文章目录
- 1. Selenium的安装
- 2. 了解自动化和selenium
- 2.1 什么是自动化以及为什么要做
- 2.2为什么选择selenium作为我们的文本自动化工具
- 2.3 环境部署
- 2.4什么驱动,驱动的工作原理。
- 2.5一个简单的自动化演示
- 3. 掌握selenium的基础语法
- 3.1)元素的定位
- 3.2) 元素的操作
- 3.3)等待
- 3.4) 信息的打印
- 3.5) 窗口切换
- 3.6) 窗口大小的设置
- 3.7) 执行JavaScript代码
- 3.8 导航栏
- 3.9 弹窗
- 3.10 鼠标 键盘 操作
- 3.11 选择框
- 3.12 上传文件
1. Selenium的安装
2. 了解自动化和selenium
2.1 什么是自动化以及为什么要做
自动化测试能够代替一部分的手工测试。自动化测试能够提高测试效率。
随着功能的增加,版本越来越多,版本回归的压力也越来越大,所以仅仅通过人工测试来回归所有的版本肯定是不现实的,所以我们需要借助自动化来进行回归
2.2为什么选择selenium作为我们的文本自动化工具
选择它肯定是有原因的.
- 1开源免费
-
- 支持多浏览器。如Chrome、Firefox、IE、edge、Safari…
- 3)支持多系统。如Linux、Windows、MacOS
- 4)支持多语言。如java、python…
-
- selenium包底层有很多可使用的API
2.3 环境部署
- selenium工具包
- Chrome浏览器
- Chromedriver谷歌驱动
- java版本最低要求8
2.4什么驱动,驱动的工作原理。
汽车有驱动,两轮驱动、四轮驱动 可以让汽车跑起来计算机里也有驱动程序,可以驱动计算机和设备工作起来打开浏览器也需要驱动。
人工测试情况下(人工手动的驱动打开浏览器)自动化来说 ,代码不能够直接打开浏览器,需要借助驱动程序来协助打开浏览器。
代码可以驱使驱动来打开浏览器。
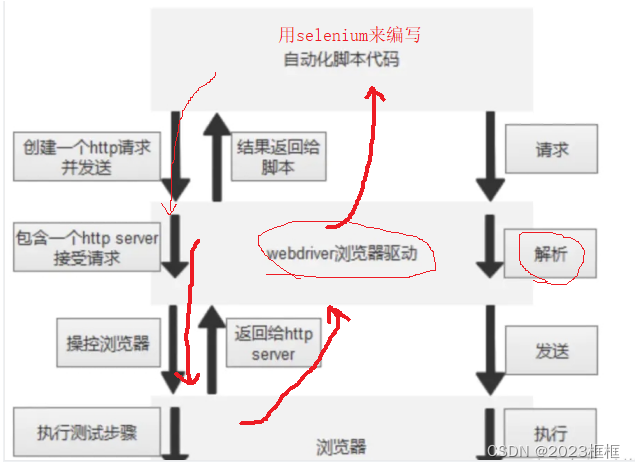
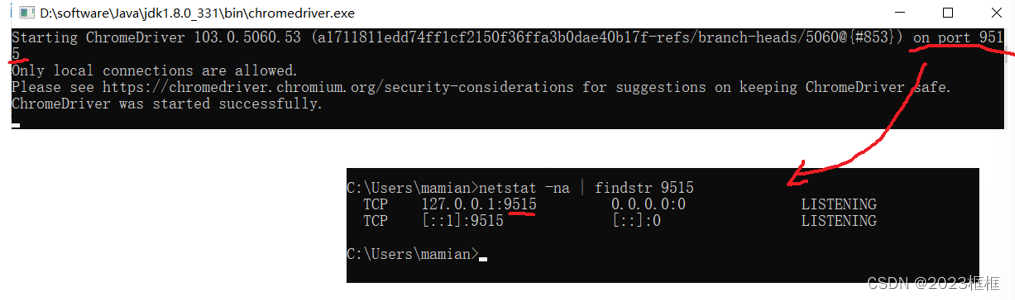
selenium 驱动 浏览器三者之间的关系,如下图:

如下图,浏览器驱动本质上是一个服务器

2.5一个简单的自动化演示
需求:打开百度搜索"scdn"提交
//
public void dilireba() throws InterruptedException {
Thread.sleep(3000);
driver.get("https://www.baidu.com");
driver.findElement(By.cssSelector("#kw")).sendKeys("csdn");
Thread.sleep(3000);
driver.findElement(By.cssSelector("#su")).submit();
//driver.findElement(By.cssSelector("#su")).click();
}
3. 掌握selenium的基础语法
3.1)元素的定位
// 需求: 测试定位元素的 方式
public void findElement()
{
// 方式一:
// 定位元素并打印文本信息
String xpath = driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).getText();
System.out.println(xpath);
// 方式二:
String css = driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title")).getText();
System.out.println(css);
}
3.2) 元素的操作
// 元素的操作
// 点击:click
// 提交:submit
// 模拟按键输入:send_keys
// 清楚对象输入的文本内容 : clear()
// 获取文本: gettext
// 获取元素属性: getAttribute()
public void sendkeys_test() throws InterruptedException {
driver.findElement(By.cssSelector("#kw")).sendKeys("" +
"今天天气好啊");
driver.findElement(By.cssSelector("#kw")).click();
Thread.sleep(3000);
driver.findElement(By.cssSelector("#kw")).clear();
Thread.sleep(3000);
driver.findElement(By.cssSelector("#kw")).sendKeys("" +
"明天天气也会好的");
Thread.sleep(2000);
}
3.3)等待
// 需求: 代码的执行速度比较快,而前端页面渲染的速度相比慢一点,可能导致的结果是: 代码已经提交执行到下一步了,页面还没渲染出来,元素找不到.
// 等待元素被渲染的三种方式:
// 1. 强制等待
// 让程序多等一会, 优点:语法简单 缺点:固定时间,测试时间较长.
// 2. 隐式等待
// 在规定的时间内,轮询等待元素出现之后就立即执行下一步,如果在规定时间内未能完成等待,则会抛出一个 NoSuchElemenExcetion 异常.
// 优点: 节省了大量测试时间,执行效率高. 缺点: 需要等待所有的元素都展开才会执行下一步,仍然会有时间消耗.
// 3. 显示等待
// 强制等待可以针对某一个元素来进行测试.
// 优点: 针对一个元素来进行等待,极大降低自动化测试时间.
// 缺点: 写法较为复杂.
public void wait_test() throws InterruptedException {
// 1. 强制等待
Thread.sleep(3000);
// 2. 隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// 3. 显示等待
WebDriverWait foo = new WebDriverWait(driver,Duration.ofSeconds(3));
foo.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#su")));
}
3.4) 信息的打印
public void getContent_test()
{
String title = driver.getTitle();
System.out.println(title);
String url = driver.getCurrentUrl();
System.out.println(url);
}
3.5) 窗口切换
public void windows_test() throws InterruptedException {
System.out.println("----第一个窗口------");
String curWinHandle = driver.getWindowHandle();
System.out.println(curWinHandle);
String title = driver.getTitle();
System.out.println(title);
String url = driver.getCurrentUrl();
System.out.println(url);
System.out.println("----第二个窗口------");
// 1.跳转到一个页面
driver.findElement(By.cssSelector("#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title")).click();
Thread.sleep(3000);
// 2.driver不会自动切换,需要我们切换窗口
// 句柄是一个String类型, 获取句柄
Set<String> windows = driver.getWindowHandles();
String window = "";
for(String win : windows)
{
System.out.println(win);
if(win != curWinHandle)
{
window=win;
}
}
driver.switchTo().window(window);
curWinHandle = driver.getWindowHandle();
System.out.println(curWinHandle);
title = driver.getTitle();
System.out.println(title);
url = driver.getCurrentUrl();
System.out.println(url);
}
3.6) 窗口大小的设置
public void windowSize_test()
{
driver.manage().window().maximize();
driver.manage().window().minimize();
driver.manage().window().setSize(new Dimension(800,100));
}
3.7) 执行JavaScript代码
public void executeScript_test()
{
driver.executeScript("alert(\"hellow world\")");
}
3.8 导航栏
selenium里提供了navigate接口来实现页面的导航
public void navigate_test() throws InterruptedException {
WebElement webEle = driver.findElement(By.cssSelector("#nav > div > div > ul > li:nth-child(1) > a"));
webEle.click();
Thread.sleep(3000);
// 后退
driver.navigate().back();
Thread.sleep(3000);
// 前进
driver.navigate().forward();
Thread.sleep(3000);
}
注意: driver 的窗口并没有切换.

3.9 弹窗
// 用于不能定位到元素时使用
public void alert_test()
{
Alert alert = driver.switchTo().alert(); // 切换到提示弹窗
alert.sendKeys("are you ok");// 输入
alert.accept(); // 接收
alert.dismiss();// 取消
}
3.10 鼠标 键盘 操作
唯一区别就是,能够看到鼠标在移动,有时候没反应的,需要perform()执行一下才有效果.
public void mouseKeysboard_test() throws InterruptedException {
WebElement ele = driver.findElement(By.cssSelector("#xxx"));
Actions actions = new Actions(driver);
actions.clickAndHold(ele).perform();
Thread.sleep(3000);
ele.sendKeys("hhhhhh");
}
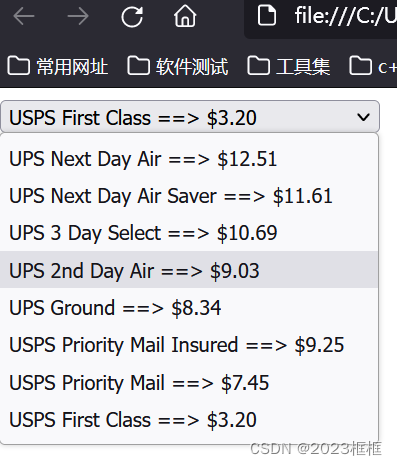
3.11 选择框

public void select_test() throws InterruptedException {
WebElement ele = driver.findElement(By.cssSelector("#ShippingMethod"));
Select select = new Select(ele);
select.selectByIndex(1); // 通过下标选择
Thread.sleep(3000);
select.selectByValue("10.69"); // 通过元素属性 value来选择
Thread.sleep(3000);
select.selectByVisibleText("UPS 2nd Day Air ==> $9.03");
Thread.sleep(3000);
}
3.12 上传文件
public void fileUpload_test() throws InterruptedException {
WebElement ele = driver.findElement(By.cssSelector("#选择上传文件"));
ele.sendKeys("本地文件地址");
Thread.sleep(3000);
}