目录
QPushButton
QToolButton
QRadioButton
QCheckBox
QPushButton

MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
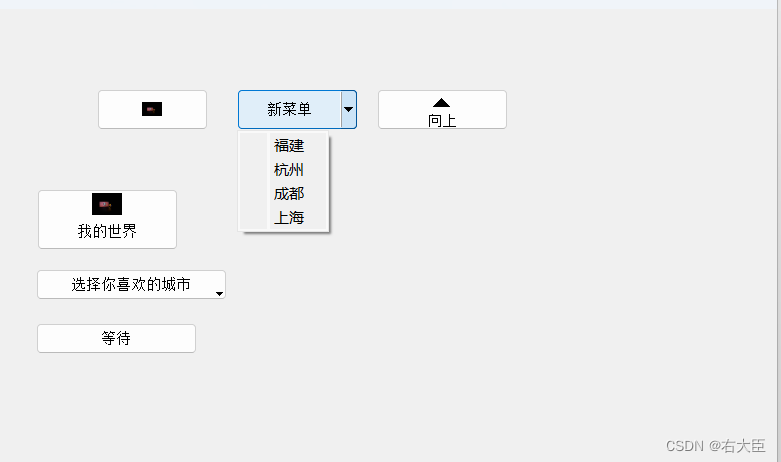
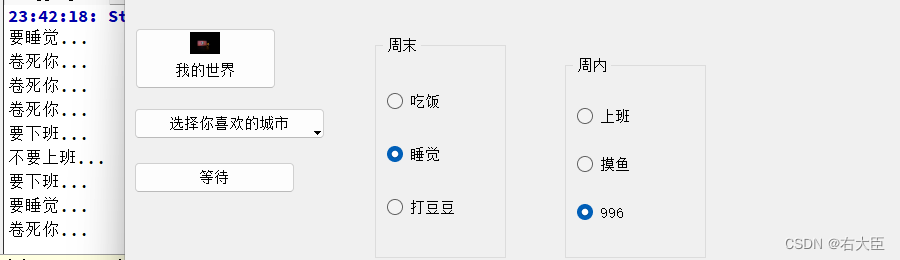
ui->n1->setText("我的世界");
ui->n1->setIcon(QIcon(":/111"));
ui->n1->setIconSize(QSize(30, 30));
connect(ui->n1,&QPushButton::clicked,this,[=](){
qDebug()<<"你好世界.";
});
//有checked属性的按钮
ui->n2->setCheckable(true);
connect(ui->n2,&QPushButton::toggled,this,[=](bool bl){
qDebug()<<"等待..."<<bl;
});
//关联菜单
ui->n3->setText("选择你喜欢的城市");
QMenu *menu=new QMenu;
QAction*act=menu->addAction("福建");
menu->addAction("杭州");
menu->addAction("成都");
menu->addAction("上海");
ui->n3->setMenu(menu);
connect(act,&QAction::triggered,this,[=]{
qDebug()<<"喜欢..."<<act;
});
} 
QToolButton
他是高配版QPushButton
添加如下代码:
// 设置图标和文本的显示模式 3种
//用qaction方式去设置图标和文本信息
QAction* ac=new QAction(QIcon(":/222"),"冲冲冲");
ui->n4->setDefaultAction(ac);
connect(ui->n4,&QToolButton::triggered,this,[=](){
ac->setText("我是修改后的");
ac->setIcon(QIcon(":/111"));
});
//基于自带的样式,给按钮设置箭头图标
ui->n5->setArrowType(Qt::UpArrow);
ui->n5->setText("向上");
ui->n5->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//都显示
//关联菜单 设置成不延时的 ,有三种 ,默认是延时的
ui->n6->setMenu(menu);
ui->n6->setPopupMode(QToolButton::MenuButtonPopup);
connect(ui->n6,&QToolButton::clicked, this, [=]()
{
qDebug() << "我是新菜单按钮...";
});
QRadioButton
QRadioButton 是 Qt 提供的单选按钮,如果单选按钮被选中, 再次点击这个按钮选中状态是不能被取消的。且一组只能选一个,它的父类是 QAbstractButton。
用容器去吧这一组一组的按钮区分开来,容器
如下:

这里我们选择group box 把一组按钮放一起,给这些按钮设置一个槽函数,选中后做个打印看看
void MainWindow::on_r1_clicked()
{
qDebug() << "要吃饭...";
}
void MainWindow::on_r2_clicked()
{
qDebug() << "要睡觉...";
}
void MainWindow::on_r3_clicked()
{
qDebug() << "要打豆豆...";
}
void MainWindow::on_r4_clicked()
{
qDebug() << "不要上班...";
}
void MainWindow::on_r5_clicked()
{
qDebug() << "要下班...";
}
void MainWindow::on_r6_clicked()
{
qDebug() << "卷死你...";
}
QCheckBox
QCheckBox 是 Qt 中的复选框按钮,可以单独使用,也可以以组的方式使用 (同一组可以同时选中多个), 当复选按钮被选中, 再次点击之后可以取消选中状态, 这一点和单选按钮是不同的。
我们对复选框按钮操作的时候,可以设置选中和未选中状态,并且还可以设置半选中状态,这种半选中状态一般需要当前复选框按钮下还有子节点,类似一树状结构。
举个例子:常常在软件中见到的操作
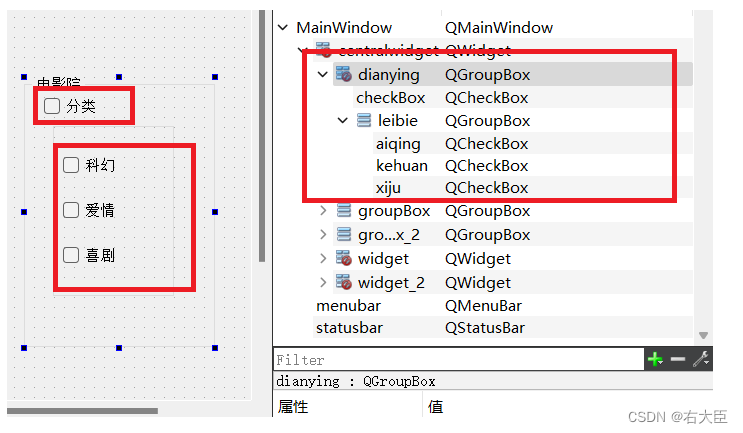
我们利用 QCheckBox,层层实现这种分复选的效果,点击分类,可全选下方具体类别,选中部分类别或不选,或全选对应分类显示也是不同的

我们在mainwindow.h添加成员
// 添加槽函数, 处理复选框按钮状态变化
void statusChanged(int );
int count=0;//计数器在mainwindow.cpp去实现具体的连接
//设置根节点 ,分类 ,的三态属性
ui->fenlei->setTristate(true);
//处理根节点点击鼠标的事件
connect(ui->fenlei, &QCheckBox::clicked, this, [=](bool bl){
if(bl){//被选中的状态
ui->kehuan->setChecked(true);
ui->aiqing->setChecked(true);
ui->xiju->setChecked(true);
}
else{
ui->kehuan->setChecked(false);
ui->aiqing->setChecked(false);
ui->xiju->setChecked(false);
}
});
//处理子节点的一个状态变化,实现槽函数
connect(ui->kehuan,&QCheckBox::stateChanged,this,&MainWindow::statusChanged);
connect(ui->aiqing,&QCheckBox::stateChanged,this,&MainWindow::statusChanged);
connect(ui->xiju,&QCheckBox::stateChanged,this,&MainWindow::statusChanged);
void MainWindow::statusChanged(int st)
{
if(st==Qt::Checked){
count++;//选中了 ++
}
else{
count--;
}
// 根据计数器值判断根节点是否需要做状态的更新
if(count == 3)
{
ui->fenlei->setCheckState(Qt::Checked);
}
else if(count == 0)
{
ui->fenlei->setCheckState(Qt::Unchecked);
}
else
{
ui->fenlei->setCheckState(Qt::PartiallyChecked);
}
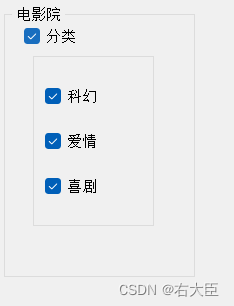
}点击分类,全选

部分选中

子节点全选,根节也选中