由于默认的 TinyMCE 个人不是很喜欢,所以替换成国产的富文本编辑器 wangEditor
Dcat Admin 文档示例:集成富文本编辑器 wangEditor
但是官方的示例是针对 wangEditor 4 编写的,这里仅指出对版本 5 的差异部分
获取文件
将以下三个文件保存到本地:
- https://unpkg.com/@wangeditor/editor@latest/dist/index.js
- https://unpkg.com/@wangeditor/editor@latest/dist/index.js.map
- https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css
在国内如果需要节省服务器资源而选择 CDN,可以参考下方两个:
- Staticfile CDN,点击打开官网
https://cdn.staticfile.org/wangeditor5/5.1.23/index.min.js
https://cdn.staticfile.org/wangeditor5/5.1.23/css/style.min.css - BootCDN,点击查看版本
https://cdn.bootcdn.net/ajax/libs/wangeditor5/5.1.23/index.min.js
https://cdn.bootcdn.net/ajax/libs/wangeditor5/5.1.23/css/style.min.css
创建视图文件
按照 Dcat Admin 文档编写 WangEditor 类并继承自 \Dcat\Admin\Form\Field
在 resources/views 下,创建一个喜欢的路径并创建 wang-editor.blade.php 文件,例如:resources/views/admin/editor/wang-editor.blade.php
修改 WangEditor 类的成员变量 view
<?php
namespace App\Admin\Extensions\Form;
use Dcat\Admin\Form\Field;
class WangEditor extends Field {
protected $view = 'admin.editor.wang-editor';
}
编写 wang-editor.blade.php,内容如下:
<style>
#wang-editor—wrapper {
border: 1px solid #e1e8ea;
border-radius: .25rem;
box-shadow: 0 1px 1px rgba(0, 0, 0, .1);
}
</style>
<div class="{{ $viewClass['form-group'] }}">
<label class="{{ $viewClass['label'] }} control-label">{!! $label !!}</label>
<div class="{{ $viewClass['field'] }}">
@include('admin::form.error')
<div id="wang-editor—wrapper">
<div id="toolbar-container"></div>
<div {!! $attributes !!} style="height: 100%; min-height: 300px;"></div>
</div>
<!--suppress HtmlFormInputWithoutLabel -->
<textarea class="hidden" name="{{ $name }}">{{ $value }}</textarea>
@include('admin::form.help-block')
</div>
</div>
<!-- The init attribute will auto invoked Dcat.init() method to listen elements generate -->
<!--suppress HtmlUnknownAttribute -->
<script require="@wang-editor" init="{!! $selector !!}">
const {createEditor, createToolbar} = window.wangEditor;
const editorConfig = {
placeholder: '在此输入文字或通过工具栏插入相关内容...',
onChange(editor) {
$this.parents('.form-field').find('textarea[name="{{ $name }}"]').val(editor.getHtml());
}
}
const editor = createEditor({
selector: '#' + id,
config: editorConfig,
mode: 'default',
html: '{!! $value !!}'
})
const toolbarConfig = {}
const toolbar = createToolbar({
editor,
selector: '#toolbar-container',
config: toolbarConfig,
mode: 'default',
})
</script>
自定义工具栏或编辑器相关 API 参阅文档即可:https://www.wangeditor.com/v5
修改 bootstrap.php
编辑 app/Admin/bootstrap.php 文件,在其中加入以下两行:
Admin::asset()->alias('@wang-editor', [
// 此处如需使用本地文件,将之前下载的 3 个文件放到喜欢的路径下
// 路径相对 public 目录,将下方 URL 替换为 /vendor/dcat-admin/dcat/plugins/wangEditor/index.js 类似路径即可
'js' => ['https://cdn.staticfile.org/wangeditor5/5.1.23/index.min.js'],
'css' => ['https://cdn.staticfile.org/wangeditor5/5.1.23/css/style.min.css'],
]);
Form::extend('editor', WangEditor::class);
表单使用
仍然使用 editor 方法即可:
$form->editor('column_name');
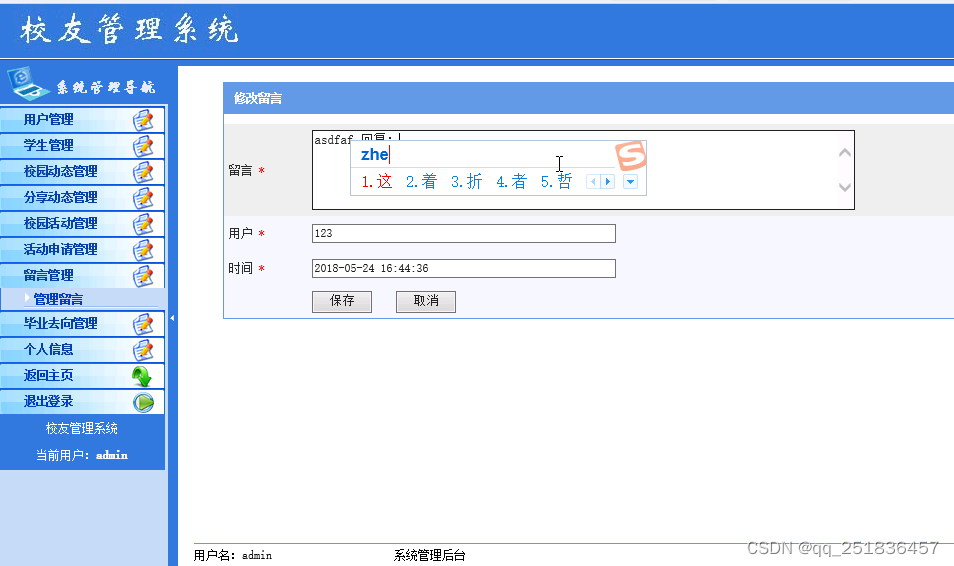
示例图