转载请注明出处:https://blog.csdn.net/kong_gu_you_lan/article/details/131320733?spm=1001.2014.3001.5501
本文出自 容华谢后的博客
0.写在前面
现如今跨平台技术被越来越多的开发者提起和应用,从最早的Java到后来的RN、Weex,到现在的Compose、Flutter,大前端已经成为了趋势,很多公司为了节省成本,包括一些大厂已经在Android和iOS平台上使用了Flutter技术,效果还可以,贴近原生但是还会有一些卡顿的问题,好在Flutter目前还在不断的优化更新,希望越来越好吧。
Flutter从2017年发布到现在已经历经了6年,如果你现在创建一个Flutter项目,会发现已经支持了Android、iOS、Linux、MacOS、Web、Windows六大主流的操作系统平台,我以前经常会写一些在Windows上运行的小工具,使用java写的不仅复杂界面也不好看,用Flutter试了试,好像发现了新大陆,在PC上运行十分流畅,还直接支持在其他平台上运行,感觉十分不错,这也让我对未来Flutter的发展抱有期待。
Flutter开发有两种方式,一种是纯Flutter开发,一种是Flutter+原生的开发方式,正如上面所说的,Flutter在PC上运行十分流畅,可能是PC配置比较高的原因,但是在客户端上的运行效果却不如人意,启动有点慢,一些复杂列表有点卡,一些底层功能的API不支持,这就需要原生开发的介入,小部分原生+大部分Flutter开发可能是后续比较主流的一种开发方式。
本文主要讲的是在Android平台上,与Flutter混合开发的一些步骤,一起来看下吧。
1.准备
1.1 先贴下我用的开发环境:
-
操作系统:Windows 10
-
IDE:Android Studio Flamingo
-
Android SDK:33
-
Gradle:8.0.2
-
JDK:17.0.7
-
Flutter:3.10.4
1.2 下载Flutter SDK
下载地址:https://docs.flutter.dev/get-started/install
是个压缩包,解压到你存放开发环境的目录,然后在AS中打开 File->Settings->Languages&Frameworks,在里面配置一下SDK的路径就可以了。
1.3 配置环境变量
和Jdk一样,为了使用方便,还需要配置下环境变量,设置->关于->高级系统设置->环境变量,找到用户变量,在Path里面新增一个路径 flutter SDK的路径\bin,前面如果有值的话,别忘了在前面加个英文分号进行分割。
1.4 检测flutter状态
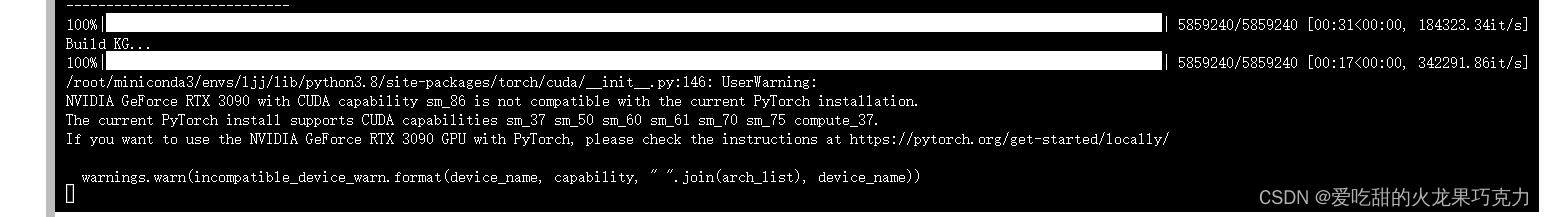
为了验证Flutter是否安装成功,打开cmd命令行,输入 flutter doctor 进行检测:

如果出现上面的提示,是因为Android证书的问题,再输入 flutter doctor --android-licenses 进行修复:

可能会出现这样的错误,这个是因为JDK版本有点低,现在大部分还是用的1.8版本,安装配置下JDK 17就可以,再运行下flutter doctor,已经可以了:

1.5 安装Flutter插件
在AS中打开 File->Settings->Plugins,安装下面两个插件:

到这里,所有的准备工作就完成了,接下来去创建项目。
2.创建项目
首先创建一个标准的Android项目,在此基础上,打开 File->New->New Flutter Project 创建一个Flutter Module:

注意Project location要选择你当前的工程目录,Project types选择Module,然后CREATE,看下创建好的目录结构:

3.项目Flutter配置
打开项目根目录的settings.gradle配置文件,增加下面的配置:
// Flutter配置
setBinding(new Binding([gradle: this]))
evaluate(new File(
settingsDir,
'flutter_lib/.android/include_flutter.groovy'
))
include ':flutter_lib'
然后再修改下dependencyResolutionManagement,把FAIL_ON_PROJECT_REPOS 改成 PREFER_SETTINGS,增加flutter的maven仓库地址:
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.PREFER_SETTINGS)
repositories {
google()
mavenCentral()
maven {
allowInsecureProtocol = true
url "http://download.flutter.io"
}
}
}
找到flutter_lib->.android->Flutter->build.gradle,在android属性增加namespace,这个是Gradle 8.0新增的特性:
android {
namespace 'com.example.flutter_lib'
compileSdkVersion flutter.compileSdkVersion
ndkVersion flutter.ndkVersion
...
}
找到主app的build.gradle,在dependencies中引用flutter模块,注意模块名称是flutter,无论你创建的Moudle是什么名字,这里的名字都是flutter:
dependencies {
...
implementation project(':flutter')
}
4.开始使用
在清单文件中,增加下面的activity标签,注意这个Activity是SDK中自带的,不需要自己手动创建:
<application>
...
<activity
android:name="io.flutter.embedding.android.FlutterActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize" />
</application>
在MainActivity写个跳转方法进行测试:
val intent = FlutterActivity
.withNewEngine()
.initialRoute("home")
.build(this)
startActivity(intent)
看下效果:

可以看到在点击跳转按钮后,有一个明显的停顿,这是因为初始化Flutter引擎比较慢导致的,那就提前初始化试试,在Application中初始化引擎:
class App : Application() {
override fun onCreate() {
super.onCreate()
// 创建 Flutter 引擎
val flutterEngine = FlutterEngine(this)
// 指定要跳转的flutter页面
flutterEngine.navigationChannel.setInitialRoute("main")
flutterEngine.dartExecutor.executeDartEntrypoint(DartExecutor.DartEntrypoint.createDefault())
// 这里做一个缓存,可以在适当的时候执行它,例如app里,在跳转前执行预加载
val flutterEngineCache = FlutterEngineCache.getInstance()
flutterEngineCache.put("default_engine_id", flutterEngine)
}
}
然后使用已经提前创建后的引擎再次跳转:
val intent = FlutterActivity
.withCachedEngine("default_engine_id")
.build(this)
startActivity(intent)
看下效果,已经非常丝滑了:

5.写在最后
GitHub地址:https://github.com/alidili/FlutterDemo
到这里,Flutter与原生混合开发的基本步骤就介绍完了,如有问题可以给我留言评论或者在GitHub中提交Issues,谢谢!