在项目中用ruoyi框架和前端vue进行开发,
需求是在前端生成下拉框,下拉框中的内容需要调用后端接口进行数据返回,
现在新增的时候,数据已经返回了,但是再修改的时候,进行回显数据导致前端列表中展示出来的数字,不是我们想要的,我们想要的是回显成文字
新增的时候

回显的时候

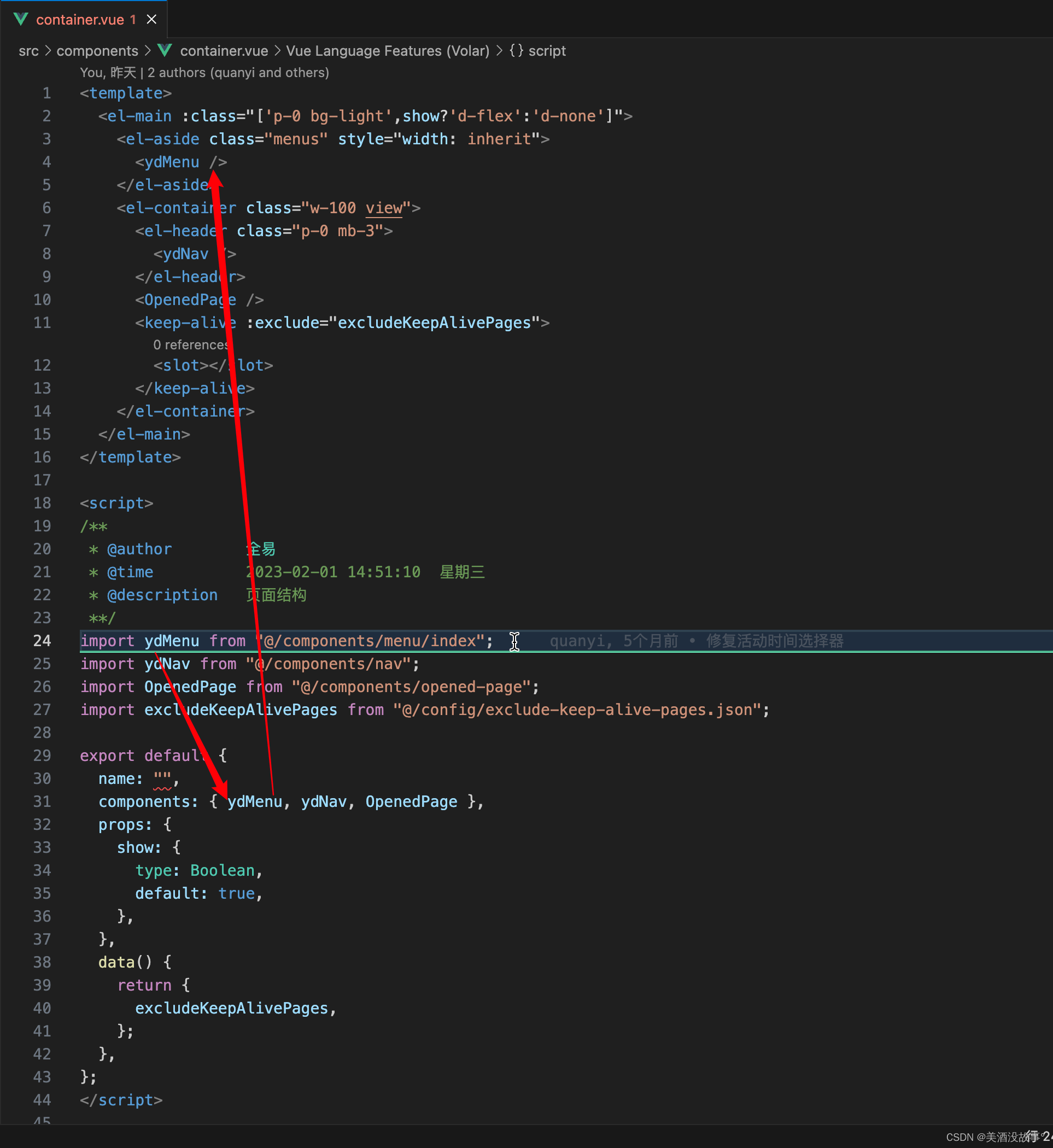
解决方案,代码如下:
回显数字的代码
<el-col :span="12">
<el-form-item label="方向" prop="directionId">
<el-select class="filter-item" v-model="form.directionId" placeholder="请选择课程方向">
<el-option v-for="attr in directions" :key="attr.directionId" :label="attr.directionName"
:value="attr.directionId" > </el-option>
</el-select>
</el-form-item>
</el-col>
回显汉字的代码
<el-col :span="12">
<el-form-item label="方向" prop="directionId">
<el-select class="filter-item" v-model="form.directionId" placeholder="请选择课程方向">
<el-option v-for="attr in directions" :key="Number(attr.directionId)" :label="attr.directionName"
:value="Number(attr.directionId)" > </el-option>
</el-select>
</el-form-item>
</el-col>