【原文链接】Vue----Vue项目的目录结构
Vue 项目的目录结构
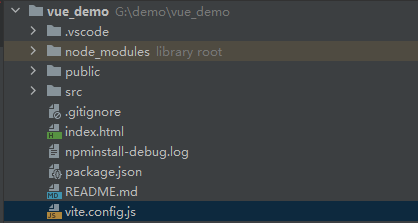
VUE项目的目录结构如下所示

-
.vscode
VSCode工具的配置文件,和VUE项目没有什么关系 -
node_modules
VUE项目运行依赖文件,通过npm install 安装的文件即存放在此文件夹 -
public
资源文件夹(浏览器图标等) -
src
源码文件夹,新写代码即存放在此文件夹 -
.gitignore
git忽略文件 -
index.html
入口的html文件,比如新建vue项目的html文件内容如下所示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
</body>
</html>
- package.json
信息描述文件,包含项目的版本、依赖等,比如这里内容如下所示,比如这里vite为构建工具。
{
"name": "vue_demo",
"version": "0.0.0",
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.3.4"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"vite": "^4.3.9"
}
}
-
README.md
注释文件,可以编写项目描述等等说明性文件 -
vite.config.js
VUE 项目的配置文件,这里可以配置比如跨域等等。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})














![[自定义组件]微信小程序自定义组件实现缩略图和原图分离及可缩放效果](https://img-blog.csdnimg.cn/7dec2dc578aa43ba87df5be224bb1213.png)

![使用Frp进行反向代理实现远程桌面控制[teamviewer/nomachine]](https://img-blog.csdnimg.cn/c390a9c8302345ec855e7815c80c5050.png#pic_center)