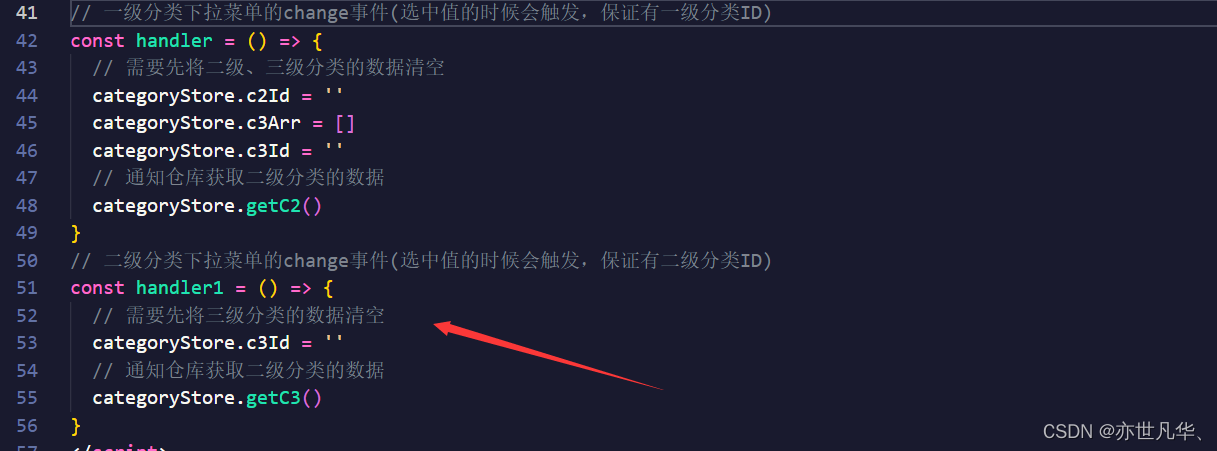
在给每个监听事件设置获取仓库数据之前,先对其子分类的数据进行一个清空,防止在更改分类数据之后,其子分类的数据没有发生变化:

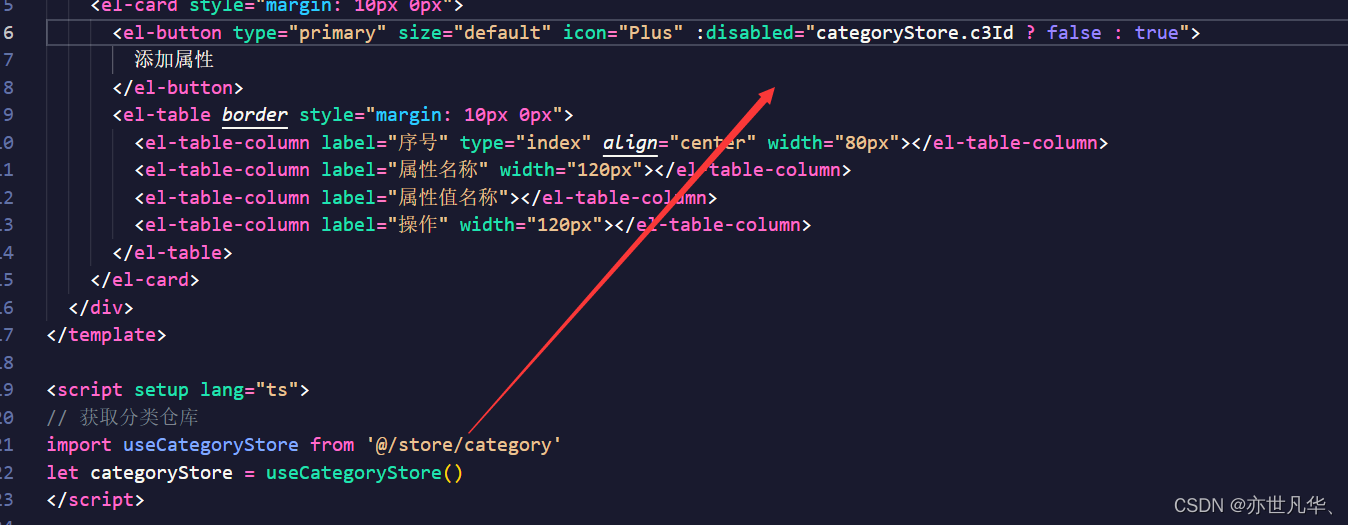
接下来设置添加属性的按钮禁用状态,如果有三级分类的ID,才能进行点击否则就处于禁用状态:

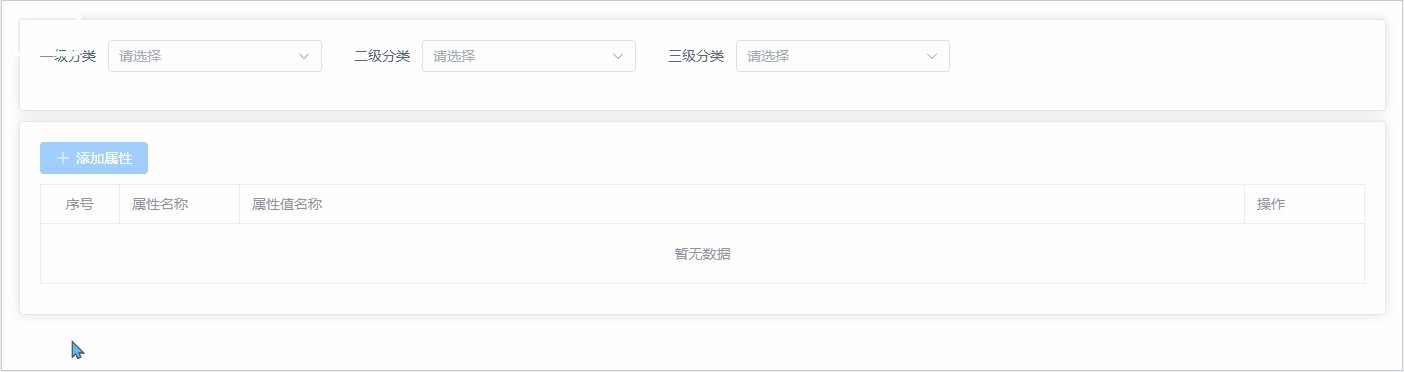
最后呈现的结果如下:

根据分类展示相关属性及属性值
根据选择的分类数据获取相应的属性及其属性值,这就要求我们要将选择的分类数据对应的ID值作为参数传递给接口,从而拿到相应的属性和属性值,如下:

给数据编写相应的ts类型数据进行类型限制:
// 属性与属性值的ts类型
export interface AttrValue {
id: number
valueName: string
attrId: number
}
// 存储每一个属性值的数组类型
export type AttrValueList = AttrValue[]
// 属性对象
export interface Attr {
id: number
attrName: string
categoryId: number
categoryLevel: number
attrValueList: AttrValueList
}
// 存储每一个属性对象的数组ts类型
export type AttrList = Attr[]
// 属性接口返回的数据ts类型
export interface AttrResponseData extends ResponseData {
data: Attr[]
}通过设置watch监听器属性用来监听三级分类id的变化,一旦存在三级分类的id,就将每个分类的id值进行一个获取,作为参数传递给获取属性及属性值的接口,然后获取相应的数据:
<script setup lang="ts">
// 引用watch监听
import { watch, ref } from 'vue'
// 引入获取已有属性和属性值接口
import { reqAttr } from '@/api/product/attr'
import type { AttrResponseData, Attr } from '@/api/product/attr/type'
// 获取分类仓库
import useCategoryStore from '@/store/category'
let categoryStore = useCategoryStore()
// 存储已有的属性与属性值
let attrArr = ref<Attr[]>([])
// 监听仓库三级分类ID的变化
watch(
() => categoryStore.c3Id,
() => {
// 清空上一次查询的属性与属性值
attrArr.value = []
// 保证三级分类得有才能发起请求
if (!categoryStore.c3Id) return
// 获取分类的ID
getAttr()
},
)
// 获取已有的属性与属性值方法
const getAttr = async () => {
// 获取分类的ID
const { c1Id, c2Id, c3Id } = categoryStore
let result: AttrResponseData = await reqAttr(c1Id, c2Id, c3Id)
if (result.code == 200) {
attrArr.value = result.data
}
}
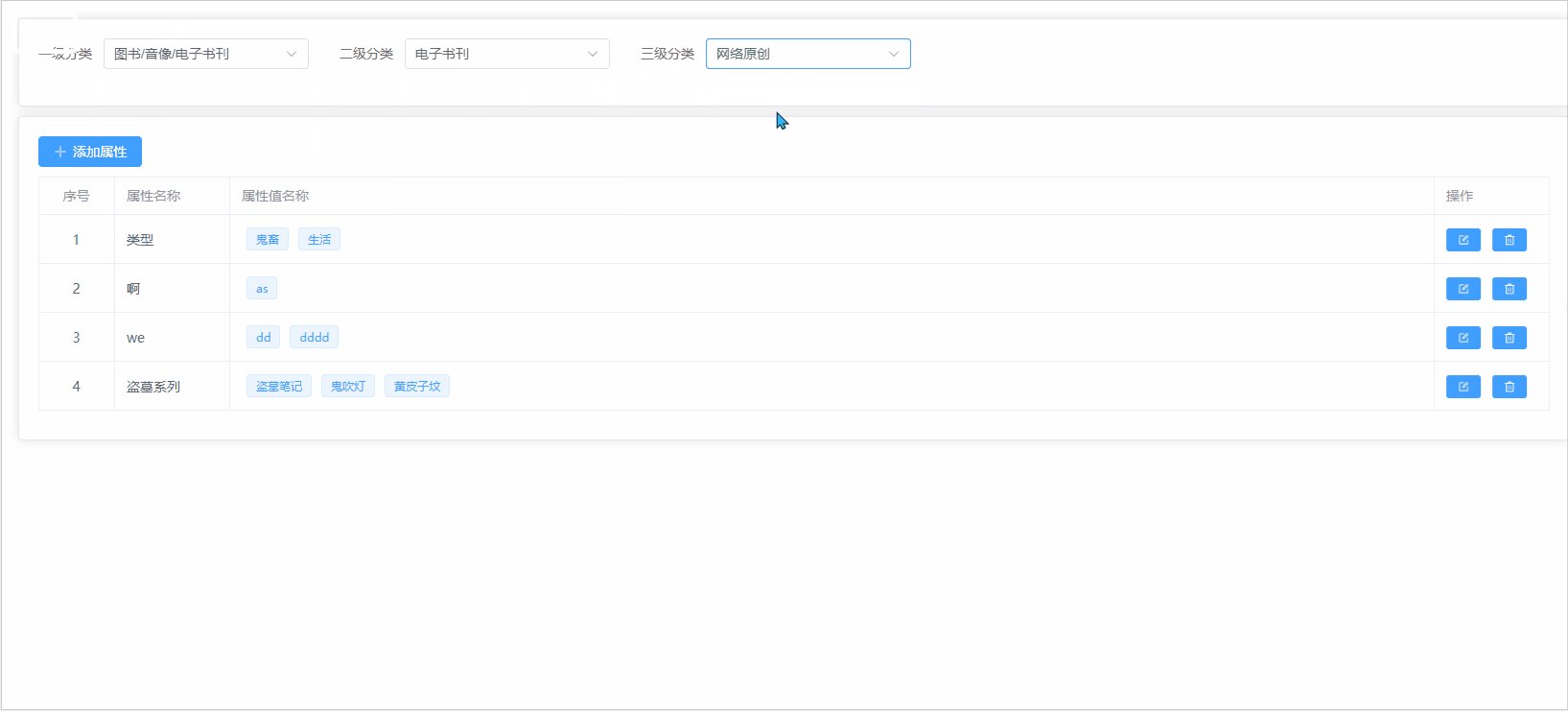
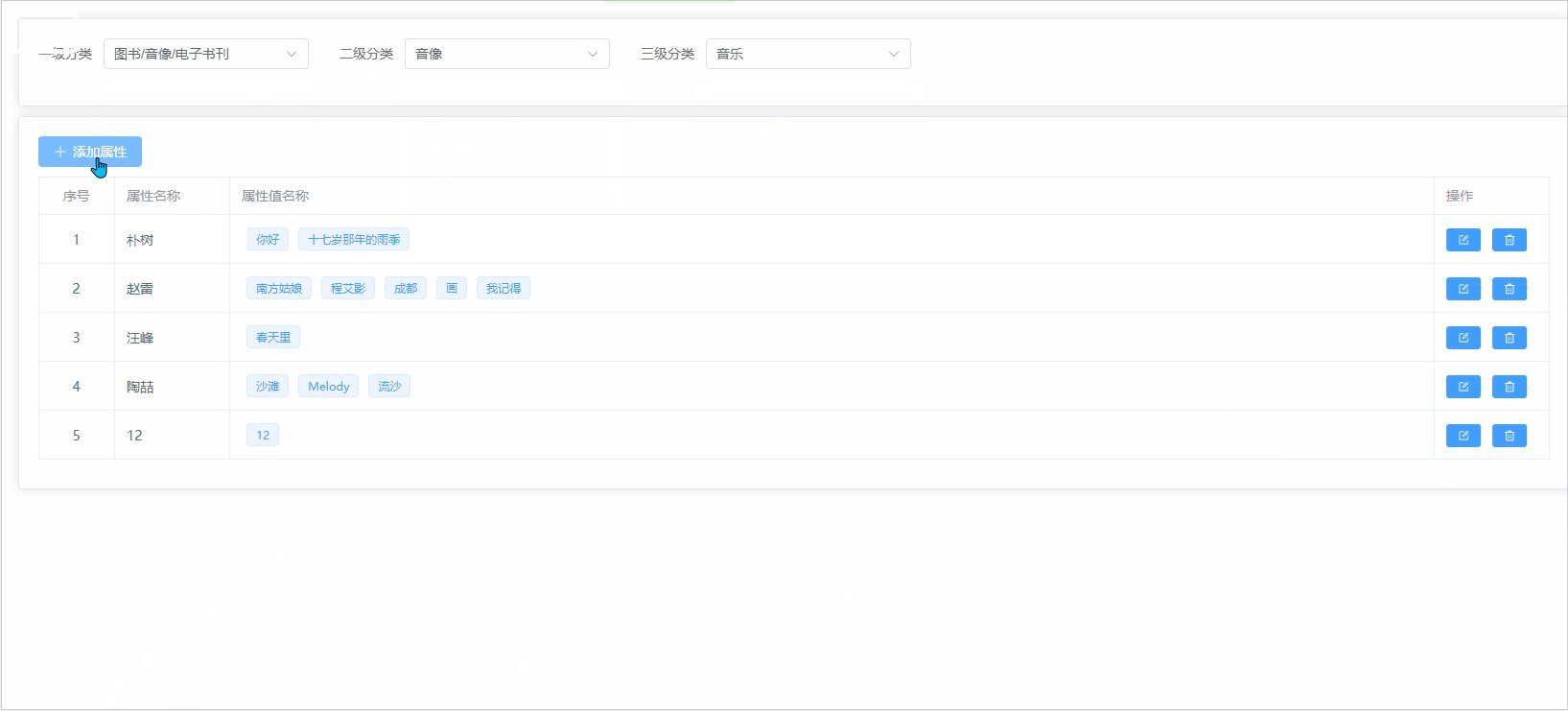
</script>通过接口获取到的数据,然后在html代码中进行数据绑定呈现数据

最终的结果如下所示:

属性业务的增改删操作
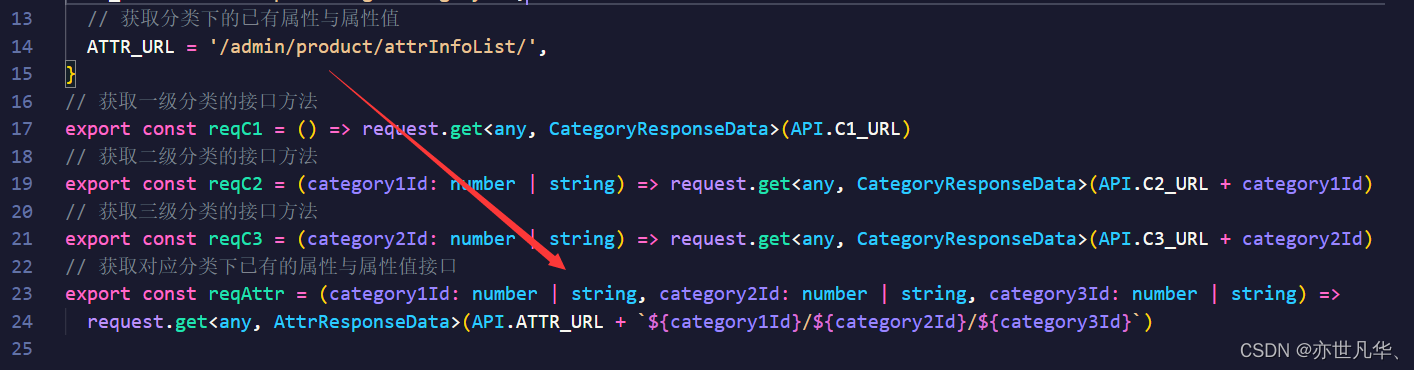
接下来实现属性及其属性值的增改删操作,因为都是和后端数据库进行交互的,所以这里需要我们撰写相应的接口进行实现,如下:
// 这是是书写属性相关的API文件
import request from '@/utils/request'
// 引入ts类型
import type { CategoryResponseData, AttrResponseData, Attr } from './type'
// 属性管理模块接口地址
enum API {
// 获取一级分类接口地址
C1_URL = '/admin/product/getCategory1',
// 获取二级分类的接口地址
C2_URL = '/admin/product/getCategory2/',
// 获取三级分类的接口地址
C3_URL = '/admin/product/getCategory3/',
// 获取分类下的已有属性与属性值
ATTR_URL = '/admin/product/attrInfoList/',
// 添加或者修改已有的属性的接口
ADDORUPDATEATTR_URL = '/admin/product/saveAttrInfo',
// 删除某一个已有的属性
DELETEATTR_URL = '/admin/product/deleteAttr/',
}
// 获取一级分类的接口方法
export const reqC1 = () => request.get<any, CategoryResponseData>(API.C1_URL)
// 获取二级分类的接口方法
export const reqC2 = (category1Id: number | string) => request.get<any, CategoryResponseData>(API.C2_URL + category1Id)
// 获取三级分类的接口方法
export const reqC3 = (category2Id: number | string) => request.get<any, CategoryResponseData>(API.C3_URL + category2Id)
// 获取对应分类下已有的属性与属性值接口
export const reqAttr = (category1Id: number | string, category2Id: number | string, category3Id: number | string) =>
request.get<any, AttrResponseData>(API.ATTR_URL + `${category1Id}/${category2Id}/${category3Id}`)
// 新增或者修改已有的属性接口
export const reqAddOrUpdateAttr = (data: Attr) => request.post<any, any>(API.ADDORUPDATEATTR_URL, data)
// 删除某一个已有的属性业务
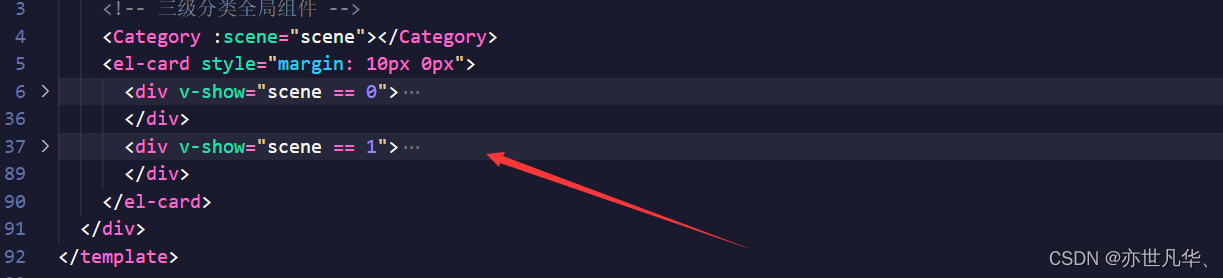
export const reqRemoveAttr = (attrId: number) => request.delete<any, any>(API.DELETEATTR_URL + attrId)这里设置两个场景进行切换,当场景为0时展示具体数据页面,当场景为1时展示添加或修改数据的页面,具体操作如下:


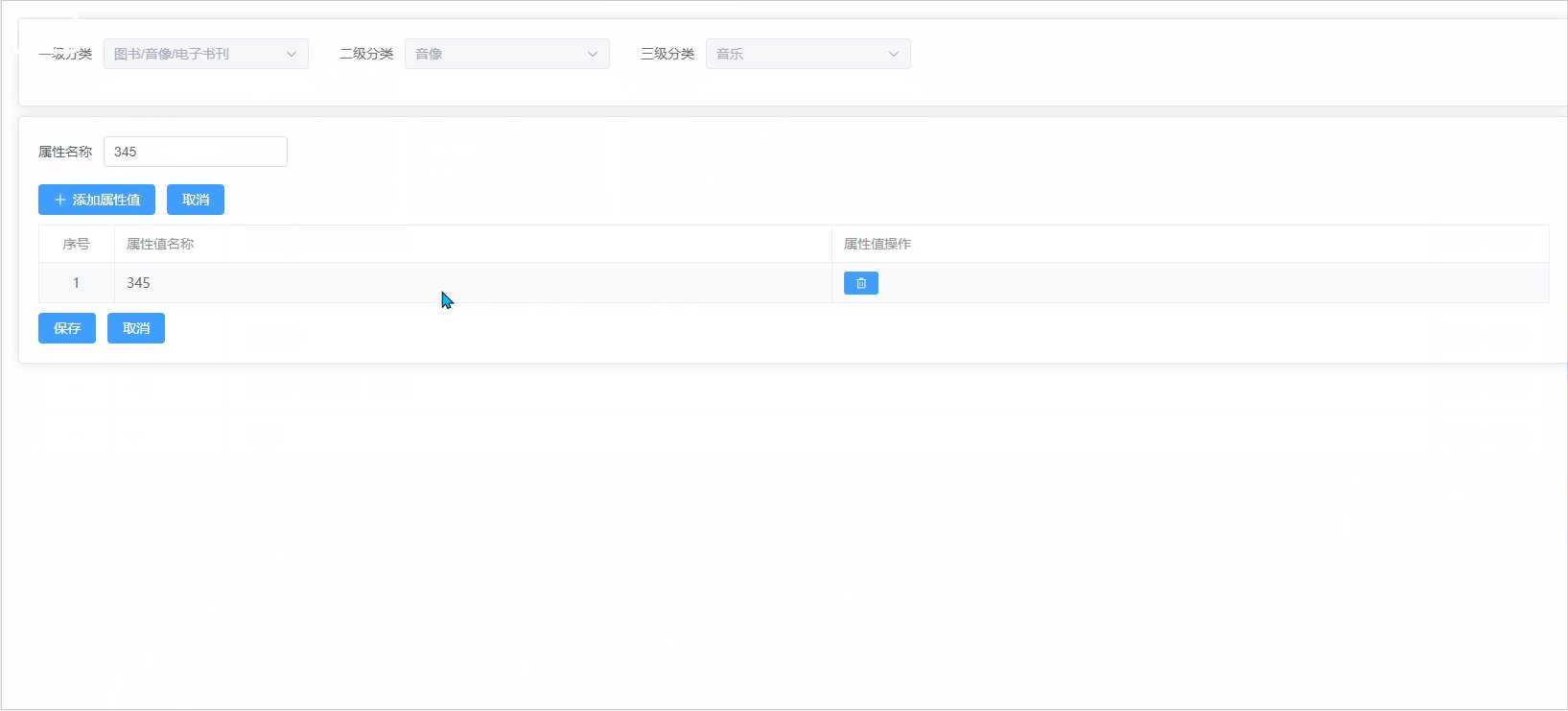
接下来开始实现添加或修改数据页面的实现,其具体搭建与数据交互样式如下:
<div v-show="scene == 1">
<!-- 展示添加属性以及修改属性的结构 -->
<el-form :inline="true">
<el-form-item label="属性名称">
<el-input placeholder="请输入属性的名称" v-model="attrParams.attrName"></el-input>
</el-form-item>
</el-form>
<el-button
@click="addAttrValue"
:disabled="attrParams.attrName ? false : true"
type="primary"
size="default"
icon="Plus"
>
添加属性值
</el-button>
<el-button type="primary" size="default" @click="cancel">取消</el-button>
<el-table border style="margin: 10px 0px" :data="attrParams.attrValueList">
<el-table-column label="序号" width="80px" type="index" align="center"></el-table-column>
<el-table-column label="属性值名称">
<!-- row:即为当前属性值对象 -->
<template #default="{ row, $index }">
<el-input
:ref="(vc: any) => inputArr[$index] = vc"
v-if="row.flag"
@blur="toLook(row, $index)"
placeholder="请你输入当前的属性值名称"
v-model="row.valueName"
></el-input>
<div v-else @click="toEdit(row, $index)">{{ row.valueName }}</div>
</template>
</el-table-column>
<el-table-column label="属性值操作">
<template #default="{ row, $index }">
<el-button
type="primary"
size="small"
icon="Delete"
@click="attrParams.attrValueList.splice($index, 1)"
></el-button>
</template>
</el-table-column>
</el-table>
<el-button
type="primary"
size="default"
@click="save"
:disabled="attrParams.attrValueList.length > 0 ? false : true"
>
保存
</el-button>
<el-button type="primary" size="default" @click="cancel">取消</el-button>
</div>给添加按钮设置相应的回调函数:
const addAttrValue = () => {
// 点击添加属性值按钮的时候,向数组添加一个属性值对象
attrParams.attrValueList.push({
valueName: '',
flag: true, // 控制每一个属性值编辑模式与文字模式的切换
})
// 获取最后el-input组件聚焦
nextTick(() => {
inputArr.value[attrParams.attrValueList.length - 1].focus()
})
}给添加的数据设置了两种模式,一开始是聚焦的输入框,一旦失去焦点就会变成div文字样式,当再次点击div的时候,文字样式又会变成聚焦的输入框,样式如下:
// 属性值表单元素失去焦点的方法
const toLook = (row: AttrValue, $index: number) => {
// 非法情况的判断1
if (row.valueName.trim() == '') {
// 删除掉对应属性值为空的元素
attrParams.attrValueList.splice($index, 1)
ElMessage({
type: 'error',
message: '属性值不能为空',
})
return
}
// 非法情况的判断2
let repeat = attrParams.attrValueList.find((item) => {
// 把当前失去焦点属性值重复对象从当前数组扣除
if (item != row) {
return item.valueName === row.valueName
}
})
if (repeat) {
// 删除掉对应属性值为空的元素
attrParams.attrValueList.splice($index, 1)
ElMessage({
type: 'error',
message: '属性值不能重复!',
})
return
}
row.flag = false
}
// 点击div切换到编辑模式
const toEdit = (row: AttrValue, $index: number) => {
row.flag = true
// nextTick:响应式数据发生变化,获取更新的DOM(组件实例)
nextTick(() => {
inputArr.value[$index].focus()
})
}然后给保存按钮设置函数:
// 保存按钮的回调
const save = async () => {
// 发起请求
let result: any = await reqAddOrUpdateAttr(attrParams)
// 添加|修改属性成功,切换场景
if (result.code == 200) {
// 切换场景
scene.value = 0
// 提示信息
ElMessage({
type: 'success',
message: attrParams.id ? '修改成功' : '添加成功',
})
// 获取全部已有的属性和属性值
getAttr()
} else {
// 提示信息
ElMessage({
type: 'error',
message: attrParams.id ? '修改失败' : '添加失败',
})
}
}修改功能很简单,只要获取相应要修改数据的id即可,这里将要修改数据的id作为参数传递给接口函数就能实现相应的修改:
// table表格修改已有属性按钮的回调
const updateAttr = (row: Attr) => {
// 切换为添加与修改属性的结构
scene.value = 1
// 将已有的属性对象赋值给attrParams对象即为Object.assign进行对象的合并
Object.assign(attrParams, JSON.parse(JSON.stringify(row)))
getAttr()
}删除按钮的回调也是相应的道理,获取要删除的数据的ID然后作为参数传递给接口函数进行相应的删除即可,如下:
// 删除某一个已有的属性方法的回调
const deleteAttr = async (attrId: number) => {
// 发相应的删除已有属性的请求
let result: any = await reqRemoveAttr(attrId)
// 删除成功
if (result.code == 200) {
ElMessage({
type: 'success',
message: '删除成功!',
})
// 删除成功之后在次调用获取数据函数
getAttr()
} else {
ElMessage({
type: 'error',
message: '删除失败!',
})
}
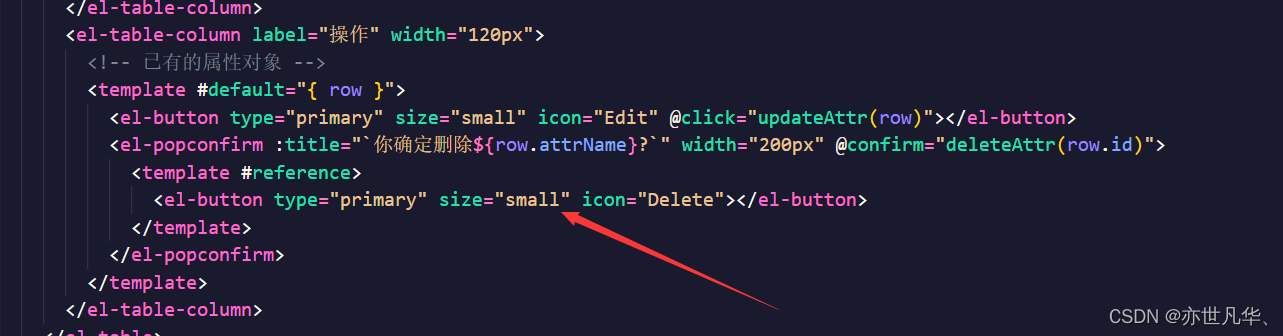
}当然删除的这个按钮采用的是组件库给我们提供的气泡提示框,具体的样式实现如下:

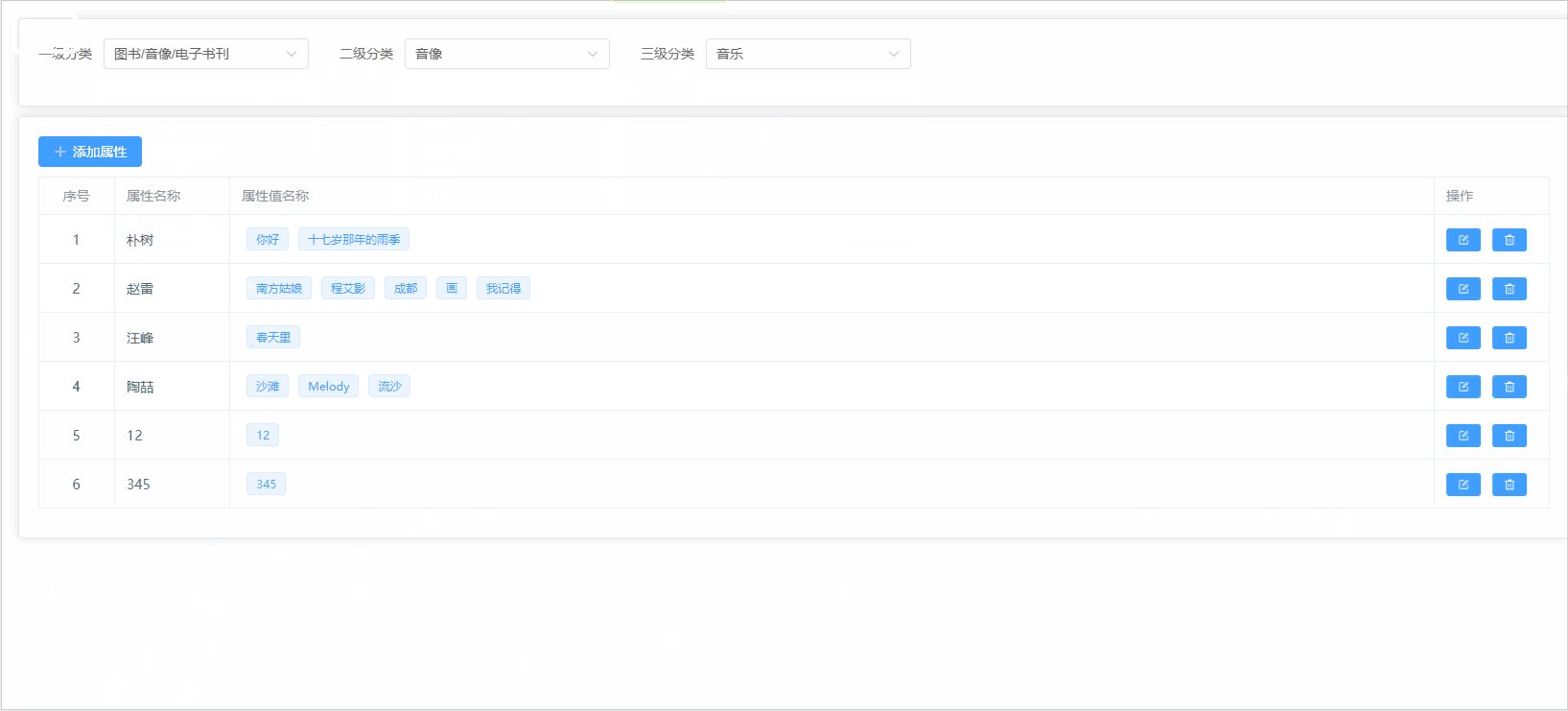
这里有个小bug,当我们切换路由组件然后再切回属性管理模块时,仓库的还会存有以前的数据,这里我将其仓库中的数据引用相关API函数进行一个数据的重置,操作如下:
// 路由组件销毁的时候,把仓库分类相关的数据进行清空
onBeforeUnmount(() => {
// 清空仓库的数据
categoryStore.$reset()
})最终呈现的结果如下:

本项目的属性管理页面功能的搭建就讲解到这,下一篇文章将继续讲解其它模块的主体内容,关注博主学习更多前端vue知识,您的支持就是博主创作的最大动力!