目录
- 1、使用版本说明
- 2、创建项目
- 3、运行项目
- 4、uniapp+pinia本地缓存插件PiniaPluginUnistorage
- 5、 uni-app + vue3 + vite + ts 项目结构
本项目中使用vue3开发多端项目实践,hbuilderx内置vue3模块,使用了vite4.x构建,编译构建项目的速度比火箭还快,超爽!!!!

1、使用版本说明
HBuilderX: 3.8.4
Vite: 4.2.1
uView-Plus: 3.1.31
2、创建项目
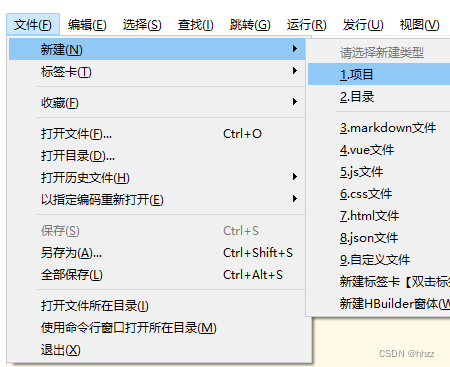
通过hbuilderx可视化编辑器创建项目
点击编辑器的文件 > 新建 > 项目(快捷键Ctrl+N)

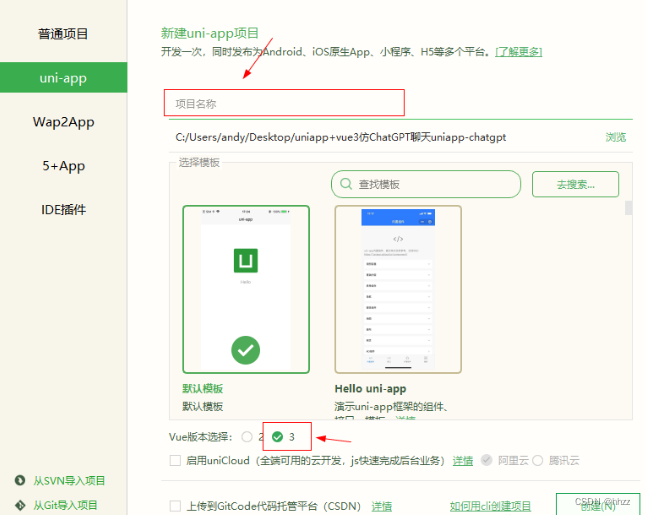
选择uni-app项目,输入项目名/路径,选择项目模板,勾选vue3版本,点击创建,即可成功创建

3、运行项目
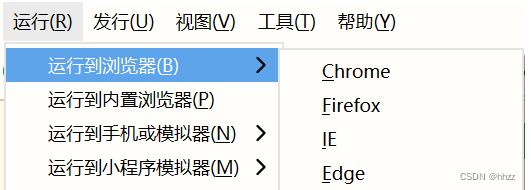
点击编辑器的运行 > 运行到浏览器 > 选择浏览器

当然也可以运行到手机或模拟器、运行到小程序工具。
App.vue使用setup语法糖编码。
<script setup>
import { onLaunch, onShow, onHide } from '@dcloudio/uni-app'
onLaunch(() => {
console.log('App Launch!')
})
onShow(() => {
console.log('App Show!')
})
onHide(() => {
console.log('App Hide!')
})
</script>
uniapp内置了pinia状态管理。
import App from './App'
import uView from '@/uview-plus'
import { createSSRApp } from 'vue'
import { createPinia } from 'pinia'
export function createApp() {
const app = createSSRApp(App)
const pinia = createPinia()
app.use(pinia)
app.use(uView)
return {
app,
pinia
}
}
4、uniapp+pinia本地缓存插件PiniaPluginUnistorage
pinia-plugin-unistorage 基于uniapp pinia实现多端的更简单的全局本地数据缓存

该插件是 pinia-plugin-persistedstate 的 uniapp 版本。
npm安装插件
npm i pinia-plugin-unistorage -D
在main.ts中引入
import { createSSRApp } from 'vue'
import * as Pinia from 'pinia'
import { createUnistorage } from 'pinia-plugin-unistorage'
export function createApp() {
const app = createSSRApp(App)
const store = Pinia.createPinia()
// 关键代码
store.use(createUnistorage())
app.use(store)
return {
app,
Pinia // 此处必须将 Pinia 返回
}
}
使用组件
import { defineStore } from 'pinia'
export const useStore = defineStore('main', {
state() {
return {
someState: 'hello pinia'
}
},
unistorage: true // 开启后对 state 的数据读写都将持久化
})
支持vue3 setup 语法
import { defineStore } from 'pinia'
export const useStore = defineStore(
'main',
() => {
const someState = ref('hello pinia')
return { someState }
},
{
unistorage: true // 开启后对 state 的数据读写都将持久化
}
)
插件地址
https://ext.dcloud.net.cn/plugin?id=8081
仓库地址
https://github.com/dishait/pinia-plugin-unistorage
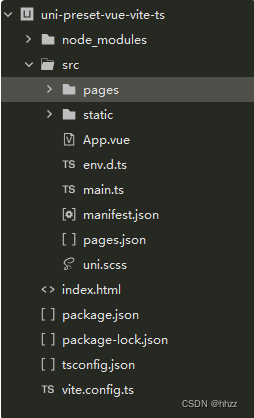
5、 uni-app + vue3 + vite + ts 项目结构

- index.html 首页入口文件。
- package.json 项目配置文件。
- tsconfig.json typescript 配置文件。
- vite.config.ts vite 的配置文件。
src 存放开发资源文件,基本要做的事情都在这个目录内,里面又包含了几个目录文件:
- pages 存放所有页面文件,我们创建的页面组件都放入该文件夹。
- static 存放静态资源的文件夹。
- App.vue 页面入口文件,所有页面都在 App.vue 下进行切换。
- env.d.ts 第三方模块的类型声明文件。
- main.ts 项目入口文件,因为使用 ts 语法,所以后缀是 .ts
- mainfest.json 应用配置文件,用于指定应用名称、图标、权限等。
- pages.json 全局配置文件,可以配置页面文件路径、窗口样式、原生的导航栏、底部tab栏等。
- uni.scss 是uni-app的样式包,在其他文件中可以快速引用样式包内的样式。