前言
在Vue项目开发过程中,当遇到应用逻辑出现错误,但又无法准确定位的时候,知晓Vue项目调试技巧至关重要,debug是必备技能。
同后台项目开发一样,可以在JS实现的应用逻辑中设置断点,并进行单步、进入方法内、跳出方法等调试,从而准确定位问题根源。
本文主要讲解针对Vue项目进行调试的 3 种方法:debugger、Vue.js devtools、vs code插件。
调试方法
1、debugger
debugger是浏览器提供的调试语句,其主要是通过停止JS的执行,相当于设置断点。它的使用方法很简单, 只需要在我们的JS语句中, 插入一行debugger; 即可。
在JS代码编写的过程中,我们都会通过浏览器的调试模式(F12)来检查代码逻辑是否正确,大多数我们都是通过设置断点来进行调试。
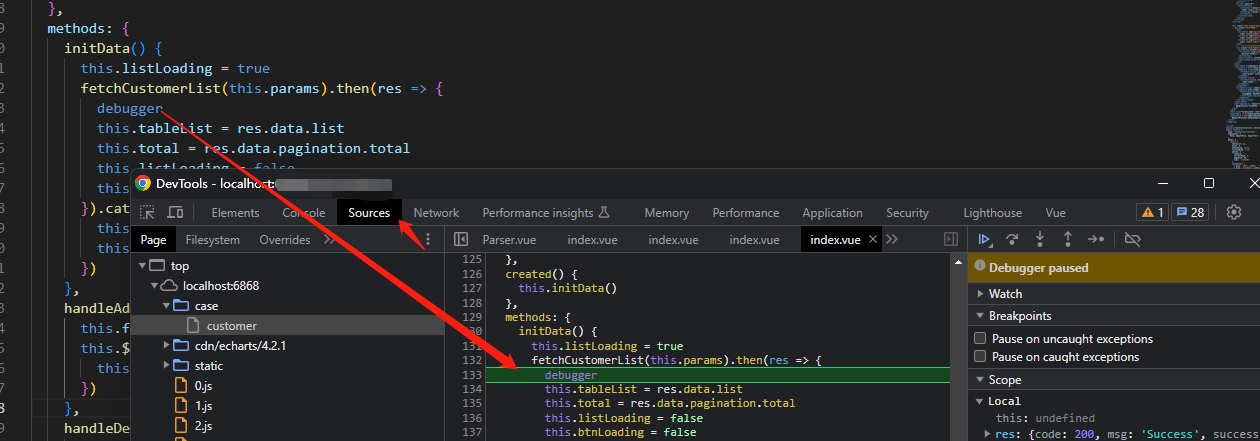
应用debugger调试Vue项目,需要在项目中需要的位置写debugger,项目运行后,打开浏览器按F12,在chrome sources页签中就会直接进入断点,至此就可以可以进行单步、跳步调试。

2、Vue.js devtools
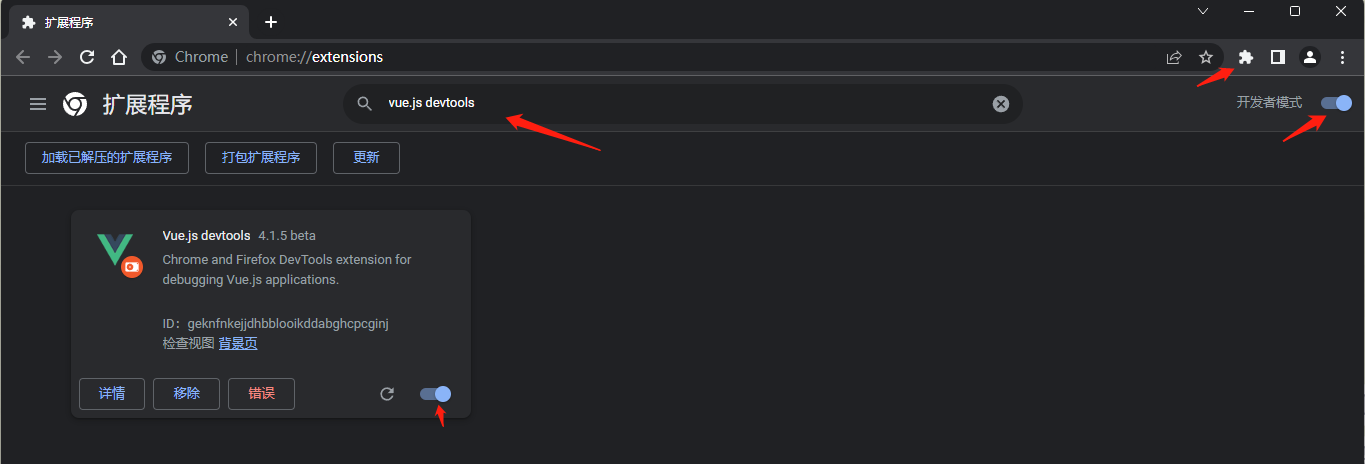
该调试工具为针对 Chrome 浏览器而设计的开源调试工具,可以自行将该项目下载下来然后编译,并将生成后的chrome插件安装至chrome中,步骤如下:找到谷歌浏览器的扩展程序功能,勾选开发者模式,然后我们将插件文件夹里的shells>chorme文件夹直接拖到页面中,完成安装。也可以通过流程扩展直接安装,如下图所示。

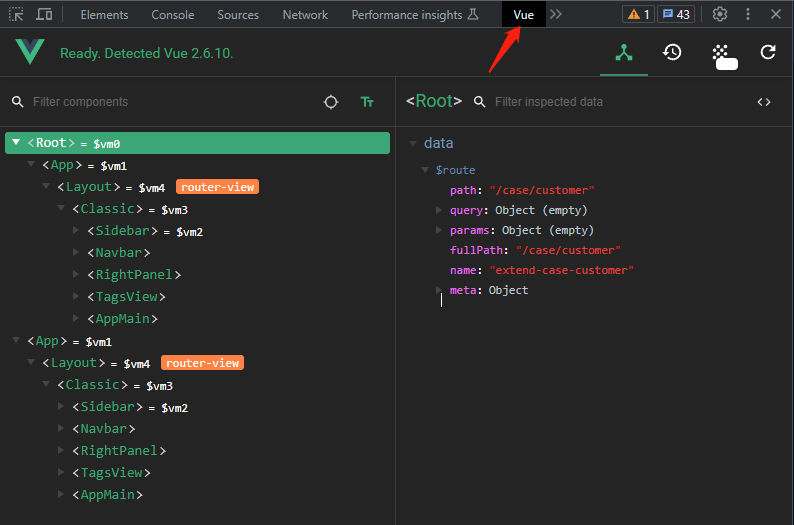
然后运行本地项目用谷歌浏览器打开就可以调试了,如下图所示。

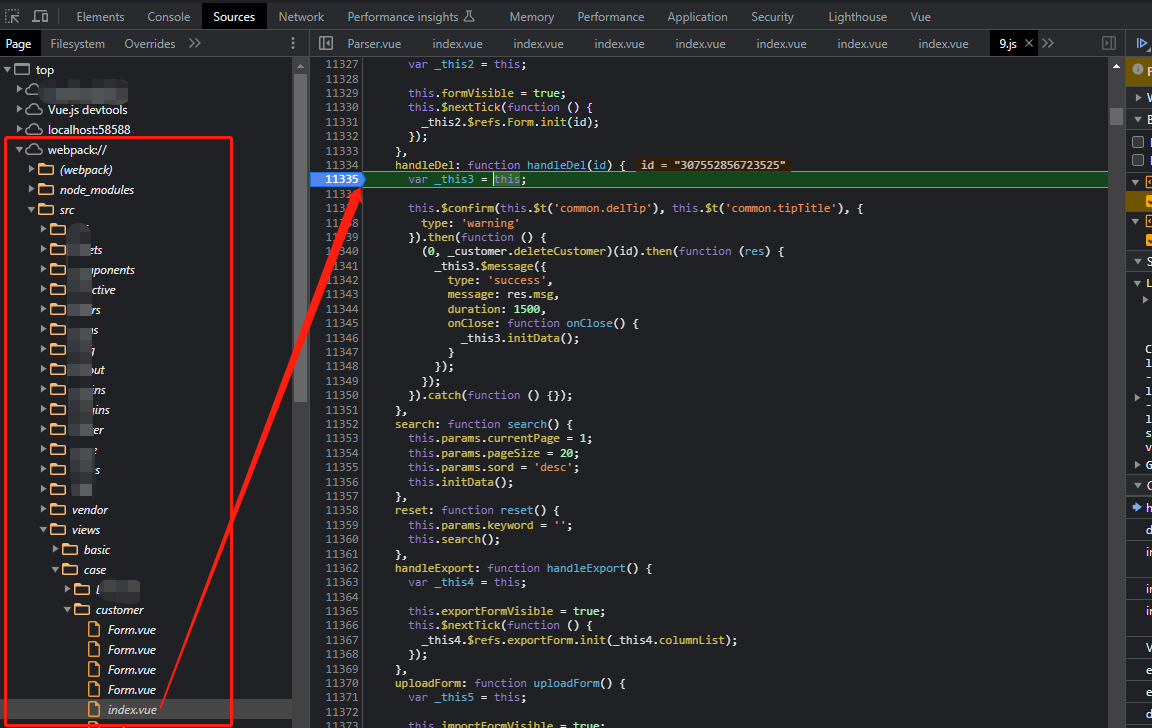
我们通过vue.js devtools配合在浏览器中展示源代码(Sources标签页)打断点,来调试非常也是非常方便,如下图所示。这是我用的比较多的调试方法。这种方法是基于 source-map 的,依赖于浏览器中和源码的一个映射,通过映射来找到源文件

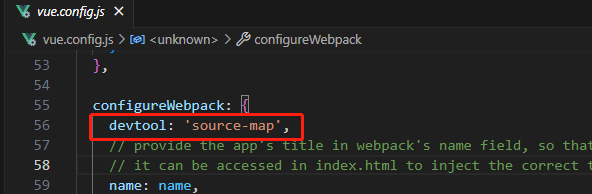
上面的方式要使用需要在前端项目的vue.config.js添加如下内容即可。

module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}
参考:在浏览器中展示源代码
3、vs code 插件 Debugger for Chrome
这种方式打断点最方便,但是不能配合
vue.js devtools
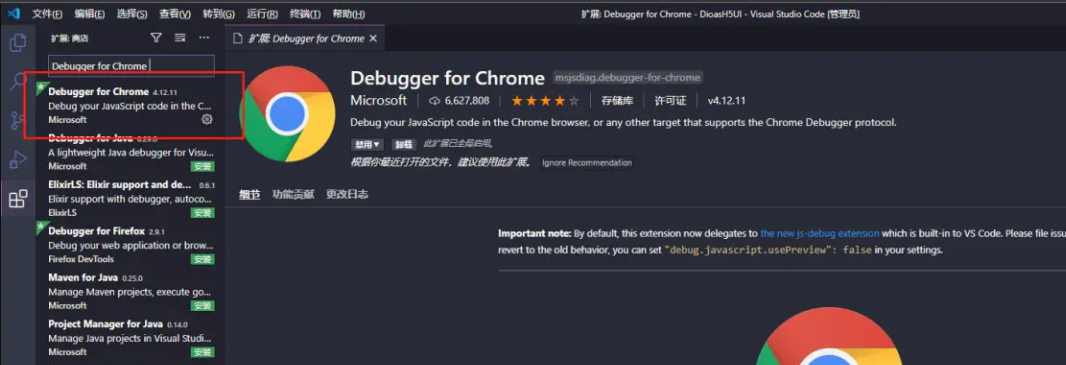
在vs code中下载插件:Debugger for Chrome

安装插件后,在vs左侧会出现一个蜘蛛图标,如下图所示。

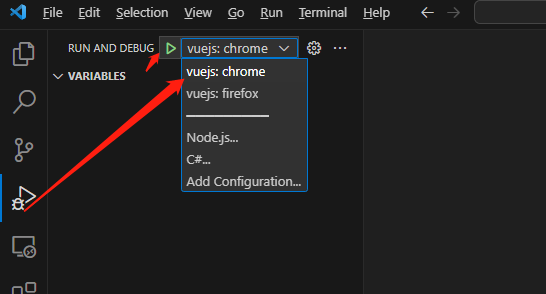
点击在 Activity Bar 里的 Debugger 图标来到 Debug 视图,然后点击那个齿轮图标来配置一个 launch.json 的文件,选择 Chrome/Firefox:Launch 环境。然后将生成的 launch.json 的内容替换成为相应的配置:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}
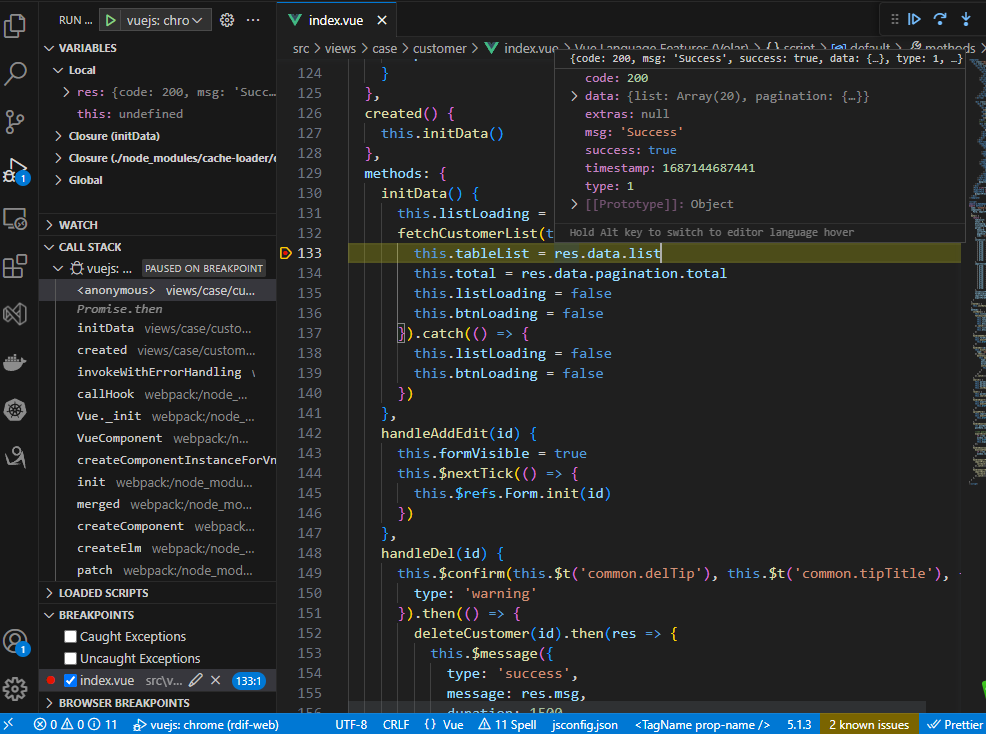
启动调试,在需要设置断点的页面设置一个断点,即可断点调试,如下图所示。

这种方式是使用 vscode 提供的调试工具调试, vscode 的调试工具还是比较全面的,基本的逐行调试,查看变量值(watch) 什么的都有,而且它的使用让我感觉像是在调试后端代码,不过Debugger for Chrome 的缺点也很明显,并不能及时复现 BUG, 因为它的调试是重新打开一个 Chrome Tab 页,相当于重启,而重启以后很多调试的环境已经是不存在了,失去了调试的可能。当然随着工具的不断提升,这些问题都会慢慢被完善。
4、其他方式
平时开发中还可以使用辅助语句如:console.log(),把这个写在代码中,使用chrome,运行到这一行,会直接在结果显示在浏览器控制台上。
类似 console 这种打印信息的调试方法,几乎每种语言都有,而 JS 也是非常多人在使用,而且也很方便,需要调试的地方就去插入console类的输出语句就可以打印相关的信息,还可以根据不同类型的调试输出不同颜色,不同类型的提示,比如 console.log, console.error, console.info…我基本只用console.log, 其具体使用方式如下
function getData() {
// ...
const data = console.log(data); //...;
}
简单的输出你需要的信息,比如你想知道接口返回的数据是什么?有没有返回正确的数据?当发现渲染错误的时候我可能就会去打印一下,其实这种调试思路有点像黑盒测试,不用去管内部实现,就是看用户输入得到的输出是什么

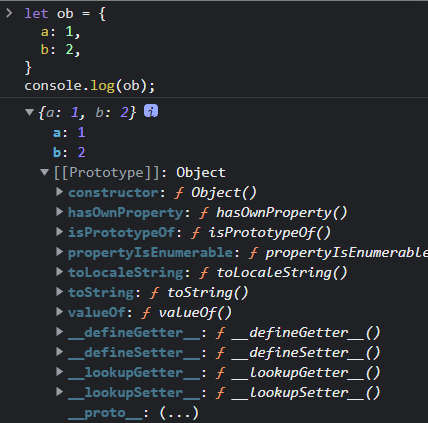
console 调试还有一个优点就是,打印的数据具有完整的数据结构,类似对象,数组之类的值,可以清晰的看到它的数据结构,像 JS 这种具有复杂引用的语言,可以查看它的原型链,即使是 vue 负责项目的开发中也能帮助我们进一步分析输出,这也是浏览器提供给我们的便利。

以上介绍的几种方式,最推荐使用的是vue的chrome插件来进行调试(方式二)
参考资料
vue-devtools:https://devtools.vuejs.org/
在 VS Code 中调试:https://v2.cn.vuejs.org/v2/cookbook/debugging-in-vscode.html
Vue2.x 组件通信方式:http://www.guosisoft.com/article/detail/411234710110277
Vue 前端开发团队风格指南(史上最全):http://www.guosisoft.com/article/detail/415491255230533
结语
如果本文对你有一点点帮助,点个赞支持一下吧,你的每一个【赞】都是我创作的最大动力 _
更多技术文章请往:http://www.guosisoft.com/article,大家一起共同交流和进步呀