一、什么是TypeScript
TypeScript是一种由微软开发和维护的开源编程语言。它是JavaScript的超集,意味着任何JavaScript程序都是一种有效的TypeScript程序。TypeScript添加了静态类型、类、接口、枚举和命名空间等概念,同时支持ES6特性。TypeScript被视为是JavaScript的增强版,它可以在代码编辑器等开发工具中提供更好的代码提示和类型检查,从而减少错误和提高开发效率。同时,TypeScript也可以编译成JavaScript,可以在任何支持JavaScript的环境中运行。
TypeScript 的产生背景是因为 JavaScript 本身存在一些不足之处,例如其动态特性导致了错误的类型转换和难以调试、代码重构和管理困难等问题。TypeScript 通过在 JavaScript 的基础上增加静态类型、类、接口、泛型、命名空间等功能来解决这些问题。这些功能使得TypeScript代码更加清晰易懂,减少了开发和维护的难度,同时也提高了代码的可靠性和可维护性。
TypeScript 的出现和开源化,大大提升了 JavaScript 生态圈的发展,支持了许多前端框架和库的开发,如Angular、React、Vue等。同时,TypeScript 也为客户端和服务器端开发提供了更好的工具支持,如VSCode等编辑器,更好地帮助开发者进行开发和调试。
二、Typescript和javaScript相比有哪些优势
| 优势 | TypeScript | JavaScript |
|---|---|---|
| 类型检查 | 具有静态类型检查 | 没有静态类型检查 |
| 开发效率 | 具有类型提示 | 没有类型提示 |
| 维护性 | 代码可读性更高 | 代码可读性较低 |
| 可读性 | 代码可读性更高 | 代码可读性较低 |
| 可调试性 | 可提供更好的错误信息 | 错误信息较少 |
| 可维护性 | 易于重构和维护 | 较难重构和维护 |
| 语法学习曲线 | 较陡 | 较平 |
| 类型兼容性 | 具有较好的类型兼容性 | 缺乏类型兼容性 |
三、示例TypeScript的优势
使用TypeScript相比于JavaScript可以提前规避以下问题:
1. 类型错误
类型错误是JavaScript中最常见的错误之一。TypeScript通过提供静态类型检查,可以在编译时发现类型错误,从而防止在运行时出现类型错误。
function add(a: number, b: number) {
return a + b;
}
add(1, '2'); // Type 'string' is not assignable to type 'number'.
2. 缺少属性或方法
在JavaScript中,对象的属性和方法可以随时添加、删除和修改。但是,这也会导致代码中出现缺少属性或方法的错误。使用TypeScript可以在编译时检查对象的属性和方法是否存在,从而避免这些错误。
interface Person {
name: string;
age: number;
}
const person: Person = {
name: 'Alice'
};
console.log(person.age); // Property 'age' does not exist on type 'Person'.
3. 非空类型
在JavaScript中,变量可以没有值或者为null或undefined。这种情况可能会在运行时导致错误。在TypeScript中,可以使用非空类型表示变量不能为空,从而避免这种错误。
let name: string;
console.log(name.length); // TypeError: Cannot read property 'length' of undefined
let name2: string | null;
console.log(name2.length); // TypeError: Cannot read property 'length' of null
let name3: string;
console.log(name3.length); // Cannot assign type undefined to type string.
4. 函数参数和返回值类型
JavaScript是一种动态类型语言,函数的参数和返回值类型可以不进行指定。这也就意味着,当我们设计一个库给别人使用的时候,我们难以确定别人在调用我们的函数时使用了正确的参数类型和返回值类型。这种情况下会导致难以追踪的bug。
function add(a: number, b: number): number {
return a + b;
}
add('1', 2); // Argument of type 'string' is not assignable to parameter of type 'number'.
四、用TypeScript开发需要的环境和工具
前端开发中使用Typescript需要以下环境和工具:
-
Node.js环境:Typescript需要在
Node.js环境中编译运行,因此需要先安装Node.js。 -
TypeScript编译器:Typescript需要使用
TypeScript编译器将TypeScript代码转换为JavaScript代码。可以通过npm安装TypeScript编译器。 -
编辑器或IDE:可以使用任何支持TypeScript语法的编辑器或IDE来开发TypeScript应用程序。比较常用的编辑器包括
VS Code、WebStorm等。 -
Build工具:开发TypeScript应用需要使用Build工具来管理依赖、编译、打包等操作。可以使用
Webpack、Parcel等Build工具来构建TypeScript应用。
配置环境
1. node.js的安装
这里简单介绍一下node的安装步骤,就不附图了,很简单,去官网下载之后,根据提示下一步就行了,如果是windows系统的小伙伴,我建议大家使用nvm管理node版本,这样可以很方便的切换node版本。
下面这篇文章中详细介绍了nvm的下载和安装,以及如何管理和使用node,感兴趣的小伙伴可以看看
nvm的下载和安装
1.打开node.js官方网站(https://nodejs.org),在首页点击下载按钮。

2.根据您的操作系统选择对应的安装包。如果您的操作系统是Windows,则需要下载Windows Installer(.msi)。
3.下载完成后,运行安装包,并按照提示进行安装。
4.在“Welcome to the Node.js Setup Wizard”界面上,点击“Next”。
5.然后需要接受End-User License Agreement,接受后“Next”。
6.在“Custom Setup”界面上,选择默认安装位置,然后“Next”。
7.在“Select Components”界面上,除非您需要自定义,否则选择默认配置并“Next”。
8.在“Advanced Installation Options”界面上,如果您需要将node js及其环境变量添加到PATH中(这是一种快速访问的方式),请选中“Add to PATH”选项,并点击“Install”按钮。
9.等待程序安装完成,然后点击“Finish”来完成安装。
现在您已经成功地安装了node.js。要确认是否正确安装,请在Windows命令提示符中输入node -v,并在屏幕上显示版本号。

2. TypeScript编译器的安装和使用
以下是使用TypeScript编译器的详细步骤:
-
安装Node.js:TypeScript编译器是使用Node.js编写的,因此需要先安装Node.js。可以到Node.js的官网上下载对应自己系统的安装包。
-
安装TypeScript编译器:使用npm命令行工具安装TypeScript,命令如下:
npm install -g typescript
这里安装的是全局的TypeScript编译器,这样就可以在任何地方使用TypeScript编译器。
- 编写TypeScript代码:在任意文本编辑器中编写TypeScript代码,保存为.ts文件。
例如:
function greeter(person: string) {
return "Hello, " + person;
}
let user = "Jane User";
document.body.innerHTML = greeter(user);
- 编译TypeScript代码:在命令行中进入.ts文件所在的目录中,执行如下命令,将.ts文件编译成.js文件:
tsc <filename>.ts
例如:
tsc hello.ts
这样就会在当前目录下生成一个hello.js文件。
- 在浏览器中运行:将生成的js文件引入到html文件中,然后在浏览器中打开html文件即可。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>TypeScript</title>
<script src="hello.js"></script>
</head>
<body>
</body>
</html>
这样就可以在浏览器中看到输出"Hello, Jane User"的结果。
3. Vscode的安装和使用
安装和使用VSCode的步骤如下:
-
首先需要下载VSCode的安装文件。你可以在官方网站(https://code.visualstudio.com/)上下载不同操作系统版本的文件。

-
安装VSCode。运行下载的文件,并按照提示完成安装过程。
-
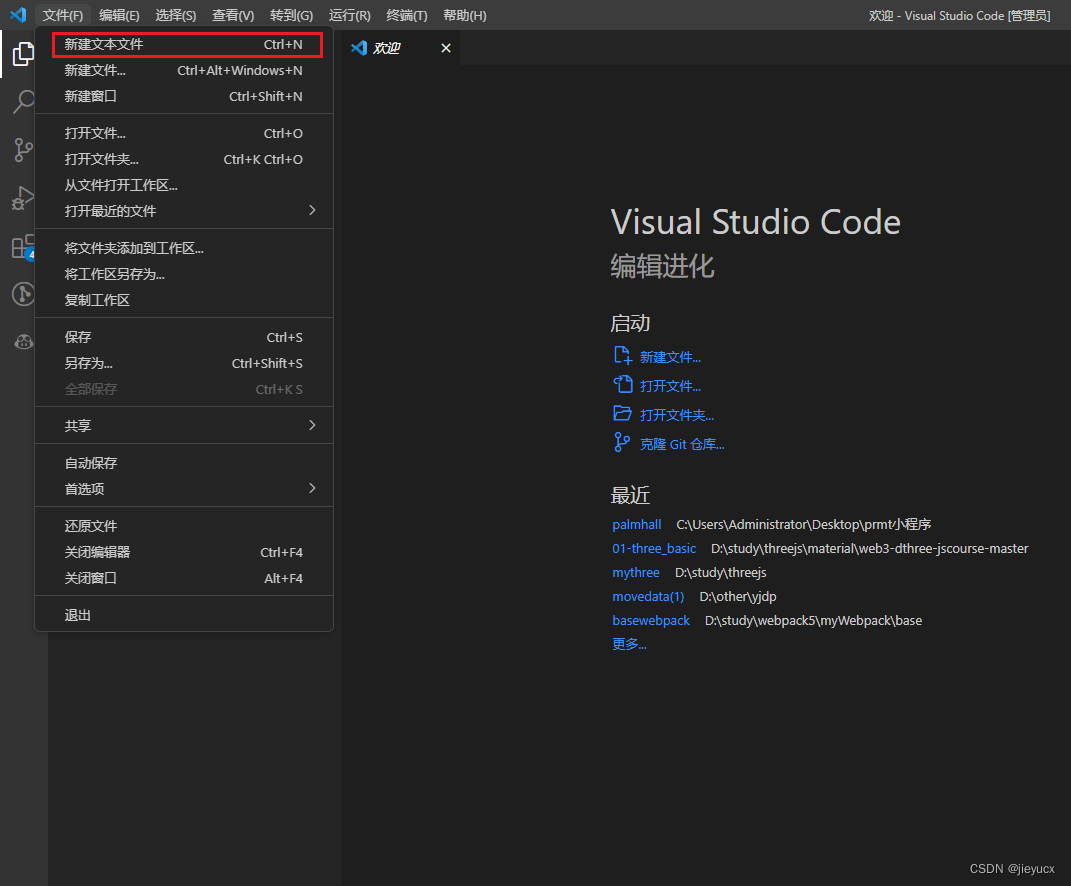
打开VSCode。在Windows平台上,你可以在开始菜单中找到VSCode的快捷方式。在MacOS上,你可以在应用程序中找到VSCode的图标,并点击打开它。

-
进入VSCode的用户界面。一旦你成功打开了VSCode,你将看到VSCode的初始界面。在该界面中,你可以打开一个新的文件夹或是直接开始编写代码。


- 运行代码。为了运行代码,你需要先写好代码,并保存该文件。之后,你可以按下F5键,或在侧边栏上选择Debug选项并点击“开始调试”以启动调试器。
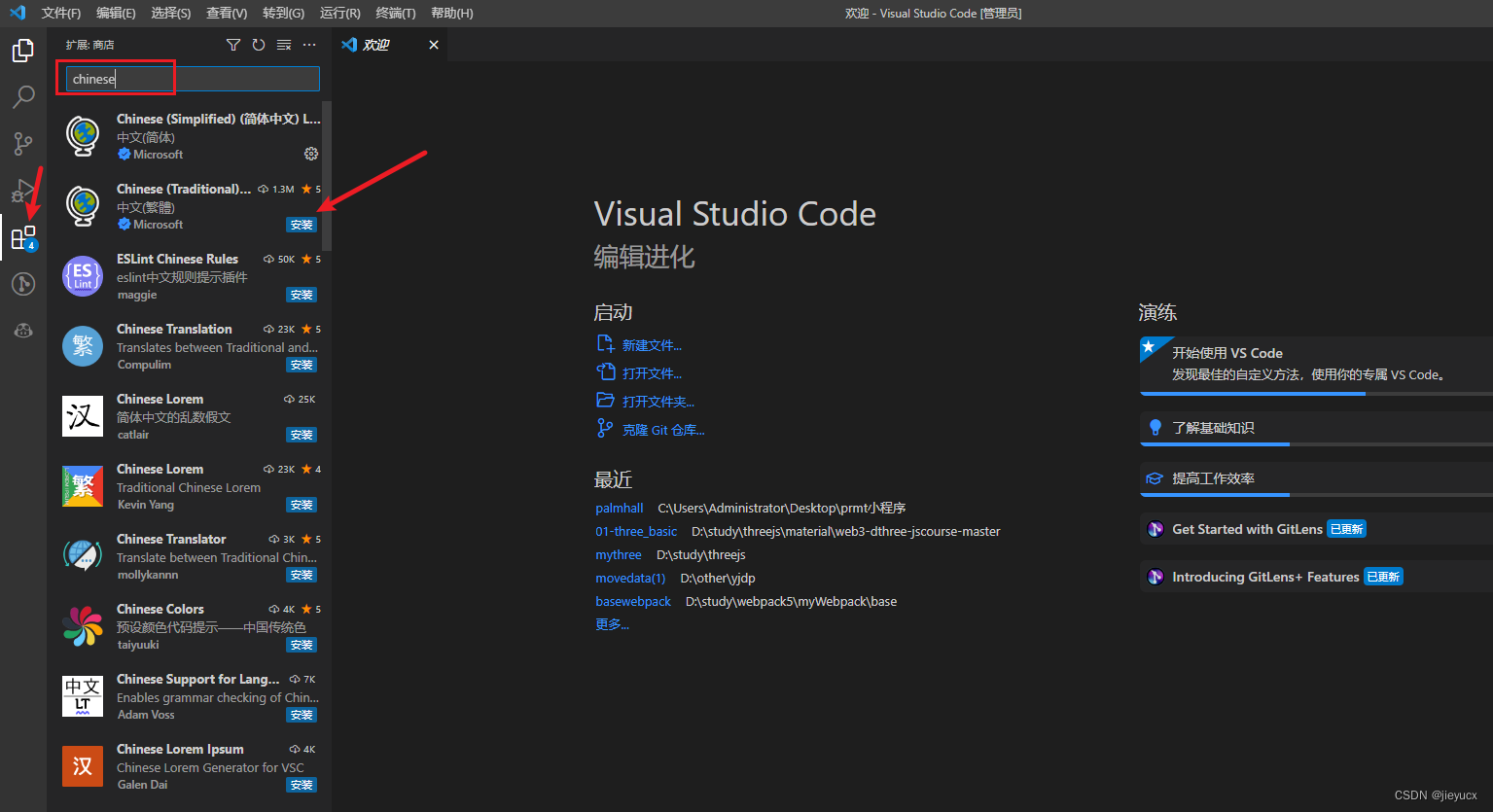
 7. 安装插件。如果你需要使用某个特定语言的开发环境,那么你还需要安装相应的插件。你可以在VSCode插件市场中查找、下载和安装这些插件。
7. 安装插件。如果你需要使用某个特定语言的开发环境,那么你还需要安装相应的插件。你可以在VSCode插件市场中查找、下载和安装这些插件。

4. webpack和parcel等构建工具的介绍
1. 构建工具诞生的背景
随着前端技术的不断发展,项目的复杂度和规模也越来越大,需要更高效的管理和构建工具来满足开发需求。在早期,前端项目通常采用手工打包、压缩、合并等方式来实现构建,这样的方式效率低下且容易出错。因此,出现了一系列前端构建工具,如Grunt、Gulp等。
然而,这些工具在实际使用中还存在一些问题。例如,Grunt中配置较为繁琐,Gulp中使用流式操作存在较高的学习曲线,且即使是使用这些工具也需要频繁更改配置文件等,较为繁琐。因此,新一代前端构建工具,如Webpack、Parcel等应运而生,它们具有更好的性能、更简单的配置和更好的扩展性等优点,能够更好地满足前端开发的需要。同时,这些工具也能够快速地适应不断更新的技术栈和工具链,具有更好的可维护性。
2. 使用构建工具的好处
-
模块化管理:构建工具提供了模块化管理的功能,可以将整个项目拆分成独立的模块进行开发和管理。这样可以提高代码的复用性和可维护性。
-
自动化构建:使用构建工具可以自动化地完成代码的编译、打包、压缩等一系列操作。这样可以提高开发效率,减少人工操作的错误。
-
跨平台支持:构建工具不仅支持浏览器端的开发,还可以支持服务器端、移动端等各种环境的开发。这样可以为开发者提供更好的跨平台支持。
-
支持预处理器:构建工具支持各种预处理器,如sass、less、babel等,使得开发者可以更加便捷地进行开发。
-
优化性能:构建工具可以对代码进行压缩、混淆、懒加载等优化操作,从而提高页面的加载速度和性能。
3. webpack的使用介绍
使用webpack构建一个前端项目,需要了解的配置还是很多的,感兴趣的朋友可以看看我的另一个专栏
webpack从入门到原理