Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。
本章只做学习记录,详尽的内容一定要去官网查看api文档 Vue Router-Vue.js 的官方路由
1. 路由的基本使用
1.1 安装vue-router
npm install vue-router@4
1.2 使用vue-router
1、src下创建一个叫 router 的文件夹,并创建 index.js,创建并暴露一个路由器 router

import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '@/components/Home.vue'
import About from '@/components/About.vue'
// 1. 定义一些路由
// 每个路由都需要映射到一个组件。
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About },
]
// 2. 创建路由实例并传递 `routes` 配置
const router = createRouter({
// 2. 内部提供了 history 模式的实现。为了简单起见,我们在这里使用 hash 模式。
history: createWebHashHistory(),
routes, // `routes: routes` 的缩写
})
export default router
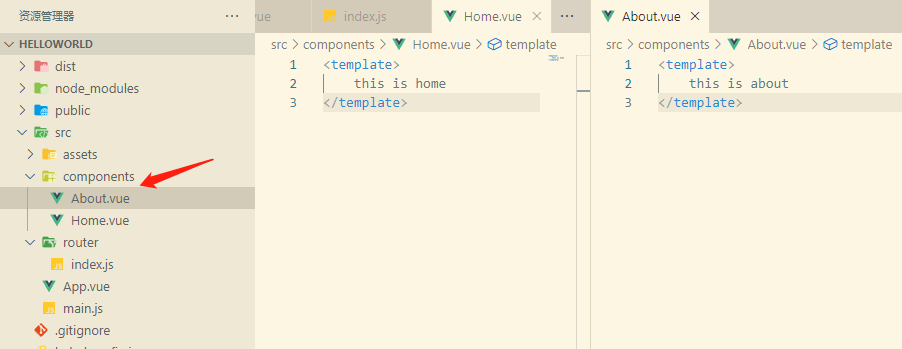
2、创建需要的组件

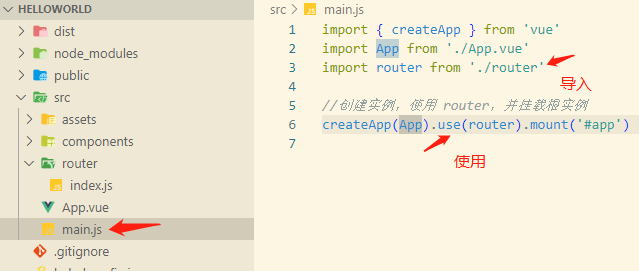
3、在 main.js 中导入并 use router

import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
//创建实例,使用 router,并挂载根实例
createApp(App).use(router).mount('#app')
4、App.vue 中使用路由
<template>
<h1>Hello Vue-Route!</h1>
<p>
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/">Go to Home</router-link> |
<router-link to="/about">Go to About</router-link>
</p>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
...
}
</style>
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。
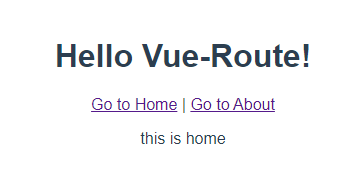
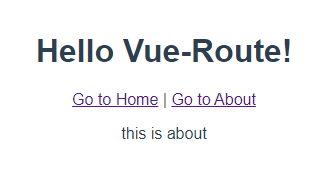
5、测试
点击 “Go to Home”,显示“this is home”

点击 “Go to About”,显示“this is about”

















![[Go]-Go语言第一课](https://img-blog.csdnimg.cn/img_convert/7b579b2c3322cb916917cbb6d68d04ec.jpeg)

