❤ vue3 组件传值
[1] 子组件向父组件传值 使用emit使用方法
【子组件】
1、定义
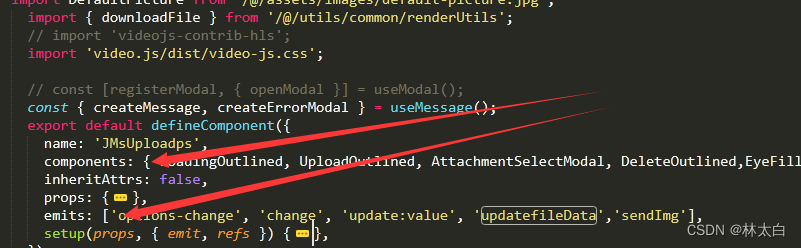
emits,emits的定义是与component、setup等这些属性是同级

emits此时是作为数组,它也可以接收一个对象
2、使用
setup(props, { emit, refs }) {
emit('addImg', '参数');
}
有时候需使用ctx.emit,其中ctx是setup中第二个参数,也就是上下文对象
setup(props,ctx) {
ctx.emit('addImg', '参数');
}
【父组件】
1、引入子组件
import JMsUploadps from './JMsUploadps.vue';
2、在父组件上定义同名方法接收
//同名事件
<JMsUploadps @sendImg="sendImg($event,val)" ></JMsUploadps>
3、父组件接收方法的参数为子组件传递的参数
function sendImg(e,row){
console.log(e,row);
console.log('图片参数变化');
}
❤ 错误分析
(1)Component emitted event "addImg" but it is neither declared in the emits option nor as an "onAddImg" prop.
父组件上定义同名方法与子组件上的emit 提交方法名不一致
[2]Props传参 父组件 => 子组件
Props是Vue3中最常见的组件间传值方式。
通过在父组件中定义Props并将其传递给子组件,子组件就可以访问这些数据了
[3] Provide/Inject 传参
Vue3中一种高级的组件间传值方式。它允许祖先组件向后代组件注入数据,而不需要显式地将数据传递给中间组件
持续更新中…