前端工程师,如何创造/制作一个网站应用呢?
为了更好的让你理解,我们简单地做一个类比:动画制作者在创造人物的时候,需要从构图、着色和动画效果上入手,让人物有骨、有血,灵性生动。

而如果将一个网站应用比作一个人,那么作为造物主的前端工程师,同样要塑造她的骨架、血肉和灵魂。
用比较专业的术语来描述,网页的骨架其实就是它的布局,血肉即为它的样式,而灵魂则是应用在交互过程中的动作和响应。对应着这三个方面,前端工程师也使用了不同的工具。

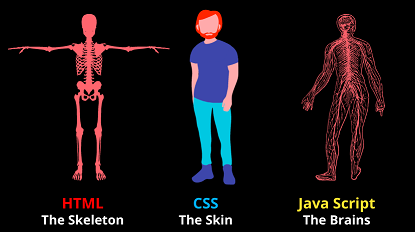
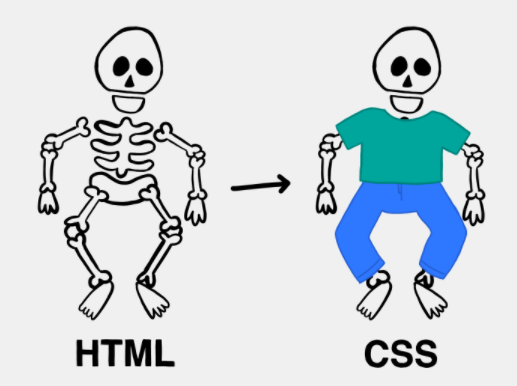
如上图所示:
使用HTML搭建网页的骨架,也就是实现网页布局;
使用CSS添加血肉,也就是为网站添加样式;
JavaScript则赋予网站灵魂,让网站“动起来”能够进行交互和响应。
我们对HTML、CSS、JavaScript这三个工具的作用进行详细解析:
骨架(结构/布局)——>HTML
画龙画虎先画骨,一个人第一眼看上去是否漂亮,在于她的身材和比例。类比到网站,也就是网站建设者需要考虑的“结构”。在前端领域里,我们也会将网页结构称为“布局”。
那么,一个网页应用的结构是如何构建的呢?
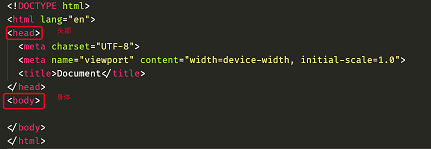
设计师虽然给出了网页的设计图,但页面上图片、文字等页面元素的排列关系,需要用编程语言来控制。前端工程师一般会使用“标准结构化语言 HTML”进行页面构建。一个最基础的 HTML 文件是这样的:

我们可以看到,这个文件中包含 head (头部)、body (身体)部分,特别像对一个人物的描述。

为了让你有更清晰的认识,我们看一个具体的例子,这看上去是一个人物肖像画,但它其实是一张网页。

链接:PureCSS Gaze
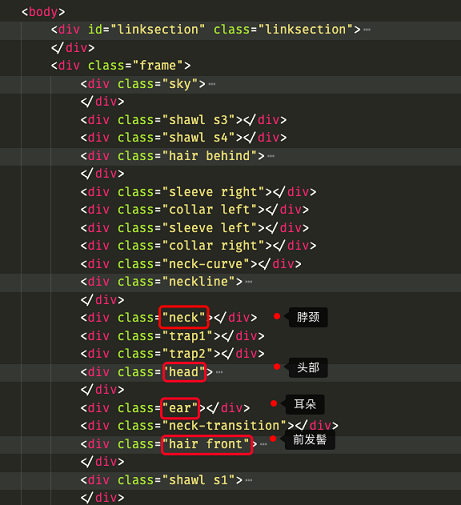
下图是上述网页的 HTML 结构, 我们可以很直接地看到,在 body 内,有着标记人物各个部分的标签。页面的结构,也就是通过它们(标签)的排布关系决定的。

当然,除了你看到的 “div”,HTML 还有各式各样的标签。例如,在网站中,你所常见的输入框,其实就是 "input" 标签,你所看到的图片,其实就是 "img" 标签。

而网站页面的整体结构,就是靠着一个一个的 HTML 小标签,构建起来的!
血肉(样式)——>CSS
搭建完“骨架”,我们还需要让我们创造的人“有血有肉”!小家碧玉还是大家闺秀,都需要造物主去打扮,在网页应用中,我们把页面呈现的视觉效果称为网站的“样式”。

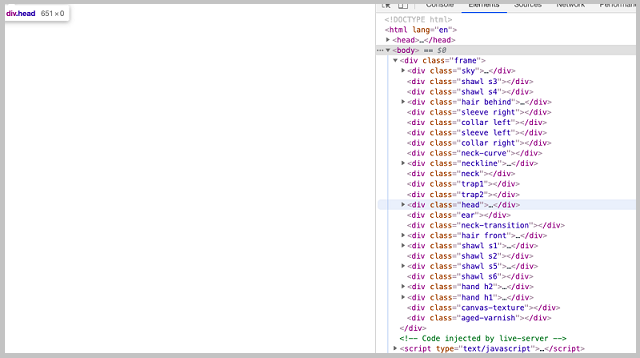
还是回到刚刚的例子,如果仅仅有 HTML 构建骨架,页面就是一片空白:

我们需要给网站“填充”样式!这时候前端一般会用表现标准语言 CSS 对页面进行样式修饰。描绘 “头发是什么颜色的”,“脸有多宽”等特征。

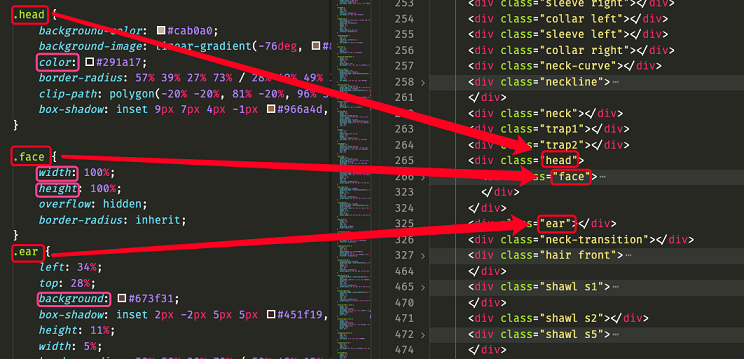
上图中,左侧部分为 CSS ,它与右侧 HTML 部分的对应关系。
在 CSS 部分,我们可以看到 color (颜色)、width (宽度)、height (高度) 和 backgorund (背景) 等信息,它们其实就是给骨架的相应部分进行描述。各种描述信息堆叠起来,页面也就生动了起来。
CSS 能够对网页中元素位置的排版进行精确控制,并且能够支持几乎所有的字体、字号以及色彩。网页应用的样式,就是靠一条一条的 CSS 描述性语句,呈现出来的。通过 CSS 和 HTML,我们就把网站的“形”搭建起来了!
灵魂(响应/行为)——>JavaScript
光有“形”还不够,我们需要给创造的人注入灵魂,一颦一笑,一喜一嗔,举手投足都是对外界的“反馈”;我们通常称之为“行为”。在前端中,行为大概分为两种:服务器参与的响应和前端自身的响应。
一般情况下,我们的页面资源(文字,图片等)是来自一个或多个后端服务器。服务器,顾名思义,就是为用户服务的,我们想要浏览的音视频、文字等内容都存储在服务器中。通常刷新页面、点击链接、提交表单时,浏览器会向服务器发送请求,进而通过网络获得服务器返回的资源。前端工程师可以根据返回的资源,给我们呈现新的内容,并做出相应的反馈。
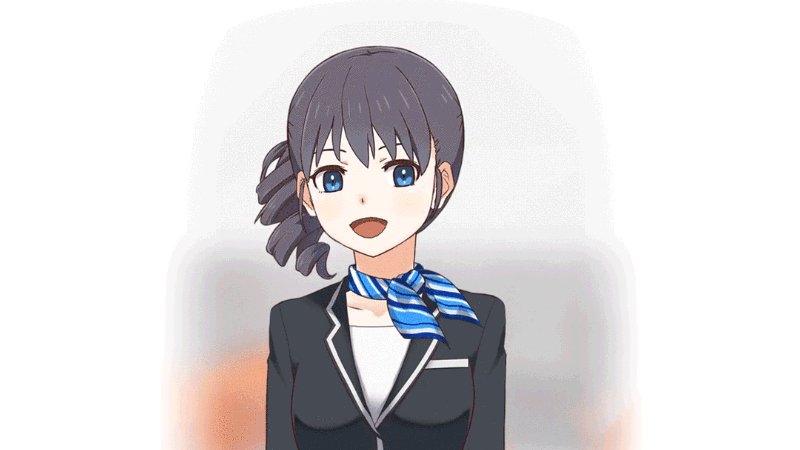
就像上图中所展示的,当我们点击不同的学习路线时,网页的内容也做出了相应的变化,这其实就是典型的“服务器参与的响应”。
除服务器响应之外,当用户停留在网站当前页面,还没有发出网络请求时,前端同样也可以控制页面内容。
有兴趣可以试一试 chrome 的小游戏,在并没有连接互联网的情况下,我们可以通过“空格”控制小恐龙的跳跃,并获得一定的分数。

在一些场景下,我们并不需要频繁的向服务器获取新的资源。从鼠标点击、键盘输入、滚动页面的动画效果,到诸如计算器、跳格子等应用,前端可以完全通过 JavaScript 采集用户动作,控制页面的行为和样式,并做出反应,这就是“前端自身的反馈”!
阶段一基础入门:入门前端工程师的必备技能,能够完成PC端和移动端的静态页面,具备1:1还原设计图的能力。
阶段二技术进阶:进阶成为合格的初级前端工程师,能够实现页面的交互效果,实现与后端的数据联通。
阶段三Vue开发:成为中高级前端工程师的核心能力,能够实现企业级项目的功能需求,并具备内容管理系统、企业中台以及电商平台的项目经验。
阶段四React & 小程序开发:成为中高级前端工程师的进阶技能,能够满足市面上90%+公司的招聘需求,并具备网页端和移动端项目研发经验。
阶段五面试就业:能够完善简历,轻松应对企业面试场景与面试题目,成功获得心仪的offer。
第一阶段 基础入门
学前导读:为零基础学员量身定制,教你搭建PC端和移动端静态页面,让你从小白升级成网页“化妆师”,轻松掌握 HTML5 和 CSS3 相关知识。
1.Web前端零基础入门HTML5+CSS3+前端项目
课程中和课程尾配备两个实战项目,项目一类型是企业站,可以让同学们快速的将基础知识点进行反复练习;项目二类型是电商站,可以让同学们掌握更复杂的网页效果的开发流程和布局标准。本教程严格按照专业的开发流程:专业的测量工具,做到100%还原设计稿。
web前端开发入门教程,前端零基础html5+css3+前端项目视频教程
2.移动web开发实战
本课程采用2+5模式, 前两天承接HTML+CSS, 使用字体图标、平面转换、动画等,丰富网页效果和呈现方式;后5天完成移动端和多端适配效果。课程采用闭环方式设计,每天课程都有完整的案例或项目, 让学生学以致用。
web前端进阶教程,前端html5+css3+移动端项目实战(含华为新闻,b站移动端等)
第二阶段 技术进阶
学前导读:让网页“动”起来,带你学会前端工程师核心语言——JavaScript,实现网页数据交互与动画效果,并实现与后端数据的联通。
1.JavaScript深入浅出-0基础入门神器
学完本课程你将掌握JavaScript基础从变量的定义与使用、数据类型及相互转换、运算符、流程控制语句、三元运算符、数组、函数、构造函数、内置对象以及对象等基础必备技能。
JavaScript全套教程,Web前端必学的JS入门教程,零基础JavaScript入门
2.JavaScript核心之Web APIs
学习客户端开发技术,能够根据产品需求完成开发任务,如视觉交互、数据处理、安全、性能等,熟练掌握 DOM 操作的方法,能够分析视觉交互需求,结合 CSS 规则设计合理的 DOM 结构,完成开发任务。
JavaScript核心教程,前端基础教程,JS必会的DOM BOM操作
3.数据交互&异步编程-前端进阶Ajax零基础入门
本课程案例丰富,知识点配套的案例丰富多样,满足学生学习的兴趣 ;深入原理,会深入讲解如何封装自己的模板引擎和 Ajax 函数;涵盖广泛,涵盖了 Ajax、跨域、JSONP、模板引擎、节流防抖、XHR Level2 等常用技术。
AJAX零基础到精通_整合Git核心内容全套教程
第三阶段 VUE开发
学前导读:掌握多行业解决方案,项目开发拿来即用,帮你搞定前端工程师必备热门框架Vue.js。
1.前端高级Node.js零基础入门教程
本套课程作为框架前置课,重点为学生铺垫 npm、包、模块化、身份认证、CORS 跨域等主要知识点,为学习后面的 Vue 课程夯实基础。同时,本课程涵盖了 MySQL 数据库、API 接口项目开发等后端内容,拓宽了学生的知识面,为前端学生构建了前后端完整的知识体系,助力学生更好地发展。
Node.js全套入门教程,nodejs最新教程含es6模块化+npm+express+webpack+promise等_Nodejs六大实战案例详解
2.前端框架Vue2+Vue3全套视频
历经 5 年的反复打磨与锤炼,黑马程序员重磅推出全套最新的 Vue2 + Vue3 基础课程。共计 500 多集的免费视频,助您轻松掌握前端圈最火的 Vue 框架!
Vue全套视频教程,从vue2.0到vue3.0一套全覆盖,前端必会的框架教程
第四阶段 React&小程序开发
学前导读:React帮你解锁中高级前端工程师能力地图,多端项目让你满足90%+企业需求。
1.前端React精品教程
React 是时下最流行的前端框架之一,是很多大厂的首选前端开发框架!历经数月精心研发,内容包括:React 脚手架、JSX、函数组件、类组件、受控组件、组件通讯、Context、组件生命周期、高阶组等等技术。
前端React精品教程, React零基础入门到原理详解
系统的学习网页数据交互的 Ajax 技术,建立前后端交互的知识体系,为学生夯实网络编程的基础,为后期高级课程的学习做好铺垫。
2.手把手快速带你开发微信小程序
本课程从小程序账号注册、开发环境搭建、基础语法、路由导航、数据请求、分包、组件化等方面详细阐述了小程序开发必备的基础知识。学完基础之后,利用 uni-app 技术实现微信小程序的开发,可以做到一次开发多端部署。项目拥有首页、搜索页、商品列表页、商品详情页、购物车、登录支付等主要功能。涵盖了分包、vuex、组件化开发等核心技术点的使用。
前端微信小程序开发教程,微信小程序从基础到发布全流程_企业级商城实战(含uni-app项目多端部署)







![[附源码]Python计算机毕业设计SSM建筑工程管理系统(程序+LW)](https://img-blog.csdnimg.cn/2e205a1e1e284f77906a7f486e9f9cce.png)