版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
概述
在之前的教程中,我们介绍了Thymeleaf的基础知识。在此,以案例形式详细介绍Thymeleaf的基本使用。

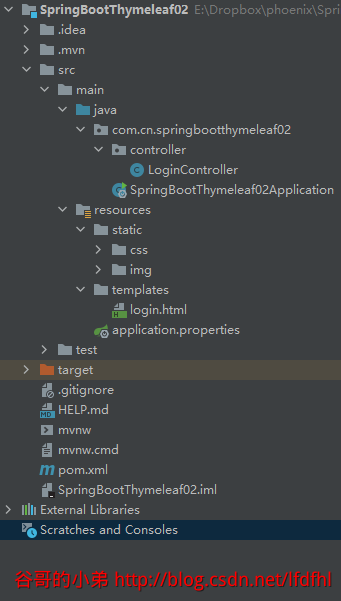
项目结构
要点概述:
- 1、在static下创建css文件夹用于存放css文件
- 2、在static下创建img文件夹用于存放图片文件

依赖文件
请在pom.xml文件中添加如下依赖。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.cn</groupId>
<artifactId>SpringBootThymeleaf01</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>SpringBootThymeleaf01</name>
<description>SpringBootThymeleaf01</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
配置文件
请在application.properties文件添加以下配置。
# 缓存设置。开发中设置为false,线上时设置为true
spring.thymeleaf.cache=false
# 模板的编码方式
spring.thymeleaf.encoding=UTF-8
# 模式
spring.thymeleaf.mode=HTML5
# 模板页面存放路径
spring.thymeleat.prefix=classpath:/resources/templates/
# 模板页面名称后缀
spring.thymeleaf.suffix=.html
LoginController
package com.cn.springbootthymeleaf02.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.Calendar;
/**
* 本文作者:谷哥的小弟
* 博客地址:http://blog.csdn.net/lfdfhl
*/
@Controller
@RequestMapping("/LoginController")
public class LoginController {
@RequestMapping("/toLogin")
public String toLogin(Model model){
int year = Calendar.getInstance().get(Calendar.YEAR);
model.addAttribute("year", year);
//跳转至login.html
return "login";
}
}
login.html
在templates中创建login.html页面。
<!DOCTYPE html>
<!-- 引入Thymeleaf命名空间 -->
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1,shrink-to-fit=no">
<title>用户登录界面</title>
<!-- 通过th:href引入css -->
<link th:href="@{/css/bootstrap.min.css}" rel="stylesheet">
<link th:href="@{/css/signin.css}" rel="stylesheet">
</head>
<body class="text-center">
<!-- 用户登录表单 -->
<form class="form-signin">
<!-- 通过th:src引入图片 -->
<img class="mb-4" th:src="@{/img/icon.jpg}" width="72" height="72"/>
<h1 class="h3 mb-3 font-weight-normal">请登录</h1>
<input type="text" class="form-control" th:placeholder="用户"/>
<input type="password" class="form-control" th:placeholder="密码"/>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"/> 记住我
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">登录</button>
<!-- 通过th:text显示后台传递的数据year -->
<p class="mt-5 mb-3 text-muted">© <span th:text="${year}">2030</span>-<span th:text="${year}+1">2040</span></p>
</form>
</body>
</html>
SpringBootThymeleaf02Application

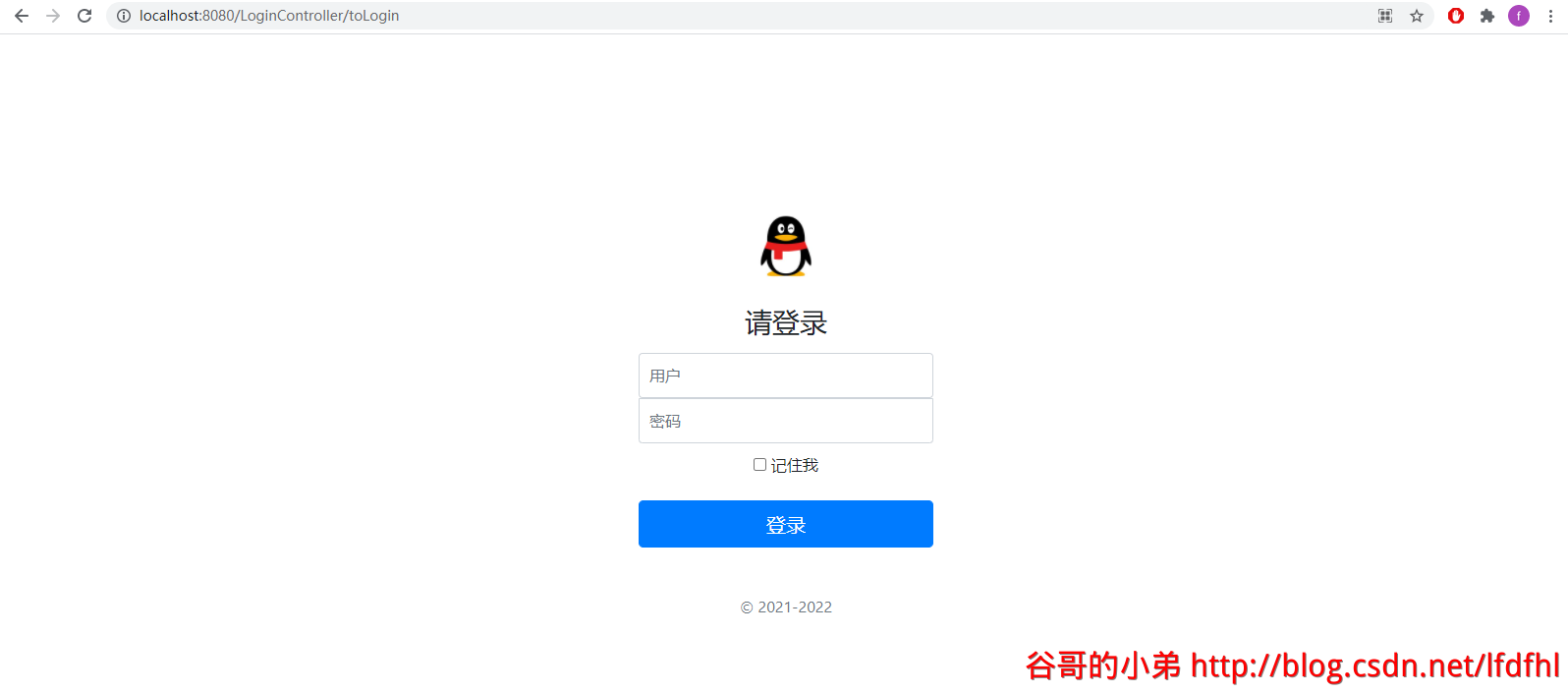
测试
测试地址:http://localhost:8080/LoginController/toLogin

从此结果可以看出:html页面显示了后台传递至前端的数据。