最近,在项目实际业务中遇到需要对明细订单添加复选框和按钮进行操作的需求。
起初在拿到需求时,我联想到Odoo默认tree视图是有复选框和操作按钮的功能,于是查看了源码,确认了这个想法。
因为这个是属于字段中one2many 关系属性来渲染出来的视图,和单纯的tree不完全相同。于是就开始了新的调研,然后有了以下问题。
本期就跟大家来探讨一下,如何在Odoo的明细行中添加复选框。
三问三解 轻松实现需求
# 问题一
原生tree有各种属性控制是否创建、删除、编辑、颜色显示等,那one2many中tree视图是否也可以?
答案是可以的。
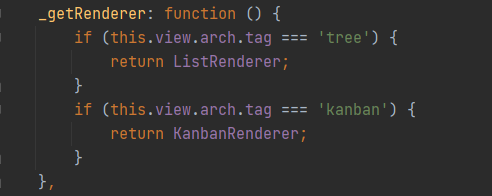
经过研究发现,其实one2many中明细行视图渲染和原生tree视图渲染默认使用的是同一个ListRenderer,那么只需对one2many页面渲染时更改部分属性就可以了。

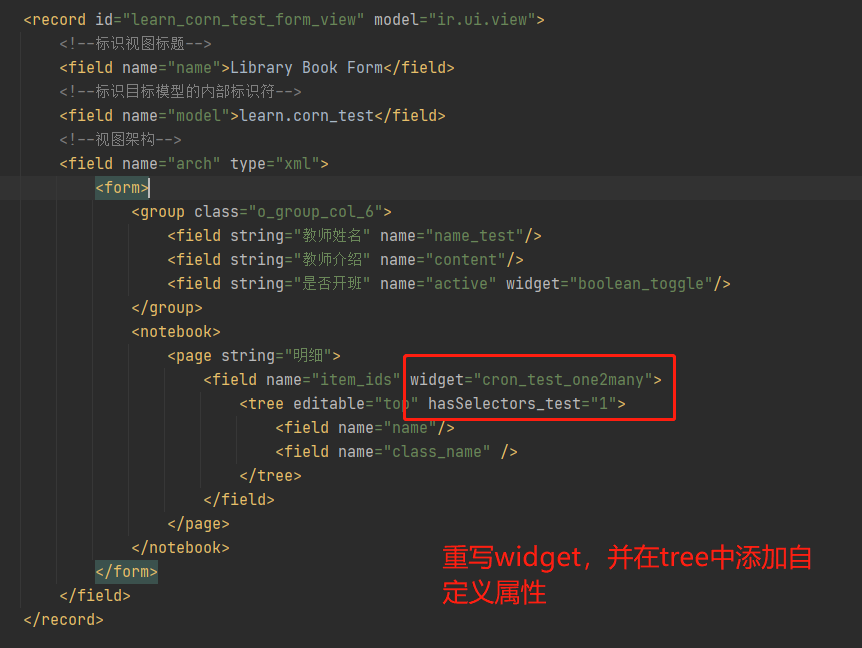
于是,重写one2many widget ,如下图,在相应位置添加hasSelectors属性(自定义名称,任意名字,最好不和原生冲突)。

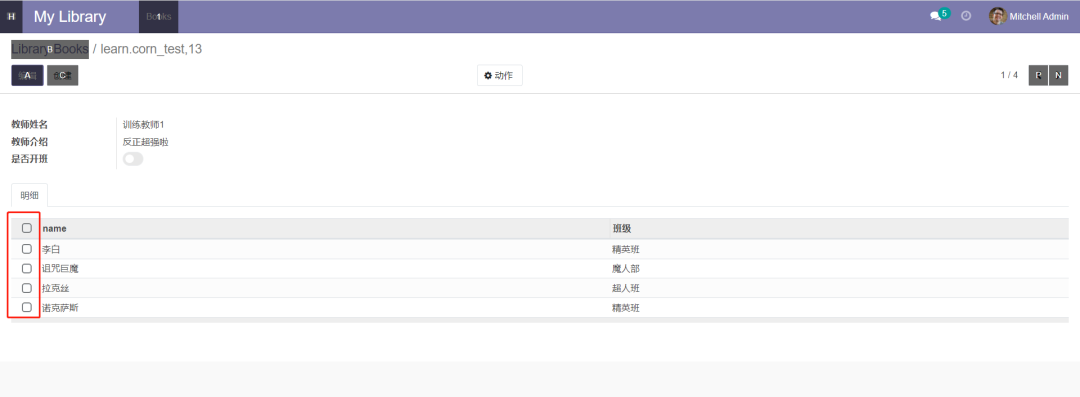
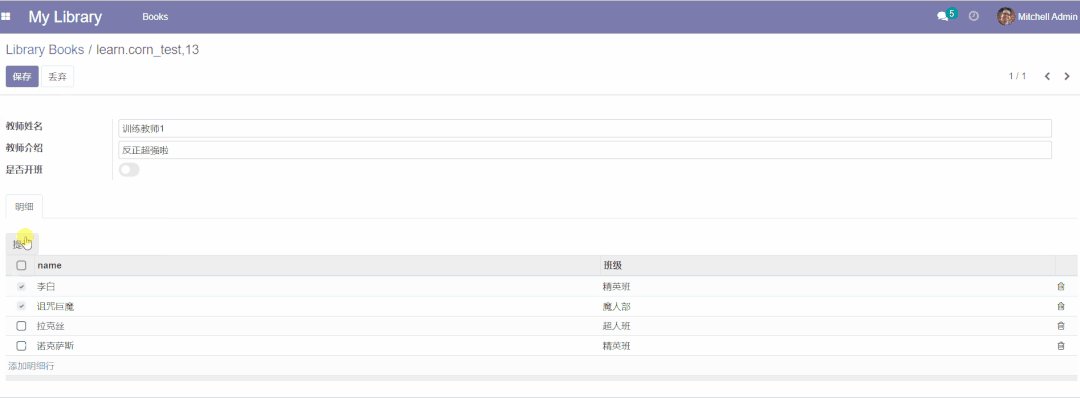
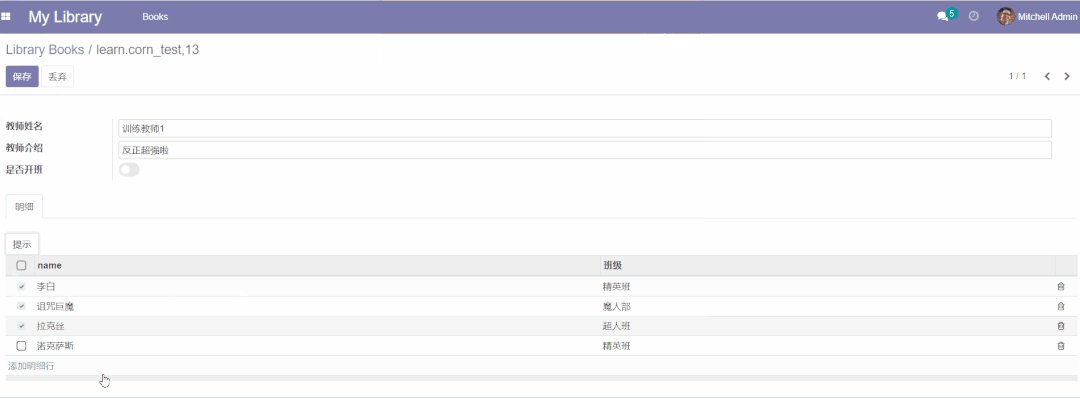
完成后,重新启动环境,并升级,惊喜发现,复选框出现了。

此时,第二个问题出现了。
# 问题二
选中复选框,并没有像tree视图一样出现操作按钮,怎么办呢?
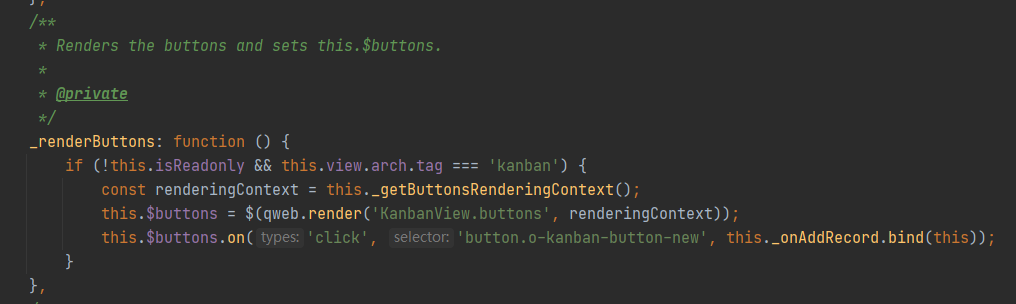
仔细看了web.relational_fields 中
FieldOne2Many widget 发现其实原生中就有对看板视图按钮的添加。

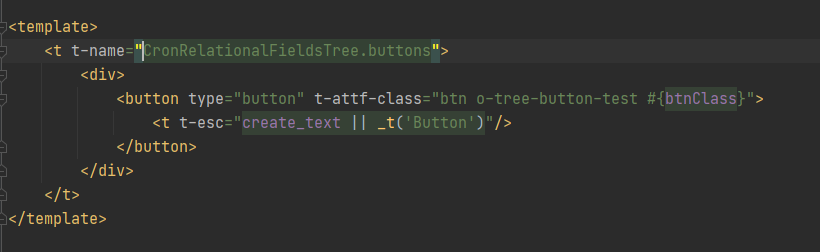
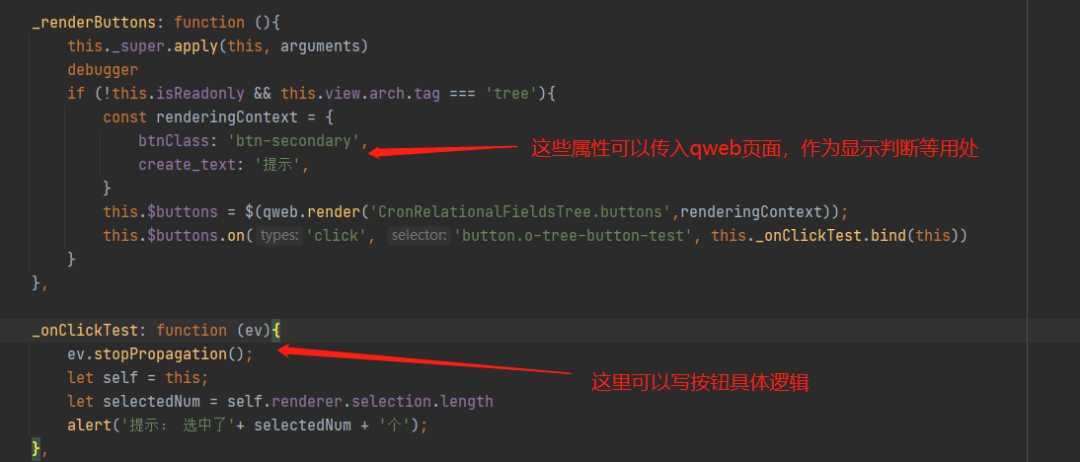
就这样,在自定义的 widget 添加相关代码和qweb页面,和看板视图一样,按钮编辑页面可见了。


完成以上操作,再次重启项目,基本已经成功了。

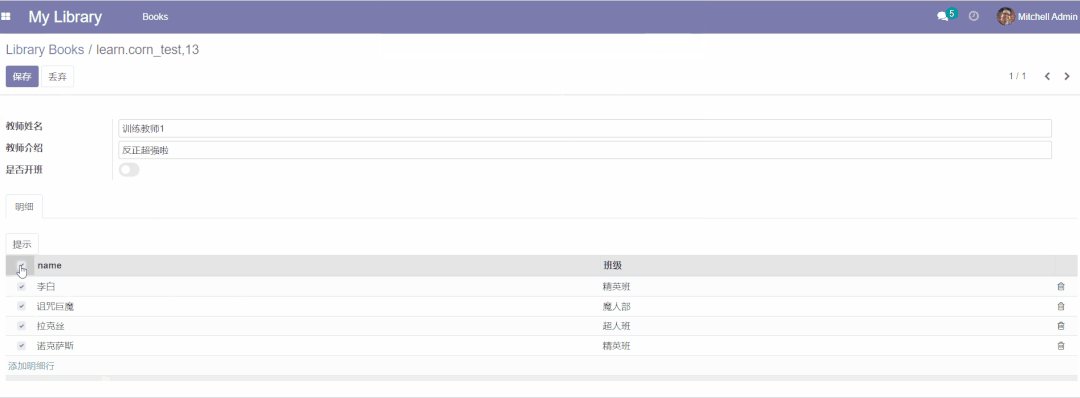
结果和我们设想的一样,按钮仅编辑页面就可操作,且执行成功了。
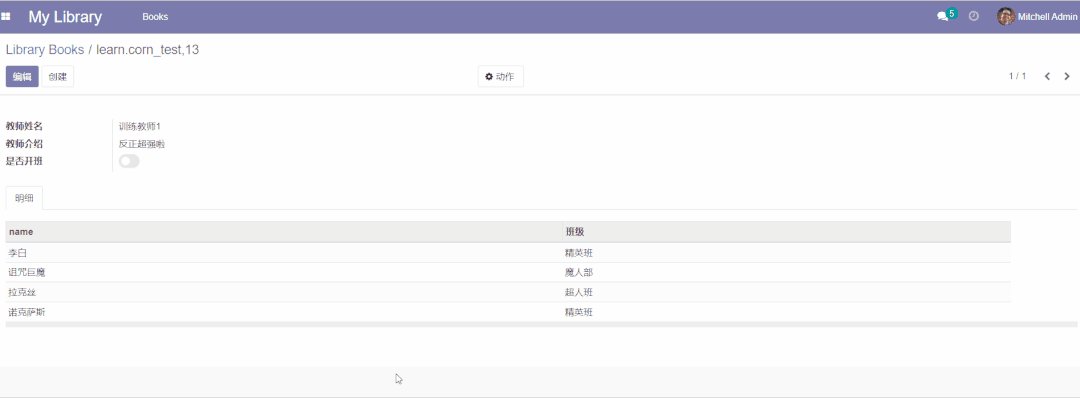
不过细心的小伙伴已经发现了,复选框只读页面也同步显示了,能不能去掉呢?
# 问题三
是否可以将只读页面中的复选框隐藏呢?
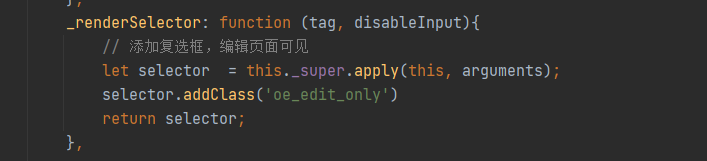
答案肯定是可以的,这个在 ListRenderer 中,有个函数 _renderSelector 专门用来渲染复选框,通过在这个函数中做出修改,就可以达到这个效果。

最后效果如下 ⬇

通过上述的操作,我们逐步实现了在Odoo明细行中添加了复选框与按钮的最终需求。






![[附源码]计算机毕业设计基于springboot在线影院系统](https://img-blog.csdnimg.cn/c78e86ed714e4bde827db3b46183e3dc.png)