目录
Vue架构
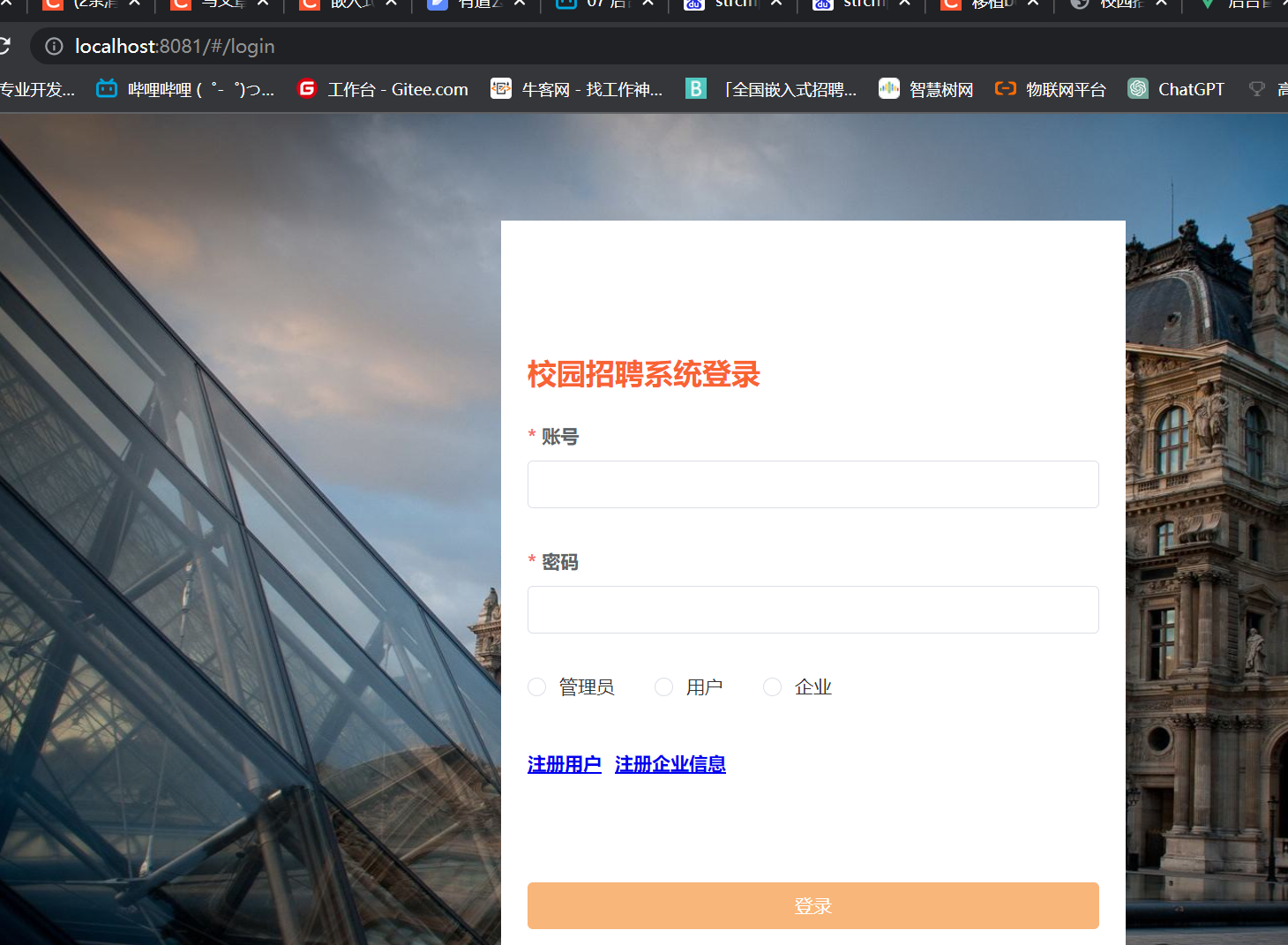
登录
Vue架构
前端执行命令
npm run serve

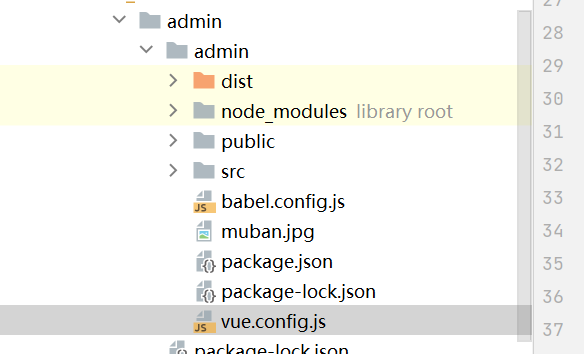
这是整个前端的目录结构
vue.config.js是对前端vue的一个配置,
// var webpack = require('webpack');
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
function publicPath() {
if (process.env.NODE_ENV == 'production') {
return "././";
} else {
return "/";
}
}
// vue.config.js
module.exports = {
// publicPath:"././",
publicPath: publicPath(),
// 国际化配置 使用其它语言,默认情况下中文语言包依旧是被引入的
configureWebpack: {
// plugins: [
// new webpack.NormalModuleReplacementPlugin(/element-ui[\/\\]lib[\/\\]locale[\/\\]lang[\/\\]zh-CN/, 'element-ui/lib/locale/lang/en')
// ]
resolve: {
alias: {
'@': resolve('src')
}
}
},
devServer: {
host: "0.0.0.0", //指定使用一个 host。默认是 localhost,这里默认值即可
port: 8081, //指定端口
hot: true, // 开启热更新
https: false, // 是否开启https模式
proxy: { // 请求代理服务器
'/springbootjlvpC': { //带上api前缀的
target: 'http://localhost:8080/springbootjlvpC/', //代理目标地址
changeOrigin: true,
secure: false,
pathRewrite: { // 在发出请求后将/api替换为''空值,这样不影响接口请求
'^/springbootjlvpC': ''
}
}
}
}
}我们想要访问后端就要通过proxy中的内容

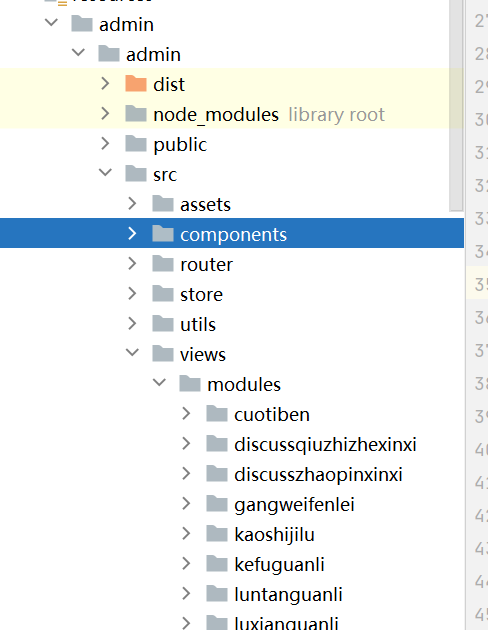
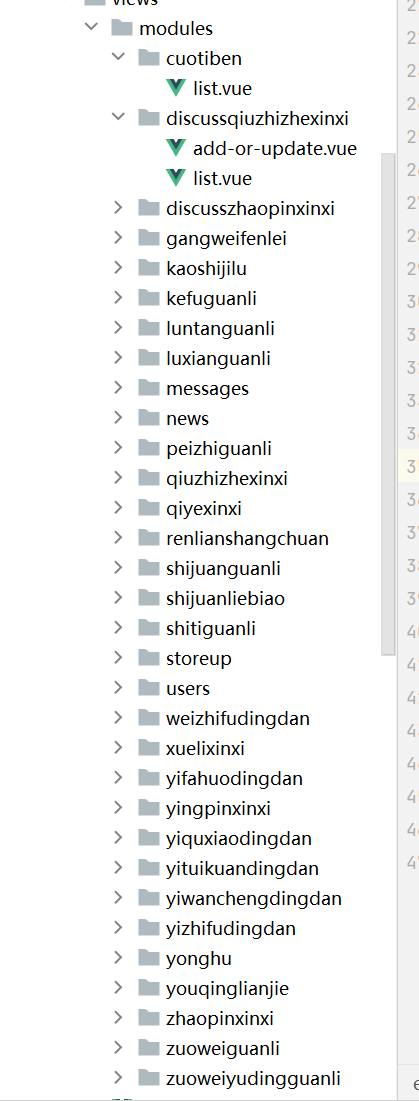
在src中存放他的源码modules中是模块对应的的前端的源码


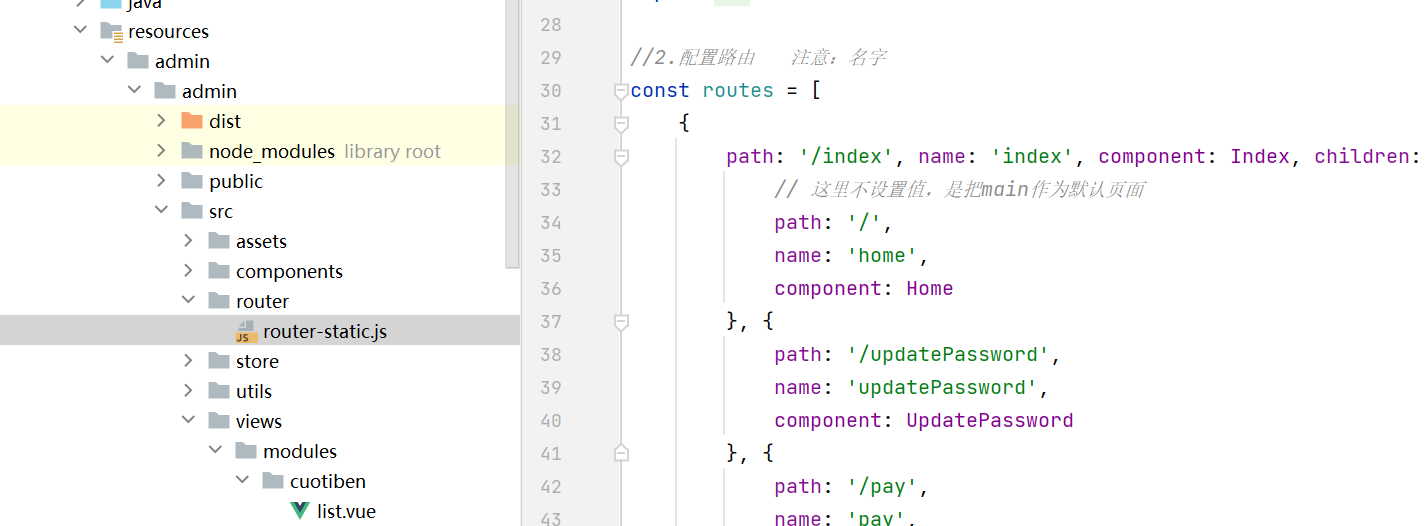
这个文件是路由文件,帮我们找一些东西

我们浏览器输入

会自动跳转到login
为什么呢我们看这个路由的js源码
import Vue from 'vue';
//配置路由
import VueRouter from 'vue-router'
Vue.use(VueRouter);
//1.创建组件
import Index from '@/views/index'
import Home from '@/views/home'
import Login from '@/views/login'
import NotFound from '@/views/404'
import UpdatePassword from '@/views/update-password'
import pay from '@/views/pay'
import register from '@/views/register'
import center from '@/views/center'
import adminexam from '@/views/modules/shijuanliebiao/exam'
import news from '@/views/modules/news/list'
import zhaopinxinxi from '@/views/modules/zhaopinxinxi/list'
import qiyexinxi from '@/views/modules/qiyexinxi/list'
import qiuzhizhexinxi from '@/views/modules/qiuzhizhexinxi/list'
import yonghu from '@/views/modules/yonghu/list'
import peizhiguanli from '@/views/modules/peizhiguanli/list'
import gangweifenlei from '@/views/modules/gangweifenlei/list'
import youqinglianjie from '@/views/modules/youqinglianjie/list'
import storeup from '@/views/modules/storeup/list'
import xuelixinxi from '@/views/modules/xuelixinxi/list'
import yingpinxinxi from '@/views/modules/yingpinxinxi/list'
import users from '@/views/modules/users/list'
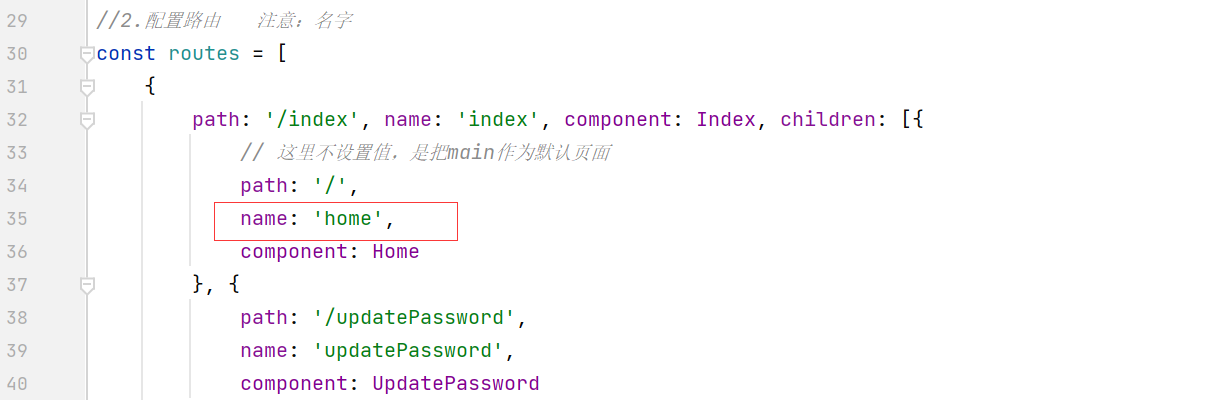
//2.配置路由 注意:名字
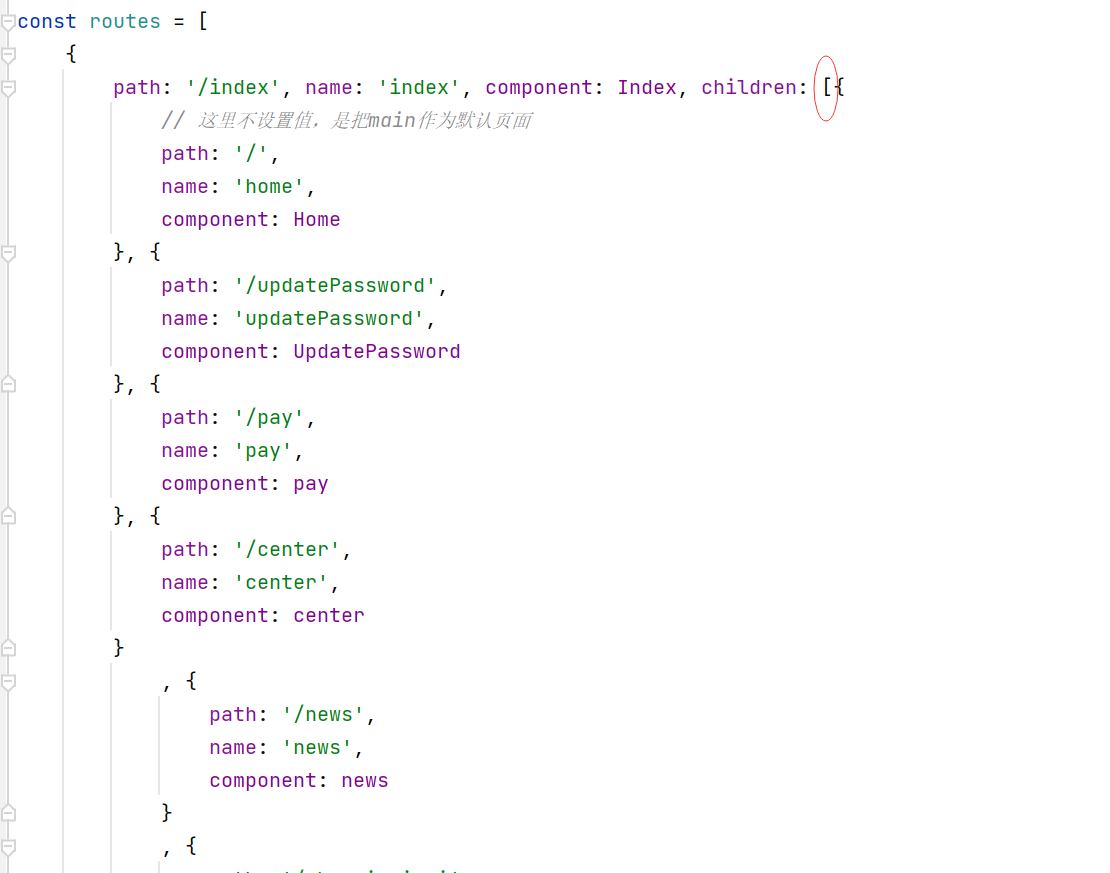
const routes = [
{
path: '/index', name: 'index', component: Index, children: [{
// 这里不设置值,是把main作为默认页面
path: '/',
name: 'home',
component: Home
}, {
path: '/updatePassword',
name: 'updatePassword',
component: UpdatePassword
}, {
path: '/pay',
name: 'pay',
component: pay
}, {
path: '/center',
name: 'center',
component: center
}
, {
path: '/news',
name: 'news',
component: news
}
, {
path: '/zhaopinxinxi',
name: 'zhaopinxinxi',
component: zhaopinxinxi
}
, {
path: '/qiyexinxi',
name: 'qiyexinxi',
component: qiyexinxi
}
, {
path: '/qiuzhizhexinxi',
name: 'qiuzhizhexinxi',
component: qiuzhizhexinxi
}
, {
path: '/yonghu',
name: 'yonghu',
component: yonghu
}
, {
path: '/peizhiguanli',
name: 'peizhiguanli',
component: peizhiguanli
}
, {
path: '/gangweifenlei',
name: 'gangweifenlei',
component: gangweifenlei
}
, {
path: '/youqinglianjie',
name: 'youqinglianjie',
component: youqinglianjie
}
, {
path: '/storeup',
name: 'storeup',
component: storeup
}
, {
path: '/xuelixinxi',
name: 'xuelixinxi',
component: xuelixinxi
}
, {
path: '/yingpinxinxi',
name: 'yingpinxinxi',
component: yingpinxinxi
}
, {
path: '/users',
name: 'users',
component: users
}
]
},
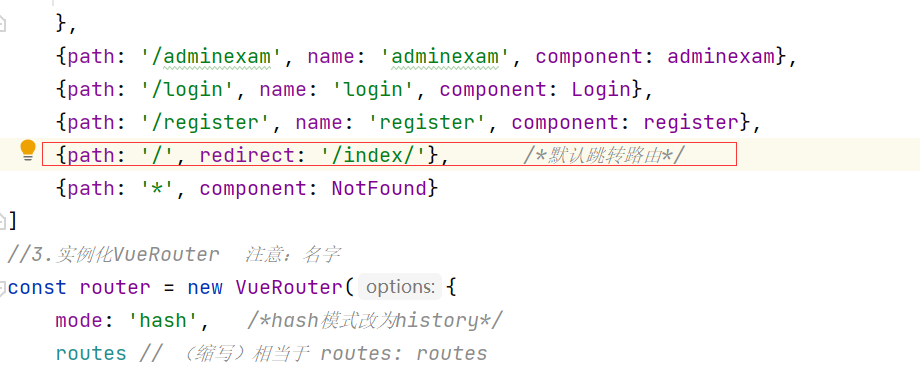
{path: '/adminexam', name: 'adminexam', component: adminexam},
{path: '/login', name: 'login', component: Login},
{path: '/register', name: 'register', component: register},
{path: '/', redirect: '/index/'}, /*默认跳转路由*/
{path: '*', component: NotFound}
]
//3.实例化VueRouter 注意:名字
const router = new VueRouter({
mode: 'hash', /*hash模式改为history*/
routes // (缩写)相当于 routes: routes
})
export default router;
在开始后我们访问的其实是/也就是个目录的意思


在上面的index这里后面有个中括号里面的内容是并列的
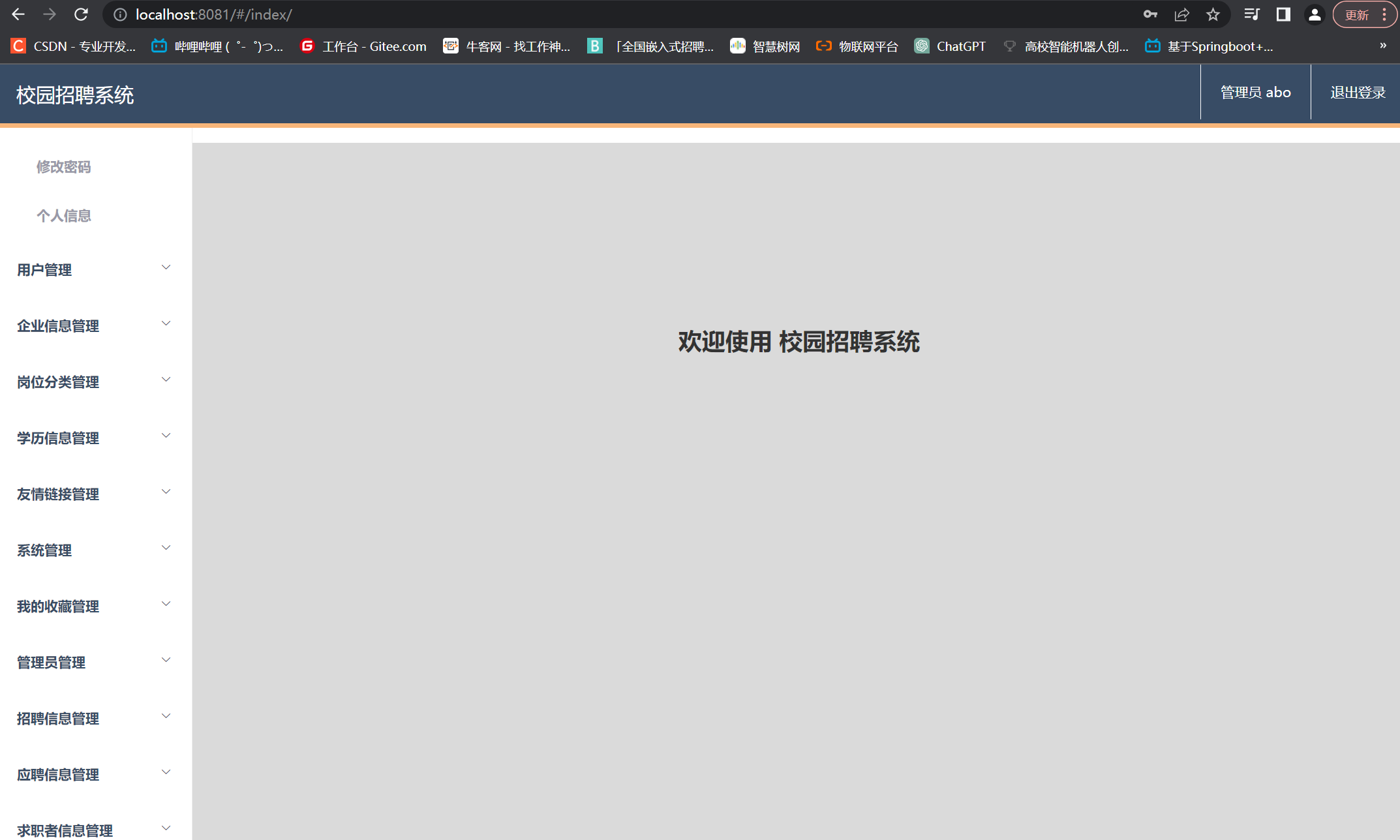
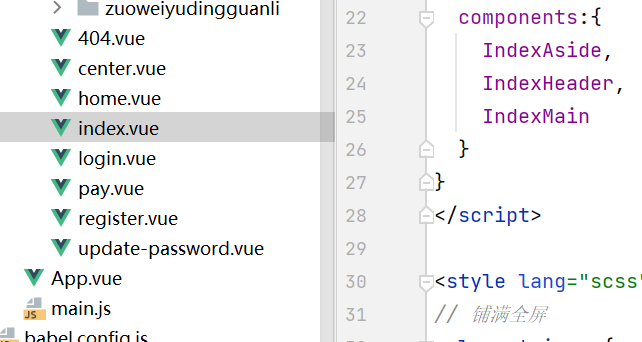
然后我们看index.vue这个文件


这里有这样一个东西老师说aside是左侧main是右侧 这可能是ui设计的东西

这里不详细说了,我们默认认为自动跳转到了home,看下home.vue的源码,这里有个mounted这个是说页面加载完自动执行的东西。
<template>
<div class="content">
<el-row>
</el-row>
<div class="text main-text">欢迎使用 {{this.$project.projectName}}</div>
</div>
</template>
<script>
import router from '@/router/router-static'
export default {
mounted(){
this.init();
},
methods:{
init(){
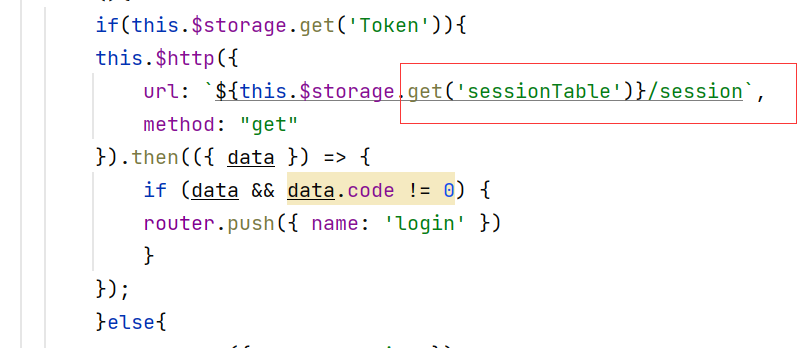
if(this.$storage.get('Token')){
this.$http({
url: `${this.$storage.get('sessionTable')}/session`,
method: "get"
}).then(({ data }) => {
if (data && data.code != 0) {
router.push({ name: 'login' })
}
});
}else{
router.push({ name: 'login' })
}
// 基于准备好的dom,初始化echarts实例
}
}
};
</script>
<style lang="scss" scoped>
.content {
display: flex;
align-items: center;
flex-direction: column;
width: 100%;
height: 100%;
min-height: 500px;
text-align: center;
.main-text{
font-size: 38px;
font-weight: bold;
margin-top: 15%;
}
.text {
font-size: 24px;
font-weight: bold;
color: #333;
}
}
</style>
init中有个if else判断
我们会从storage中获取Token,开始是肯定是空的然后执行else跳到login ,在路由表中又将这个login定位到了我们的login.vue就变成了我们开始的这个界面。
如果登录了他会定位到我们上次关闭的页面

code等于0表示登录成功如果又不成功最后还是登录界面。
也就是Token过期我们就需要重新登陆
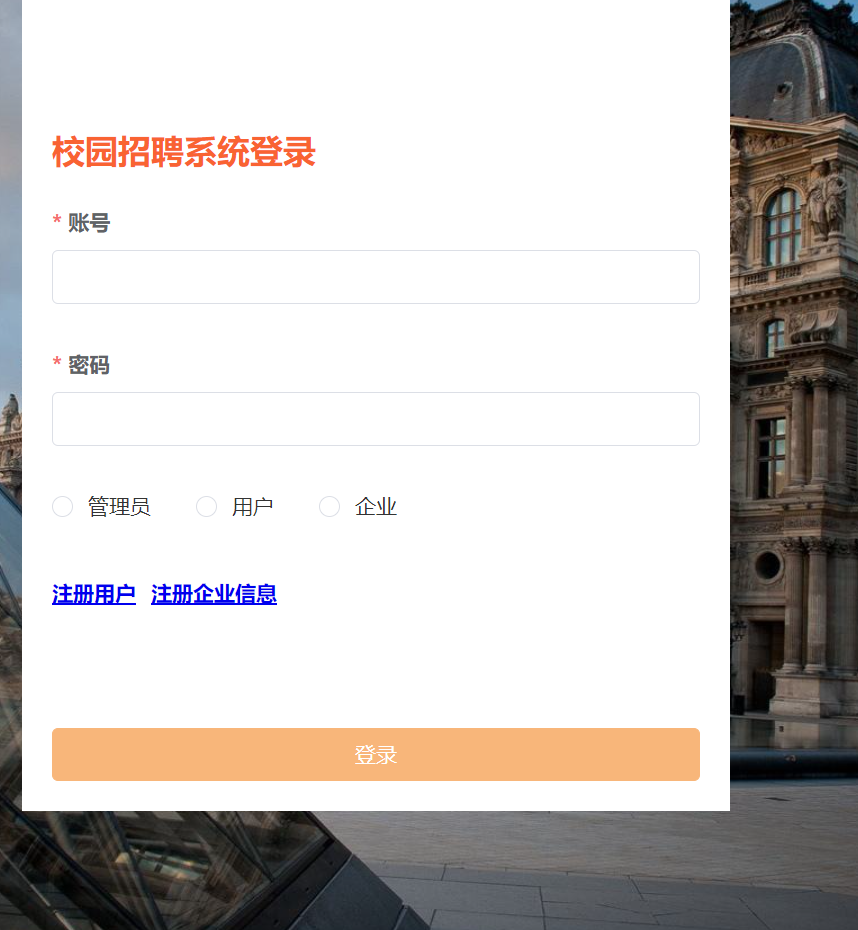
登录

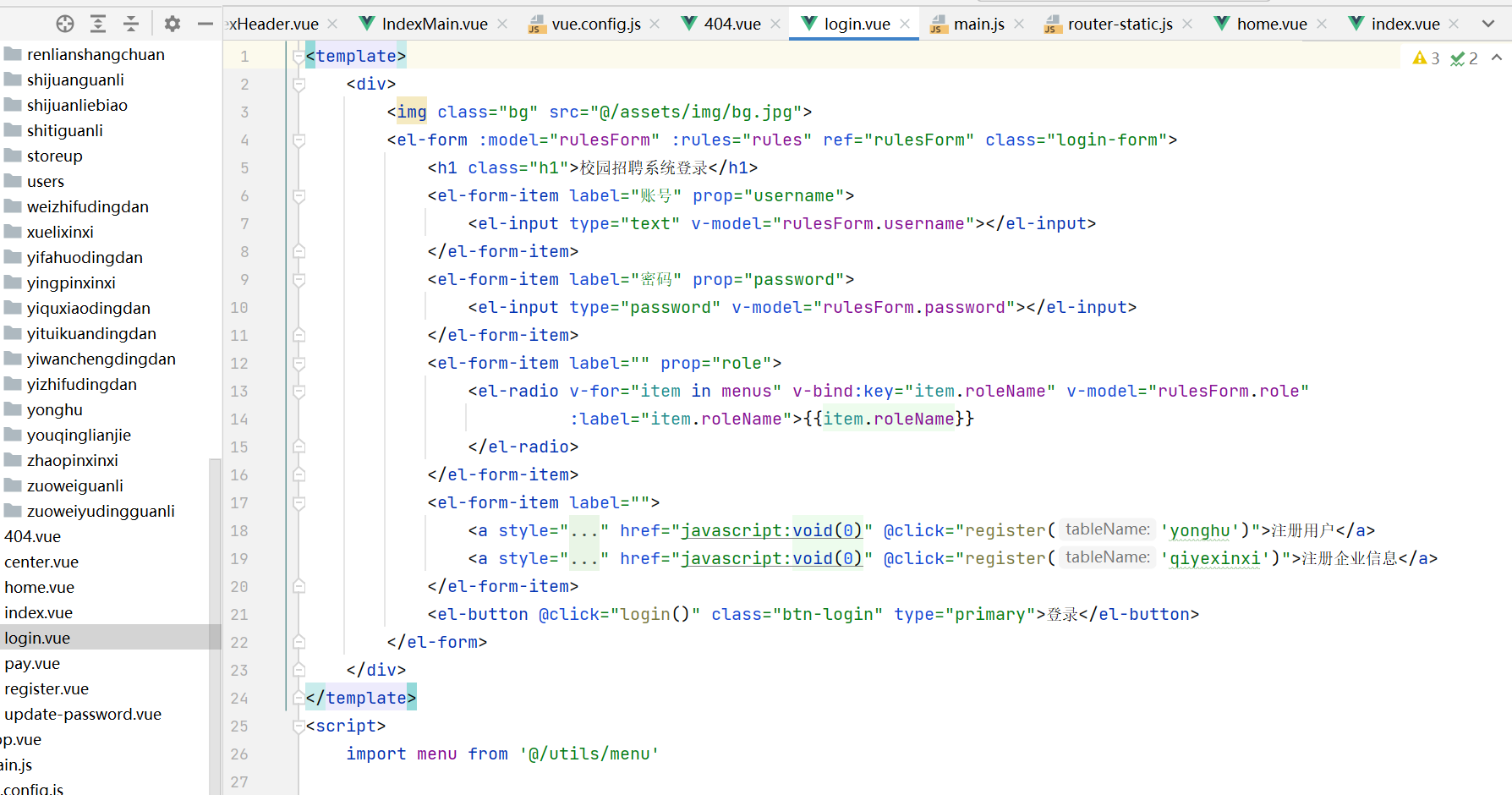
在login中有一个登录的背景图片设置

bg.jpg就是这个
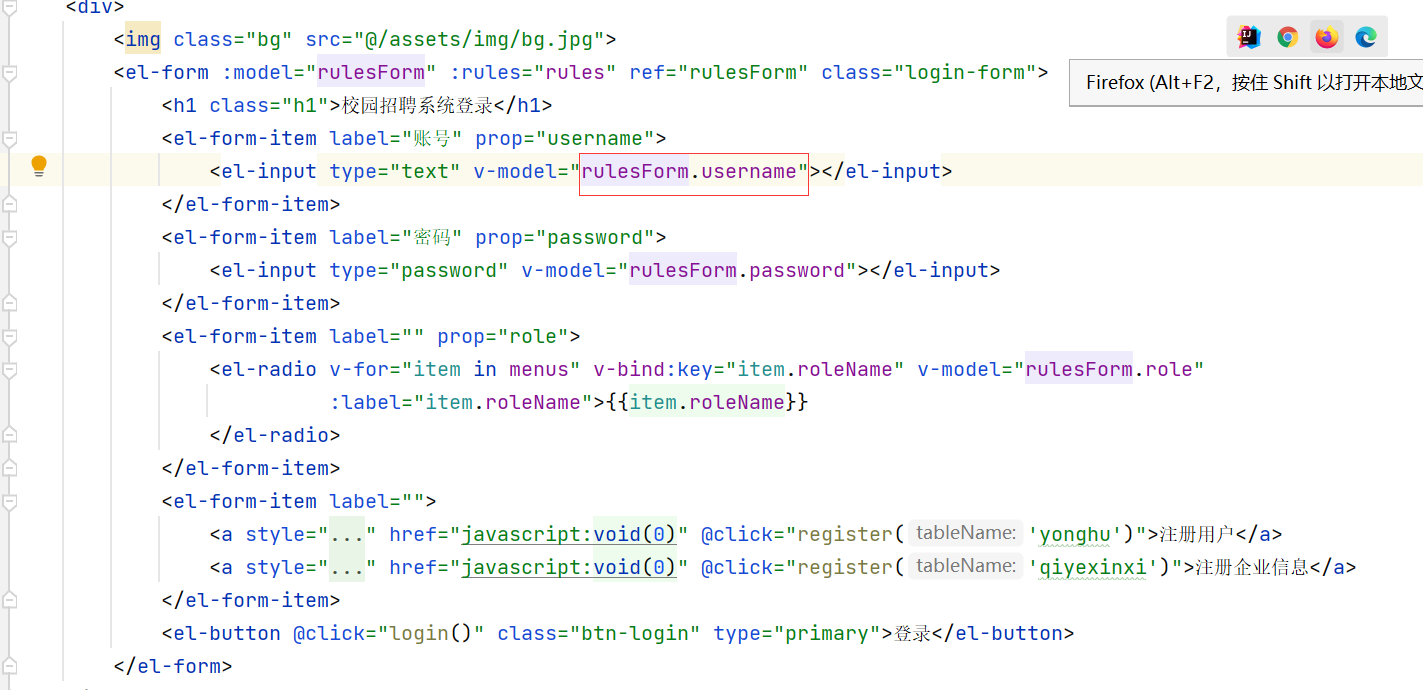
 这里有一个双向绑定是vue框架中的,当有一侧发生改变另一侧也会改变
这里有一个双向绑定是vue框架中的,当有一侧发生改变另一侧也会改变

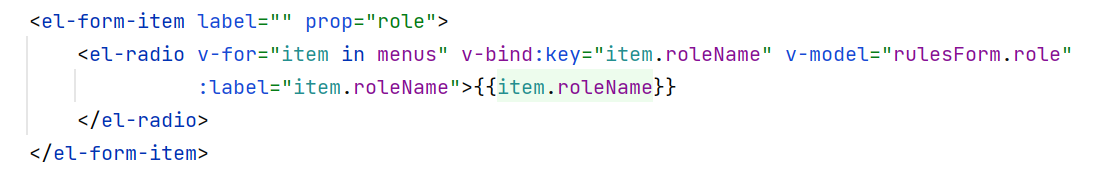
这一段中v-for就是遍历

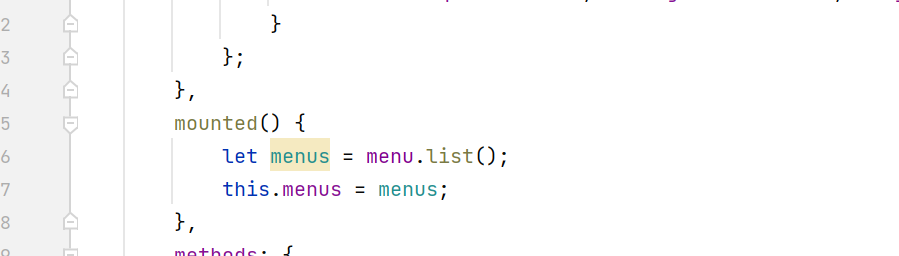
页面加载完会将这个menu赋值给menus
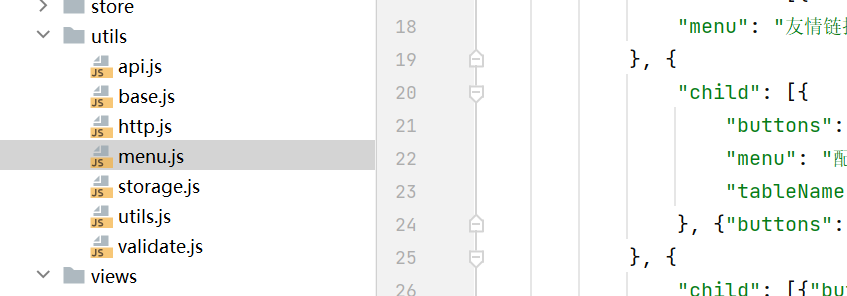
这个menu又来自于我们的工具包


const menu = {
list() {
return [{
"backMenu": [{
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "用户列表", "tableName": "yonghu"}],
"menu": "用户管理"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "企业信息列表", "tableName": "qiyexinxi"}],
"menu": "企业信息管理"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "岗位分类列表", "tableName": "gangweifenlei"}],
"menu": "岗位分类管理"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "学历信息列表", "tableName": "xuelixinxi"}],
"menu": "学历信息管理"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "友情链接列表", "tableName": "youqinglianjie"}],
"menu": "友情链接管理"
}, {
"child": [{
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "配置管理",
"tableName": "peizhiguanli"
}, {"buttons": ["新增", "查看", "修改", "删除"], "menu": "新闻资讯列表", "tableName": "news"}], "menu": "系统管理"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "收藏列表", "tableName": "storeup"}],
"menu": "我的收藏管理"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "管理员管理", "tableName": "users"}],
"menu": "管理员管理"
}, {
"child": [{"buttons": ["查看", "修改", "删除"], "menu": "招聘信息列表", "tableName": "zhaopinxinxi"}],
"menu": "招聘信息管理"
}, {
"child": [{"buttons": ["查看", "删除"], "menu": "应聘信息列表", "tableName": "yingpinxinxi"}],
"menu": "应聘信息管理"
}, {
"child": [{"buttons": ["查看", "修改", "删除"], "menu": "求职者信息列表", "tableName": "qiuzhizhexinxi"}],
"menu": "求职者信息管理"
}],
"frontMenu": [{
"child": [{
"buttons": ["新增", "查看", "修改", "删除", "应聘"],
"menu": "招聘信息列表",
"tableName": "zhaopinxinxi"
}], "menu": "招聘信息模块"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "求职者信息列表", "tableName": "qiuzhizhexinxi"}],
"menu": "求职者信息模块"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "友情链接列表", "tableName": "youqinglianjie"}],
"menu": "友情链接模块"
}],
"roleName": "管理员",
"tableName": "users"
}, {
"backMenu": [{
"child": [{
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "求职者信息列表",
"tableName": "qiuzhizhexinxi"
}], "menu": "求职者信息管理"
}, {"child": [{"buttons": ["查看"], "menu": "应聘信息列表", "tableName": "yingpinxinxi"}], "menu": "应聘信息管理"}],
"frontMenu": [{
"child": [{
"buttons": ["新增", "查看", "修改", "删除", "应聘"],
"menu": "招聘信息列表",
"tableName": "zhaopinxinxi"
}], "menu": "招聘信息模块"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "求职者信息列表", "tableName": "qiuzhizhexinxi"}],
"menu": "求职者信息模块"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "友情链接列表", "tableName": "youqinglianjie"}],
"menu": "友情链接模块"
}],
"roleName": "用户",
"tableName": "yonghu"
}, {
"backMenu": [{
"child": [{
"buttons": ["新增", "查看", "修改", "删除"],
"menu": "招聘信息列表",
"tableName": "zhaopinxinxi"
}], "menu": "招聘信息管理"
}, {
"child": [{"buttons": ["查看", "删除", "审核"], "menu": "应聘信息列表", "tableName": "yingpinxinxi"}],
"menu": "应聘信息管理"
}],
"frontMenu": [{
"child": [{
"buttons": ["新增", "查看", "修改", "删除", "应聘"],
"menu": "招聘信息列表",
"tableName": "zhaopinxinxi"
}], "menu": "招聘信息模块"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "求职者信息列表", "tableName": "qiuzhizhexinxi"}],
"menu": "求职者信息模块"
}, {
"child": [{"buttons": ["新增", "查看", "修改", "删除"], "menu": "友情链接列表", "tableName": "youqinglianjie"}],
"menu": "友情链接模块"
}],
"roleName": "企业",
"tableName": "qiyexinxi"
}]
}
}
export default menu;
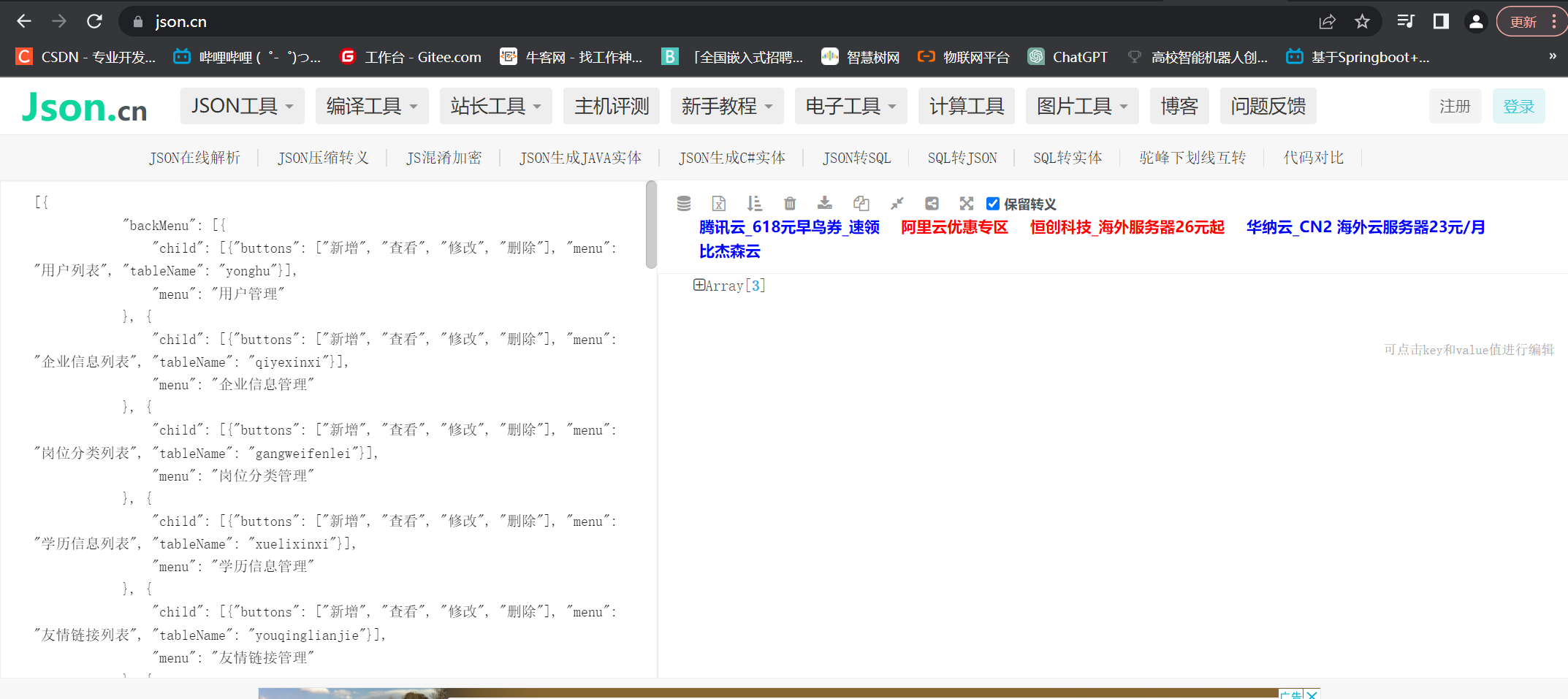
这里就是一个大的JSON串

找个json在线格式转化工具就可以查看
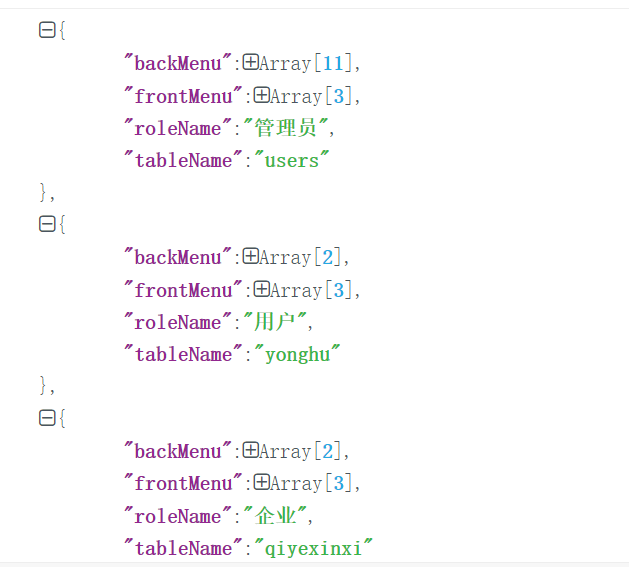
这里有三个小json串组成


和界面上的对应

接着看源码这里会把用户密码传给后台并返回一个data