CodeMirror is a versatile text editor implemented in JavaScript for the browser. It is specialized for editing code, and comes with a number of language modes and addons that implement more advanced editing functionality.
译文:CodeMirror是一个多功能的文本编辑器,使用JavaScript为浏览器实现。它专门用于编辑代码,并配有许多语言模式和插件,以实现更高级的编辑功能。
目录
- 文档
- 快速开始
- 自定义示例
- 参考文章
文档
- https://codemirror.net/5/
- https://github.com/codemirror/codemirror5
快速开始
通过cdn方式引入关键的文件
- codemirror.min.css
- codemirror.min.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>codemirror demo</title>
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.65.13/codemirror.min.css"
integrity="sha512-uf06llspW44/LZpHzHT6qBOIVODjWtv4MxCricRxkzvopAlSWnTf6hpZTFxuuZcuNE9CBQhqE0Seu1CoRk84nQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
</head>
<body>
<textarea id="code-editor"></textarea>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.65.13/codemirror.min.js"
integrity="sha512-sSWQXoxIkE0G4/xqLngx5C53oOZCgFRxWE79CvMX2X0IKx14W3j9Dpz/2MpRh58xb2W/h+Y4WAHJQA0qMMuxJg=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<script>
var editor = CodeMirror.fromTextArea(
document.querySelector("#code-editor")
);
</script>
</body>
</html>
目前来看,编辑框好像没有任何改变

自定义示例
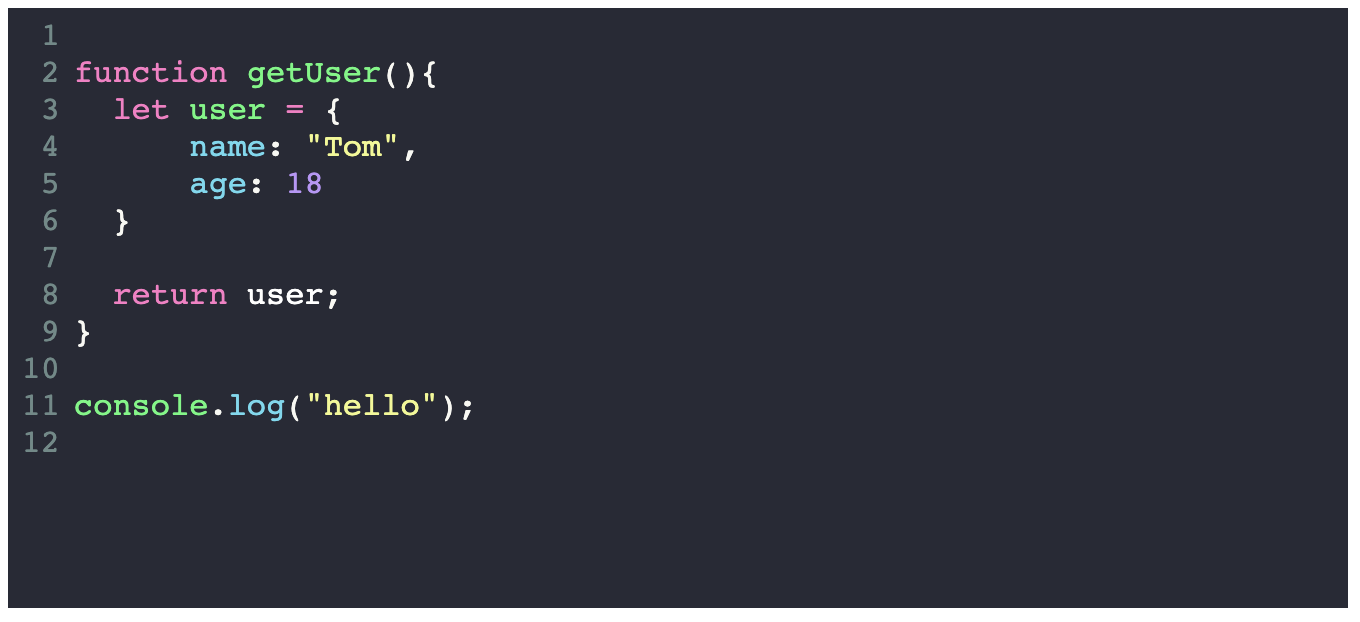
通过自定义配置,可以实现如下效果

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>codemirror demo</title>
<!-- 核心css文件 -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.65.13/codemirror.min.css"
integrity="sha512-uf06llspW44/LZpHzHT6qBOIVODjWtv4MxCricRxkzvopAlSWnTf6hpZTFxuuZcuNE9CBQhqE0Seu1CoRk84nQ=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<!--引入css主题文件,用以支持主题-->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.65.13/theme/dracula.min.css"
integrity="sha512-gFMl3u9d0xt3WR8ZeW05MWm3yZ+ZfgsBVXLSOiFz2xeVrZ8Neg0+V1kkRIo9LikyA/T9HuS91kDfc2XWse0K0A=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<style>
/* 设置字体大小 */
.CodeMirror {
font-size: 16px;
}
</style>
</head>
<body>
<!-- 编辑器节点 -->
<textarea id="code-editor"></textarea>
<!-- 核心js文件 -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.65.13/codemirror.min.js"
integrity="sha512-sSWQXoxIkE0G4/xqLngx5C53oOZCgFRxWE79CvMX2X0IKx14W3j9Dpz/2MpRh58xb2W/h+Y4WAHJQA0qMMuxJg=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<!-- javascript 语法高亮 -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.65.13/mode/javascript/javascript.min.js"
integrity="sha512-Cbz+kvn+l5pi5HfXsEB/FYgZVKjGIhOgYNBwj4W2IHP2y8r3AdyDCQRnEUqIQ+6aJjygKPTyaNT2eIihaykJlw=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
></script>
<script>
let code = `
function getUser(){
let user = {
name: "Tom",
age: 18
}
return user;
}
console.log("hello");
`;
var editor = CodeMirror.fromTextArea(
document.querySelector("#code-editor"),
{
lineNumbers: true, //显示行号
theme: "dracula", //设置主题
mode: "javascript", // 实现javascript代码高亮
}
);
editor.setValue(code); //给代码框赋值
// 监听事件
editor.on("change", function (editor, change) {
// console.log(editor, change);
console.log(editor.getValue()); // 获取代码框的值
});
</script>
</body>
</html>
参考文章
- 使用 CodeMirror 打造属于自己的在线代码编辑器
- CodeMirror 基本使用及智能提示