前言
做前端图表时,最耗时的就是找配置参数,比如你在使用AntV G2时,为了更加美观,拉大数据之间的差距,需要将y轴设置一个最小值,由于每个图表的参数少说十几个,多达二十多个,一个一个找,势必会浪费很多时间,更何况有时你找的参数并不在某一具体的图表模块,而是在公共的图表组件配置模块中。这个时候我就思考,这些寻找配置参数,毫无技术性的,耗时的工作能不能交个AI来做?所以在日常的开发图表的过程中,遇到问题,我刻意地去利用AI去完成。下面看一下我在实际开发中的几个案例
几个案例
第一个案例是,在一个折线图中,为y轴设置最小值,我是这样向AI提问,
在antv g2plot 的折线图表中,如何设置y轴的最小值?
给出的答案是 :
在 AntV G2Plot 的折线图表中,可以通过修改 Y 轴的 min 属性来设置 Y 轴的最小值。具体操作如下:
import { Line } from '@antv/g2plot';
const data = [
{ year: '1991', value: 15468 },
{ year: '1992', value: 16100 },
{ year: '1993', value: 15900 },
{ year: '1994', value: 17409 },
{ year: '1995', value: 17000 },
{ year: '1996', value: 31056 },
{ year: '1997', value: 31982 },
{ year: '1998', value: 32040 },
{ year: '1999', value: 33233 },
];
const linePlot = new Line('container', {
data,
xField: 'year',
yField: 'value',
yAxis: {
min: 14000, // 设置 Y 轴的最小值为 14000
},
});
linePlot.render();
以上代码中,我们通过在 yAxis 属性中设置 min 值为 14000 来将 Y 轴的最小值设置为 14000,你也可以根据需要自行更改。
这个答案确实是正确的,只需要将AI提供的代码复制到官方案例的编辑器中,就能显示效果。
后来我又遇到一个问题,就是在一个折线图中,只有一条折线,无法显示图例Legend。于是我询问了AI,给出的答复是需要使用seriesField: 'category', 每一条数据需要配置 category属性,用于区分线段类型。category的值的数量决定这个图表中有多少条折线。这样设计没问题,但就是当只有一条线段时,也必须设置一个category,并且是相同的值。所以在特殊场景下,这个api的设计是有点不那么优雅。
还有一个例子,当我在使用G6画一个图排版时,有一个需求是拖拽一个节点到另一节点上,当这样操作时,使两者联一条线。这是一个很好理解的场景。但如果对于G6不太熟悉的人,可能好扒好一会文档。但如果你问AI的话,有可能会得出这样一个答案
// 创建 G6 实例
const graph = new G6.Graph({
container: 'graph-container',
width: 800,
height: 600,
modes: {
// 支持节点拖拽和边连接的交互模式
default: ['drag-node', 'drag-canvas', 'click-select'],
},
defaultEdge: {
type: 'line',
},
});
// 注册自定义节点类型
G6.registerNode('circle', {
draw(cfg, group) {
const shape = group.addShape('circle', {
attrs: {
x: 0,
y: 0,
r: 20,
stroke: '#666',
fill: 'white',
lineWidth: 2,
}
});
group.addShape('text', {
attrs: {
x: 0,
y: 0,
textAlign: 'center',
textBaseline: 'middle',
text: cfg.label,
fontSize: 14,
fill: '#333',
},
});
return shape;
},
});
// 注册自定义边类型
G6.registerEdge('smooth', {
getPath(points) {
const startPoint = points[0];
const endPoint = points[points.length - 1];
const hgap = Math.abs(endPoint.x - startPoint.x);
if (endPoint.x > startPoint.x) {
return [
['M', startPoint.x, startPoint.y],
['C', startPoint.x + hgap / 4, startPoint.y, endPoint.x - hgap / 4, endPoint.y, endPoint.x, endPoint.y],
];
}
return [
['M', startPoint.x, startPoint.y],
['C', startPoint.x - hgap / 4, startPoint.y, endPoint.x + hgap / 4, endPoint.y, endPoint.x, endPoint.y],
];
},
});
// 监听节点间的拖拽事件
graph.on('node:dragstart', (e) => {
const { item } = e;
graph.getEdges().forEach((edge) => {
if (edge.getSource() === item || edge.getTarget() === item) {
graph.setItemState(edge, 'selected', true);
}
});
});
// 创建新的边
graph.on('node:drag', (e) => {
const { item } = e;
graph.getEdges().forEach((edge) => {
if (edge.getSource() === item) {
const model = edge.getModel();
model.startPoint = {
x: item.getModel().x,
y: item.getModel().y,
};
graph.updateItem(edge, model);
}
if (edge.getTarget() === item) {
const model = edge.getModel();
model.endPoint = {
x: item.getModel().x,
y: item.getModel().y,
};
graph.updateItem(edge, model);
}
});
});
// 配置 G6 实例
graph.data({
nodes: [
{ id: 'node1', label: 'Node 1', x: 100, y: 100, type: 'circle' },
{ id: 'node2', label: 'Node 2', x: 400, y: 100, type: 'circle' },
{ id: 'node3', label: 'Node 3', x: 250, y: 300, type: 'circle' },
],
edges: [
{ source: 'node1', target: 'node2', type: 'smooth' },
{ source: 'node1', target: 'node3', type: 'smooth' },
{ source: 'node2', target: 'node3', type: 'smooth' },
],
});
graph.render();
并且在该案例中,还使用自定义节点,而不是简单使用内置的节点。拿到代码后就拷贝到项目里试一下,然后在简单的调试,有时AI会自己瞎编一些官方不支持的API,这个时候谁调试的好,谁就更优秀。
在AI的加持下,我们不必再记忆那么多API,也不用翻找那么多的文档,只需要做的是狠狠地优化自己的问题。
如何使用工具,提高效率一直是人类社会永恒不变的话题。你用半天写的代码,别人用AI加调试,2小时就搞定的。
再讲一个例子,有一次我们测试人员觉得散点图中的图例mark太小了,于是我找了一下图例的配置文档,并询问了AI,都没有得到正确答案。读者们也可以试一试,这个问题别人也有遇到,2019年 在这个帖子里 https://ask.csdn.net/questions/771964/54235171?spm=1001.2014.3001.5501
这是因为g2 的marker 使用的是一个很通用的配置参数,其中的是 marker 的样式配置数据类型 为 ShapeAttrs 。你在文档经常遇到这个参数,用于规定图形的一些样式。这个配置参数里有
有关绘图属性 可以查看官方文档
https://g2plot.antv.antgroup.com/api/graphic-style
最后我不得一个一个属性去尝试,并不是跟着文档去调试,而且是跟着TS类型的定义。
最后,找到了我想要的 要想改变 图例中marker的大小,可以使用
legend.marker.style.r
如下配置
legend: {
layout: 'horizontal',
position: 'top',
marker: {
style: {
r: 7,
},
},
},
因为我的marker是 图形,三角形,菱形,正方形,都能正常扩大或缩小,但在线性marker上,线只会延长,并不会加粗。
所以要注意一下。在绘制图形的属性介绍中,没有关于r参数的介绍, 其实这也是 g2plot 文档留下的坑。每个属性并没有解释到很具体。
在AI 时代,如果官方资料库没有做好的话,那么就AI就很难为其赋能,提供有效准确的解决方案。
使用前的预备知识
在使用AI搭配AntV 画图表时,我们必须有一些基本的概念,了解一些名词。如果你不知道那种
使用颜色、大小、形状区分不同的数据类型的图表的辅助元素,用于图表中数据的筛选的东西叫做图例Legend,那么你就无法提图例相关的问题。所有在使用AI工具画图表前,全面了解一下图表的名词是很有必要的。
当然这个问题你也可以问AI,你可以这样提问:
请详细介绍一下AntV G2Plot 图表中涉及的组件名词,英文及作用,
AI 大致会给出这样的答案:
AntV G2Plot是一款基于G2的可视化图表库,包含了丰富的组件。以下是AntV G2Plot中涉及到的主要组件及其英文和作用:
-
Chart:抽象出来的画布类,提供画布初始化、销毁、重绘等方法。
-
Geometry:几何体,负责数据处理和绘制。如:line(折线)、area(面积)、interval(柱状)、point(散点)等。
-
Axis:坐标轴组件,分为数值轴、分类轴、时间轴等。
-
Tooltip:鼠标悬浮提示框,展示数据详细信息。
-
Legend:图例组件,可以展示不同系列的名称和颜色。
-
Label:标签组件,可以在图表上标注文字或者数据等信息。
-
Guide:辅助线组件,可以在图表上添加辅助线、文本等元素。
-
Annotation:注释组件,可以在图表上添加注释信息,如标题、副标题等。
-
Interaction:交互组件,包括缩放、平移、选中、高亮等交互方式。
-
Theme:主题组件,可以更改图表的整体样式,如背景色、字体大小等。
以上这些组件都是AntV G2Plot中常用的组件,在使用G2Plot进行可视化图表开发时,这些组件都是需要用到的。
在我们了解这些名词时,需要和图表具体看到UI对应起来。下面是AntV G2Plot 的一些图表组件的UI描述
图例(legend)
图例(legend)是图表的辅助元素,使用颜色、大小、形状区分不同的数据类型,用于图表中数据的筛选。

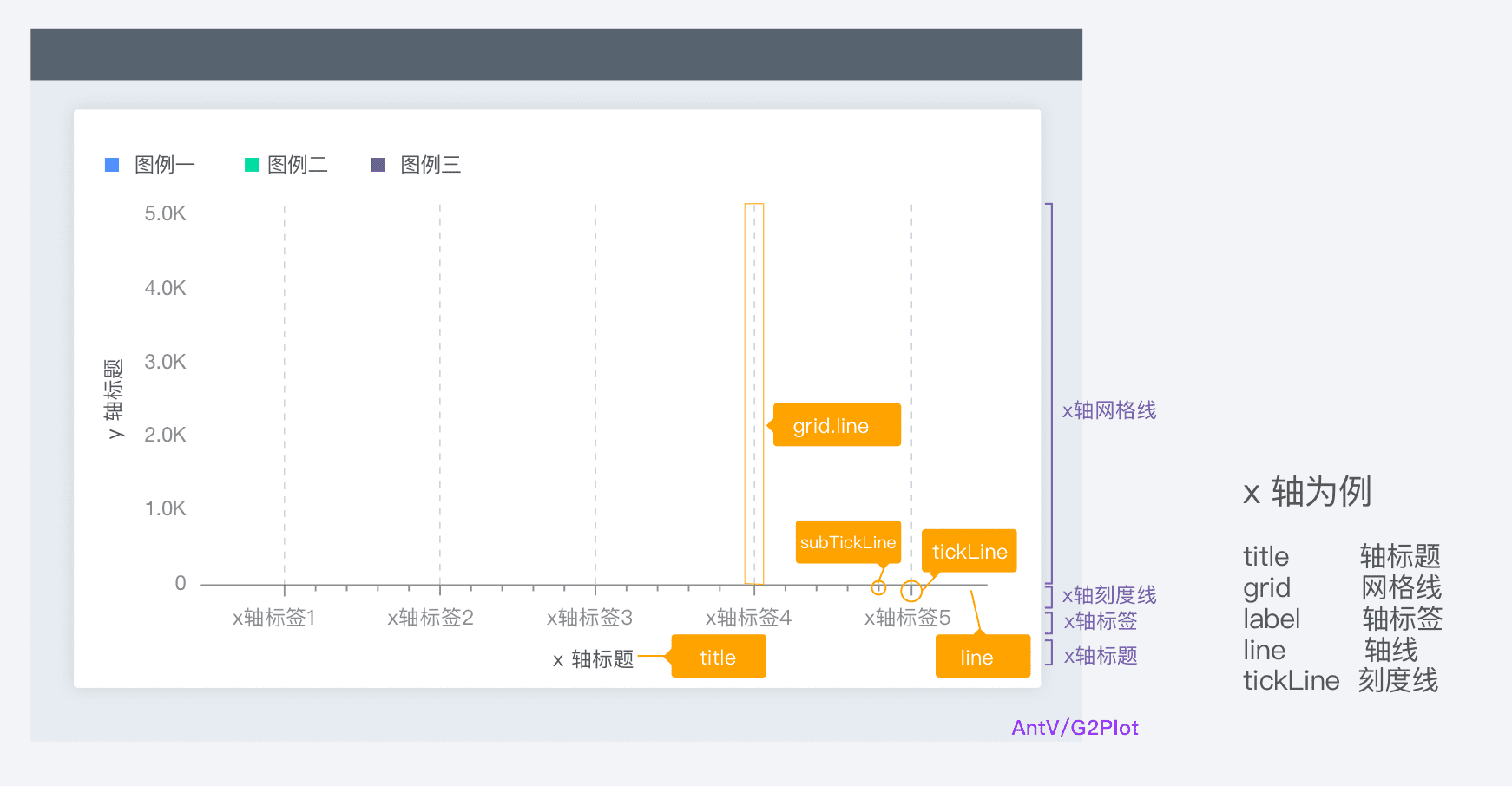
坐标轴 - Axis
坐标轴指二维空间中统计图表中的轴,它用来定义坐标系中数据在方向和值的映射关系的图表组件

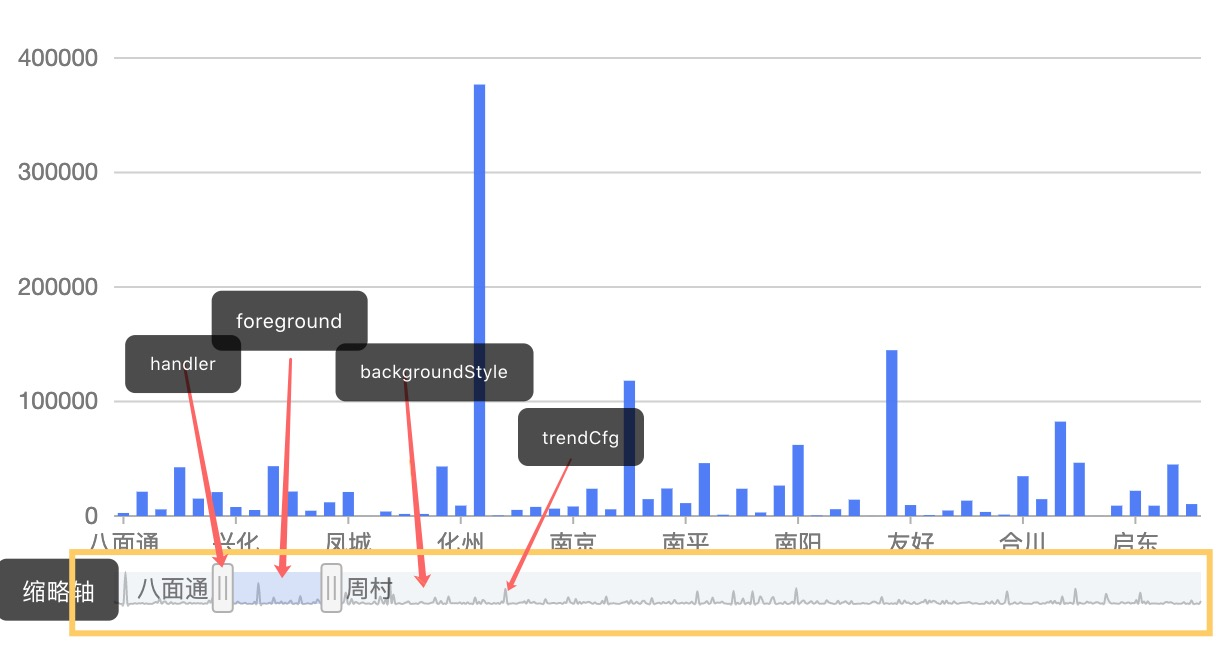
缩略轴 - Slider

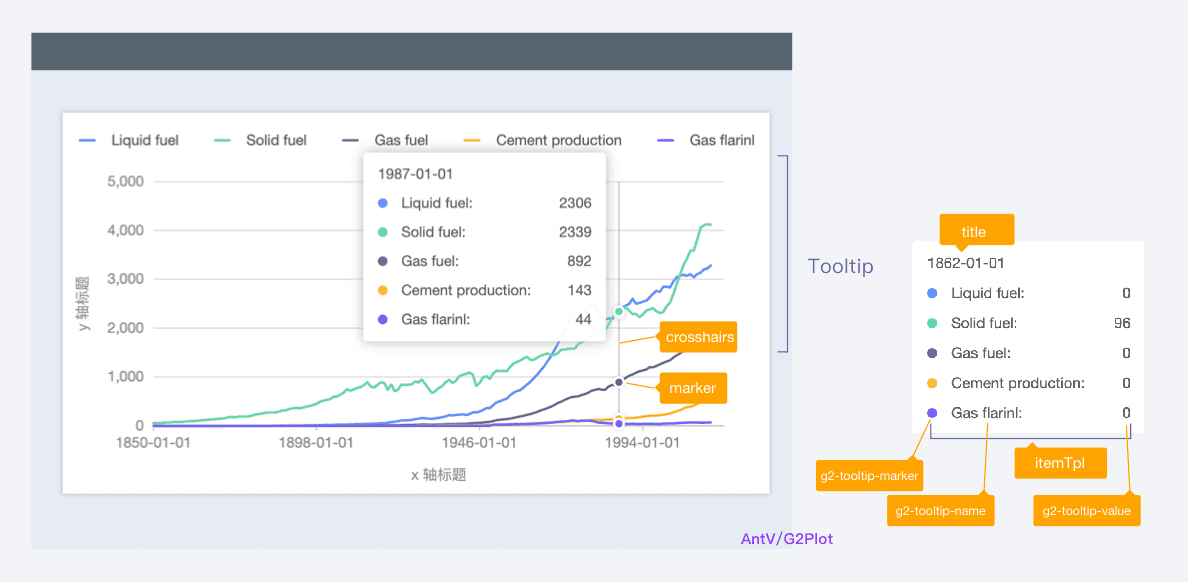
悬浮提示 - Tooltip
提示信息 Tooltip,指当鼠标悬停在图表上或者手指点按移动设备的某个数据点时,以交互提示信息的形式展示该点的数据,比如该点的值,数据单位等。

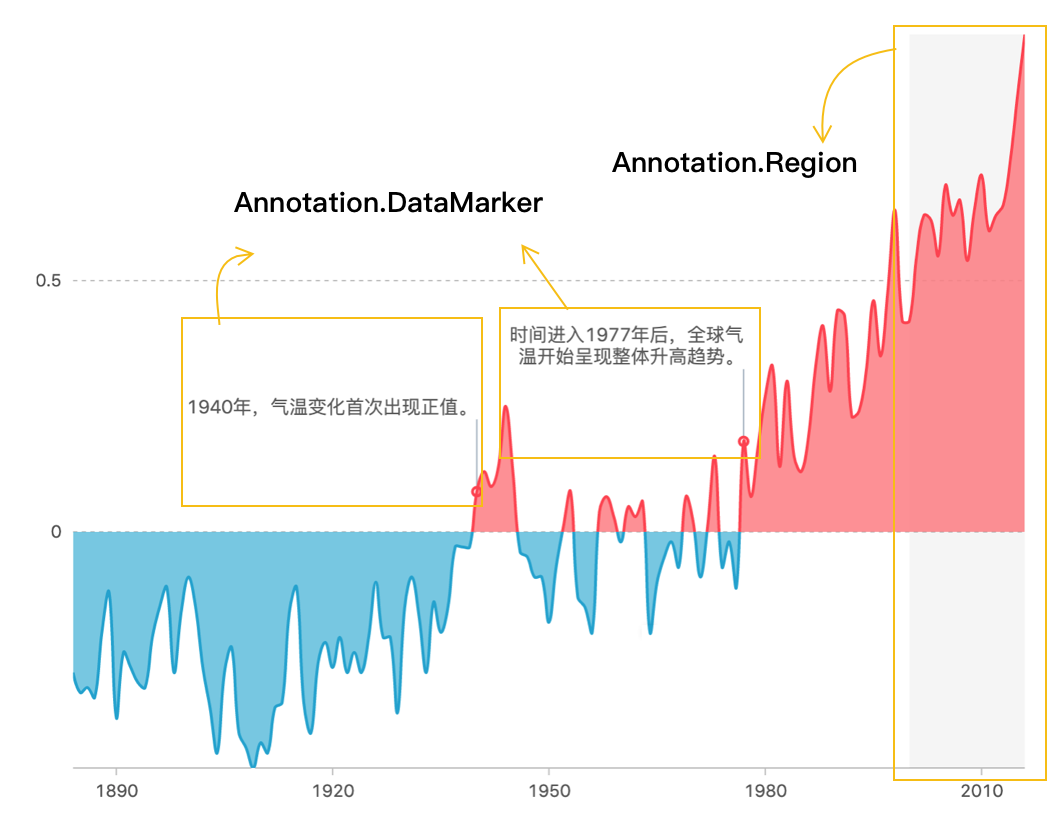
图表标注 - Annotations
图形标注,Annotation,作为图表的辅助元素,主要用于在图表上标识额外的标记注解。

点击此处可以访问 图标组件
后记
在AI的时代,做任何事都不妨都借助一下AI这个工具,提高效率,早点下班回家玩游戏。
当你用AI为开发AntV图表插上想象的翅膀后,你会发现,一天做十几个复杂的图表根本不是问题。
或许有一天让AI 来写图表库,并撰写更新文档,并写出案例,最后在由AI提供给使用者。完成闭环。哈哈哈。。。