前言:因为也是用的上一个版本的代码,为了描述清楚所以就直接复制文章来更改了,这一版更加完善简洁,高德地图精确度也更高
(2021年写过的一版上线了挺长时间,2023年突然被应用市场下架,说流程走不通,就卡在获取定位失败。改了之后已上线运行
- 经抓包发现,在本地、测试、预生产环境,利用经纬度获取地点这一块,发起了api请求https://restapi.amap.com/v3/geocode/regeo?key=。可正常返回地点信息,按照代码逻辑走
- 正式环境,会将https://restapi.amap.com/v3/geocode/regeo?key= 直接被替换这个链接restapi.amap.com/v3/assistant/coordinate/convert?key= regeo根本没请求,所以后续代码逻辑走不通
项目需求是:获取到当前城市定位,然后显示该城市的服务项
之前做了一版百度地图,因为商业原因,公司选择了高德地图,所以要对地图进行更换。百度地图原生点这里
也不算顺利,之前做的记录都不存在了。
vue-amap是基于高德原生封装好的供vue使用,对图层的操作会更便捷一些。vue-amap点这里
上一版高德地图原生js指路
当前的需求,只需拿到当前定位。所以可以使用原生js
1.index.html文件
- 用cdn引入
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=你的key&plugin=AMap.Geolocation"></script>
2.vue.config.js文件
- 将cdn引入vue项目里
externals: {
// 'BMap':"BMap",
AMap: 'AMap', // 高德地图配置
AMapUI: 'AMapUI'
}
3.使用的页面设置
-
不用设置 import AMap form’AMap’
踩得最大的坑就是这个,不晓得为什么网上这多人引入
一会‘AMap’ is not defined
一会出现 To install it, you can run: npm install --save AMap
光是为解决出现的引入问题就花了大半时间 -
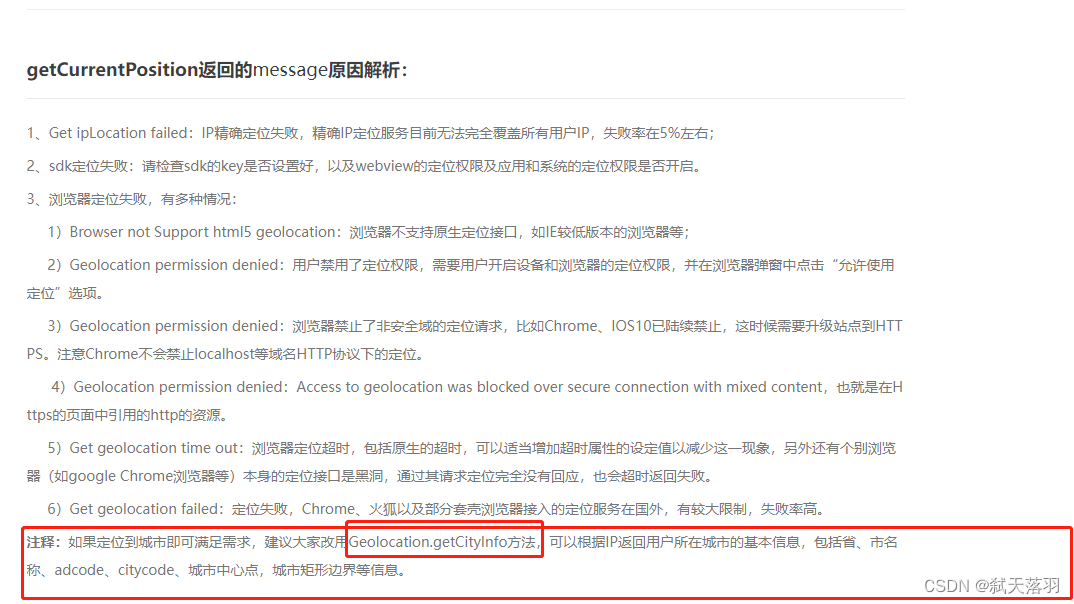
尤其与之对应的 .getCurrentPosition方法更是花样报错,把所有报错轮了一遍。有博主说是在https环境下才能获取成功

-
(更新):融合了HTML5 Geolocation定位接口、精确IP定位服务,以及安卓定位sdk定位。定位流程如下:
-
开发者开启了sdk辅助定位,安卓手机上会优先尝试调用sdk的定位接口,
-
失败之后优先调用浏览器原生定位接口进行定位
-
浏览器定位失败之后尝试进行精确IP定位
-
IP定位获取当前城市定位
前文也说了,高德地图进行升级了,定位失败率降低,则思路如下:
- 上一版通过定位拿到城市边缘经纬度再去请求城市中心这个操作只作为备用选项,为了防止失败。
- 如果获取不到精确定位会返回状态码error,则在error情况下,进行城市信息获取
- 如果获取到定位则直接进行业务逻辑编写
- 新增了 needAddress 属性,当定位成功,可以获取返回定位信息。相应的信息也要处理。该属性藏得很深,反正找到了两份不同的文档吧
getAmap(){
const that = this;
AMap.plugin("AMap.Geolocation", () => {
var geolocation = new AMap.Geolocation({
// 是否使用高精度定位,默认:true
enableHighAccuracy: true,
//是否使用安卓定位sdk用来进行定位,需要安卓端sdk配合
useNative: true,
// 设置定位超时时间,默认:无穷大
timeout: 10000,
needAddress : true,
});
geolocation.getCurrentPosition((status, result) => { //获取用户当前的精确位置
if (status == "complete") {
let data=result.addressComponent
//重点:设置了needAddress属性 定位返回的信息回包含addressComponent对象,里面返回的内容跟regeo请求返回addressComponent 对象一致。
if(data.adcode){
//业务逻辑代码
}else {
that.surePosition(result.position[0],result.position[1]) //防止返回信息不同
}
else {
geolocation.getCityInfo((status, result) => { //只能获取当前用户所在城市和城市的经纬度
if (status == "complete") {
//业务逻辑代码
}else {
that.showCity = '未获取定位'
}
})
}
})
})
},
4.进行api请求
- 获取到了大致经纬度与城市,最好再一次进行逆地址编码请求
- 逆地址编码请求结果更详细更确定城市地址。
- extensions=all可以不设置,但设置了会获得地标信息商圈这种信息
surePosition(re0,re1){
const that = this;
let key='你的key'
axios.get(`https://restapi.amap.com/v3/geocode/regeo?key=${key}&location=${re0+','+re1}&extensions=all`)
.then( (response) => {
console.log('response'+response.data)
if(response.data.status){
//业务逻辑代码
} else {
that.showCity = '未获取定位'
}
}
})
},