如何让彩色网页变灰
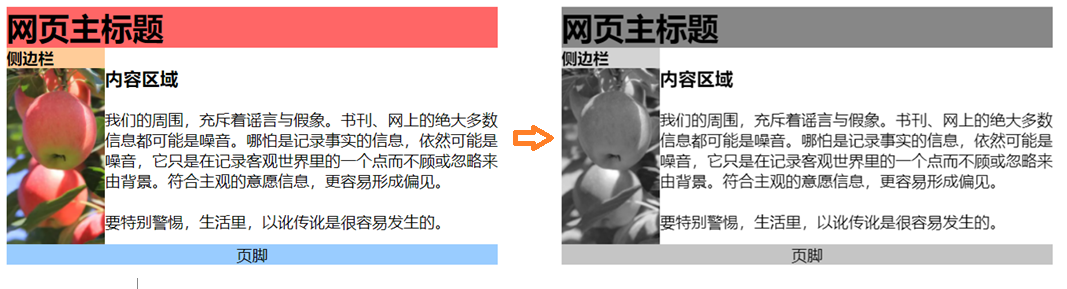
在特殊的日子(如清明节特殊纪念日等),需要让彩色网页变成灰色(黑白色)如下图所示,怎么做到呢?

下面先给出彩色正常的网页示例源码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<title>HTML页面布局测试</title>
</head>
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FF6666;">
<h1 style="margin-bottom:0;">网页主标题</h1></div>
<div id="menu" style="background-color:#FFCC99;height:200px;width:100px;float:left;">
<b>侧边栏</b><br>
<img src="苹果.png" />
</div>
<div id="content" style="background-color:#FFFFFF;height:200px;width:400px;float:left;">
<h3>内容区域</h3>
我们的周围,充斥着谣言与假象。书刊、网上的绝大多数信息都可能是噪音。哪怕是记录事实的信息,依然可能是噪音,它只是在记录客观世界里的一个点而不顾或忽略来由背景。符合主观的意愿信息,更容易形成偏见。
<br>
<br>
要特别警惕,生活里,以讹传讹是很容易发生的。
</div>
<div id="footer" style="background-color:#99CCFF;clear:both;text-align:center;">
页脚</div>
</div>
</body>
</html>
【为方便新手实验,给出源码中用到的图片 苹果.png

】
保存文件名:HTML页面c.html
用浏览器打开效果如上图左。
怎么做到让彩色网页变灰?
在上述网页源码的<head>标签内加入以下代码
<style>
html {
filter: grayscale(100%);
}
</style>
说明:grayscale(amount) :进行灰度转换。
amount转换值的大小,可以是数字或百分比。
当值为 100% 时,灰度最大。
0% 时与原图没有区别。
0% 到 100% 之间的值会使灰度线性变化。
amount 为空时使用值为1。
标准写法是filter: grayscale(100%)
对webkit内核浏览器写法是-webkit-filter: grayscale(100%)
再次用浏览器打开效果如上图右。

















![[附源码]计算机毕业设计美发店会员管理系统Springboot程序](https://img-blog.csdnimg.cn/cf623fe8d37741f29c3992b18ea4fa35.png)