Node.js编程
一、实验目的与要求
实验任务
用户信息增删改查
- 掌握数据库软件的安装
- 了解集合、文档的概念
- 掌握使用mongoose创建集合的方法创建集合
- 掌握对数据库中的数据进行增删改查操作
二、实验任务和步骤
实验1. 用户信息增删改查
需求说明
(1)搭建网站服务器,实现客户端与服务器端的通信。
(2)连接数据库,创建用户集合。
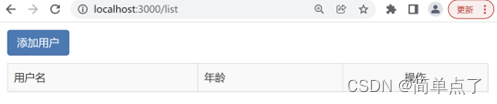
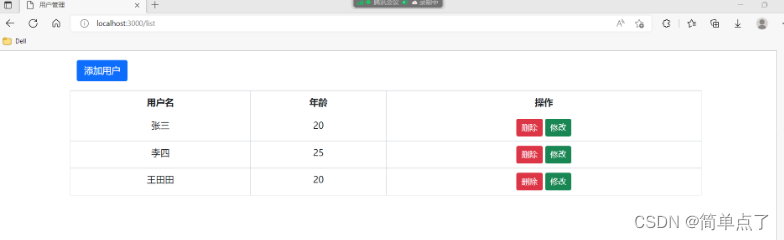
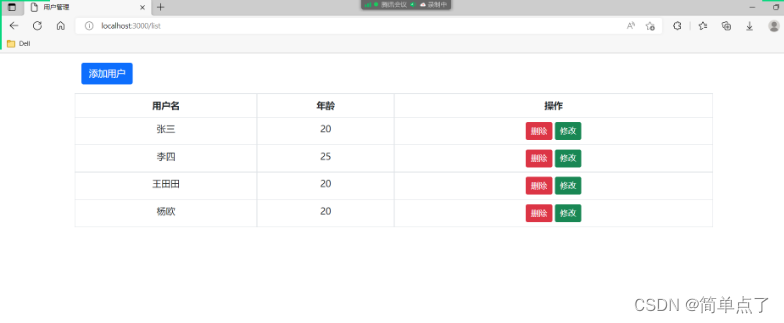
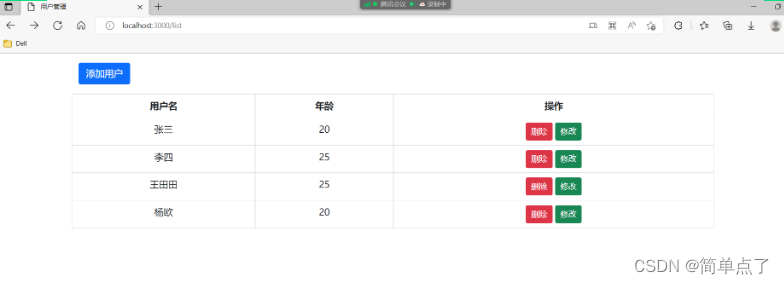
(3)当用户访问/list时,将所有用户信息查询出来(用户名和年龄),如图1所示(可以无数据)。
(4)将用户信息和表格HTML进行拼接并将拼接结果响应回客户端。
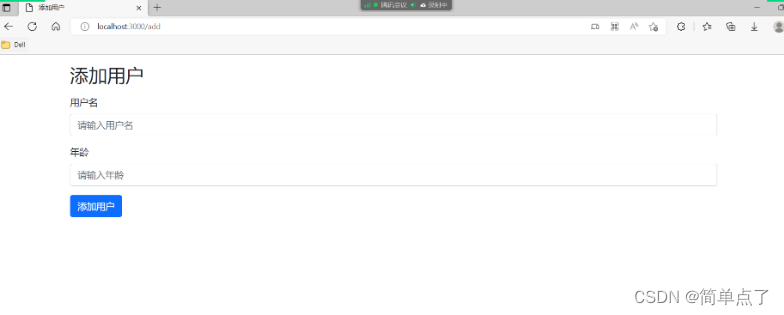
(5)当用户访问/add时,呈现表单页面,并实现添加用户信息功能,如图2所示,添加完以后重定向回/list页面,如图3所示。
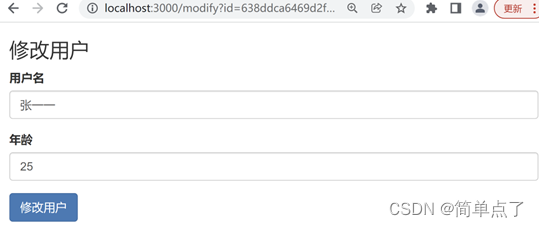
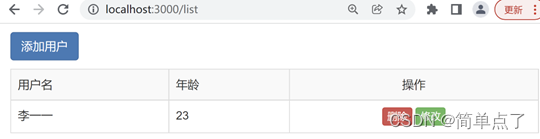
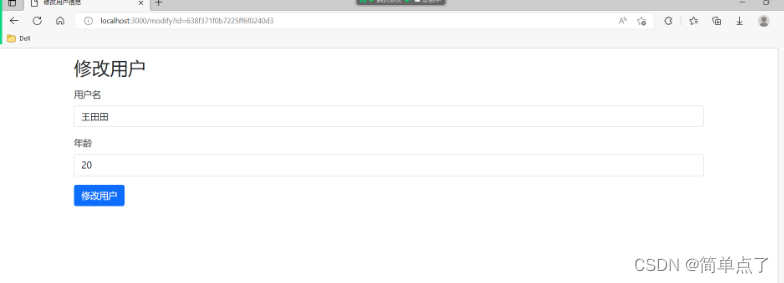
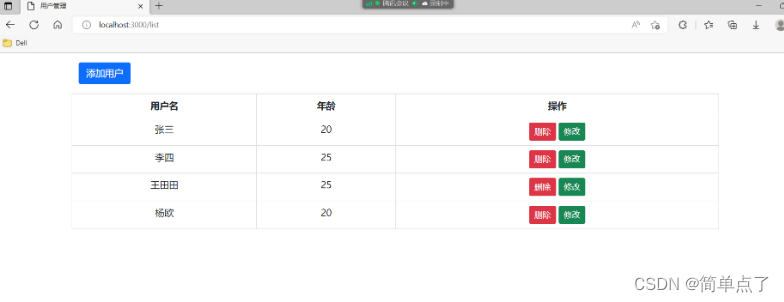
(6)当用户访问/modify时,呈现修改页面,并实现修改用户信息功能,如图4所示,修改完以后重定向回/list页面,如图5所示。
(7)当用户访问/delete时,实现用户删除功能,如图6所示。

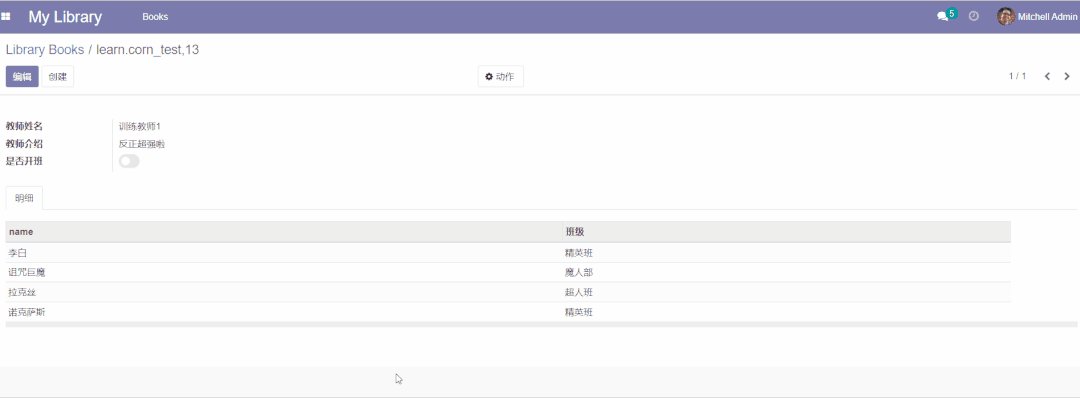
图1 用户访问/list初始页面

图2 用户访问/add页面

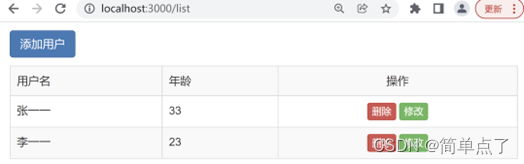
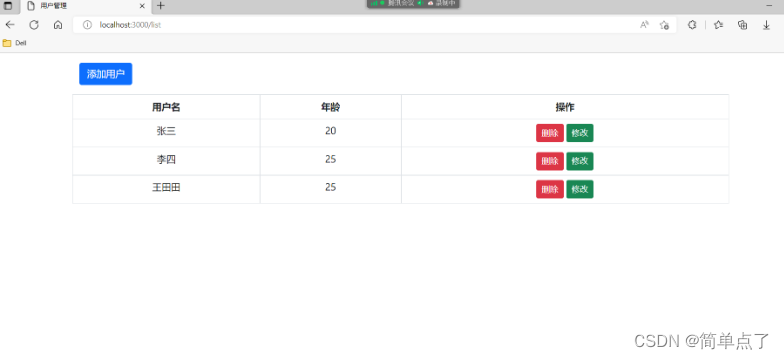
图3 添加用户后重定向回/list页面

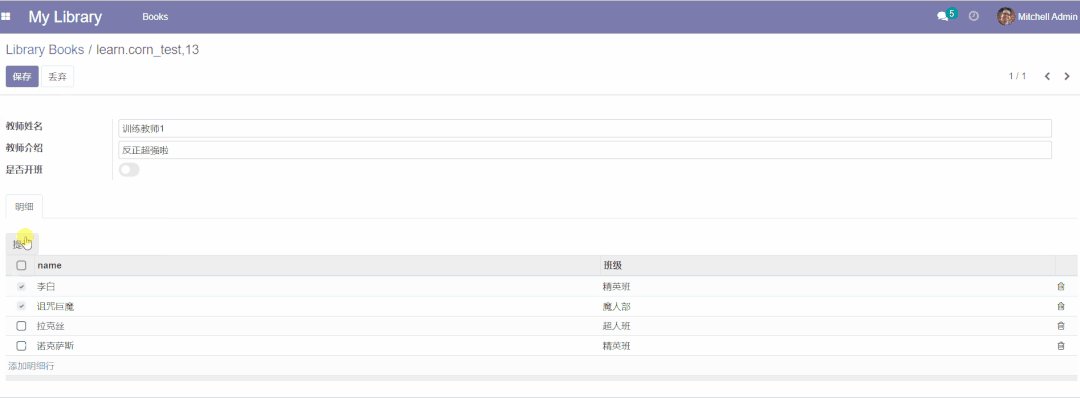
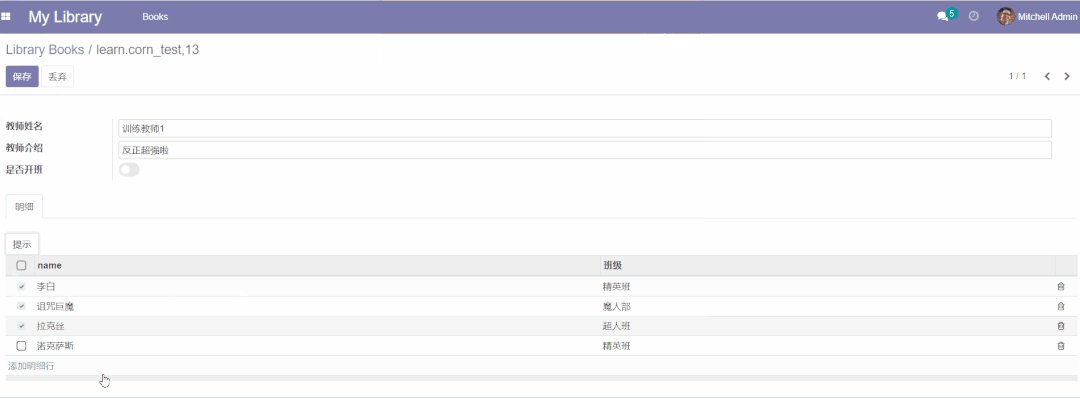
图4 用户访问/modify页面

图5 修改用户信息后重定向回/list页面

图6 用户信息删除
实现思路及步骤
1、搭建网站服务器,实现客户端与服务器端的通信
2、连接数据库,创建用户集合,向集合中插入文档
3、当用户访问/list时,将所有用户信息查询出来
(1)实现路由功能
(2)呈现用户列表页面
(3)从数据库中查询用户信息 将用户信息展示在列表中
4、将用户信息和表格HTML进行拼接并将拼接结果响应回客户端
5、当用户访问/add时,呈现表单页面,并实现添加用户信息功能
6、当用户访问/modify时,呈现修改页面,并实现修改用户信息功能
修改用户信息分为两大步骤
- 增加页面路由 呈现页面
a 在点击修改按钮的时候 将用户ID传递到当前页面
b从数据库中查询当前用户信息 将用户信息展示到页面中
- 实现用户修改功能
a 指定表单的提交地址以及请求方式
b 接受客户端传递过来的修改信息 找到用户 将用户信息更改为最新的
7、当用户访问/delete时,实现用户删除功能
- 实验步骤
1.创建user目录
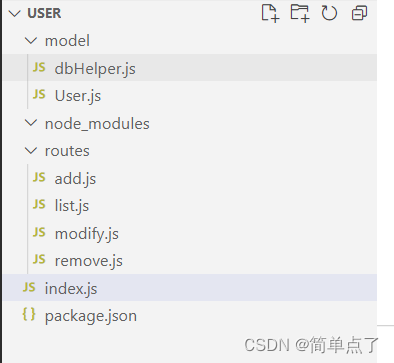
2.按照图1所示,建立项目结构。

图1 项目结构
3.输入npm init -y,初始化项目并生成package.json文件。
4.下载依赖包,在命令行中输入"npm install mongoose express"下载依赖包,或者使用"yarn add mongoose express"下载依赖包,我采用的是第二种方式。
5.编写连接MongoDB的帮助类,类似Java中的jdbc连接帮助类。关键代码如下。
//引入mongoose
const mongoose = require('mongoose');
//定义字符串常量
const db_url = "mongodb://localhost:27017/user_db"
//1.连接数据库
mongoose.connect(db_url, { useNewUrlParser: true, useUnifiedTopology: true })
//2.连接成功
mongoose.connection.on('connected', function () {
console.log('连接成功:', db_url);
})
//3.连接失败
mongoose.connection.on('error', function (err) {
console.log('连接错误:', err);
})
//4.断开连接
mongoose.connection.on('disconnection', function () {
console.log('断开连接');
})
module.exports = mongoose;
6.创建User.js,创建模型类似JPA中的Entity,关键代码如下。
const mongoose = require('mongoose');
//定义UserSchema的Schema
const UserSchema = new mongoose.Schema({
username: {
type: String,
required: true,
},
age: {
type: Number,
required: true,
}
});
// const UserModel = mongoose.model('UserModel', UserSchema)
module.exports = mongoose.model('User', UserSchema)
7.创建路由,主要分为list.js展示所有User的信息,add.js添加User信息,modify.js修改User信息(根据_id进行修改),remove.js删除User信息(根据_id进行删除)。四个路由的关键代码如下。
(1)list.js
//导入依赖包
const router = require("express").Router();
const User = require("../model/User")
//获取所有的user
router.get("/list", async (req, res) => {
try {
const users = await User.find({})
//list页面
var list = `
<!DOCTYPE html>
<html>
<head>
<title>用户管理</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--引入bootstrap5-->
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<div class="container mb-3 mt-3">
<a href="/add" type="button" class="btn btn-primary" >添加用户</a>
</div>
<div class="table-responsive">
<table class="table table-bordered" id="app">
<thead>
<tr align="center">
<th>用户名</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>`
users.forEach(item => {
list +=
` <tr align="center">
<td>${item.username}</td>
<td>${item.age}</td>
<td>
<a href="/remove?id=${item._id}" type="button" class="btn btn-danger btn-sm">删除</a>
<a href="/modify?id=${item._id}" type="button" class="btn btn-success btn-sm">修改</a>
</td>
</tr>
`
})
list += `
</tbody>
</table>
</div>
</div>
</body>
</html>
`
res.end(list)
}
catch (err) {
res.status(500).json(err)
}
})
//暴露出去
module.exports = router
(2)modify.js
//导入依赖包
const router = require("express").Router();
const User = require("../model/User")
const express = require("express")
// 修改用户信息(根据_id)
router.get("/modify", async (req, res) => {
try {
const user = await User.findById(req.query.id)
let html = `<!DOCTYPE html>
<html>
<head>
<title>修改用户信息</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>修改用户</h2>
<form action="/modify" method="post">
<input type="text" class="form-control" name="id" value=${user._id} hidden>
<div class="mb-3 mt-3">
<label for="name" class="form-label">用户名</label>
<input type="text" class="form-control" id="name" placeholder="请输入用户名" name="username" value=${user.username}>
</div>
<div class="mb-3">
<label for="age" class="form-label">年龄</label>
<input type="text" class="form-control" id="age" placeholder="请输入年龄" name="age" value=${user.age}>
</div>
<button type="submit" class="btn btn-primary">修改用户</button></button>
</form>
</div>
</body>
</html>`
res.end(html)
}
catch (err) {
res.status(500).json(err)
}
})
;
// 不添加这句话没法实现
router.use(express.urlencoded({
extended: true
}))
router.post("/modify", async (req, res) => {
try {
console.log("指向")
console.log(req.body.id)
const updateUser = new User({
_id: req.body.id,
username: req.body.username,
age: req.body.age,
})
const oldUser = await User.findById(req.body.id)
await User.updateOne(oldUser, { $set: updateUser })
// res.status(200).json(user)
res.writeHead(301, {
Location: '/list'
});
res.end();
}
catch (err) {
res.status(500).json(err)
}
})
//暴露出去
module.exports = router
(3)add.js
//导入依赖包
const router = require("express").Router();
const User = require("../model/User")
const express = require("express")
//添加user界面
router.get("/add", (req, res) => {
let html = `<!DOCTYPE html>
<html>
<head>
<title>添加用户</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.staticfile.org/twitter-bootstrap/5.1.1/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3">
<h2>添加用户</h2>
<form action="/add" method="post">
<div class="mb-3 mt-3">
<label for="username1" class="form-label">用户名</label>
<input type="text" class="form-control" id="username1" placeholder="请输入用户名" name="username">
</div>
<div class="mb-3">
<label for="age1" class="form-label">年龄</label>
<input type="text" class="form-control" id="age1" placeholder="请输入年龄" name="age">
</div>
<button type="submit" class="btn btn-primary">添加用户</button></button>
</form>
</div>
</body>
</html>`;
res.end(html);
})
// 不添加这句话没法实现add操作
router.use(express.urlencoded({
extended: true
}))
// 添加user
router.post("/add", async (req, res) => {
try {
const newUser = new User({
username: req.body.username,
age: req.body.age,
})
await newUser.save();
res.writeHead(301, {
Location: '/list'
});
res.send();
}
catch (err) {
res.status(500).json(err)
}
})
//暴露出去
module.exports = router
(4)remove.js
//导入依赖包
const router = require("express").Router();
const User = require("../model/User")
// 删除user(根据_id删除)
router.get("/remove", async (req, res) => {
try {
await User.deleteOne({ _id: req.query.id });
res.writeHead(301, {
Location: '/list'
});
res.end();
}
catch (err) {
res.status(500).json(err)
}
})
//暴露出去
module.exports = router
8.编写入口index.js代码,设置监听端口号,设置路由。关键代码如下。
const express = require("express")
const app = express();
const list = require("./routes/list")
const add = require("./routes/add")
const remove = require("./routes/remove")
const modify = require("./routes/modify")
const dbHelper = require("./model/dbHelper")
app.use(express.json())
app.use("/admin", (res, req) => {
console.log("helle")
})
app.use("/", list)
app.use("/", add)
app.use("/", remove)
app.use("/", modify)
app.listen("3000", () => {
console.log("服务器运行!监听端口号3000!")
})
9.编写入口index.js代码,设置监听端口号,设置路由。关键代码如下。
const express = require("express")
const app = express();
const list = require("./routes/list")
const add = require("./routes/add")
const remove = require("./routes/remove")
const modify = require("./routes/modify")
const dbHelper = require("./model/dbHelper")
app.use(express.json())
app.use("/admin", (res, req) => {
console.log("helle")
})
app.use("/", list)
app.use("/", add)
app.use("/", remove)
app.use("/", modify)
app.listen("3000", () => {
console.log("服务器运行!监听端口号3000!")
})
10.控制台中输入"node index"启动。
![]()
图2 启动服务
11.测试界面。
(1)用户管理

图3 list界面
(2)添加用户

图4 add界面

图5 添加信息后
(3)修改用户信息

图6 modify界面修改前

图7 modify界面修改后
(4)删除指定用户的信息

图8 remove界面删除前

图9 删除用户信息后
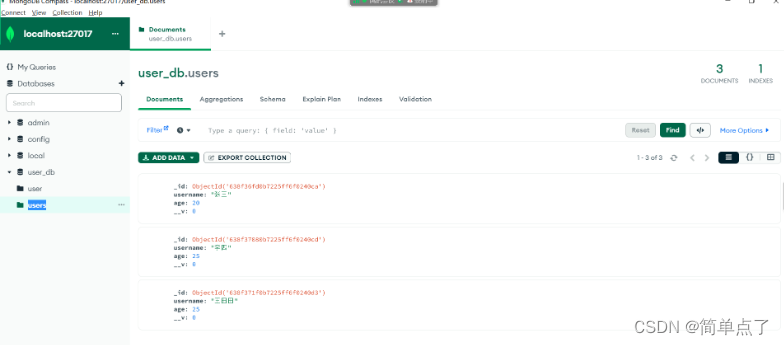
(5)数据库内容

图10 数据库中内容
12.总结
本次实验中主要用到的技术为node的Express框架和mongodb数据库的增删改查方法。