建议买本书《计算机图形学》第四版
1 坐标系
1.1 在我们谈论坐标变换之前,我们必须对我们的坐标系做一个正式的定义。DirectX 使用的默认坐标系是左手坐标系。OpenGL 使用的默认坐标系是右手坐标系。
我们可以通过使用手对坐标系进行一个简单的判断。
左手坐标系中,你的大拇指将指向X轴的正方向(指向右边),你的食指指向Y轴的正方向(上方),你的中指指向Z轴的正方向(远离你的方向)。
右手坐标系中,你的大拇指将指向X轴的正方向(指向右边),你的食指指向Y轴的正方向(上方),但是与左手坐标系不一样的是,你的中指指向Z轴的正方向,但是这个方向不是远离你的方向,而是指向你自己。
| 左手坐标 | 右手 |
|
|
|
与坐标系相关的另一个重要的理论就是每个坐标系的旋转方向是不一样的。
下表显示左手坐标系与右手坐标系正方向旋转和负方向旋转的旋转方向。
| 左手坐标系 | 右手坐标系 | |||
|---|---|---|---|---|
| 查看方向 | 正向旋转方向 | 负向旋转方向 | 正向旋转方向 | 负向旋转方向 |
| 从坐标轴负方向看正方向(比如从-1看向+1) | 逆时针 | 顺时针 | 顺时针 | 逆时针 |
| 从坐标轴正方向看负方向(比如从+1看向-1) | 顺时针 | 逆时针 | 逆时针 | 顺时针 |
2 笛卡儿坐标系
笛卡尔坐标系就是直角坐标系和斜坐标系的统称。
2.1 直角坐标系
二维的直角坐标系通常由两个互相垂直的坐标轴设定,通常分别称为 x-轴和 y-轴。两个坐标轴的相交点,称为原点,通常标记为 O,既有零的意思,又是英语 Origin 的首字母。每一个轴都指向一个特定的方向。这两个不同线的坐标轴,决定了一个平面,称为 xy-平面,又称为笛卡尔平面。

图中四点的坐标分别为,绿点:(2,3)(2, 3)(2,3),红点:(−3,1)( -3, 1)(−3,1),蓝点:(−1.5,−2.5)(-1.5, -2.5)(−1.5,−2.5),紫点:(0,0)(0, 0)(0,0)。
为了要知道坐标轴的任何一点,离原点的距离。我们可以刻画数值于坐标轴。那么,从原点开始,往坐标轴所指的方向,每隔一个单位长度,就刻画数值于坐标轴。这数值是刻画的次数,也是离原点的正值整数距离;同样地,背着坐标轴所指的方向,我们也可以刻画出离原点的负值整数距离。称 x-轴刻画的数值为 x-坐标,又称横坐标,称 y-轴刻画的数值为 y-坐标,又称纵坐标。
在这里,这两个坐标都是整数,对应于坐标轴特定的点。按照比例,我们可以推广至实数坐标和其所对应的坐标轴的每一个点。这两个坐标就是直角坐标系的直角坐标,标记为 (x,y)(x, y)(x,y)。
任何一个点 P 在平面的位置,可以用直角坐标来表达。只要从点 P 画一条垂直于 x-轴的直线。从这条直线与 x-轴的相交点,可以找到点 P 的 x-坐标。同样地,可以找到点 P 的 y-坐标。这样,我们可以得到点 P 的直角坐标。
2.2.斜坐标系

互相垂直且有公共原点的两条数轴构成平面直角坐标系,而如果坐标系中两条坐标轴不垂直,那么这样的坐标系称为“斜坐标系”。
除了笛卡尔坐标系之外,还有一些其他的坐标系:
2.3.世界坐标系:所有的坐标系都可以变换到世界坐标系下

2.4.物体坐标系
通常在三维开发或制图中,都会给绘制物体的本身设置一个坐标系,这样物体不论在哪个位置,都是相对于本身的物体坐标系的。

2.5 惯性坐标系
是世界坐标与物体坐标系直接互相转换的中间一个坐标系,坐标系的每个轴(x轴,y轴,z轴)都平行与世界坐标系。

据说有一天,法国哲学家、数学家笛卡尔生病卧床,病情很重,尽管如此他还反复思考一个问题:几何图形是直观的,而代数方程是比较抽象的,能不能把几何图形与代数方程结合起来,也就是说能不能用几何图形来表示方程呢?要想达到此目的,关键是如何把组成几何图形的点和满足方程的每一组“数”挂上钩,他苦苦思索,拼命琢磨,通过什么样的方法,才能把“点”和“数”联系起来。突然,他看见屋顶角上的一只蜘蛛,拉着丝垂了下来,一会功夫,蜘蛛又顺着丝爬上去,在上边左右拉丝。蜘蛛的“表演”使笛卡尔的思路豁然开朗。他想,可以把蜘蛛看做一个点,它在屋子里可以上、下、左、右运动,能不能把蜘蛛的每个位置用一组数确定下来呢?他又想,屋子里相邻的两面墙与地面交出了三条线,如果把地面上的墙角作为起点,把交出来的三条线作为三根数轴,那么空间中任意一点的位置就可以用这三根数轴上找到有顺序的三个数。反过来,任意给一组三个有顺序的数也可以在空间中找出一点P与之对应,同样道理,用一组数(x、y)可以表示平面上的一个点,平面上的一个点也可以有用一组两个有顺序的数来表示,这就是坐标系的雏形。
3 计算机图形学中的坐标系统
1.建模坐标系(MC)
建模坐标系是一个局部坐标系,同时可以是一个典型的平面直角坐标系,它的出现主要是为了模型构建与变换的方便。一般而言,我们总是习惯与将基本形体或图形与某些位于物体上的角点、中心点或靠近它们的点联系起来考虑,比如在创建圆形的时候,一般将圆心作为参考点来创建圆周上其他各点,这时实质上就构建了一个以圆心为原点的参考坐标系。在对圆形进行变换时,类似地,一般以圆心为参考点来进行变换,也较为直观与方便。
2.世界坐标系(WC)
一旦对物体进行了建模,下一步就是将各个对象或者图形组合放到我们希望绘制的平面场景中。如上所述,每一个对象在创建时都有自身的建模坐标系,当我们将其组合放置在一起时,为了确定每一个对象的位置及其他对象的相对位置,就必须抛弃每一个对象自身的坐标系,将其纳入到一个统一的坐标系中,这个坐标系称为世界坐标系,也称用户坐标系,它是一个全局坐标系,也是一个典型的平面直角坐标系。这个过程实质上是将一个物体从局部空间组合装配到世界空间的变换过程。
3.观察坐标系(VC)
当二维图形场景确定后,用户可根据图形显示的要求定义观察区域和观察方向,得到所期望的显示结果,这其实是需要定义视点(或照相机)的位置与方向,完成从观察者角度对整个世界坐标系内的对象进行重新定位和描述,简化后续二维图形在投影面成像的推导和计算。因此,有必要引入观察坐标系来完成这件事情。下图即为观察坐标系示意图:

图1:观察坐标系
4.规范化设备坐标系(NDC)
为了使观察处理独立于输出设备,我们可以将对象描述转换到一个中间坐标系,这个坐标系既独立于设备,又可以容易地转变成设备坐标系。通常将这个中间坐标系称为规范化设备坐标系,其坐标范围为 [0,1],这样可以使二维观察结果独立于可能使用的各种输出与显示设备,提高应用程序的可移植性与设备无关性。
5.设备坐标系(DC)
为了便于输出二维观察结果,DC用于定义图像空间,也称为屏幕坐标系或者像素坐标系。它主要是用于某一特殊的计算机图形显示设备表面的像素定义,在多数情况下,对于每一个具体的显示设备,都有一个单独的坐标系。在定义了显示窗口的情况下,可进一步在设备坐标系中定义称为视区的有限区域。视区的成像即为实际所观察到的。设备坐标系一般都与特定的输出设备相联系,其坐标系是离散的整数值。
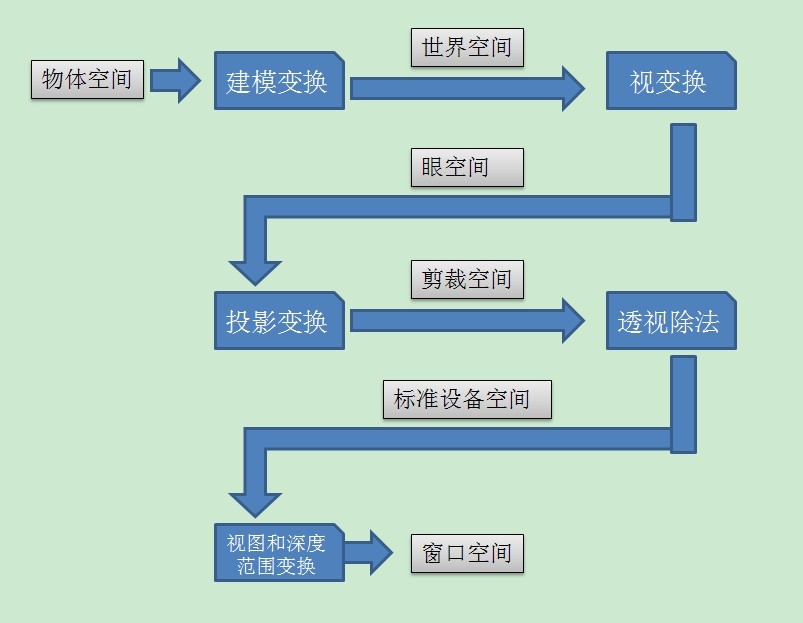
为了便于理解上述概念,下面放几张示意图:

图2:坐标系转换过程

图3:坐标系转换流程示意图