
作者 / Android 开发者体验部设计负责人 Adhithya Ramakumar 和 Android 高级开发者关系工程师 Rebecca Gutteridge
我们推出了 Android 设计中心,帮助开发者更轻松地针对各种类型的设备构建引人注目的界面。
Android 设计中心
https://developer.android.google.cn/design/ui

什么是 Android 界面设计中心?
Android 界面设计中心是一个综合性资源平台,可提供有针对性的指导,旨在帮助您和其他设计师和开发者为 Android 应用创建出色且用户友好的界面。您可在这里找到心得分享、示例和注意事项、Figma 入门套件、界面代码示例和设计参考。我们希望您以此为起点,加入我们的旅程。

为什么要推出
Android 界面设计中心?
精心设计的用户界面对一款应用的成功至关重要,这就是我们要创建一站式服务的原因所在,我们希望帮助开发者针对以下所有类型的 Android 设备创建出色的用户界面:
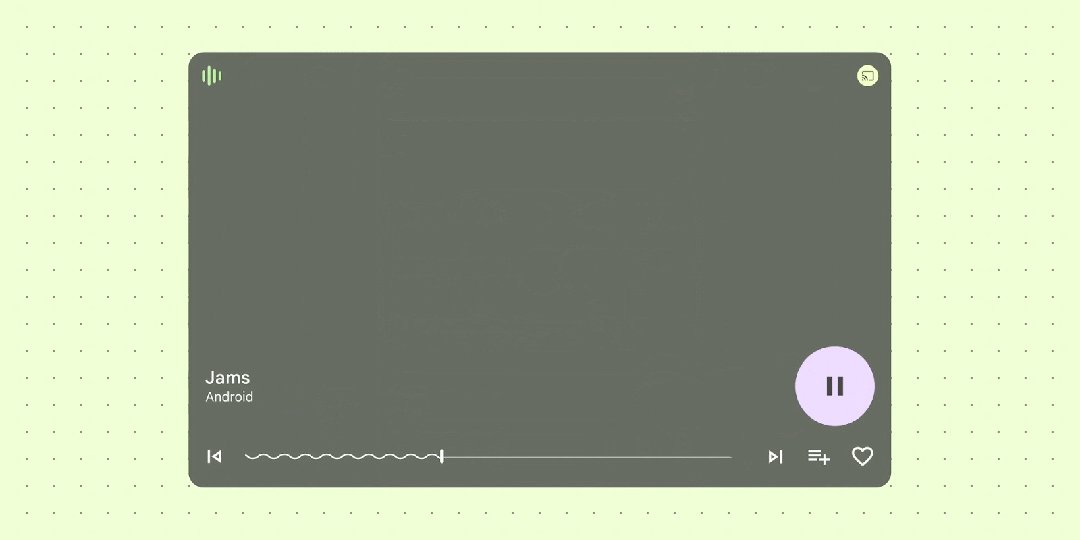
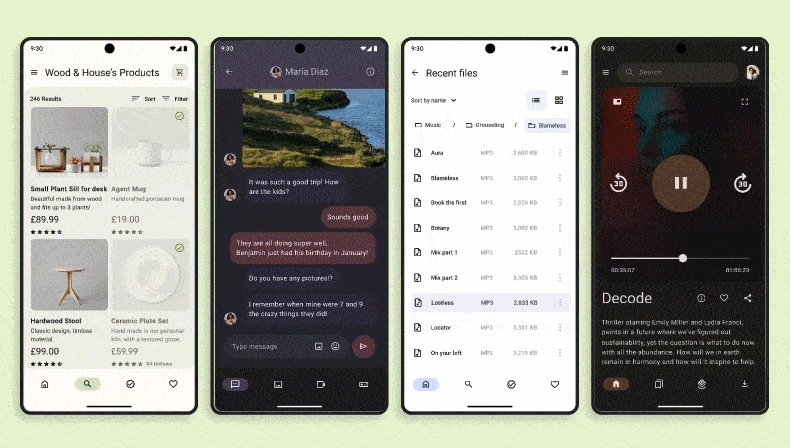
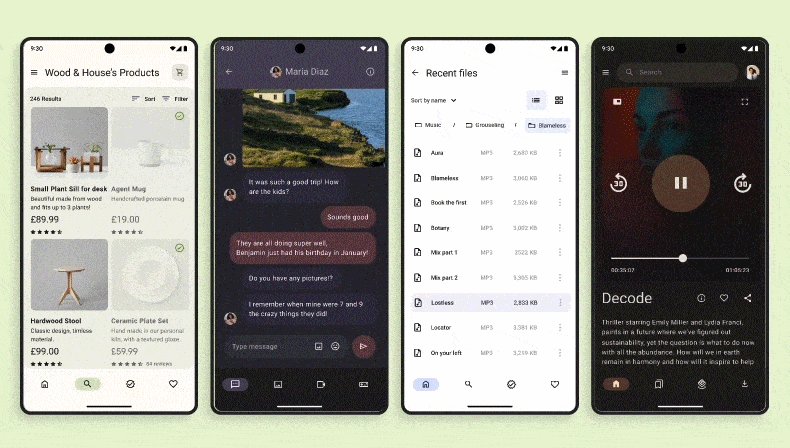
移动设备
https://developer.android.google.cn/design/ui/mobile/guides/foundations/system-bars
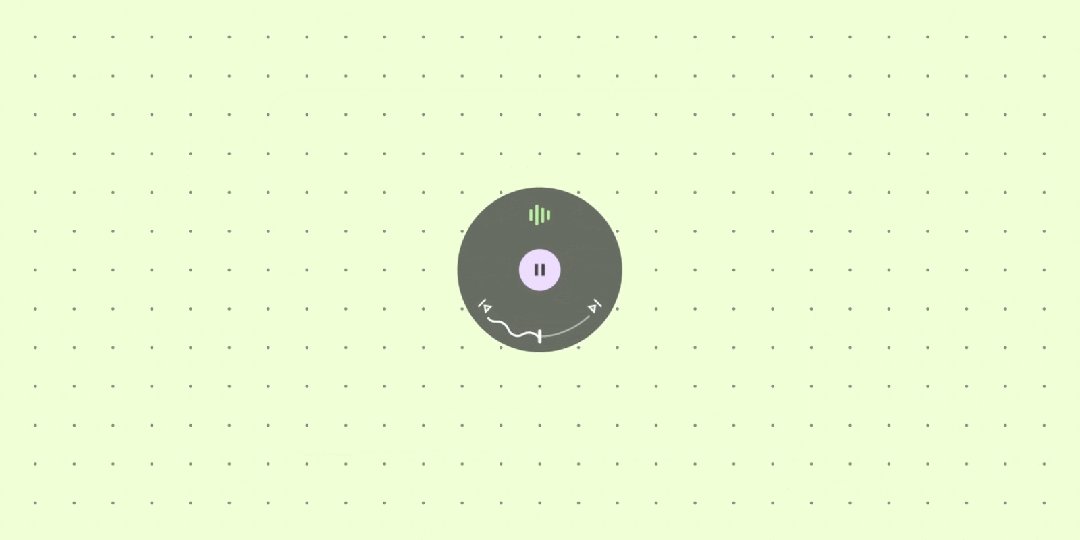
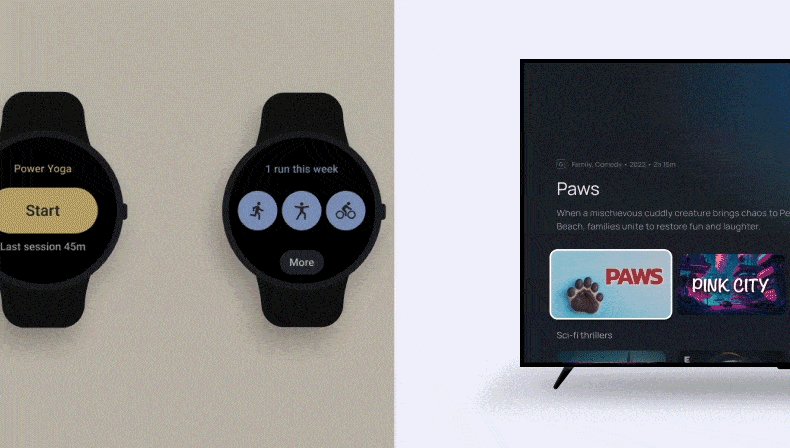
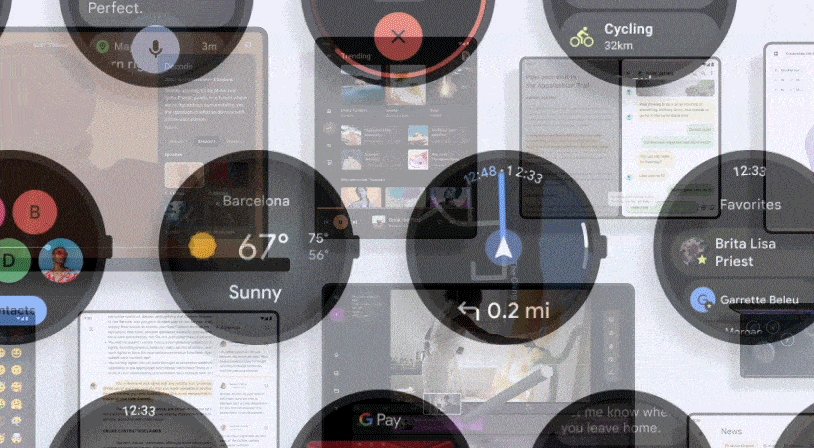
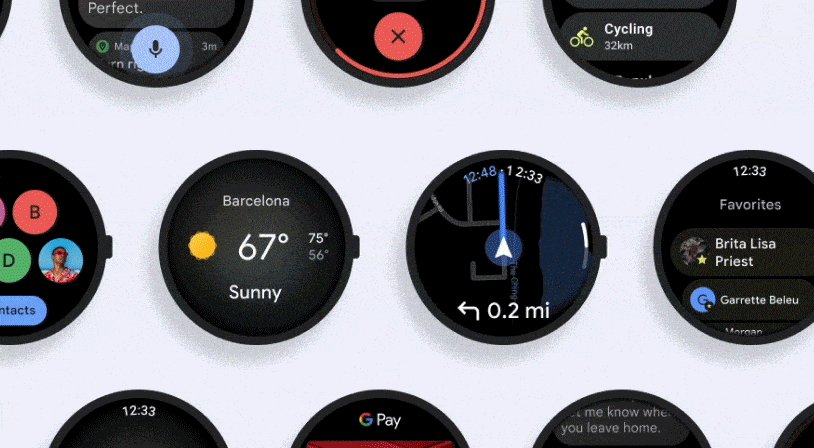
Wear OS 设备
https://developer.android.google.cn/design/ui/wear/guides/foundations/getting-started
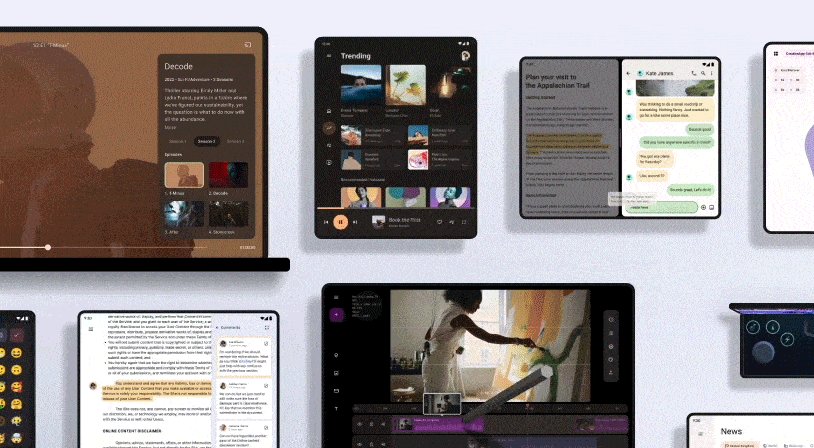
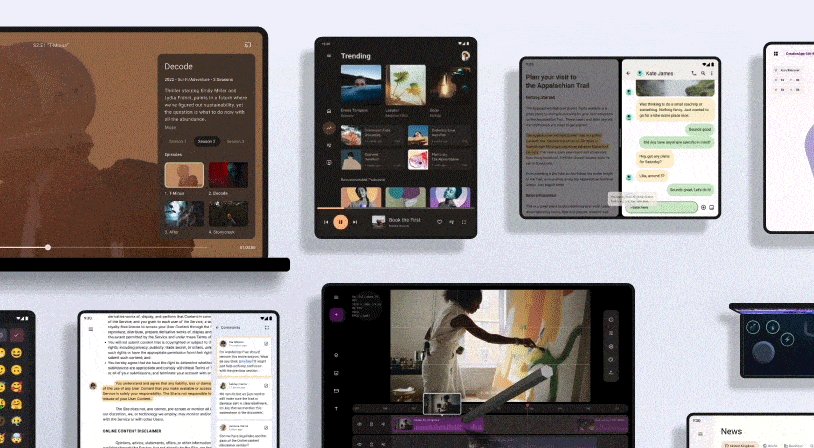
大屏设备
https://developer.android.google.cn/design/ui/large-screens
电视
https://developer.android.google.cn/design/ui/tv/guides/foundations/design-for-tv
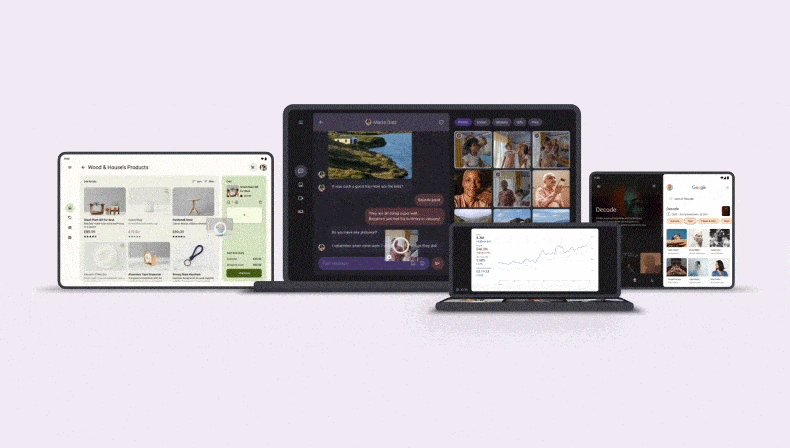
设计中心深入探讨了针对 Android 设计应用的意义,同时补充和扩展了 Material Design 开源设计系统。随着 Android 生态系统中的设备类型越来越多,为您的用户创造顺畅、适应性强的体验现在愈加重要。Android 界面设计中心可为您提供综合性资源,无论是智能手机、平板电脑、可折叠设备、可穿戴设备还是电视,您都能轻松掌握在不同设备上设计和实现界面的技巧。
欢迎您抢先一睹设计中心的内容:

各设备类型的分类资源
您可以查看针对每种设备类型量身定制的库,包括指南、设计模板和示例项目。这些触手可及的资源,帮助您为每种设备创建卓越的界面体验。


图库涵盖不同设备类型,
激发您的界面设计灵感
您可以通过探索我们的 Android 应用设计作品集来激发创造力,这些应用设计适用于各种热门的应用类别,例如社交应用、效率应用、健康与健身应用、购物应用等。欢迎您从我们精心挑选的示例中获得灵感并探索设计模式,以应对以下不同类型设备中的常见设计挑战:
大屏设备
https://developer.android.google.cn/large-screens/gallery
Wear OS 设备
https://developer.android.google.cn/wear/gallery


设计指南
您还可以深入了解 Android 设计原则的细枝末节,学习如何实现高质量的 Android 设计,并了解 Android 系统栏、导航模式、主题等的应用布局。欢迎您借助我们的综合性文档确保应用设计符合最高标准,并查看最新的 Material Design 指南。
移动设备
https://developer.android.google.cn/design/ui/mobile/guides/foundations/system-bars
Wear OS 设备
https://developer.android.google.cn/design/ui/wear/guides/foundations/getting-started
大屏设备
https://developer.android.google.cn/design/ui/large-screens
电视
https://developer.android.google.cn/design/ui/tv/guides/foundations/design-for-tv

设计工具和资源

您可以获取大量专为 Android 开发量身定制的精选设计工具、模板和资源。简化设计工作流程并更高效地实现应用创意:
Wear OS Figma 套件
https://developer.android.google.cn/training/wearables/design/download
Android 移动版 Figma 套件
https://www.figma.com/community/file/1237551184114564748/Android-UI-Kit
电视 Figma 套件
https://www.figma.com/community/file/1235253029449067033/TV-Design-Kit
欢迎查看下方代码示例以及对应的 Figma 套件:
Now in Android 案例研究
https://www.figma.com/community/file/1164313362327941158/Now-In-Android-Case-Study
电视示例
https://developer.android.google.cn/design/ui/tv/samples/overview
无论您是经验丰富的设计师还是希望提高设计技能的开发者,Android 设计中心都可以在您的整个开发之旅中为您提供支持和指导。
现在就行动起来吧!立即访问 Android 界面设计中心,开始创建出色的用户界面,吸引受众并给他们留下难忘的印象。祝您拥有愉快的设计体验!🚀也欢迎您持续关注我们,及时了解更多开发技术和产品更新等资讯动态。

推荐阅读
如页面未加载,请刷新重试
 点击屏末 | 阅读原文 | 即刻访问 Android 设计中心
点击屏末 | 阅读原文 | 即刻访问 Android 设计中心