文章目录
- 前言
- 方式一:借助 Marker
- 添加自定义icon
- 添加POI图层,绑定对应事件
- 基于Marker交互
- 创建自定义Marker
- 编辑 / 创建POI
- 方式二:采用 mapbox-gl-draw 插件
- 总结
前言
矢量在线编辑是gis常用的编辑功能,兴趣点(POI)与区域面(AOI)或者道路线不同,在地图上没有形状和面积,仅表示落位地点,本文介绍使用mapbox进行点位编辑的常用方式,底图使用高德公开的地图服务。
方式一:借助 Marker
mapbox 的 Marker 组件可以实现对任意点位的即时编辑,为图层绑定事件,并及时与后端交互生成类型为Point的GeoJson数据源,在交互完成后刷新数据即可。
添加自定义icon
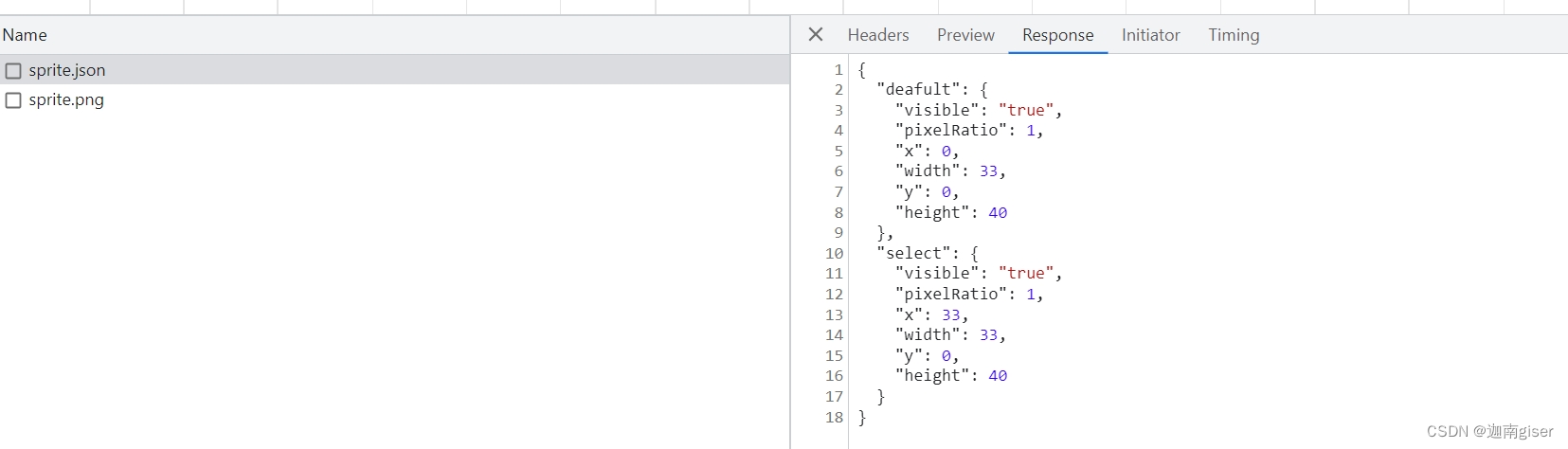
根据UI设计生成新的雪碧图,作为地图上点位的图标


添加POI图层,绑定对应事件
mapInstance?.addLayer({
id: 'feature-poi-layer',
type: 'symbol',
source: 'featureDataSource',
paint: {
"text-color": '#000000',
},
layout: {
'text-field': ['get', 'name'],
'text-font': [
'Akaya'
],
"text-offset": [0, 1],
"text-anchor": "top",
"text-size": 12,
"icon-image": blueIcon,
"icon-size": 0.5
},
});
// 鼠标移入
mapInstance.on('mouseenter', 'feature-poi-layer', (e) => {
mapInstance.getCanvas().style.cursor = 'pointer ';
});
// 鼠标移出
mapInstance.on('mouseout', 'feature-poi-layer', (e) => {
mapInstance.getCanvas().style.cursor = '';
});
// 点击点位
mapInstance.on('click', 'feature-poi-layer', (e) => {
onFeatureSelect(e, mapInstance, 'feature-poi-layer')
})
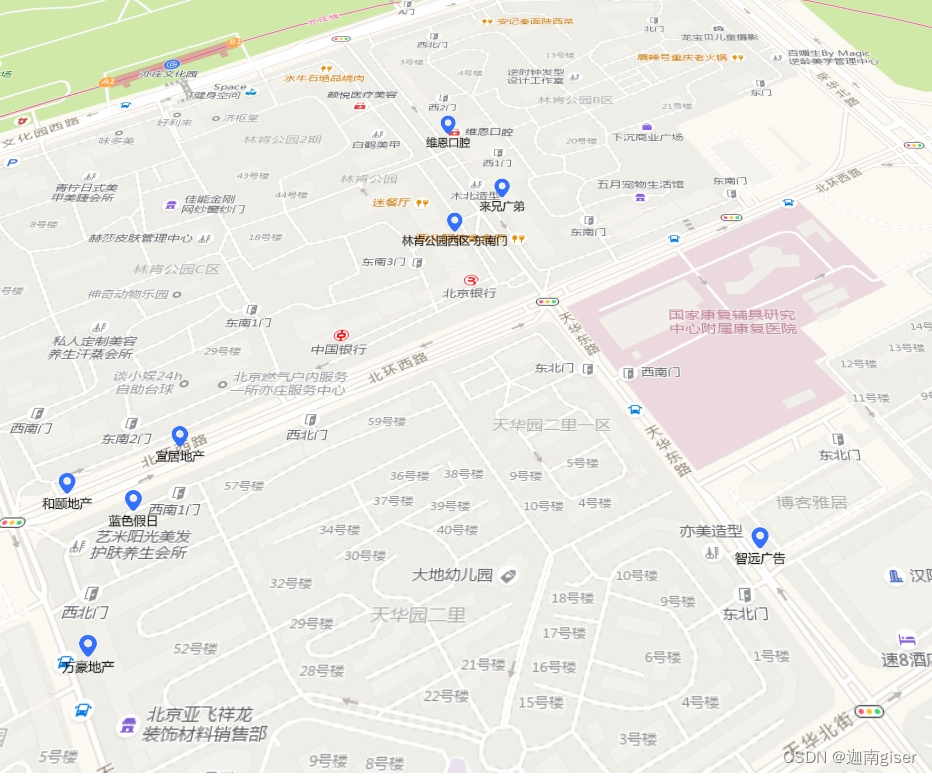
点位展示

点位选择

基于Marker交互
创建自定义Marker
function getMarkerEl() {
const el = document.createElement('div');
el.className = 'marker';
el.style.backgroundImage = `url(${curPositionImg})`;
el.style.width = `18px`;
el.style.height = `22px`;
el.style.backgroundSize = '100%';
return el
}
...
markerRef.current = new Marker({
element:getMarkerEl(),
anchor:'bottom'
})
.setLngLat([lngLat.lng, lngLat.lat])
.addTo(map)
编辑 / 创建POI
// 编辑完成后重新刷新数据
map?.getSource(sourceId)?.setData(currentLayerGeojson);

方式二:采用 mapbox-gl-draw 插件
参考:mapbox-gl图形绘制并编辑已有图层,该方式的缺点是无法设置图标与文字显示在地图上。

总结
mapbox实现点位编辑功能
-
方式一:借助 Marker
-
方式二:采用 mapbox-gl-draw 插件