JS自定义打印网页内容(详细全面)
news2025/12/24 21:30:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/665803.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
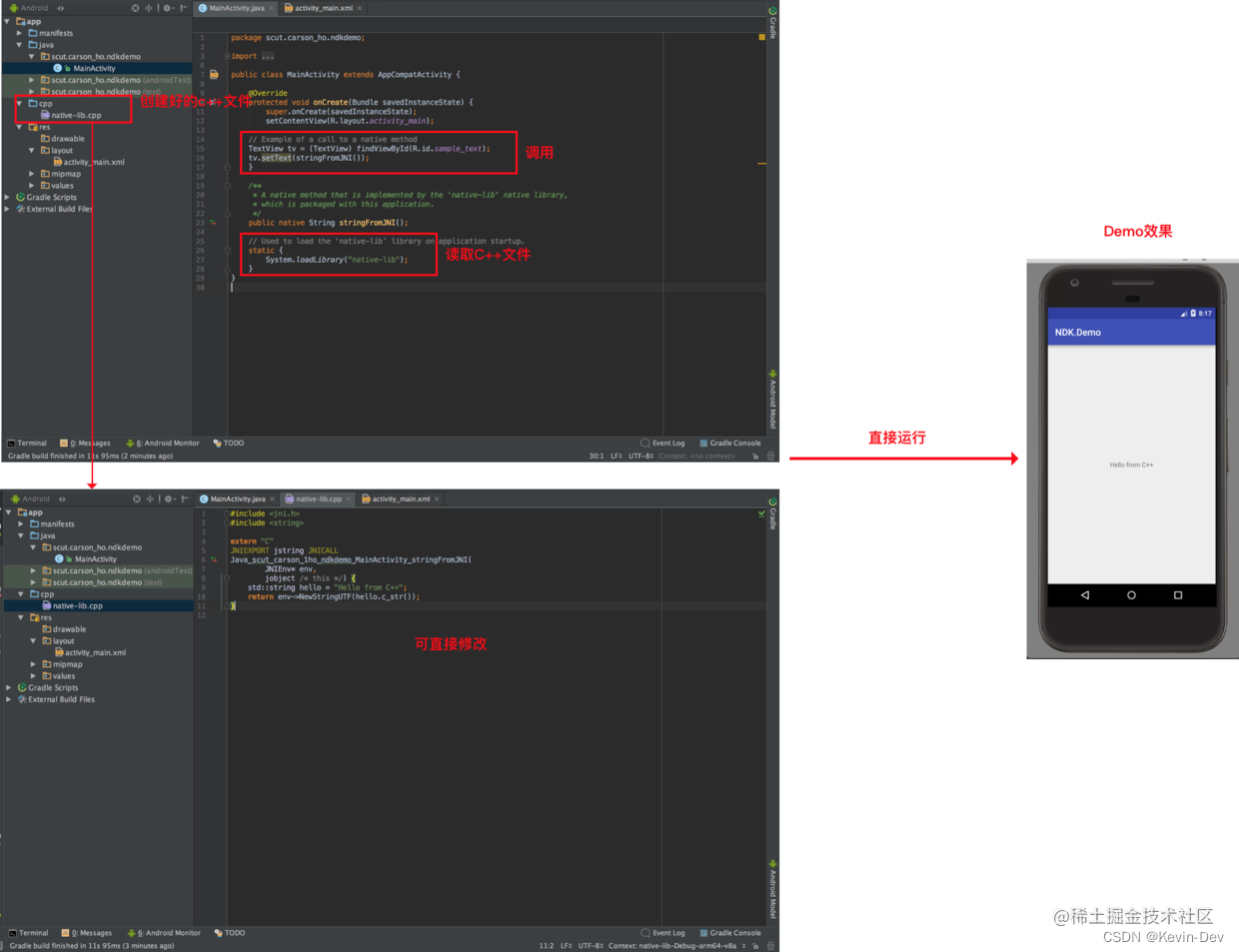
【Android -- JNI 和 NDK】认识 NDK
简介
定义:Native Development Kit ,是 Android 的一个工具开发包。 NDK 是属于 Android 的,与 Java 并无直接关系 作用:快速开发 C、 C 的动态库,并自动将 so 和应用一起打包成 APK 即可通过 NDK 在 Android 中 使用…
拼多多买家订单API
目录
订单查询支持两种方式
请求数据格式(指定账号)
请求头示例
数据格式说明
返回数据格式(指定账号)
返回头示例
数据格式说明
不同页面层级各自有什么订单数据
请求数据格式(指定订单编号)
请…
电脑桌面图标打不开?尝试这3个解决方法!
Dam在使用电脑时,无论怎么点击桌面图标都无法打开,他感到很苦恼。遇到电脑桌面图标打不开的情况应该怎么办呢? 电脑桌面上的图标是我们经常使用的快捷方式,但有时候它们可能会出现无法打开的问题。这可能是由于各种原因引起的&…
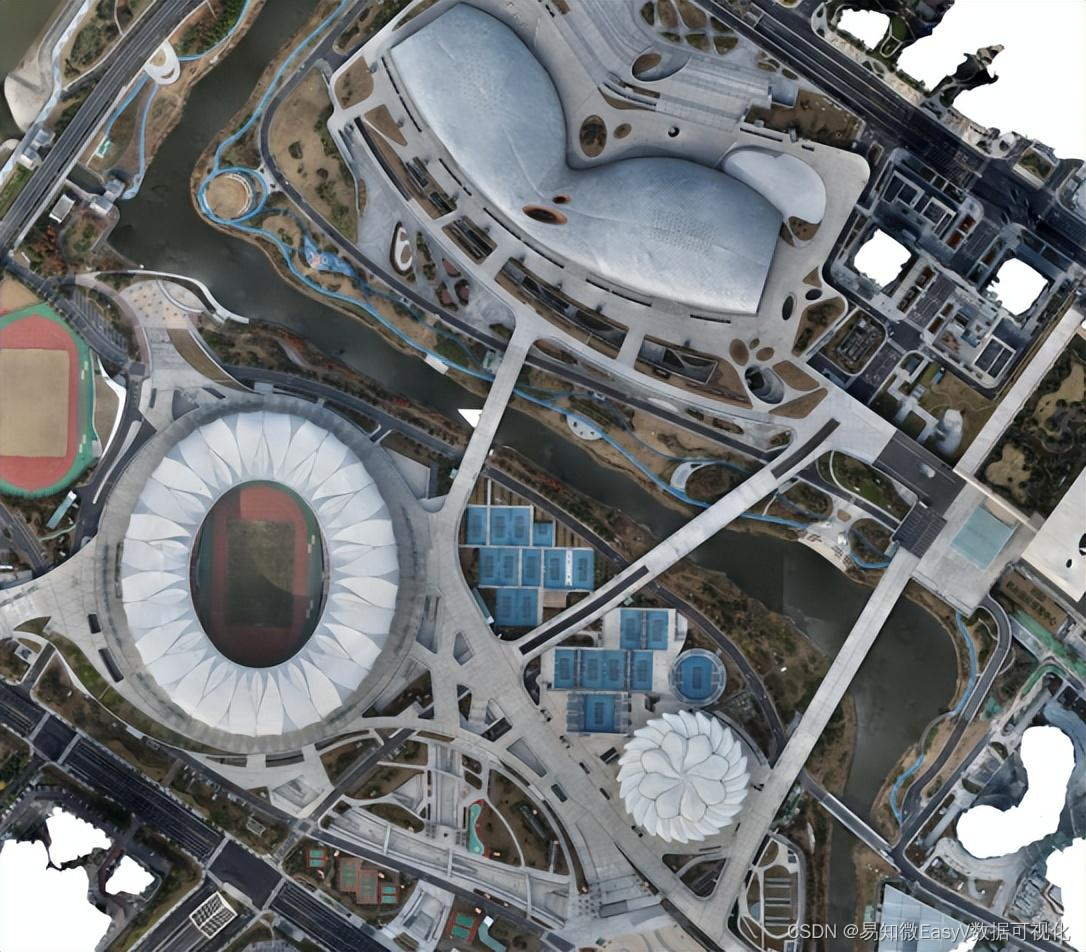
数字孪生世界建设核心能力:地理信息数据应用能力
地理信息数据是数字孪生的核心基础之一,它能够把真实世界的空间结构和关系映射到数字世界,包含了静态的地理元素和动态的时空变量,如道路、建筑、水系、交通流量、人口密度、环境质量等,它能够反映真实世界的时空特点和动态变化&a…
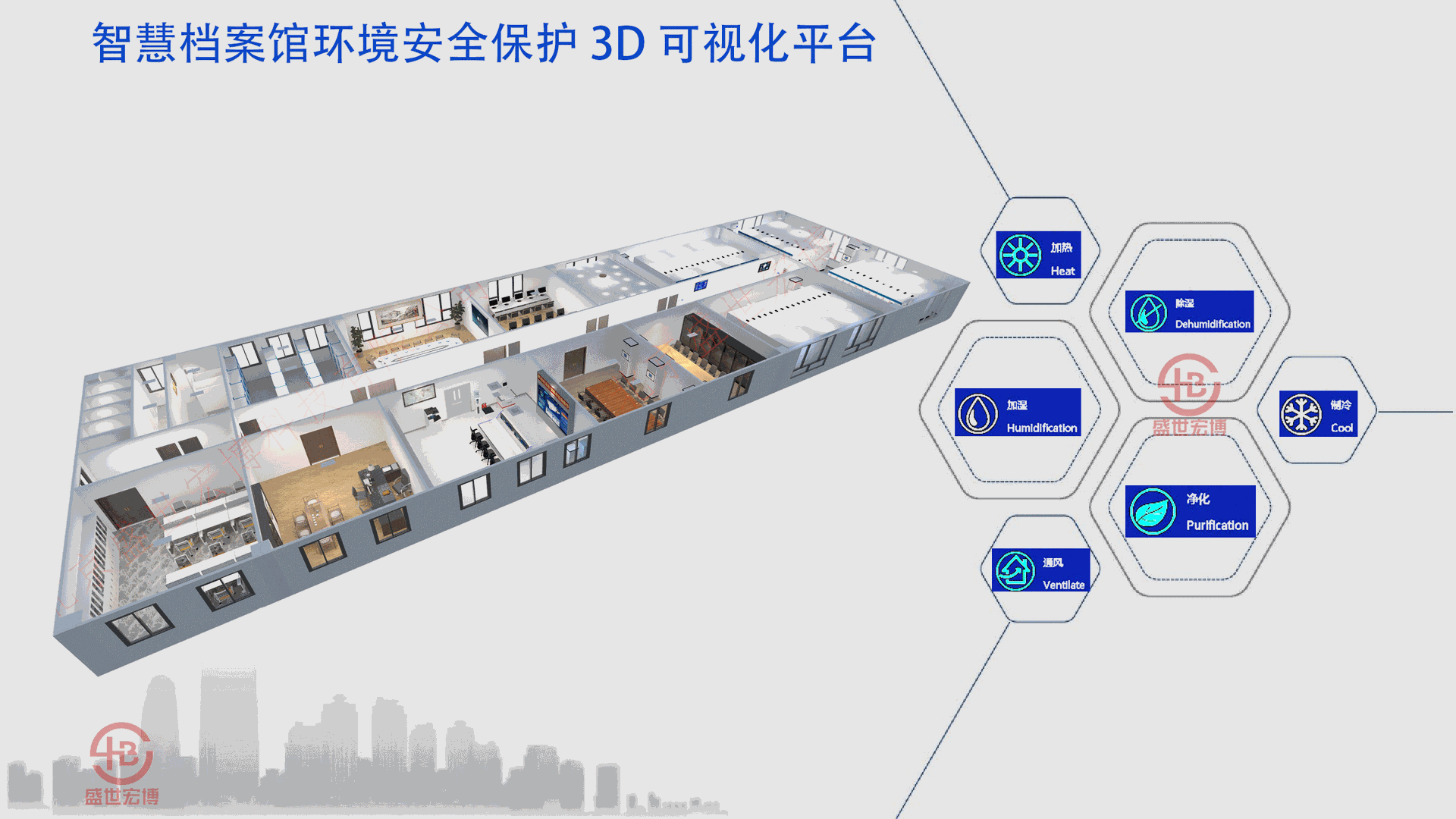
建设现代化智慧档案八防设备系统解决方案
档案馆库房八防温湿度空气质量一体化解决方案 档案库房是档案事业发展的基石,其主要任务是集中保管国家机构及个人等在各种形式下形成的具有一定价值和保存价值的各种载体档案,主要包括文书档案、科技档案、会计档案、人事档案、实物档案等。随着我国经济…
sqlmap拿shell
sqlmap5种思路拿shell总结
①利用dump 管理员类的账户后进入进行站点后拿shell
或者拿到账户后远程连接进行连接进行udf类提取类拿shell
#连接方法
sqlmap -d “mysql://admin:password192.168.1.1:3306/security” admin是账号,psw是密码,后面是地址和端口&#x…
springboot基于微信小程序的安全教育平台面向大学生-计算机毕设 附源码85871
springboot基于微信小程序的安全教育平台面向大学生 目 录 摘要 1 绪论 1.1 研究背景 1.2 研究现状 1.3论文结构与章节安排 2 基于微信小程序的安全教育平台面向大学生系统分析 2.1 可行性分析 2.2 系统流程分析 2.2.1 数据增加流程 2.2.2 数据修改流程 2.2.3 数据删…
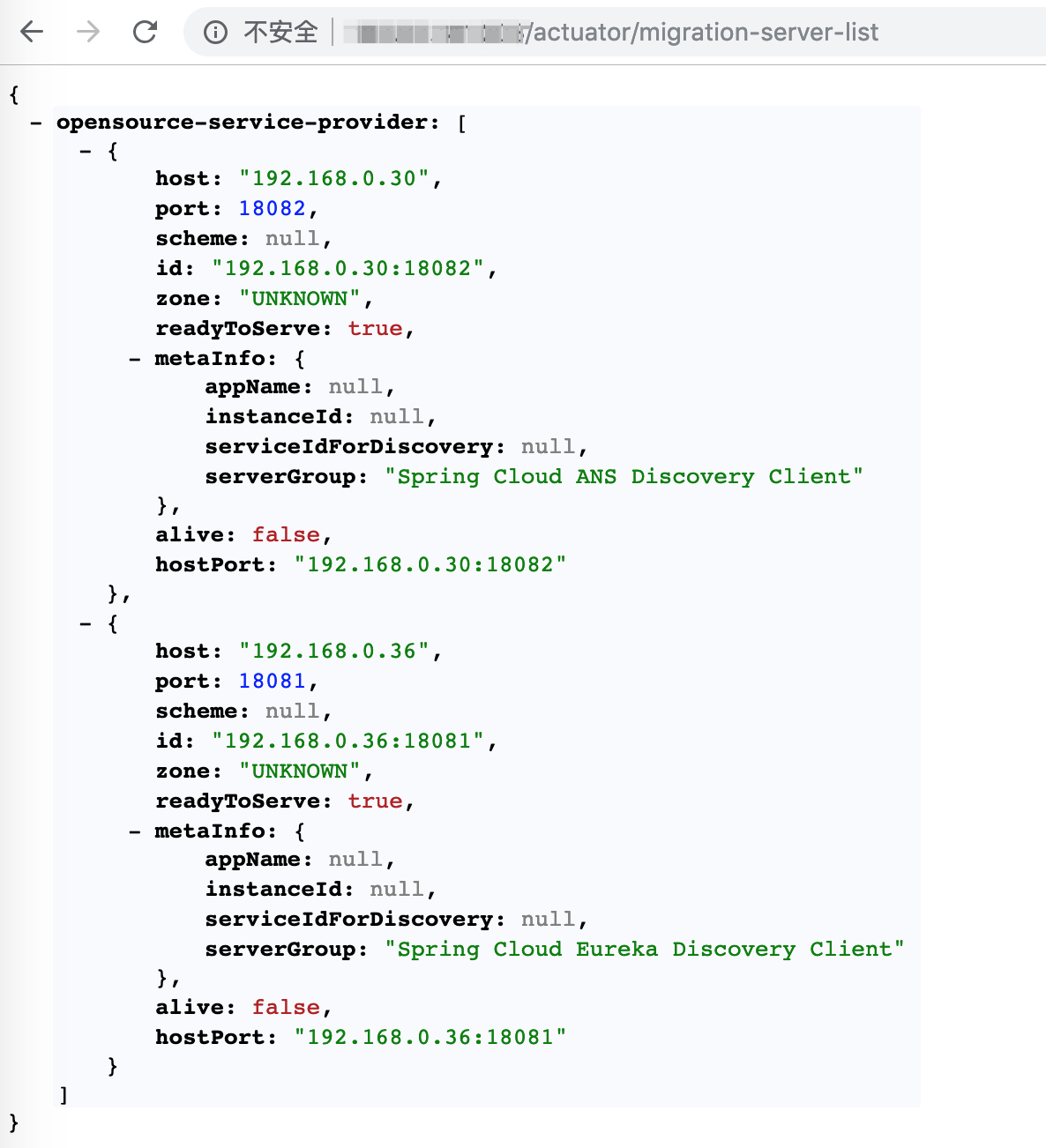
Eureka 平滑迁移 Nacos 方案
博主介绍:✌全网粉丝4W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战、定制、远程,博主也曾写过优秀论文,查重率极低,在这方面…
Python基础语法1(语法和规则)
Python是一门脚本语言,相比与C/C,Java的优势就是不用事先进行编译,可以直接读取脚本文件,一边解释一边执行 大家好,我是纪宁 本文将介绍pytho的基础语法第一部分,关于一些python写代码的基本规则 博主也正…
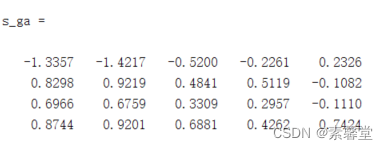
14-2利用遗传算法求解BP神经网络初始化权值和阈值的最优问题(附matlab程序)
1.简述 核心问题: BP网络是前向网络的核心部分,是神经网络中的最精华、最完美的部分,由于其简单的结构,可调整的参数多,训练算法也多,而且可操作性好,BP神经网络获得了非常广泛的应用࿰…
易基因:ChIP-seq等揭示METTL14调控哺乳动物二价结构域的表观遗传机制|科研进展
大家好,这里是专注表观组学十余年,领跑多组学科研服务的易基因。
组蛋白及其翻译后修饰在调控基因表达和其他染色质模板化过程中起着重要作用。组蛋白H3赖氨酸4三甲基化(H3K4me3)和组蛋白H3K27me3分别在小鼠植入前胚胎的基因激活…
C盘中哪些文件可以删除?这些文件放心删!
我的c盘动不动就显示爆满,想删一些c盘的文件吧,又害怕误操作删了电脑的系统文件。有没有电脑高手能总结一下c盘里哪些文件可以删除呀! C盘作为我们默认的存储盘,会自动保存很多文件,久而久之我们可能会发现,…
【保姆级教程】Vue项目调试技巧
前言
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法…
【软件工程题库】第六章 编码和测试
🕺作者: 迷茫的启明星 学习路线C语言从0到1C初阶数据结构从0到1 😘欢迎关注:👍点赞🙌收藏✍️留言 🏇码字不易,你的👍点赞🙌收藏❤️关注对我真的很重要&…
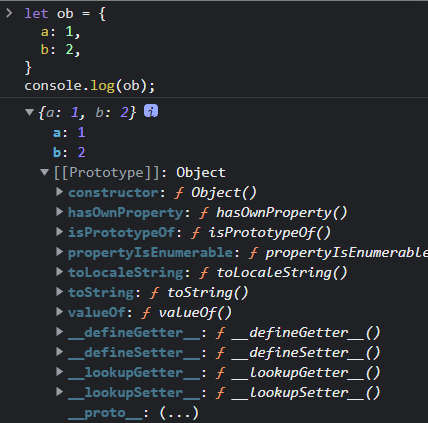
Python基础(15)——Python字典(dict)详解
Python基础(15)——Python字典(dict)详解 文章目录 Python基础(15)——Python字典(dict)详解课程:字典目标一. 字典的应用场景二. 创建字典的语法三. 字典常见操作3.1 增…
arm64架构的linux中断分析(一)
文章目录 1. 中断的概念和作用2. Linux中断处理机制2.1 中断请求2.2 中断处理2.3 中断完成2.4.中断触发和处理步骤详解2.4.1 异常向量表的解读 2.5 硬件中断号和软件中断号 1. 中断的概念和作用
当计算机的CPU需要在执行任务的同时响应外部事件时,中断是一种重要的…
Python基础(13)——Python列表(list)详解
Python基础(13)——Python列表(list)详解 文章目录 Python基础(13)——Python列表(list)详解课程:列表目标一. 列表的应用场景二. 列表的格式三. 列表的常用操作3.1 查找…
持 PMP®证书增持 CSPM-2证书,值不值?
2023年起,持有PMP证书的朋友可以直接增持一个同等级证书CSPM-2,不用重新考试,不用重新学习,原PMP证书不影响正常使用,相当于多了一个国标项目管理领域的证书。 第一步准备资料
1、填写能力评价表(简历和业绩不用填&am…
ChatGPT批量生成文章软件:创意无限,内容源源不断
ChatGPT是一种基于人工智能技术的自然语言处理模型,它能够生成各种主题的文章。这种软件具有创意无限、内容源源不断的特点,能够满足用户对于大量文章的需求。 方面一:文化艺术
ChatGPT软件可以生成关于文化艺术的文章,包括绘画、…