在使用nuxt.js来做项目的时候,遇到了加载缓慢的问题。解决思路如下
1、大文件拆分
2、文件压缩
大文件拆分
通过nuxt build --analyze或者nuxt build -a命令来启用
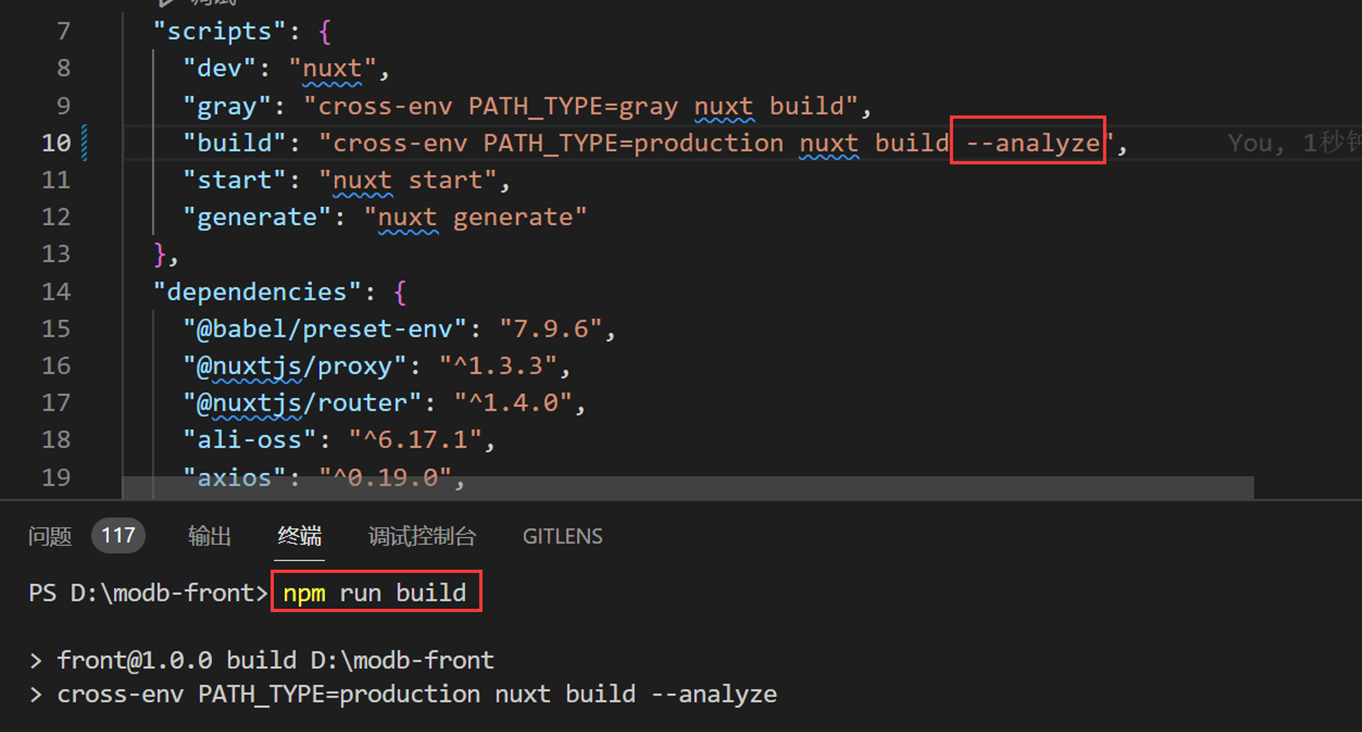
在package.json中 添加–analyze,然后执行npm run build

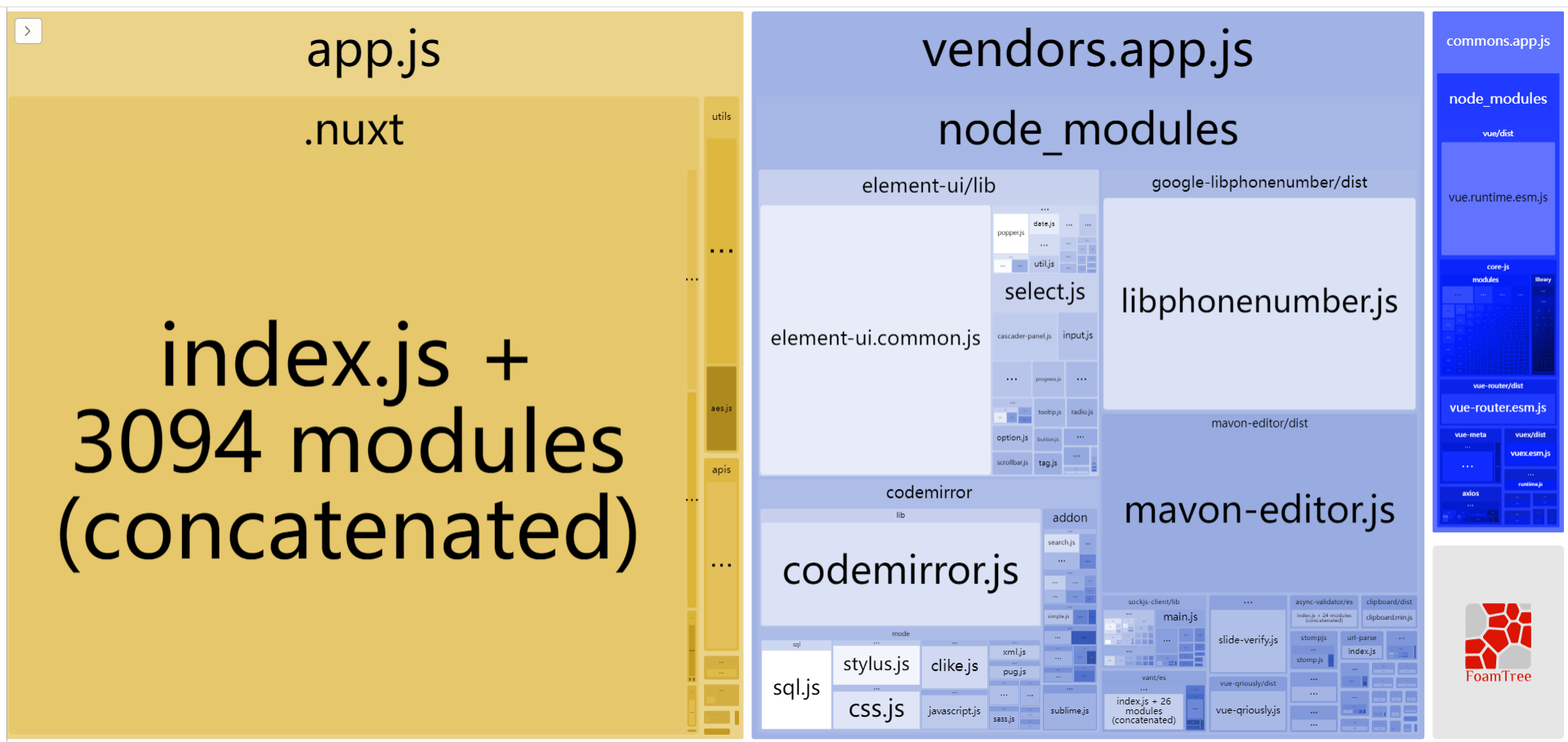
打包后如下:
拆分前的

在实际应用中,加载较大体积的资源耗费的时间也会相对较大,尤其在网速不给力的时候,会对页面性能造成很大的影响。因此,将这些模块拆分成更小的模块是非常必要的。
拆分后的

在nuxt.config.js中配置optimization
build: {
optimization: {
minimize: true,
minimizer: [
// new CssMinimizerPlugin(),
],
splitChunks: { // 生成 chunk 的最小体积(以 bytes 为单位)
chunks: "all",
automaticNameDelimiter: "-",
maxSize: 102400,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10, //优先级
reuseExistingChunk: true,
},
common: {
minChunks: 2,
priority: -20, //优先级
reuseExistingChunk: true,
},
},
},
},
}
可以通过配置nuxt.config.js以提取大体积模块
在项目中的nuxt.config.js中添加cacheGroups选项,将一些体积较大的模块过滤出来生成单独的文件。我在nuxt.config.js中增加了两个cacheGroups分别打包vuetify和common。由于vendors的cacheGroups的priority是-10,高于commons,所以某一模块即使符合commons的test的正则表达式,也会优先被打包进去vuetify中。
在实际项目中,可以根据项目中依赖模块的实际情况,进行分组,使得打包出来的模块尽可能小。
文件压缩,使用gzip压缩
GNU zip 压缩格式,也是互联网上最流行的压缩格式。
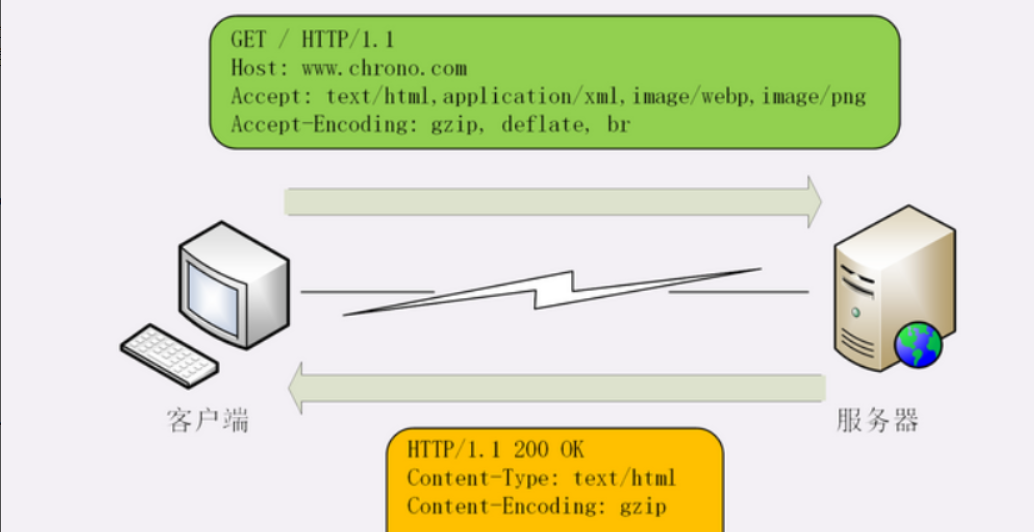
HTTP 协议为此定义了两个 Accept 请求头字段和两个 Content 实体头字段,用于客户端和服务器进行“内容协商”。也就是说,客户端用 Accept 头告诉服务器希望接收什么样的数据,而服务器用 Content 头告诉客户端实际发送了什么样的数据。

Accept字段标记的是客户端可理解的 MIME type,可以用“,”做分隔符列出多个类型,让服务器有更多的选择余地,例如下面的这个头:
Accept-Encoding字段标记的是客户端支持的压缩格式,例如上面说的 gzip、deflate 等,同样也可以用“,”列出多个,服务器可以选择其中一种来压缩数据,实际使用的压缩格式放在响应头字段Content-Encoding里。
Accept-Encoding: gzip, deflate, br
Content-Encoding: gzip
不过这两个字段是可以省略的,如果请求报文里没有 Accept-Encoding 字段,就表示客户端不支持压缩数据;如果响应报文里没有 Content-Encoding 字段,就表示响应数据没有被压缩。
安装compression-webpack-plugin
npm install --save-dev compression-webpack-plugin@4.0.1
使用compression-webpack-plugin
//nuxt.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin')
module.exports = {
build: {
extend(config, { isDev, isClient }) {
if (!isDev && isClient) {
config.plugins.push(
new CompressionWebpackPlugin({
filename: '[path].gz',
algorithm: 'gzip',
test: /\.(js|css|html|svg)$/, // 匹配文件名
threshold: 10240, // 对超过10kb的数据进行压缩
minRatio: 0.8,
deleteOriginalAssets: false, // 是否删除原文件
})
)
}
},
}
}
这样设置以后,npm run build打包完基本上整个dist文件夹里全是gz压缩包。