【原文链接】Vue----Vue的模板语法
Vue 模板语法的描述
Vue使用一种基于HTML的模板语法,使我们能够声明式地将其组件实例的数据绑定到呈现的DOM上,所有的Vue模板都是语法层面合法的HTML,可以被符合规范的浏览器和HTML解析器解析
文本插值
最基本的数据绑定形式是文本插值,它使用的是“Mustcache”语法,即双大括号,比如如下语法
<template>
<h3>模板语法</h3>
<p>{{msg}}</p>
<p>{{hello}}</p>
</template>
<script>
export default {
data(){
return {
msg: "神奇的语法",
"hello": "Hello World!"
}
}
}
</script>
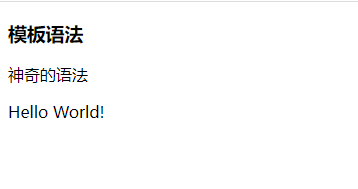
可以在新建的Vue项目中体验Vue的模板语法,新建项目中将src/components文件夹删除,然后将src/App.vue文件清空并将上述代码放入,此外将man.js中的导入样式的雨具,即 import ‘./assets/main.css’ 也删除,然后运行项目,即可在浏览器中看到项目运行结果,如下图所示

使用JavaScript表达式
每个绑定仅支持单一表达式,也就是一段能够别求值的JavaScript代码,一个简单的判断方法是是否可以合法地写在return后面,如下语法中,可以看出在模板中可以使用JavaScript表达式。只要表达式有结果即可
<template>
<p>{{number + 1}}</p>
<p>{{ok?"YES":"NO"}}</p>
<p>{{message.split('').reverse().join('')}}</p>
</template>
<script>
export default {
data(){
return {
number: 10,
ok:true,
message: "Hello,Vue!"
}
}
}
</script>
运行结果如下图所示

比如像如下语法则是无效的,因为它没有返回结果或者不是单一的表达式

因此这里推荐的做法是所有的变量的处理都放在js中,这样就可以避免这种无效模板的问题了。
原始HTML
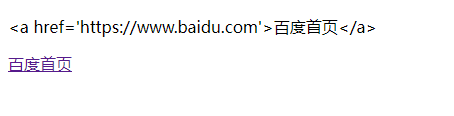
双大括号将会将数据插值为纯文本,而不是HTML,若果像插入HTML,则需要使用v-html指令,比如如下。
<template>
<p>{{rawHtml}}</p>
<p v-html="rawHtml"></p>
</template>
<script>
export default {
data(){
return {
rawHtml: "<a href='https://www.baidu.com'>百度首页</a>"
}
}
}
</script>
运行结果如下图所示,可以看出如果使用双括号,则在浏览器上当做纯文本显示,而当使用v-html时,此时就将a标签识别为html的元素了。